BOM的内容
什么是BOM
BOM 即浏览器对象模型,它提供了独立于内容而而与浏览器窗口进行交互的对象,其核心对象是window
BOM 由一系列相关对象构成,并且每个对象都提供了很多方法与属性
BOM缺乏标准,JavaScript语法的标准化组织是 ECMA ,DOM的标准化组织是W3C, BOM最初是Netscape 浏览器标准的一部分
BOM 包含了 DOM
| DOM | BOM |
| 文档对象模型 DOM 就是把[文档] 当做一个[对象] 来看待 DOM的顶级对象是document DOM主要学习的是操作页面元素 DOM 是 W3C 标准规范 |
浏览器对象模型 把[浏览器] 当做一个[对象] 来看待 BOM的顶级对象是 window BOM学习的是浏览器窗口交互的一些对象 BOM是浏览器厂商在各自浏览器上定义的,兼容性较差 |
window 对象是浏览器的顶级对象,它具有双重角色
1、它是 js 访问浏览器窗口的一个接口
2、它是全局对象,定义在全局作用域中的变量,函数都会变成window 对象的属性和方法
在调用的时候可以省略 window,前面学习的对话框都属于window 对象方法,如 alert()、prompt()等
注意:window 下的一个特殊属性 window.name
window 对象的常见事件
窗口加载事件1
window.onload = function(){}
或者
window.addEventListener("load",function(){});window.onload 是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理了函数
注意:
1、有了window.onload 就可以把 JS 代码写到页面元素上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数
2、window.onload 传统注册事件方式只能写一次,如果有多个 会以最后一个window.onload 为准
3、如果使用addEventListener 则没有限制
窗口加载事件2
document.addEventListener('DOMContentLoaded',function(){})DOMContentLoaded 事件触发时,仅当DOM 加载完毕,不包括样式表,图片,flash等
IE9 以上支持
如果页面的图片很多的话,从用户访问到onload 触发可能需要较长的时间,交互效果就不能实现,必然影响用户体验,此时用 DOMContentLoaded 事件比较合适
调整窗口大小事件
window.onresize = function(){};
window.addEventListener('resize',function(){});window.onresize 是调整窗口大小加载事件,当触发时就调用的处理函数
注意:
1、只要窗口大小发生像素变化,就会触发这个事件
2、我们经常利用这个事件完成响应式布局 window.innerWith 当前屏幕的宽度
两秒定时器
window 对象给我们提供了 2 个 非常好用的 方法 -定时器
window.setTimeout(调用函数, [延迟的毫秒数]);
setInterval() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数
写法:
(1)setTimeout(function(){
console.log('时间到了')
},2000)//2秒以后显示
(2)function callback(){
console.log('三秒后显示')
}
var time1 = setTimeout(callback,3000);
var time2 = setTimeout(callback,3000);
......注意:
1、window 可以省略
2、这个调用函数可以直接写函数,或者写函数名或者采取字符串
3、延迟的毫秒数省略是0,如果写,必须是毫秒
4、页面中可能有很多个定时器,所以可以给定时器加标识符
setTimeout()定时器
setTimeout() 这个调用函数 也称为回调函数 callback
普通函数是按照代码顺序直接调用
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数
简单理解:回调,就是回头调用的意思,上一件事干完,再回头再调用这个函数
以前讲的 element.onclick = function {}{} 或者element.addEventListener('click',fn);里面的函数也是回调函数
停止setTimeout()定时器
window.clearTimeout(timeoutID)clearTimeout() 方法取消了先通过调用 setTimeout() 建立的定时器

注意:
window 可以省略
window.setInterval(回调函数 , [间隔的毫秒数]);setInterval() 方法 重复回调一个函数,每个这个时间,就去调用一次回调函数
注意:
1、window 可以省略
2、这个调用函数可以直接写函数,或者写函数名或者采取字符串
3、延迟的毫秒数省略是0,如果写,必须是毫秒
4、页面中可能有很多个定时器,所以可以给定时器加标识符
this
this 的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定 this 到底指向谁,一般情况下 this 的最终指向是那个调用它的对象
现阶段,我们先了解一下几个this 指向
全局作用域或者普通函数中的this指向全局对象 window(注意定时器里面的this指向window)
JS执行机制
JS 是单线程
JavaScript 语言的一大特点 就是 单线程,也就是说 ,同一个时间只能做一件事,这是因为JavaScript 这门脚本语言诞生的使命所致 ------JavaScript是为处理页面中用户的交互;以及操作DOM 而诞生的,比如我们对某个DOM 元素进行添加和删除操作,不能同时进行,应该先进性添加,之后再删除。
单线程就意味着,所有任务都需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS 执行的时间过长,就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉
同步和异步
为了解决这个问题,利用多核CPU 的计算能力,HTML5 提出Web Worker 标准,允许JavaScript脚本创建多个线程,于是,JS 中出现了 同步 和 异步
同步
前一个任务结束后再执行后一个任务 ,程序的执行顺序与任务的排列顺序是一致的、同步的。
异步
在做一件事时,因为这件事会花费很长时间,在做这件事的同时,可以去做其他事。
他们的本质区别:这条流水线上各个流程的执行顺序不同
同步任务
都在主线程上执行,形成一个执行栈
异步任务
JS的异步任务是通过回调函数实现的
一般而言,异步任务有三种类型
1、普通事件,如 click、resize 等
2、资源加载 ,如 load、error 等
3、定时器, 包括 setInterval、setTimeout 等
异步任务 相关内容回调函数 添加到 任务队列 中 (任务队列 也称为 消息队列)
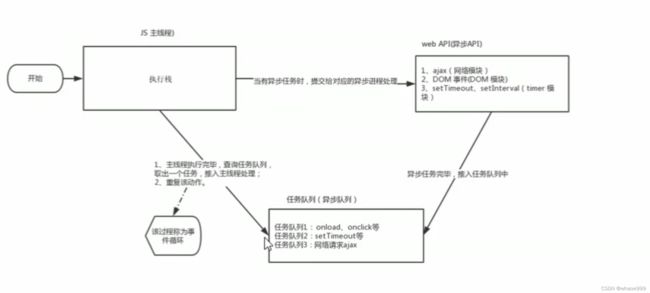
JS的执行机制
1、先执行执行栈中的同步任务
2、异步任务(回调函数) 放入任务队列中
3、一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取 任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断地重复获得任务、执行任务、再获取任务、再执行,这种机制被称为 事件循环(event loop)
location 对象
window 对象给我们提供了一个 location 属性 用于获取或设置窗体的 URL,并且可以用于解析 URL ,因为这个属性返回的是一个对象,所以我们将这个对象也称为 location 对象。
URL
统一资源定位符(Uniform Resource Locator ,URL) 是互联网上标准资源地址。互联网上的每个文件都有一个唯一的 URL ,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&&age=18#link| 组成 | 说明 |
| protocol | 通信协议 常用的http,ftp,maito等 |
| host | 主机(域名)www.itheima.com |
| port | 端口号 可选,省略时 使用方案的默认端口 如 http 的默认端口为80 |
| path | 路径 由另或多个'/符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数 以键值对的形式通过 & 符号分隔开 |
| fragment | 片段 #后面的内容 常见于链接 锚点 |
location 对象的属性
| location 对象属性 | 返回值 |
| location.href | 获取 或者 设置 整个URL |
| location.host | 返回主机(域名) www.theima.com |
| location.port | 返回端口号 如果未写返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容 常见于链接 锚点 |
重点记住: href 和 search
| location 对象方法 | 返回值 |
| location.assign() | 跟 href 一样,可以跳转页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| loctation.reload() | 重新加载页面,相当于刷新按钮 或者 f5 如果参数为true 强制刷新ctrl + f5 |
navigator 对象
navigator 对象 包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent 头部的值
下面的前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|TEMobile|MQQBrowser|JUC|Fennec|wOsbrowser|BrowserNG|WebOS|Symbian|Windows phone/i))){
window.location.href = '';//手机
}else{
window.location.href = '';//电脑
}history 对象
| history 对象 | 作用 |
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能 参数如果是1 前进一个页面 如果是-1 就是后退一个页面 |