Web IDE落地全记录(一)
前言
Web3 和元宇宙被很多业内人士持续看好,认为是互联网发展新趋势,而区块链是在相关技术落地中扮演了重要的基础设施作用,如何结合原有业务进行区块链智能合约创新研发是各家企业最为关心的话题。
前文我们介绍了区块链BaaS平台这一区块链技术产业落地的重要工具。为了充分降低技术落地门槛,让更多关注相关技术的研发人员可以快速参与其中,我们将带来系列内容分享Web IDE等智能合约一站式研发工具,也期待与大家共同交流Web IDE的各类应用场景。
Web IDE是研发区块链智能合约的重要利器,那么趣链自研的Web IDE是如何落地呢?研发过程历经了哪些坎坷以及我们如何攻坚克难?有哪些技术领先性?我们来聊聊趣链Web IDE的落地故事。
为什么要自研Web IDE?
“为什么要在BaaS平台内自研一套Web IDE呢?”有同学问这一问题,就让我从技术和业务两个不同维度分享研发IDE的初心。
【技术土壤日益成熟】
一项技术的落地往往取决于底层设施的完善程度。纵观近几年的技术演进, Cloud IDE 在开发全流程领域扮演的角色日趋关键。围绕不同的场景,国内外很多厂商已落地多个成功的线上产品,如:
Coding:coding.net 产品
Cloud9:亚马逊云服务 IDE
Eclipse Theia :Eclipse 团队研发产品
VSCode / Code-Server:VS Code Web 版
Remix IDE:线上 Solidity 合约开发调试
另一方面,容器、浏览器、编辑器底层语言服务协议(LSP,Language Server Protocol) 和调试适配器协议 (DAP,Debug Adapter Protocols) 等技术领域的成熟与开放,全面提升了自主搭建Web IDE集成环境的效率,降低本领域的落地门槛。
【智能合约研发诉求日趋迫切】
以开发 Solidity 智能合约为例,通常很多开发同学编写和调试智能合约代码都在本地开发环境完成。倘若没有Web IDE工具,其不仅需要下载并安装Native IDE,如Intellij Idea、VSCode等Native IDE工具,还需另行安装Solidity语言插件等,一旦换成其他语言类型的合约,则又要下载新的语言插件。
除却上述环节后,开发者还需要配置不同开发语言的环境变量,同时掌握不同合约语言的调试方法。因此,如果选用Native IDE进行智能合约研发,流程繁琐复杂,往往会占用开发者大量的非必要学习成本与精力,对新手很不友好。
实践中,如果只是单纯去研发一个智能合约Web IDE产品,则其可扩展的功能并不多。但是,对于本就提供区块链即服务的BaaS平台而言,通过与Web IDE功能深度组合,不仅可以支持智能合约的在线编写和模拟部署调试,还可以发挥更多的业务价值,如对合约的部署、查看、调用、升级、冻结、解冻等操作,相较于Native IDE,基于云的Web IDE 天然具有如下优势:
开箱即用:无需要下载额外的IDE软件,省去了配置本地环境和依赖项等繁琐步骤,让开发人员专注于编写新型应用的智能合约代码。
规范合约调试的流程:这里有两层意义,一是实现 Web IDE 的后端环境一致性,从而有效屏蔽调试合约时因不同的本机环境带来的差异,从根本上避免“为什么在你的机器上可以运行,在我的机器上不行?”诸如此类的问题;二是合约的调试都是在可视化的 GUI 界面上完成的,通过可视化的操作界面实现整个调试操作流程的统一性,且可以显著提升调试效率。
因此,通过在BaaS平台集成自研Web IDE 服务,不仅可以借助BaaS对链资源的管控、运维能力,还可以成为智能合约一站式服务的关键产品,通过有机组合上述产品能力,可充分触达用户真实诉求,显著提升平台服务链路的完整性,帮助企业聚焦核心业务研发,加速区块链新型应用落地。
市场同类IDE产品现状
Intellij Idea / VSCode
这两款IDE的定位均是本地通用开发工具,提供丰富的插件,覆盖功能较为全面。此外,其社区发展较好,拥有一定规模的用户基数,整个配套社区支持相对完善。当然如前分析,使用上述本地IDE工具进行智能合约研发之前,还需要提前配置好开发环境,若您想要对合约进行模拟部署和安全检测等扩展功能,需要另行使用其他第三方服务。
Remix IDE
Remix是一款围绕以太坊Solidity合约为主的智能合约在线Web IDE研发工具,立足以太坊开源社区的力量,已沉淀了大量Solidity合约及周边小工具,从使用角度看,其较为简单易用,且支持合约一键部署和调试等关键业务能力。
Web IDE要具备哪些功能 ?
结合目前行业现状和 BaaS平台的需求,一款支持智能合约开发的现代化 Web IDE工具应该具有以下功能:
▲智能编辑器
顾名思义,智能编辑器需要具备智能编辑的能力。因此,诸如为代码编程提供代码补全、代码样式、代码高亮、代码注释、函数跳转、类型提示、参数提示等 Native IDE 所具有的标配功能是Web IDE必不可少的关键能力,这样一来,其体验就完全具有不输桌面端IDE。
例如, VSCode 是通过安装各种语言插件的方式达到上述智能编辑器的目的,此类插件都是开源的,在自研Web IDE系统时,不妨可以尝试借助此类开源插件,可显著降低开发难度,缩短研发周期。
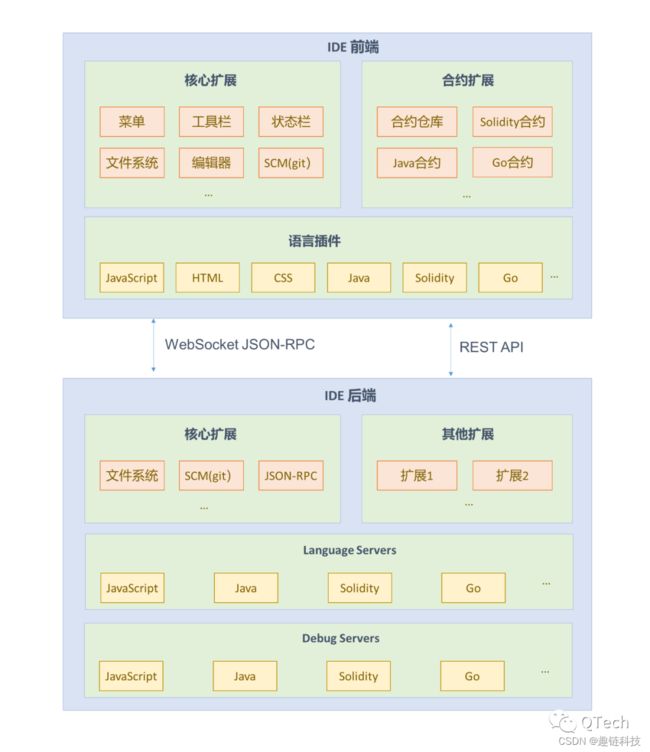
▲支持 Language Server Protocol
由于Web IDE是基于浏览器技术实现的,其功能涉及有很多文件操作,如代码读写和解析等。因此,此类不能通过浏览器处理的文件操作需要通过Web IDE的后端服务来实现。这一后端可以通过任何后端开发语言实现,我们可以进一步将其细分为:一个IDE前端和一个IDE后端,而前后端的分离对于降低项目的复杂程度、开发成本和后期的维护成本也是至关重要的。
实际上,用户书写用的编辑器在前端,而代码定义跳转和文档展示等解析提示则通过后端解析一段很长的代码文本,随后将其转换成 AST,最后再分析传输至前端。我们知道市面上已有各色的代码编辑器,比如 VSCode、Intellij IDEA、Emacs、Vim等等,而他们各自支持的编程语言各异,例如 JavaScript、C++、Java、Python 等,倘若每款编辑器针对每种编程语言都单独去实现一遍上述解析操作,显然不是明智之举。
为此,一个巧妙的方法就是通过LSP(Language Server Protocol) ,它是由Redhat、Microsoft、Codenvy联合推出的语言服务器协议,特用于编辑器和语言服务器之间的通信,LSP可以将上面的问题复杂度由m * n降低到m + n,其中 m 编辑器的数量,n 是编程语言的数量。

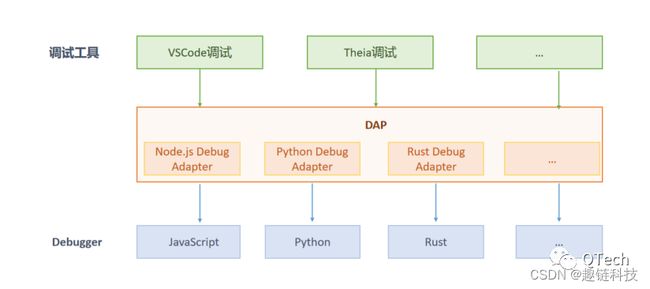
▲Debug Adapter Protocol
编程开发离不开debug,debug编程语言的工具叫做debugger,虽然debug的过程也是编辑器和语言服务器之间的通信,但是它不同于LSP,有些debugger可以调试多种编程语言,比如GDB (The GNU Project Debugger),其支持的语言包括:Assembly、C、C++、Golang、Rust、Object-C、Pascal等,而有的编程语言有自己的debugger,比如Haskell的GHCi,还有的编程语言有多种debugger 工具,例如基于v8 debugger protocol 实现的各种JavaScirpt debugger;Chrome devtools、vscode debugger 等。
通常不同的编辑器需要单独编写自己的调试模块,即使是在同一种编辑器内,不同编程语言的调试模块也不尽相同。因此针对每个编辑器都去实现一遍不同编程语言的调试模块的工作量非常大,为解决这一问题,Microsoft提出了DAP (Debug Adapter Protocol),即每个编辑器只需要通过相同的协议 (DAP) 即可与 debugger 通信,目前已被大多数编辑器厂商所接受。

▲可扩展的能力
除了显而易见的代码编辑器服务,一个良好的Web IDE还需要提供基本的工作台框架,主要包括:文件浏览器、工具栏、状态栏、视图、编辑器、菜单等,并且支持通过自定义布局和UI进行扩展。
例如当我们调试Solidity合约时,在编译Solidity合约时想要查看合约的编译日志,而编辑器日志输出的地方就是视图,为了方便查看日志的输出展示结果,可能会对日志的视图做一些个性化的定制,这时就需要对日志输出视图进行扩展;此外,当我们部署一份合约时往往需要填写部署参数,那么填写这些部署参数的输入框也同样需要承载它的视图,考虑到不同合约语言的部署参数不尽相同,因此,在设计Web IDE时就需要考虑通用的解决方案,即实现针对不同开发语言的部署参数填写扩展能力。

篇章小结
web IDE系列第一篇,我们对Web IDE的定位和功能模块进行讲解,接下来就可以搭建 Web IDE了,Web IDE的搭建就像画马,虽然骨骼清晰,但是细节居多,在具体的落地中,将会遇到很多挑战。如何通过VSCode 插件和自定义扩展来增强Web IDE的功能?我们在下一期的推文中着重介绍。