ES5详解
目录
- 1 严格模式
-
- 1.1 使用
- 1.2 严格模式的作用
- 1.3 严格模式的规定
- 2 JSON
-
- 2.1 **`JSON.parse`**
- 2.2 `JSON.stringify`
- 3 对象扩展
-
- 3.1 Object.create
- 3.2 Object.defineProperties
- 3.3 对象本身的方法
- 3.4 Object.keys
- 4 数组扩展
-
- 4.1 indexof/lastIndexOf
- 4.2 forEach
- 4.3 map
- 4.4 filter
- 5 函数扩展
1 严格模式
1.1 使用
在JS文件的头部或者函数的第一句写上use strict ,详情点击
文件
"use strict"
函数
function fn(){
"use strict"
}
1.2 严格模式的作用
严格模式主要增加了对于JS语法的检验,并规定了一些规则,违反规则就会抛出错误
- 消除
javascript语法的一些不合理、不严谨之处,减少一些怪异行为 - 消除代码运行的一些不安全之处,保证代码运行的安全
- 提高编译器效率,增加运行速度
- …
1.3 严格模式的规定
- 必须用var声明变量
- 禁止自定义的函数中的
this指向window - 创建
eval作用域 - 对象不能有重名的属性
2 JSON
ES5提供了JSON全局对象,用来序列化和反序列化对象为JSON
序列化: 把对象转换为字节序列的过程称为对象的序列化
2.1 JSON.parse
将字符串转化为对象,一共两个参数
- 第一个参数:必须,字符串
- 第二个参数:可选,是一个函数,函数传递两个参数
key转换为对象的属性名value转换为对象的属性值
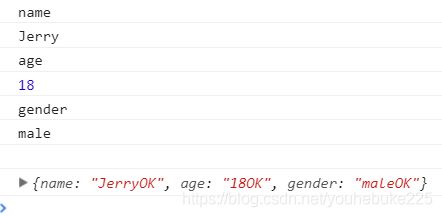
实例
JSON.parse('{"name": "Jerry", "age": 18,"gender":"male"}', function(key, value) {
console.log(key); // 输出当前属性,最后一个为 ""
console.log(value)
/* 对于对象的属性值做修改 */
return value + "OK"; // 返回修改的值
})
输出
这里最后输出一个空字符串,并最终输出整个对象,我们可以利用这个特性来返回对象
JSON.parse("{...}",function(key,value){
if(key === ""){
return value
}
})
2.2 JSON.stringify
将数组和对象转化为JSON字符串,一共有三个参数 ,详情点击
- 第一个参数:必须,要转化的数组或者对象
- 第二个参数:可选,是一个函数,或者数组(如果传递第二个参数,则返回值由你自己决定)
- 如果是一个函数,则参数与功能与**
JSON.parse** 相同
- 如果是一个函数,则参数与功能与**
- 第三个参数:可选,对于返回值进行格式化
- 数字:表示缩进几个空格,最多缩进10个
- 非数字:比如
\t
实例
const person = {
name:"Jerry",
age:18
}
console.log(JSON.stringify(person)) //{"name":"Jerry","age":18}
3 对象扩展
以下的方法是添加到Object身上的方法
Object.getPrototypeOfObject.getOwnPropertyDescriptorObject.getOwnPropertyNamesObject.createObject.definePropertyObject.definePropertiesObject.sealObject.freezeObject.preventExtensionsObject.isSealedObject.isFrozenObject.isExtensibleObject.keys
3.1 Object.create
创建一个对象,为对象指定原型并返回,一共有两个参数
- 第一个参数:必须,原型对象
- 第二个参数:可选,是一个配置对象,为对象定义新的属性
value: 指定值writable: 标识当前属性值是否是可修改的, 默认为falseconfigurable: 标识当前属性是否可以被删除 默认为falseenumerable: 标识当前属性是否能用for in枚举 默认为false
实例
const person = {
name:"Jerry",
age:18
}
const createPerson = Object.create(person,{
gender:{
value:"male",
writable:true,
}
})
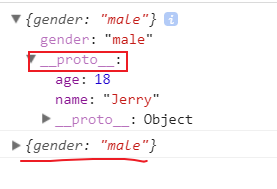
console.log(createPerson)
/* 删除 */
delete createPerson.gender
console.log(createPerson)
输出
- 我们发现新建的对象的原形为
person,并将属性继承了下来 - 我们和无法去删除定义的属性
3.2 Object.defineProperties
用来监听对象属性,可直接在一个对象上定义一个或者多个新的属性可修改属性一共两个参数
- 第一个参数:必须, 对其添加或修改属性的对象
- 第二个参数:配置对象,包括
- 数据(数据描述符)属性
- 属性的配置与
Object.create相同
- 属性的配置与
- 访问器(存取描述符)属性,我们主要使用它的
getter、setterget:用来获取当前属性值得回调函数set:修改当前属性值得触发的回调函数,并且实参即为修改后的值
- 数据(数据描述符)属性
实例
const person = {
firstName:"WuKong",
lastName:"Sun"
}
// 在这里相当于监视fullName,当fullName被读取或修改是会调用相应的函数
Object.defineProperties(person,{
fullName:{
get:function(){
console.log('get被调用了')
return this.firstName + this.lastName// 这里的this指向的是 person,因为是他调用的函数
},
set:function(data){
console.log('set被调用了')
const names = data.split('-')
this.firstName = names[0]
this.lastName = names[1]
}
}
})
console.log(person.fullName) // 读取会调用get
console.log(person.fullName = "BaJie-Zhu")// 返回修改的属性值
console.log(person.firstName)// BaJie
输出
3.3 对象本身的方法
是队形本身具有的getter和setter,功能与Object.defineProperties相同
get propertyName(){}用来得到当前属性值的回调函数set propertyName(data){}用来监视当前属性值变化的回调函数
实例
const person = {
firstName: "WuKong",
lastName: "Sun",
get fullName() {
console.log('get被调用了')
return this.firstName + this.lastName // 这里的this指向的是 person,因为是他调用的函数
},
set fullName(data){
console.log('set被调用了')
const names = data.split('-')
this.firstName = names[0]
this.lastName = names[1]
}
}
console.log(person.fullName) // 读取会调用get
console.log(person.fullName = "BaJie-Zhu") // 返回修改的属性值
console.log(person.firstName) // BaJie
输出
3.4 Object.keys
返回一个对象键名组成的数组,需要IE9+支持
const person = {
name:"Jerry",
age:18,
gender:"male"
}
console.log(Object.keys(person))//["name", "age", "gender"]
4 数组扩展
主要新增了一些数组遍历的方法
Array.prototype.indexOfArray.prototype.lastIndexOfArray.prototype.everyArray.prototype.someArray.prototype.forEachArray.prototype.mapArray.prototype.filterArray.prototype.reduceArray.prototype.reduceRight
4.1 indexof/lastIndexOf
- Array.prototype.indexOf(value) : 得到值在数组中的第一个下标
- Array.prototype.lastIndexOf(value) : 得到值在数组中的最后一个下标
例题
const persons = ['SunWuKong','TangSeng','ZhuBaJie','ShaWuJing','TangSeng']
// 因为方法在原型链上所以我们有两种使用的方法
// 1. Array.prototype.方法名.call(arr,数组中的元素)
// 2. arr.方法名
console.log(persons.indexOf('TangSeng')) // 1
// console.log(persons.lastIndexOf('TangSeng'))
console.log(Array.prototype.lastIndexOf.call(persons,'TangSeng'))//4
4.2 forEach
用来遍历数组,参数为回调函数,回调函数有两个参数
- 数组中的元素
- 元素的下标
例题
const persons = ['SunWuKong','TangSeng','ZhuBaJie','ShaWuJing','TangSeng']
persons.forEach((item,index) => {
console.log(item,index)
})
输出
4.3 map
遍历数组返回一个新的数组,不改变原数组,返回加工之后的值,参数为回调函数,回调函数有两个参数
- 数组中的元素
- 元素的下标
例题
const persons = ['SunWuKong','TangSeng','ZhuBaJie','ShaWuJing','TangSeng']
/* const vPersons = persons.map((item,index) => {
return item = 'hello, \t' + item
}) */
/* 使用单行箭头函数,省掉关键字return */
const vPersons = persons.map(item => 'hello,' + item)
console.log(persons)
console.log(vPersons)
输出
4.4 filter
遍历过滤出一个新的子数组,不改变原数组, 返回条件为true的值,参数为回调函数,回调函数有两个参数
- 数组中的元素
- 元素的下标
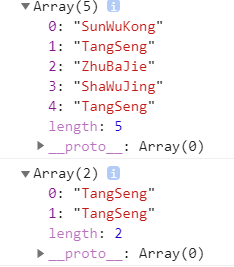
例题
const persons = ['SunWuKong','TangSeng','ZhuBaJie','ShaWuJing','TangSeng']
const filterPersons = persons.filter(item => item === 'TangSeng')
console.log(persons)
console.log(filterPersons)
输出
5 函数扩展
函数扩展主要扩展了 bind 方法 ,详情点击