Android-音视频学习系列-(八)基于-Nginx-搭建(rtmp、http)直播服务器
云服务器: 腾讯云
系统: centos
直播服务器: nginx
拓展模块: nginx-http-flv-module (支持 rtmp、http-flv、http-hls 等)
如果 NGINX 要支持正则表达式,需要安装 PCRE库。
如果 NGINX 要支持加密访问,需要安装 OpenSSL库。
如果 NGINX 要支持压缩,需要安装 zlib库。
测试环境:
电脑 : MAC
推流软件: obs-studio
MAC 拉流软件: VLC
Android 拉流软件: 前几天写的一个 Android 播放器 ykplayer 正好供于拉流测试
HTML5 FLV 播放器: bilibili 开源的 flv.js
本来之前我是借助 nginx-rtmp-module 来搭建的直播服务器(已成功),奈何它好像不支持 Http-flv 协议,所以替换成了 nginx-http-flv-module 模块,它是基于 nginx-rtmp-module 模块二次开发的,所以完美的继承了 rtmp 模块的所有功能。
服务器搭建
1. download nginx
通过 wget 命令下载
wget http://nginx.org/download/nginx-1.17.8.tar.gz
解压
tar -zxvf nginx-1.17.8.tar.gz
2. download nginx-http-flv-module
提醒: 关于它的详细信息可以参考它的介绍
通过 wget 命令下载
wget https://github.com/winshining/nginx-http-flv-module/archive/v1.2.7.tar.gz
解压
tar -zxvf v1.2.7.tar.gz
重命名
mv v1.2.7 nginx-http-flv-module
3. install nginx 需要的环境
如果在执行 configure 之后报 OpenSSL 、PCRE 、Zlib error 那么就必须安装它们
#安装 openssl
yum install openssl
#安装 pcre
yum install pcre-devel
#安装 zlib
yum install zlib-devel
等它们安装好了之后编译 nginx
4. build nginx
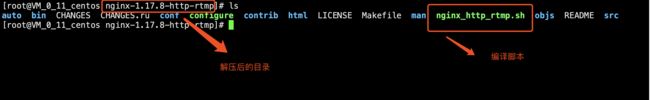
在当前解压 nginx 目录中创建编译 nginx 和 http-flv 脚本
#!/bin/sh
…/ 代表当前目录的上一级
HTTP_FLV_MODULE_PATH=…/nginx-http-flv-module-1.2.7
OpenSSL_PATH=…/openssl-1.1.1d
#–prefix=./bin 代表编译完成之后输出的路径地址
#–add-module 将拓展模块添加到当前一起编译
./configure --prefix=./bin
–add-module=KaTeX parse error: Undefined control sequence: \ at position 22: …LV_MODULE_PATH \̲ ̲--with-openssl=OpenSSL_PATH
–with-debug
通过 make install 构建
make
make install
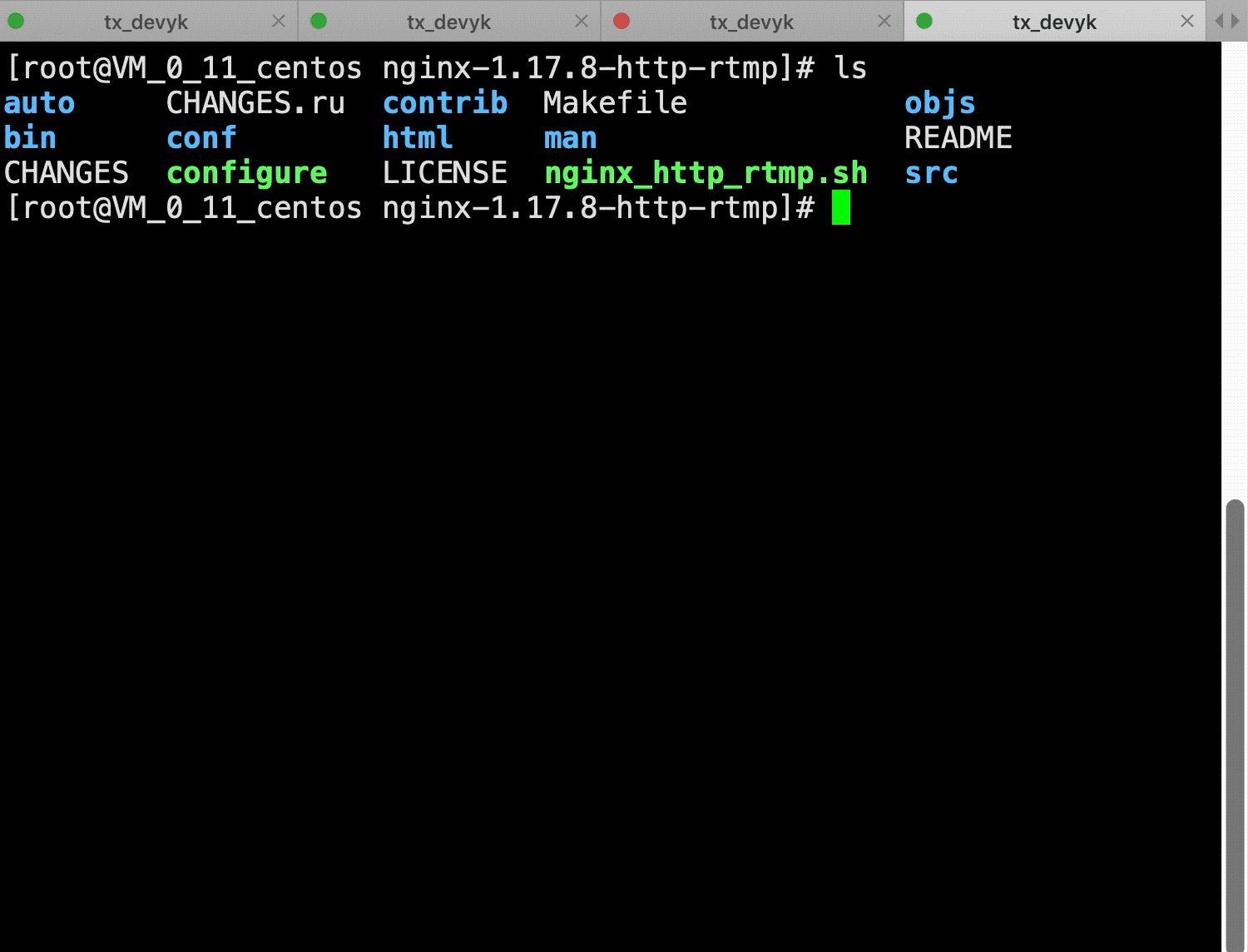
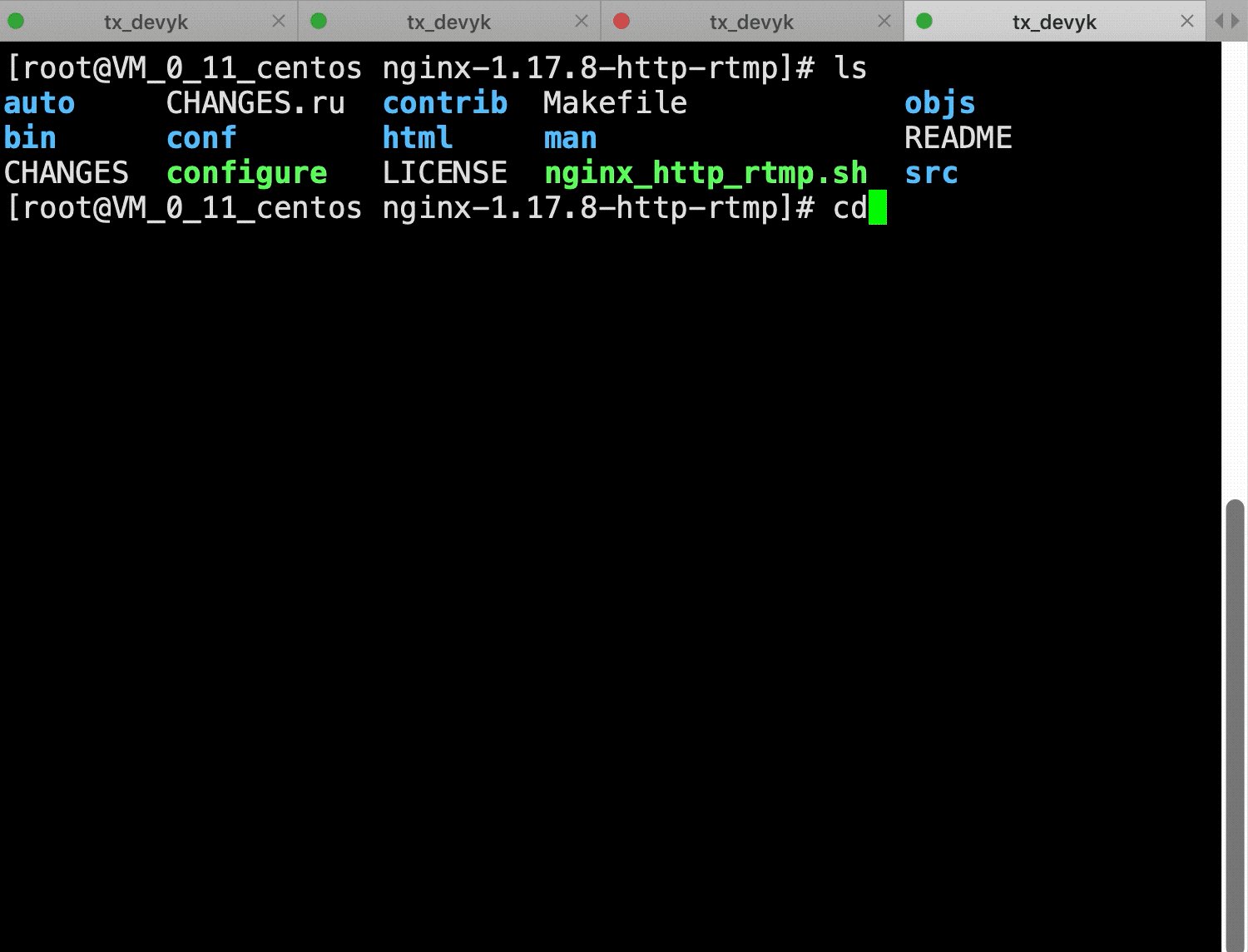
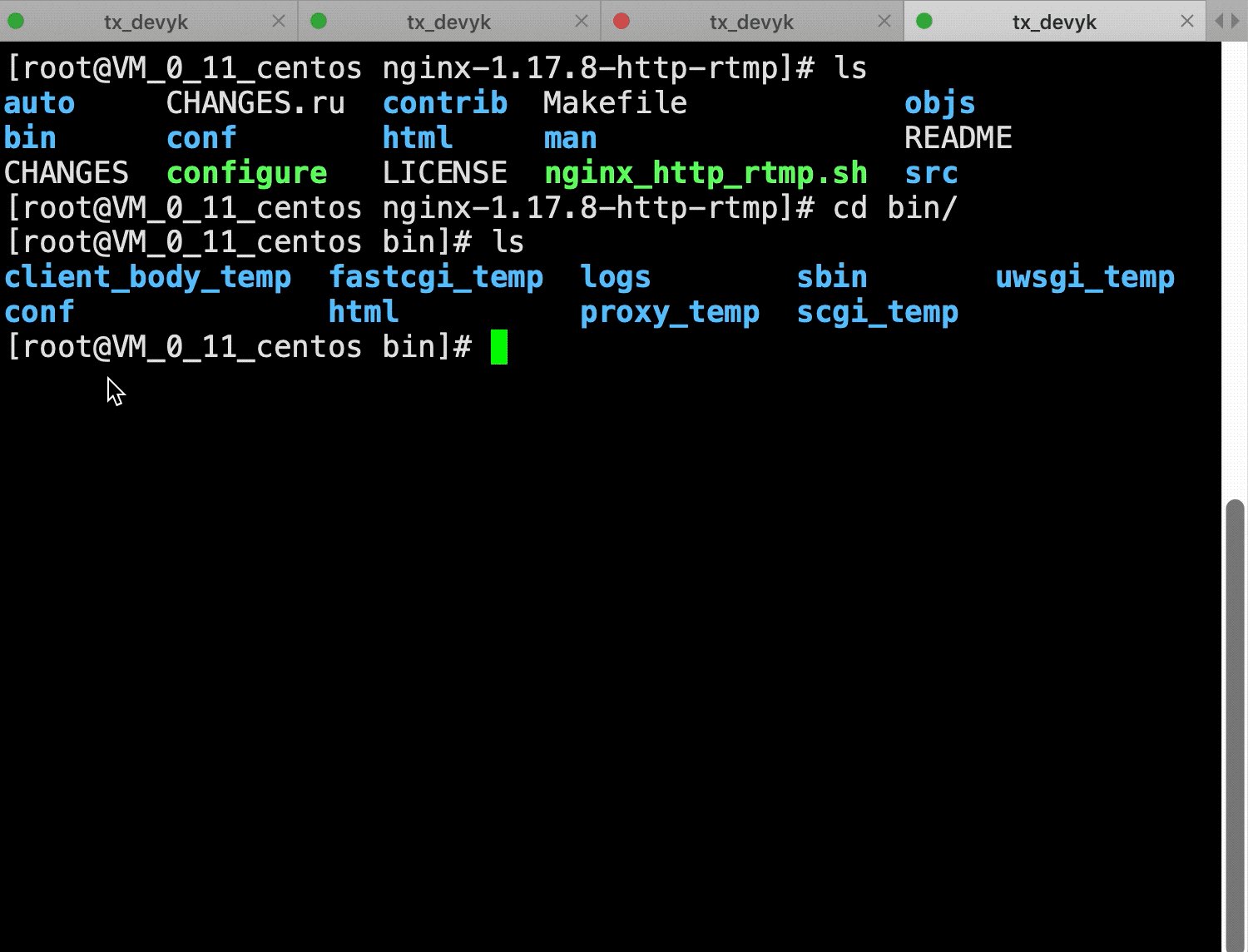
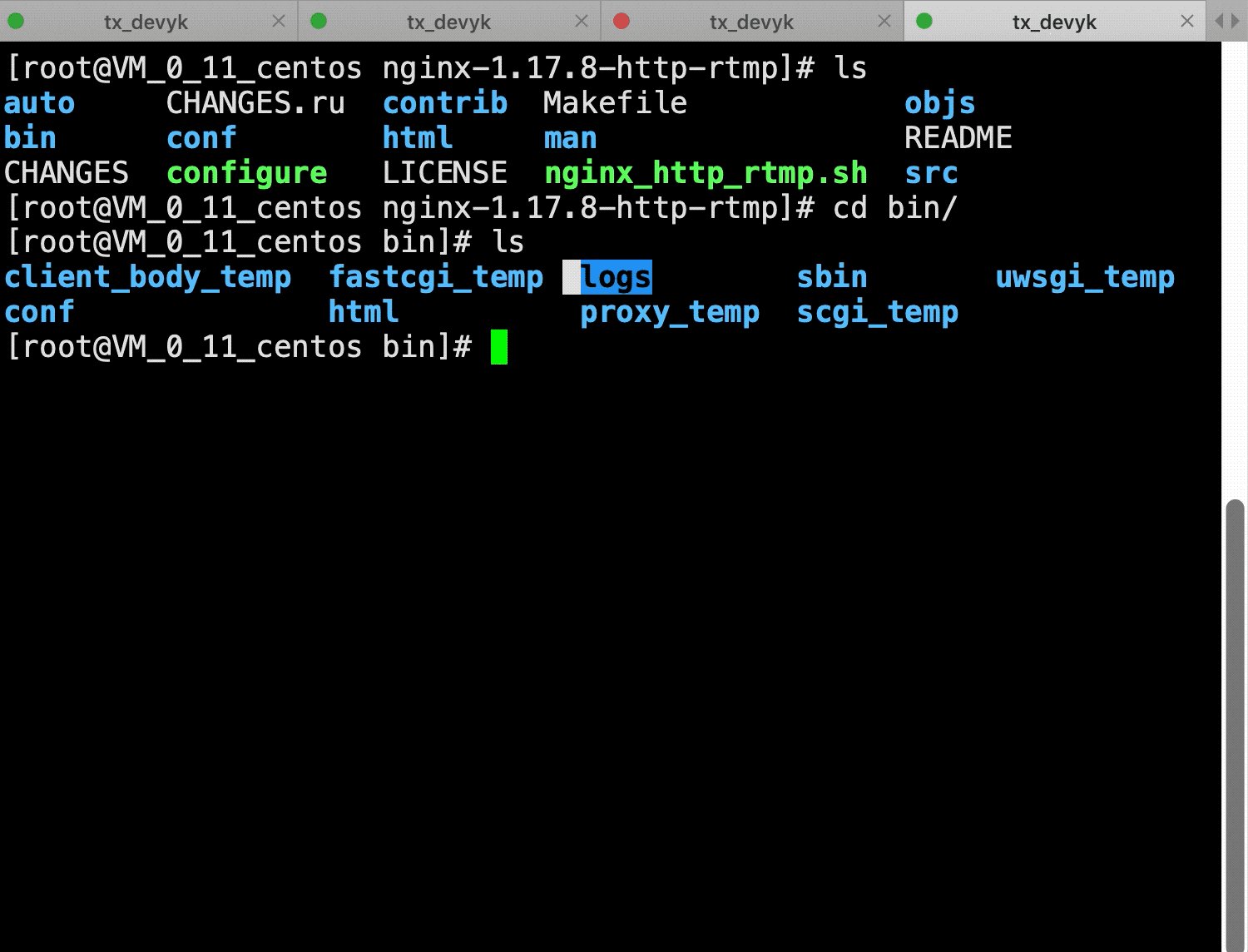
如果中途没有报任何错误,并且输出了我们指定的 bin 目录,那么就代表成功了。如下图所示:
5. 配置 nginx.conf
在当前目录下输入 vim bin/conf/nginx.conf 进行配置 rtmp、http 直播协议,我直接贴上我的配置
user root;
worker_processes auto; #运行在Windows上时,设置为1,因为Windows不支持Unix domain socket
#worker_processes auto; #1.3.8和1.2.5以及之后的版本
#worker_cpu_affinity 0001 0010 0100 1000; #只能用于FreeBSD和Linux
worker_cpu_affinity auto; #1.9.10以及之后的版本
error_log logs/error.log error;
#如果此模块被编译为动态模块并且要使用与RTMP相关的功
#能时,必须指定下面的配置项并且它必须位于events配置
#项之前,否则NGINX启动时不会加载此模块或者加载失败
#load_module modules/ngx_http_flv_live_module.so;
events {
worker_connections 4096;
}
http {
include mime.types;
default_type application/octet-stream;
keepalive_timeout 65;
server {
listen 80;//自定义填写 http 的端口
location / {
root /root/nginx/nginx-http-flv-module-1.2.7/test/www;
index index.html index.htm;//默认首页
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /flvjsplay {//测试地址
root /root/nginx/flv.js-1.5.0;
index index.html;//flv.js 测试播放首页
}
location /flv {
flv_live on; #打开HTTP播放FLV直播流功能
chunked_transfer_encoding on; #支持’Transfer-Encoding: chunked’方式回复
#跨域
add_header ‘Access-Control-Allow-Origin’ ‘*’; #添加额外的HTTP头
add_header ‘Access-Control-Allow-Credentials’ ‘true’; #添加额外的HTTP头
}
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /root/nginx/nginx-http-flv-module-1.2.7;
add_header ‘Cache-Control’ ‘no-cache’;
}
location /dash {
root /root/nginx/nginx-http-flv-module-1.2.7;
add_header ‘Cache-Control’ ‘no-cache’;
}
location /stat {
#push和pull状态的配置
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /root/nginx/nginx-http-flv-module-1.2.7; #指定stat.xsl的位置
}
#如果需要JSON风格的stat, 不用指定stat.xsl
#但是需要指定一个新的配置项rtmp_stat_format
#location /stat {
rtmp_stat all;
rtmp_stat_format json;
#}
location /control {
rtmp_control all; #rtmp控制模块的配置
}
}
}
rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir /root/nginx/nginx-http-flv-module-1.2.7;
rtmp {
out_queue 4096;
out_cork 8;
max_streams 128;
timeout 30s;
drop_idle_publisher 30s;
log_interval 5s; #log模块在access.log中记录日志的间隔时间,对调试非常有用
log_size 1m; #log模块用来记录日志的缓冲区大小
server {
listen 1935;//自定义 rtmp 端口
server_name www.test.*; #用于虚拟主机名后缀通配
application devyk {
live on;
gop_cache on; #打开GOP缓存,减少首屏等待时间
}
application hls {
live on;
hls on;
hls_path /root/nginx/nginx-http-flv-module-1.2.7/hls;
}
application dash {
live on;
dash on;
dash_path /root/nginx/nginx-http-flv-module-1.2.7/dash;
}
}
#可以有多个 server 配置
}
Nginx 配置文件详解请看该篇文章
nginx-rtmp-module配置指令详解
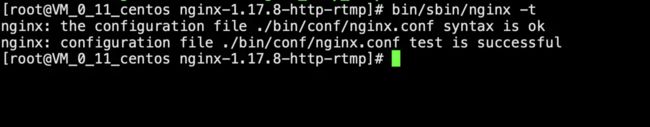
在根目录输入 bin/sbin/nginx -t , 如出现如下就说明配置成功。
6. 开启 nginx 服务
#开启服务
bin/sbin/nginx
#停止服务
bin/sbin/nginx -s stop
#重启服务
bin/sbin/nginx -s reload
7. 网页测试是否都显示正常
- 直接在网页上输入:
http://ip:port,如果出现如下,证明首页和基本配置没有问题了
- 直接在网页输入:
http://ip:port/stat如出现如下监控页面,说明监控页面一切正常。
现在服务器搭建完成,下面可以进入测试环节了。
rtmp 推流
我们直接用开源 obs-studio 软件进行推流,听说很多游戏主播也用该款推流软件。
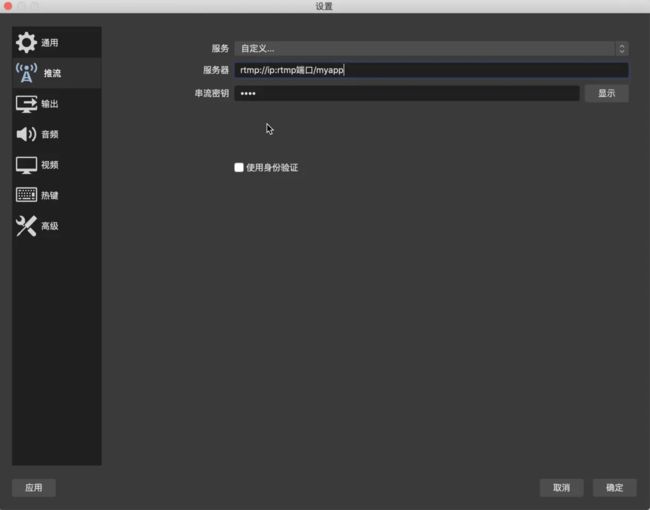
推流源设置:
如上图所示,证明已经推流成功了,下面我们就来测试拉流。
拉流
flv 在 Html5 上播放
注意: 其它播放也是如下格式,这里只是以 Html 举例说明:
例子:
假设在http配置块中的listen配置项是:
http {
…
server {
listen 8080; #不是默认的80端口
…
location /live {
flv_live on;
}
}
}
在rtmp配置块中的listen配置项是:
rtmp {
…
server {
listen 1935; #也可以不是默认的1935端口
…
application myapp {
live on;
}
}
}
并且发布的流的名称是mystream,那么基于 HTTP-FLV 的播放url是:
http://ip:8080/flv?port=1935&app=myapp&stream=mystream
播放器这里选择 bilibili 开源的 flv.js , 既然我们已经有服务器了,那就直接把 flv.js 项目部署在服务器上吧
- 安装 npm
#安装 npm
yum install npm
#检查是否安装成功,如有输出证明安装成功
npm --version
- 直接下载 flv.js 到服务器上
#通过 wget 下载
wget https://github.com/bilibili/flv.js/archive/v1.5.0.tar.gz
#解压
tar -zxvf v1.5.0.tar.gz
最后
由于题目很多整理答案的工作量太大,所以仅限于提供知识点,详细的很多问题和参考答案我都整理成了 PDF文件
- 直接下载 flv.js 到服务器上
#通过 wget 下载
wget https://github.com/bilibili/flv.js/archive/v1.5.0.tar.gz
#解压
tar -zxvf v1.5.0.tar.gz
最后
由于题目很多整理答案的工作量太大,所以仅限于提供知识点,详细的很多问题和参考答案我都整理成了 PDF文件
[外链图片转存中…(img-s57ttZDG-1647696519280)]
[外链图片转存中…(img-SjccyMyW-1647696519280)]
[外链图片转存中…(img-EVb4vQmB-1647696519281)]