silverlight,WPF动画终极攻略之会飞的小鸟篇(Blend 4开发)
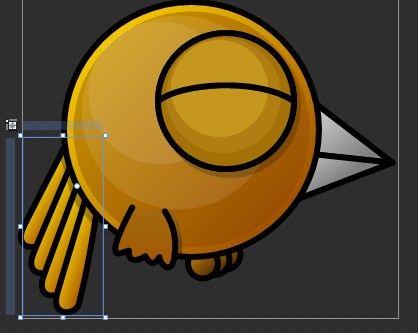
本教程基本涵盖了WPF和silverlight中的各种动画。先上张效果图。
声明下,这个做的不是让大家照搬的,只是让大家熟悉下动画效果,这个成品基本涵盖了sl里面所有的动画效果。如果大家真的想掌握动画,我建议按着做一遍。看的不如动手的说.
觉的好的别忘记推荐下,谢谢了
很多人对这个网站应该很熟悉,我用这个做案例,一步步实现他所有的动画效果。相信你做完以后动画水平能有不小的提高。
看上面的图可以发现他是由几块动画组成的。这节我们开始小鸟的制作。
开发环境,blend 4.
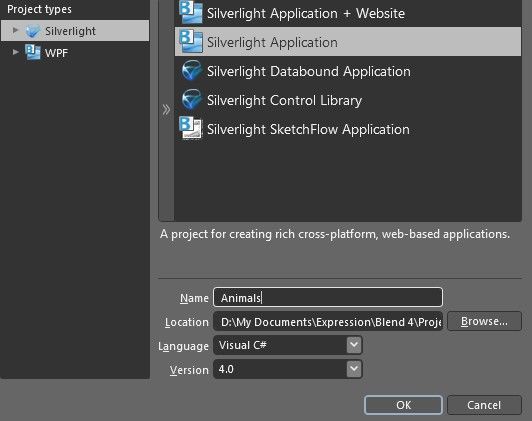
1.在blend 4中新建一个silverliht程序。
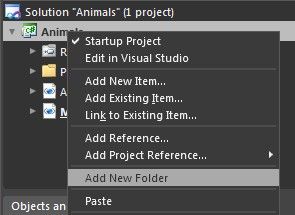
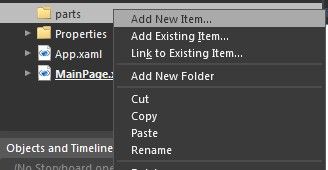
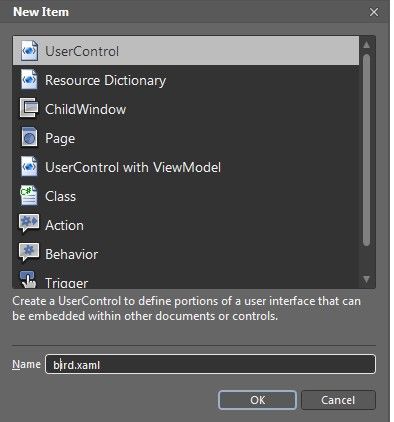
2.应该小鸟只是整个动画中的其中的一个部分,所以新建一个文件夹,在其中新建一个usercontrol。
3.设置可视区为width:400,height:412.同时将页面大小设为375*319(默认情况下,silverlight总会有一个固定的尺寸,要想让其自动扩展,很简单把Height="640",Width="480"删除即可(或设置成Auto),但是这样处理后,用blend再打开该xaml文件,可视区域就为0了,很不方便选取对象,这时我们可以加上这标识mc:Ignorable="d" ,再用blend打开时,会发现可视区域变成640*480了,而运行时即仍然可以自动扩展)
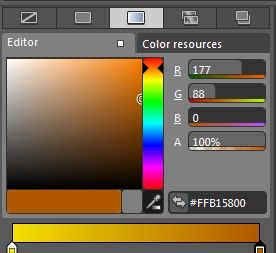
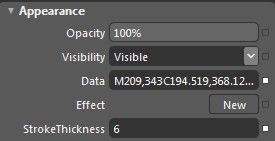
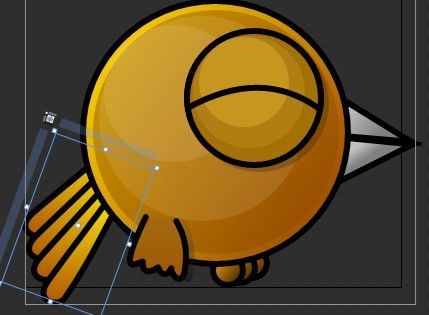
4.选择钢笔工具,绘制小鸟的尾巴。用钢笔绘制出其中一根羽毛(画圆弧时按住alt键,等出现一个v形时拖动)。绘制完成后,用渐变画刷作为填充(#FFF4DF00,#FFB15800)。同时设置路径的边框为6.
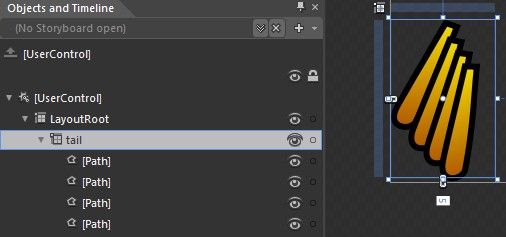
5.将路径复制3次,一共得到4个路径。调整每个路径到合适的位置,然后按住ctrl键选中4个路径,右击将他们合并到一个grid中,并将grid命名为tail。
6.画一个圆作为小鸟的身体。用椭圆工具,按住alt键画圆。给圆形填充线性渐变(#FFF4C900,#FFA15000)。这时候你会发现你的渐变方向不对,选择渐变工具来调整方向。
7.复制刚才画的圆,将圆略微缩小,用纯色画刷填充(#FF8E4903)。去掉stroke画刷,并改变透明度为41%。
8.再次复制2个圆形,缩小后用纯色画刷填充(#FFFFFFFF)。并改变透明度为10%。
9.复制最小的那个圆,移动到合适位置,用纯色画刷填充(#FF000000)。并改变透明度为20%。这个圆用来做小鸟眼部的阴影。将这个圆重命名为shadowEye。
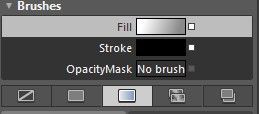
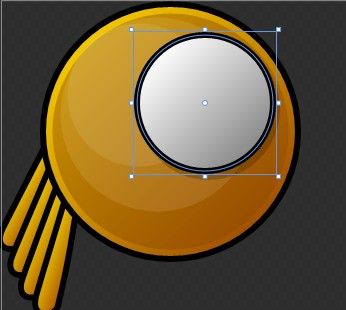
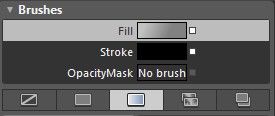
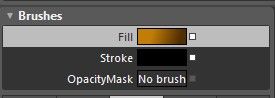
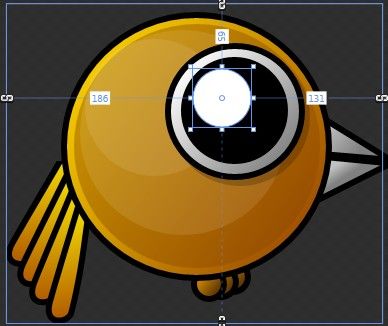
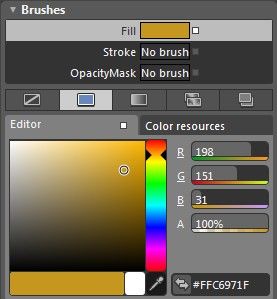
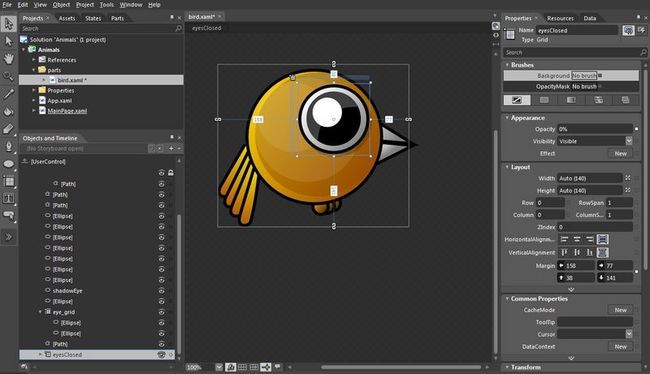
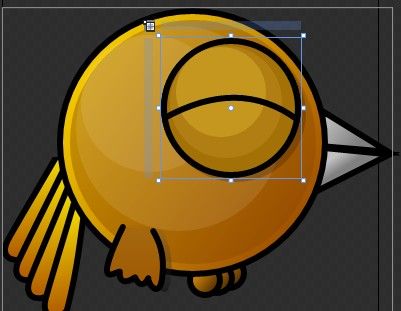
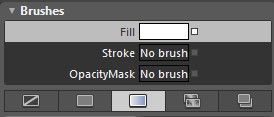
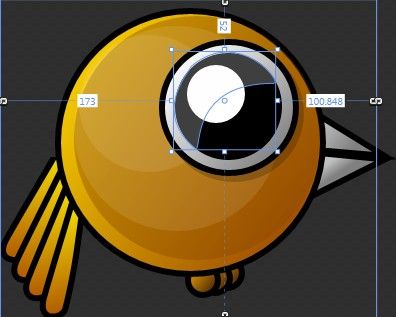
10.复制一个圆作为小鸟的眼睛。按照下图设置圆的属性。效果不一样的情况:没有讲透明度改为100,渐变的位置不对。
11.绘制小鸟嘴吧。选择钢笔工具,绘制两个三角形。并按下图设置属性。用渐变工具可以改变渐变方向。如果小鸟嘴巴没有被身体遮住,调整一下位置。
12.绘制小鸟的脚。选择椭圆工具,按住shift键,画出一个圆,并按照下图设置属性。(同样方法画出另外两个脚)
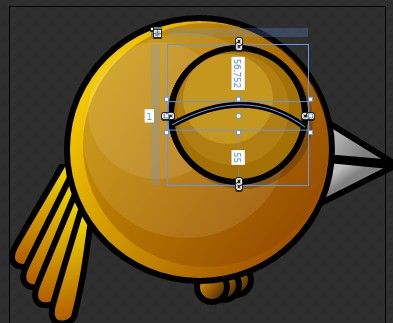
13.画出小鸟眼睛。先用椭圆画出一个圆,设置一下属性。
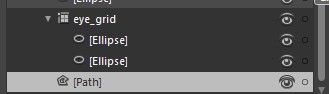
14.用同样的方法在中间画出瞳孔。(将两个圆合并到grid中,命名为eye_grid)
15.选择钢笔工具,画出一个月牙形,并设置一下属性。



 (注意一下位置,eye_grid中只有2个椭圆,路径不在里面)
(注意一下位置,eye_grid中只有2个椭圆,路径不在里面)
16.画闭着眼睛的鸟。用椭圆工具画出3个园,属性分别为。
17.用钢笔工具绘制一条曲线。设置如下属性。
18.将3个园和一个路径合并到一个grid中,并命名为eyesClosed。然后将eyesClosed的opactity属性设为0.
19.选择钢笔工具,绘制一个路径。设置如下属性。
20.复制路径。设置如下属性。完成后将两个路径合并到一个grid中,命名为wingDown。
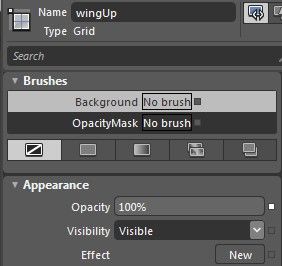
20.将19步的路径复制,然后移动到合适位置。然后将改路径放入grid中,命名为wingUp。然后将wingUp的opacity设置为0.
21.到这里我们的小鸟完成了。将所有的元素放到一个canvas中,命名为sbird。
22.按F6开始动画设计。点击左下角的state,状态管理器。新建state group命名为Loop。然后再该组新建state命名为Hover。
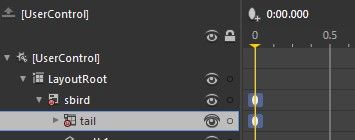
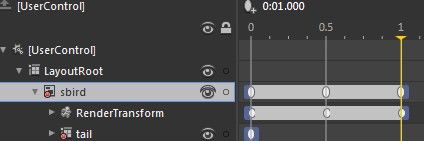
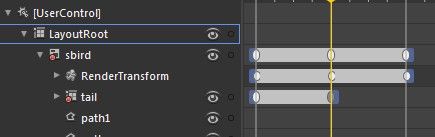
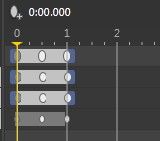
23.然后回到object and timeline面板,在sbird元素和tai元素的0帧处添加关键帧。(那一排0旁边的那个按钮就是添加关键帧按钮)
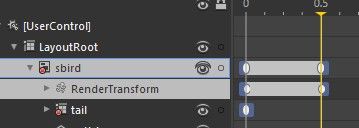
24.选择sbird元素,将时间指针调到0.5s处(就是那根黄色的线)。然后按住方向键中的↓,让sbird元素向下位移一段距离。
25.将时间指针调到1s处,然后按住方向键中的↑,让sbird元素回到原来位置。(tip:你可以先选中sbird元素在0s的关键帧,右击选择copy,然后将时间指针调到1s处按ctrl+v)。
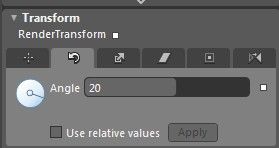
26.选中tail元素,将时间指针调到0.5s处。在属性面板中的transoft类别中,选择转换。在angle中填入你要让尾巴摆动的幅度。
27.继续保持tail元素为选中状态,然后将时间指针调到1s处。在angle处输入0,小鸟尾巴变回原来形状。
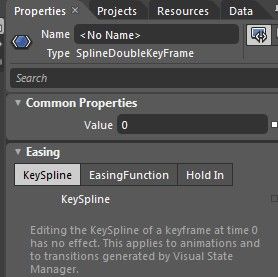
28.点击0s处得关键帧,右边出现属性面板,将easing变成如图所示。(0s处有2个关键帧!)
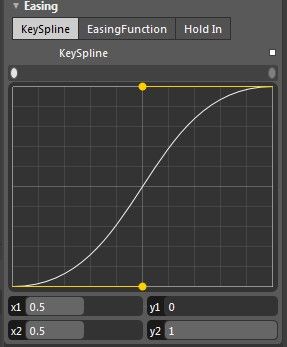
29.点击0.5s处的关键帧。设置如图的属性。(0.5s的两个指针设置属性相同)。
30.点击1s出的关键帧,重复29的步骤。属性设置为上图。完成后可以点击播放按钮看一下效果,小鸟是不是在上下动了。最后一步,点击hover,然后在属性面板将repeatbehavior属性设为forever。
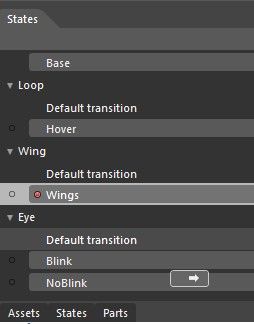
31.让小鸟眨动眼睛。在左下角的state面板中新建state group命名为Eye,然后新建两个state,分别命名为Blink,NoBlink。选中Blink开始动画。
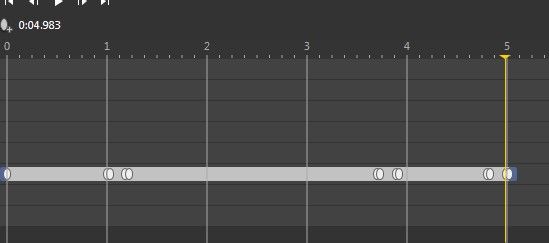
32.选中eyesClosed元素,分别在0,1 , 1.03 ,1.18 ,1.21 , 3.7 ,3.73 ,3.89 ,3.92 ,4.8 ,4.83 ,4.99 ,5.02处设置关键帧。
33.保持eyesClosed元素为选中状态,分别点击1.03, 1.18 , 3.73,3.89,4.83, 4.99处得关键帧,将eyesClosed元素的opacity属性设置为100.
34.分别点击每个关键帧,按照下图更改每个关键帧的属性。
35.完成后按播放键,发现小鸟是不是开始眨眼了。选中Bink,然后在属性面板将repeatbehavior属性设为forever。最后一步,让小鸟会飞。
36.点击左下角的state面板,新建state group命名为Wing,然后新建state命名为Wings。
37.选择wingDown元素,然后在0, 0.1, 0.117, 0.233处设置关键帧。(对wingUp元素做同样处理)
38.先保持wingDown元素为选中状态,然后在0.117s处修改wingDown元素的opacity属性。将opacity改为0.
39.保持wingUp元素为选中状态,然后在0.117s处修改wingUp元素的opacity属性。将opacity改为100.
40.选中wings,然后在属性面板将repeatbehavior属性设为forever。
41.最后的最后,让你的小鸟在页面中运行。按F6退出动画模式,在VS中写入代码。没有VS的童鞋直接copy代码吧。
42.在最外面的LayoutRoot中添加loaded事件。
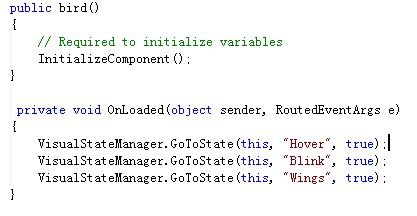
43.在bird的cs文件中写入事件。
44.打开appApp.xaml.cs文件将Application_Startup事件做一些改动。
this.RootVisual=new bird();这里的bird就是你要启动的项目,比如你项目中还有个cat文件呀作为启动项,这里就是cat。
45.完工,按F5在页面中看看你的小鸟吧。
说明:本文出处:http://www.cnblogs.com/WWLB/archive/2011/05/04/2035382.html