- 【python】连接Jira获取token以及jira对象
唐古乌梁海
pythonjira
此脚本可以连接Jira,通过Jira的token,Jira对象可以实现与Jira的交互,从而完成jira与pytest的交互,或者其他自动化测试框架也行,例如:将pytest运行结果推送jira;将jira用例与自动化测试用例建立映射关系,将功能用例对应的自动化测试用例脚本路径推送到功能用例的描述栏,或者自动化栏里面#!/usr/bin/envpython#-*-coding:utf-8-*-#@
- 【ISO 14229-1:2023 UDS诊断(ECU复位0x11服务)测试用例CAPL代码全解析⑧】
车端域控测试工程师
测试用例汽车学习经验分享CANoeCAPL
ISO14229-1:2023UDS诊断【ECU复位0x11服务】_TestCase08作者:车端域控测试工程师更新日期:2025年02月17日关键词:UDS诊断协议、ECU复位服务、0x11服务、ISO14229-1:2023TC11-008测试用例用例ID测试场景验证要点参考条款预期结果TC11-008多复位请求冲突处理连续发送3次复位请求§8.4.1仅首次请求生效,后续返回NRC=0x78以
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
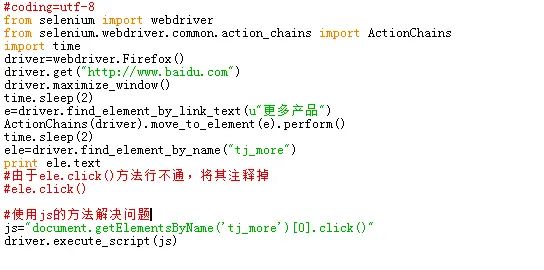
- 百度极速版APP 自动脚本 javascript代码
zaxjb123
dubbo
使用JavaScript编写针对百度极速版APP的自动化脚本通常涉及到使用WebView测试框架,比如Puppeteer或Selenium,这些工具允许你控制一个浏览器或WebView环境,从而与网页或APP中的Web内容进行交互。然而,对于原生APP(如百度极速版)的自动化测试,通常需要使用专门的移动应用自动化框架,如Appium。Appium支持多种编程语言,包括JavaScript。要使用J
- 教程分享:手机应用自动化
QH_ShareHub
自动化运维
手机应用程序的自动化通常涉及使用专门设计的自动化框架和工具。对于Android和iOS平台,以下是一些常用的自动化工具:Android:Espresso:Espresso是谷歌官方支持的自动化测试框架。它适用于写UI测试来模拟用户对Android应用的交云。Espresso工作在应用程序的内存中,因此能够快速执行。UIAutomator:这个框架允许测试者创建自动化脚本来检测和操作用户界面元素。它
- JavaScript案例(简易ATM机)
fusheng_cn
前端JavaScriptjavascript前端
Documentvarnum=100;do{varoperate=prompt("请输入您需要的操作:\n1.存钱\n2.取钱\n3.显示余额\n4.退出");switch(parseInt(operate)){case1://存钱varmoney1=prompt("请输入您需要存入的钱数:");varsum1=num+parseInt(money1);alert("您的余额为:"+sum1);n
- 正则表达式regex
GotoMeiben
正则表达式
工具网站:RegExr:Learn,Build,&TestRegEx正则表达式(RegularExpression,Regex)是一种强大的字符串匹配工具,广泛用于文本搜索、数据处理和输入验证等场景。无论是Python、Java、JavaScript还是Shell脚本,Regex都是不可或缺的技能。本文将深入介绍正则表达式的各种用法,包括:基本匹配(字母、数字)特殊符号^$\b量词{}*+?字符类
- (01)ES6 教程——let与const、解构赋值、Symbol
欲游山河十万里
web框架学习es6前端javascript
前言ES6,全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版。ES6主要是为了解决ES5的先天不足,比如JavaScript里并没有类的概念,但是目前浏览器的JavaScript是ES5版本,大多数高版本的浏览器也支持ES6,不过只实现了ES6的部分特性和功能。ECMAScript的背景JavaScript是大家所了解的语言名称,但是这个语言名称是商标(O
- Electron学习
星空0107
electronjavascriptecmascript
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- HTML之JavaScript对象
录大大i
javascripthtml前端
HTML之JavaScript对象Document/*参考文档地址:https://www.runoob.com/js/js-obj-intro.htmljsonjava数据类型变量数据类型变量运算符运算符流程控制流程控制函数方法对象面向对象常见对象*Java常用类(类库)1.数组1.数组创建方式2.数组API*/vararr=newArray();//类似于object集合vararr1=new
- 探索AutoJS:一款强大的Android自动化工具
夏庭彭Maxine
探索AutoJS:一款强大的Android自动化工具去发现同类优质开源项目:https://gitcode.com/在如今高度数字化的世界中,自动化扮演着越来越重要的角色。尤其在移动端,AutoJS是一个专为Android设计的强大自动化工具,它允许用户编写JavaScript代码来实现各种自动化任务,极大地提高了效率。这篇推荐文章将带你了解AutoJS的核心技术、应用场景以及其独特之处。项目简介
- 虚拟DOM和真实DOM的区别
水煮庄周鱼鱼
概念前端
虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种
- 【一文读懂】JS与Java的区别
Bl_a_ck
JS进阶javascriptjava开发语言
相同点这两个语言除了注释长得差不多之外就没什么相同点了不同点设计初衷:JS从开发到上线就经历了10天的时间,最初的目的是实现网页端的动态交互效果,由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript写出来的程序混乱不堪。所以现在有了TS来代替JSJava设计用于编写跨平台的、运行在虚拟机上的应用程序设计理念:Java是典型的面相对象的语言,具有面向对象的三大特
- 【如何实现 JavaScript 的防抖和节流?】
程序员远仔
前端面试高频问题宝典javascriptvue.js前端框架前端html5开发语言
如何实现JavaScript的防抖和节流?前言防抖(Debounce)和节流(Throttle)是JavaScript中优化高频事件处理的两种常用技术。它们可以有效减少事件处理函数的调用次数,提升性能并改善用户体验。本文将详细介绍防抖和节流的实现原理及其应用场景。关键词JavaScript、防抖、节流、高频事件、性能优化、事件处理、前端开发、前端面试、前端基础、前端进阶、前端工程化、前端开发最佳实
- 写轮眼按钮特效:打造炫酷网页按钮
孤客网络科技工作室
html+css网页开发html
写轮眼按钮特效:打造炫酷网页按钮引言在网页设计中,按钮是用户交互的重要元素之一。一个炫酷的按钮特效不仅能提升用户体验,还能为网页增添独特的视觉吸引力。今天,我们将通过CSS和JavaScript来实现一个“写轮眼”按钮特效,灵感来源于《火影忍者》中的经典元素——写轮眼。效果预览在开始之前,我们先来看一下最终的效果:实现步骤1.index.html(部分代码)首先,我们需要创建一个简单的HTML结构
- 前端 window.print() 打印图片
BillKu
前端
在使用document.write时,确保内容加载完成后再执行其他操作(如print),可以通过以下方法实现:1.使用window.onload事件window.onload事件会在页面所有资源(包括图片、脚本等)加载完成后触发。javascript复制window.onload=function(){document.write("页面已加载完成");window.print();//确保内容加
- 今日-Vue框架
幼儿园口算大王
vue.js前端javascriptjava
什么是VUE框架?Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。Vue的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。Vue也被称为
- redux中间件-redux-thunk
#清词#
笔记中间件javascript开发语言
今天,让我们一起揭开redux中间件-redux-thunk的神秘面纱。本次小文章将会以任务驱动的形式去逐步讲解thunk及其在redux中的使用,这样易于理解,有理有据能够化抽象为具体。首先,为什么要使用redux中间件?什么是中间件?中间件有什么作用呢?redux是一个通用的JavaScript状态管理容器。对于state的变化是通过触发dispatch一个action,然后最交给reduce
- Bootstrap CSS 概览
froginwe11
开发语言
BootstrapCSS概览引言Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式、移动优先的网站和应用程序。Bootstrap使用CSS、HTML和JavaScript来构建界面,其中CSS部分提供了丰富的样式和组件,使得开发者可以轻松实现各种设计效果。本文将为您提供一个关于BootstrapCSS的概览,帮助您了解其核心功能和用法。BootstrapCSS简介Bootstr
- jQuery AJAX 方法详解
froginwe11
开发语言
jQueryAJAX方法详解引言随着互联网技术的不断发展,前端开发领域的技术也在不断更新迭代。jQuery作为一种广泛使用的前端JavaScript库,极大地简化了DOM操作和事件处理。在众多jQuery功能中,AJAX(AsynchronousJavaScriptandXML)方法尤为突出,它允许我们在不重新加载整个页面的情况下与服务器进行异步通信。本文将详细介绍jQueryAJAX方法的使用,
- 【HarmonyOS NEXT】异步编程的神器之Promise
androidios前端
1.背景异步编程对ArkTS这门语言来说实在太重要。因为ArkTS是单线程模型【单线程模型指的是,JavaScript只在一个线程上运行。也就是说,JavaScript同时只能执行一个任务,其他任务都必须在后面排队等待。】如果没有异步编程,很容易就写出回调地狱般的屎山代码。现在在ArkTS中要实现异步并发任务时,最合适的就是使用Promise和async/await【在此之前JS异步的发展历程是c
- C# dynamic 关键字 使用详解
鲤籽鲲
C#c#windows开发语言
总目录前言dynamic是C#4.0引入的关键字,用于声明动态类型,允许在运行时解析类型和成员,而非编译时。它主要设计用于简化与动态语言(如Python、JavaScript)的交互、处理未知结构的数据(如JSON、XML)以及减少反射代码的复杂性。一、基本概念动态类型解析:编译器不会对dynamic变量进行类型检查,所有操作(方法调用、属性访问)在运行时解析。底层机制:由DLR(DynamicL
- 第三章:前端技术栈与性能关联
Young soul2
前端基础性能优化
前端开发技术栈主要由HTML、CSS和JavaScript构成,它们相互协作,共同决定了网页的呈现效果和性能表现。了解它们与性能的关联,能帮助开发者更有针对性地进行优化。3.1HTML与性能3.1.1语义化标签的重要性HTML语义化标签,如、、、、、等,不仅能让代码结构更清晰,便于维护和团队协作,还对性能优化有积极作用。语义化标签可以帮助浏览器更好地理解页面结构,从而更高效地进行渲染。例如,一个新
- 【ISO 14229-1:2023 UDS诊断(ECU复位0x11服务)测试用例CAPL代码全解析⑮】
车端域控测试工程师
测试用例汽车学习经验分享CANoe
ISO14229-1:2023UDS诊断【ECU复位0x11服务】_TestCase15作者:车端域控测试工程师更新日期:2025年02月18日关键词:UDS诊断协议、ECU复位服务、0x11服务、ISO14229-1:2023TC11-015测试用例用例ID测试场景验证要点参考条款预期结果TC11-015复位与编程会话联动在编程会话中执行硬件复位§8.3.3复位后自动退出编程会话以下是为TC11
- vue集成codemirror代码编辑器
NMGWAP
vue.js
点击上方“青年码农”关注回复“特效源码”可获取各种资料CodeMirror是一个用JavaScript为浏览器实现的通用文本编辑器。它专门用于编辑代码,并带有多种语言模式和插件,可实现更高级的编辑功能。本教程是基于vue2实现集成,使用vue-codemirror插件1.安装# npmnpm install vue-codemirror -S# y
- html5 二进制数据解析,JavaScript读写二进制数据的方法详解
如果有片海
html5二进制数据解析
前言二进制是计算技术中广泛采用的一种数制。二进制数据是用0和1两个数码来表示的数,如果想要在前端中处理音频和视频。那你必须要对二进制数据有很好地掌握和操作能力。下面话不多说了,来一起看看详细介绍的吧类型化数组的出现类型化数组是HTML5中引入的API,它能够让开发者使用JavaScript直接操作二进制数据。在类型化数组出现之前,我们是无法直接通过JavaScript操作二进制数据,通常都是操作J
- JavaScript结构型设计模式---外观模式
安静一会儿
JavaScript设计模式设计模式外观模式
参考书籍:JavaScript设计模式外观模式:为一组复杂的子系统接口提供一个更高级的统一接口,使更加容易的访问子系统对底层结构兼容性做封装functionaddEvent(dom,type,fn){//if(dom.addEventListener){dom.addEventListener(type,fn,false);//}elseif(dom.attachEvent){dom.attach
- JavaScript设计模式 -- 迭代器模式
鎈卟誃筅甡
javascript设计模式迭代器模式
在软件开发中,我们经常需要遍历集合、数组、链表、树等数据结构。传统上,这些数据结构往往需要暴露内部实现细节,或者写大量重复的遍历代码。**迭代器模式(IteratorPattern)**提供了一种统一的方式来访问集合内的元素,而不暴露集合的内部表示。通过定义统一的迭代器接口,可以使客户端代码与数据结构实现解耦,从而使系统更易扩展和维护。迭代器模式简介迭代器模式属于行为型设计模式,其主要思想是将遍历
- JavaScript设计模式 -- 适配器模式
鎈卟誃筅甡
javascript设计模式适配器模式
在软件开发中,经常会遇到这样的情况:现有的类或第三方库提供的接口与系统中期望的接口不匹配。如果直接修改已有代码风险较大或者不可行,这时适配器模式(AdapterPattern)就能派上用场。适配器模式通过创建一个包装类,将原有接口转换为客户所期望的接口,从而使原本不兼容的类能够协同工作。本文将从基本概念入手,详细介绍适配器模式的实现方式及其在多个场景下的应用示例,并探讨其优缺点和使用建议。适配器模
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发




![]()
![]()