java selenium用js点击_java+selenium js常见控件操作
常见对界面元素进行操作的
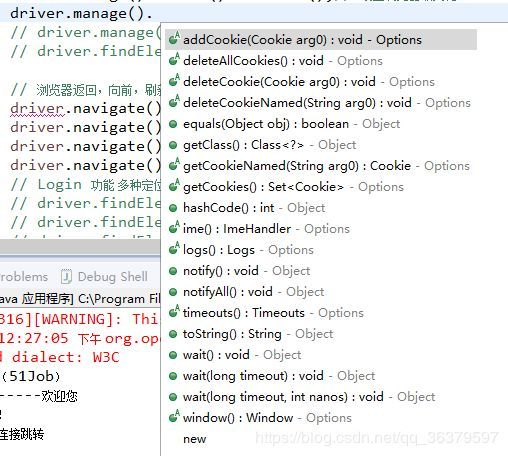
主要是管理cookie和浏览器窗口的方法
对于 window接口主要是用来控制浏览器窗口的设置。例如大小、最大、最小、全屏、位置等等。
针对浏览器的属性
属性:
driver.current_url # 用于获得当前页面的URL
driver.title # 用于获取当前页面的标题
driver.page_source # 用于获取页面html源代码
driver.current_window_handle # 用于获取当前窗口句柄
driver.window_handles # 用于获取所有窗口句柄
方法
driver.find_element*() # 定位元素
driver.get(url) # 浏览器加载url,实例:driver.get("http//:www.baidu.com")
driver.forward() # 浏览器向前(点击向前按钮)
driver.back() # 浏览器向后(点击向后按钮)
driver.refresh() # 浏览器刷新(点击刷新按钮)
driver.close() # 关闭当前窗口,或最后打开的窗口
driver.quit() # 关闭所有关联窗口,并且安全关闭session
driver.maximize_window() # 最大化浏览器窗口。
driver.set_window_size(宽,高) # 设置浏览器窗口大小,实例:driver.set_window_size(600,600)
driver.get_window_size() # 获取当前窗口的长和宽。
driver.get_window_position() # 获取当前窗口坐标。
driver.get_screenshot_as_file(filename) # 截取当前窗口,实例:driver.get_screenshot_as_file('D:/selenium/image/baidu.jpg')
driver.implicitly_wait(秒) # 隐式等待,通过一定的时长等待页面上某一元素加载完成,若提前定位到元素,则继续执行。若超过时间未加载出,则抛出NoSuchElementException异常
driver.switch_to_frame(id或name属性值) # 切换到新表单(同一窗口)。若无id或属性值,可先通过xpath定位到iframe,再将值传给switch_to_frame()
driver.switch_to.parent_content() # 跳出当前一级表单。该方法默认对应于离它最近的switch_to.frame()方法。
driver.switch_to.default_content() # 跳回最外层的页面。
driver.switch_to.window(窗口句柄) # 切换到新窗口。
driver.switch_to.alert() # 警告框处理。
driver.execute_script(js) # 调用js。
driver.get_cookies() # 获取当前会话所有cookie信息。
driver.get_cookie(cookie_name) # 返回字典的key为“cookie_name”的cookie信息,实例:driver.get_cookie("NET_SessionId")
driver.add_cookie(cookie_dict) # 添加cookie。“cookie_dict”指字典对象,必须有name和value值。
driver.delete_cookie(name,optionsString) # 删除cookie信息。
driver.delete_all_cookies() # 删除所有cookie信息。
二、页面元素调用:
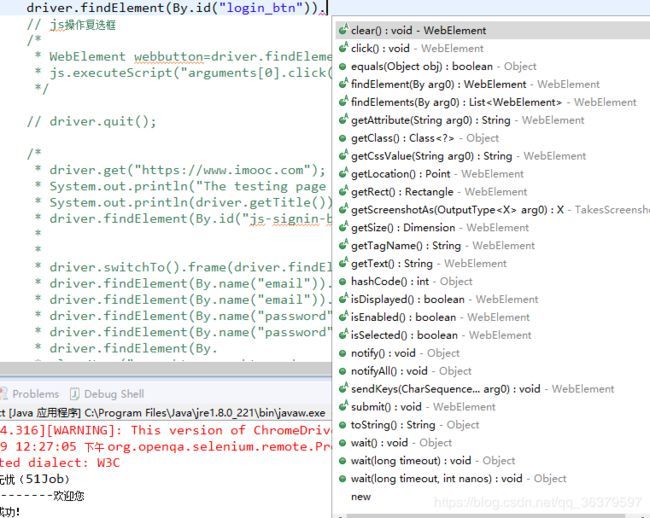
driver.findElement.
1、变量说明:
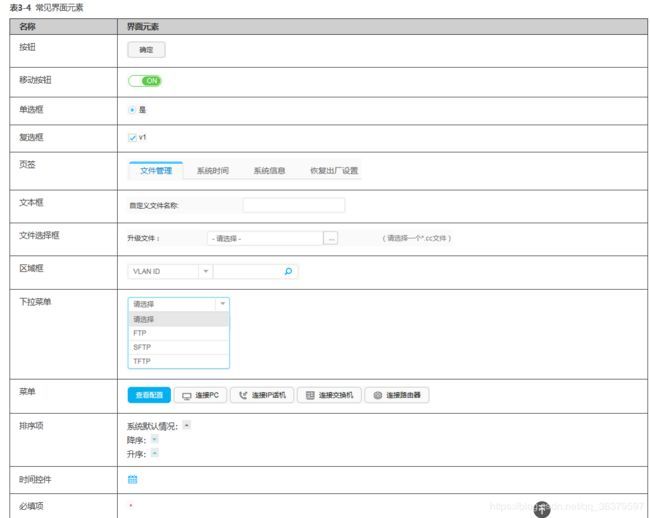
常见界面元素:
element.size # 获取元素的尺寸。
element.text # 获取元素的文本。
element.tag_name # 获取标签名称。
方法说明
element.clear() # 清除文本。
element.send_keys(value) # 输入文字或键盘按键(需导入Keys模块)。
element.click() # 单击元素。
element.get_attribute(name) # 获得属性值
element.is_displayed() # 返回元素结果是否可见(True 或 False)
element.is_selected() # 返回元素结果是否被选中(True 或 False)
element.find_element*() # 定位元素,用于二次定位。
f
按钮
driver.findElement(By.xpath("/html/body/div[3]/div/div[2]/div[1]/div[3]/span[1]")).click();
WebElement lowdown = driver.findElement(By.xpath("//*[@id=\"login_form\"]/p[2]/span"));
js.executeScript("arguments[0].click();", lowdown);