React-Native新架构:
React-Native新架构:
ReactNative宣布在2018年宣布对架构进行重要调整,此时正式Flutter面世。(2018.2.27-世界移动大会发布Fluuter)。而React-Native是在2015发布。
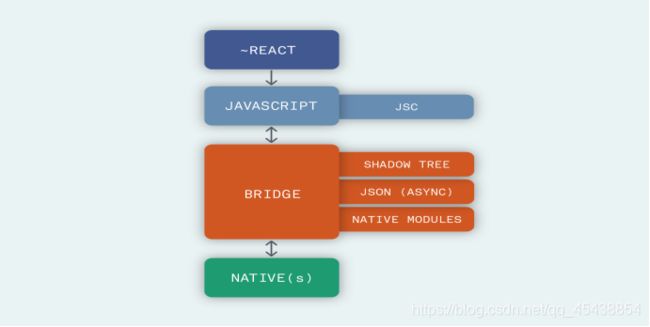
以下是重构前的React-Native运行方式:

如图所示,RN结构四大核心部分:React代码部分,由代码翻译过来的JavaScript部分,一系列统称为“桥”的部分,以及原生部分。
当前架构一个关键点是:两个端——JavaScript端和Native端,是互相都不了解对方的情况,只能依靠“桥”来传递JSON消息。消息传递至原生之后,寄希望于可以收到返回的数据,但是,但是无法得到保障。
在新架构中Facebook的开发团队决定重新思考异步信息传递方案,将以上图所示的四大核心分别进行改进。
文章目录
- React-Native新架构:
- 一、React.js and Codegen
- 二、JSI and JSC:
- 三、Fabric and TurboModules:
- 总结
一、React.js and Codegen
React核心库在ReactNative中充当开发语言。继承React所有特性,从ReactConf2018上宣布起,尤其是Andrew Clark展示的并发模式以及同步事件回调概念,以上特性从React16.6开始支持,支撑一些很重要的底层功能实现。
新特性:
Suspense来实现组件延迟渲染
ReactHooks来使用函数组件代替类组件
使用代码静态类型检查Flow或者TypeScript
由CodeGen的工具来自动生成JS和原生的接口代码借助类型化的JavaScript的可信任性,这个生成工具可以用来生成Fabric和TurboModeules所需的接口文件,从而实现更加可靠的双端之间数据传递,这种自动化可以提高双端数据传递的效率,因此可以避免每次都需要验证数据的合法性。
二、JSI and JSC:
好了,此功能更加耿直,JSI可以允许JavaScript直接和Native进行交互
在一个原生移动中,JavaScript代码需要一个引擎去解释执行,ReactNative当前架构是使用的JavaScriptCore也是我们所说的JSC,符合苹果IOS开发指南规则
理论上JSI和ReactNative没什么关系,理论上通用与任何JavaScript引擎功能,但是这次在RN的新架构使用后,带来了重要的改进。
有了JSI之后,JSC可以很容易的替换其他的JavaScript引擎,比如谷歌的v8和微软的chakracore。或者进行引擎版本升级,列如0.59所做的。
接下来的改进,几乎可以被称之为“新架构的基石”。有了JSI之后JavaScript可以持有C++对象实例的引用并调用它们的方法。这就意味着从此再也不用通过序列化的JSON消息来通信,容易造成拥堵的“桥”从此成为历史。
一个令人非常激动人心的变化是,一直以来C++都是实现Android和ios共用代码且不用依赖JavaScript的技术方案之一。Android的底层代码使用的C和C++实现的,Java和Kotlin可以通过Java Native interface与C++通讯。ios则默认支持C++,实际上objective-C本身就是C的一个超集。
JSI就是引擎方面而且也是新架构的基石,一切都是从这开始
三、Fabric and TurboModules:
代替“桥”,依赖于JSI。
Fabric的宗旨就是让ReactNative的渲染层更加先进。目前的实现是所有UI最终都是由一系列的跨线程实现,新的实现方式则允许UIManager在C++中直接创建Shadow Tree,也是得力于JSI中C++可以和JavaScript以及原生代码在同一线程直接交互的能力,避免了跨线程的操作。大大的提高了效率,极大的提高了UI的响应速度,列如列表的滚动,navigation或者手势等功能都会变得流畅。
TurboModules是指开发者允许在JavaScript代码中使用某些模块才去加载,且能持有这个模块的引用,可以显著的提高APP应用的启动速度。旧版的是JavaScript端使用Native Modules需要在应用启动时全部完成初始化,即使是没有使用到的模块。
使用到了TurboModules时JavaScript端和Native端的通信可以不需要再借助桥来传递JSON数据,而是可以直接相互调用方法。
Fabric and TurboModules之所以能实现,是完全依赖于JSI
总结
本人也是一个ReactNative的狂热拥护者,也希望该框架以后越来越好。也希望看到新的架构之后发布的React-Native 1.0.
