从零开始学安卓(kotlin)五——UI
目录
- 控件
-
- TextView
- Button
- EditText
- ImageView
- ProgressBar
- AlertDialog
- 布局
-
- LinearLayout(使用layout_weight实现宽度自适配效果)
- RelativeLayout(非常常用的布局)
- 自定义控件
控件
TextView
- android:id给当前控件定义了一个 唯一标识符
- android:layout_width和 android:layout_height指定了控件的宽度和高度,Android中所有的控件都具有这两个属 性,可选值有3种:match_parent、wrap_content和固定值。match_parent表示让当前 控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小。wrap_content表 示让当前控件的大小能够刚好包含住里面的内容,也就是由控件内容决定当前控件的大小。固 定值表示表示给控件指定一个固定的尺寸,单位一般用dp,这是一种屏幕密度无关的尺寸单位,可以保证在不同分辨率的手机上显示效果尽可能地一致,如50 dp就是一个有效的固定值。
- TextView中的文字默认是居左上角对齐的,android:gravity=“center”,使用android:gravity来指定文字的对齐方式,可选值有top、bottom、start、 end、center等,可以用“|”来同时指定多个值,这里我们指定的是"center",效果等同 于"center_vertical|center_horizontal",表示文字在垂直和水平方向都居中对齐。
- android:textColor="#00ff00"和android:textSize=“24sp”
通过android:textColor属性可以指定文字的颜色,通过android:textSize属性可以指定 文字的大小。文字大小要使用sp作为单位,这样当用户在系统中修改了文字显示尺寸时,应用 程序中的文字大小也会跟着变化。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="This is TextView"/>
LinearLayout>
Button
- Android系统默认会将按钮上的英文字母全部转换成大写,可以在XML中添加 **android:textAllCaps=“false”**这个属性,这样系统就会保留你指定的原始文字内容了
- 监听事件
button.setOnClickListener {
// 在此处添加逻辑
}
EditText
使用android:hint属性指定了一段提示性的文本
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Type something here"
/>
结合使用EditText与Button来完成一些功能,比如通过点击按钮获取EditText中输 入的内容。
调用EditText的getText()方法获取输入的内容,再调用 toString()方法将内容转换成字符串
override fun onClick(v: View?) {
when (v?.id) {
R.id.button -> {
val inputText = editText.text.toString()
Toast.makeText(this, inputText, Toast.LENGTH_SHORT).show()
} }
}
ImageView
图片通常是放在以drawable开头的目录下的,并且要带上具体的分辨率。
现在最主流的手机屏幕分辨率大多是xxhdpi
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/img_1"
/>
ProgressBar
ProgressBar用于在界面上显示一个进度条,表示我们的程序正在加载一些数据。
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
Android控件的可见属性。所有的Android控件都具有这个属性,可以通过 android:visibility进行指定,可选值有3种:visible、invisible和gone。visible 表示控件是可见的,这个值是默认值,不指定android:visibility时,控件都是可见的。 invisible表示控件不可见,但是它仍然占据着原来的位置和大小,可以理解成控件变成透明 状态了。gone则表示控件不仅不可见,而且不再占用任何屏幕空间。使用的是setVisibility()方法,允许传入View.VISIBLE、 View.INVISIBLE和View.GONE这3种值。
override fun onClick(v: View?) {
when (v?.id) {
R.id.button -> {
if (progressBar.visibility == View.VISIBLE) {
progressBar.visibility = View.GONE
} else {
progressBar.visibility = View.VISIBLE
}
}
}
}
AlertDialog
AlertDialog一般用于提示一些非常重要的内容或者警告信息
在apply函数中为这个对话框设置标题、内容、可否使用Back键关闭对话框等属性,接下 来调用setPositiveButton()方法为对话框设置确定按钮的点击事件,调用 setNegativeButton()方法设置取消按钮的点击事件,最后调用show()方法将对话框显示 出来就可以了。
AlertDialog.Builder(this).apply {
setTitle("This is Dialog")
setMessage("Something important.")
setCancelable(false)
setPositiveButton("OK") { dialog, which ->
}
setNegativeButton("Cancel") { dialog, which ->
}
show()
布局
LinearLayout(使用layout_weight实现宽度自适配效果)
- 线性布局,是一种非常常用的布局。正如它的名字所描述的一样,这个布 局会将它所包含的控件在线性方向上依次排列
- android:layout_gravity用于指定控件在布局中的 对齐方式
<EditText
android:id="@+id/input_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Type something"
/>
<Button
android:id="@+id/send"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Send"
/>
将EditText和Button的宽度都指定成了0 dp,这样文本编辑框和按钮还能 显示出来吗?不用担心,由于我们使用了android:layout_weight属性,此时控件的宽度就 不应该再由android:layout_width来决定了,这里指定成0 dp是一种比较规范的写法。然后在EditText和Button里将android:layout_weight属性的值指定为1,这表示EditText 和Button将在水平方向平分宽度。系统会先把LinearLayout下所有控件指定的layout_weight值相加,得到一个总值, 然后每个控件所占大小的比例就是用该控件的layout_weight值除以刚才算出的总值。因此如 果想让EditText占据屏幕宽度的3/5,Button占据屏幕宽度的2/5,只需要将EditText的 layout_ weight改成3,Button的layout_weight改成2就可以了。
<EditText
android:id="@+id/input_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Type something"
/>
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send"
/>
仅指定了EditText的android:layout_weight属性,并将Button的宽度改回了 wrap_content。这表示Button的宽度仍然按照wrap_content来计算,而EditText则会占满 屏幕所有的剩余空间。使用这种方式编写的界面,不仅可以适配各种屏幕,而且看起来也更加舒服。
RelativeLayout(非常常用的布局)
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Button 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="Button 2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button 3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="Button 4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="Button 5" />
我们让Button 1和父布局的左上角对 齐,Button 2和父布局的右上角对齐,Button 3居中显示,Button 4和父布局的左下角对齐, Button 5和父布局的右下角对齐。虽然android:layout_alignParentLeft、 android:layout_alignParentTop、android:layout_alignParentRight、 android:layout_alignParentBottom、android:layout_centerInParent这几个属 性我们之前都没接触过,可是它们的名字已经完全说明了它们的作用

<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button 3" />
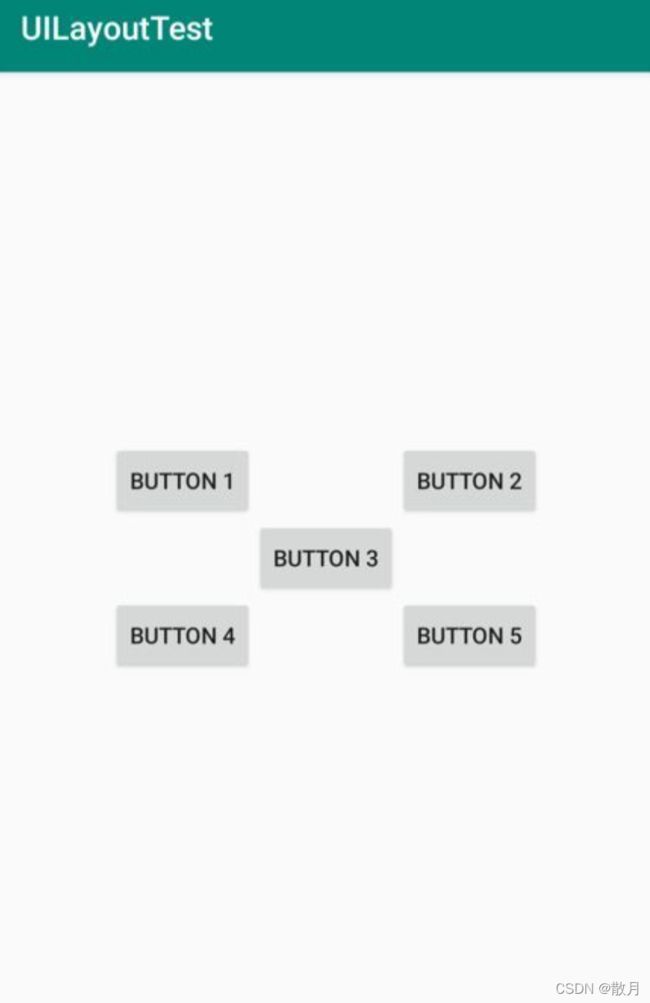
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button3"
android:layout_toLeftOf="@id/button3"
android:text="Button 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button3"
android:layout_toRightOf="@id/button3"
android:text="Button 2" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button3"
android:layout_toLeftOf="@id/button3"
android:text="Button 4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button3"
android:layout_toRightOf="@id/button3"
android:text="Button 5" />
android:layout_above属性可以让 一个控件位于另一个控件的上方,需要为这个属性指定相对控件id的引用,这里我们填入了 @id/button3,表示让该控件位于Button 3的上方。其他的属性也是相似的,android: layout_below表示让一个控件位于另一个控件的下方,android:layout_toLeftOf表示 让一个控件位于另一个控件的左侧,android:layout_toRightOf表示让一个控件位于另一 个控件的右侧。注意,当一个控件去引用另一个控件的id时,该控件一定要定义在引用控件的后 面,不然会出现找不到id的情况。

RelativeLayout中还有另外一组相对于控件进行定位的属性,android:layout_alignLeft 表示让一个控件的左边缘和另一个控件的左边缘对齐,android:layout_alignRight表示 让一个控件的右边缘和另一个控件的右边缘对齐。此外,还有android:layout_alignTop和 android:layout_alignBottom
自定义控件
引入
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<include layout="@layout/title" />
LinearLayout>
隐藏原有
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
supportActionBar?.hide()
}