- agent实现:通过prompt方式实现agent自定义使用
loong_XL
深度学习大模型AIpromptagent打磨下大模型
参看:https://github.com/TommyZihao/openvino_tonypihttps://github.com/QwenLM/Qwen/blob/main/examples/react_prompt.md(思想类似react)通过prompt形式,基本任何llm模型都可以使用来自定义agent,不用只能那些支持functioncall的大模型的,更灵活自由prompt案例:比
- python使用pip安装本地包-Python之pip使用详解|附第三方库安装总结
weixin_37988176
首先简单介绍下pip是什么?pip是python的第三方库管理器,可以根据所开发项目的需要,使用pip相关命令安装不同库。Pyhon3.4以后,pip都默认跟Python一块安装,pip在python安装目录中的位置如下:执行方法:运行【win+R】+cmd,执行pip,查看是否安装成功。(找不到命令,则需要手动添加到环境变量)python官方提供了一个pypi库(https://pypi.org
- 渗透工具分享
Werqy3
网络安全
通过网盘分享的文件:exp链接:https://pan.baidu.com/s/1LenqUt7N3FYjeDLyrSAyeQ?pwd=6666提取码:6666--来自百度网盘超级会员v1的分享通过网盘分享的文件:shell链接:https://pan.baidu.com/s/1OOt6osSpOzADW-0ZRpBFZA?pwd=6666提取码:6666--来自百度网盘超级会员v1的分享通过网盘
- TikTokenizer 开源项目教程
邱纳巧Gillian
TikTokenizer开源项目教程tiktokenizerOnlineplaygroundforOpenAPItokenizers项目地址:https://gitcode.com/gh_mirrors/ti/tiktokenizer项目介绍TikTokenizer是一个基于Python的开源项目,旨在提供一个高效、灵活的文本分词工具。该项目利用先进的算法和数据结构,能够快速准确地对文本进行分词处
- 大众文艺杂志社大众文艺杂志大众文艺编辑部2025年第3期目录
QQ296078736
人工智能
公共文化服务研究提高基层群众音乐鉴赏水平的策略研究罗婉琳;1-3文艺评论《增广贤文》:深入剖析其中的人学智慧姚志清;4-6当代战争视阈下近20年军旅戏剧军事文化观的嬗变研究(2000~2023年)邱远望;7-9从奥威尔的《射象》看分裂的自我与身份认同何玉蔚;10-12南宋都市笔记中的临安园林及其美学意义张凯歌;13-15文博与数字化研究数字时代与媒介史视域下的多模态图书馆系统及新质书香社会建设鹿钦
- 施磊老师c++笔记(三)
Zhuai-行淮
施磊老师cppc++笔记
c++模板编程-学习cpp类库的编程基础文章目录c++模板编程-学习cpp类库的编程基础1.函数模板2.理解模板函数3.实现cpp的vector向量容器4.理解容器空间配置器allocator的重要性1.函数模板内容:模板的实例化,模板函数,模板类型参数,模板非类型参数,模板的实参推演,模板的特例化,模板函数模板的特例化非模板函数的重载关系区分函数模板和模板函数的概念!!!模板的意义?对类型也可以
- Spring Boot自动配置原理深度解析:揭开@SpringBootApplication的魔法面纱
Sendingab
Springboot从入门到精通springboot后端java前端spring
SpringBoot自动配置原理深度解析:揭开@SpringBootApplication的魔法面纱https://example.com/spring-boot-auto-config前言SpringBoot的**"约定大于配置"理念极大简化了开发流程,其核心秘密在于自动配置(Auto-Configuration)**机制。本文将深入剖析自动配置的实现原理,手把手教你自定义Starter,彻底掌
- JavaScript基础-事件基础
難釋懷
javascript开发语言
在现代Web开发中,交互性是网站用户体验的重要组成部分。通过使用JavaScript,我们可以捕获用户的操作并作出响应,实现动态网页效果。这一切都离不开事件(Events)的概念。本文将介绍JavaScript中事件的基础知识,包括事件类型、如何绑定事件处理器以及一些常见的实践技巧。一、什么是事件?在浏览器环境中,事件是由浏览器生成的通知,表明某种情况已经发生。这些情况可能是用户交互(如点击按钮)
- 清晰易懂的Python安装与配置教程
Tee xm
python开发语言
初学者也能看懂的Python安装与配置教程本教程将手把手教你安装Python,并配置国内镜像源和自定义依赖包缓存位置,即使你是零基础小白,也能轻松完成!一、准备工作操作系统:Windows10/11、macOS或Linux。下载工具:浏览器(推荐Chrome或Edge)。存储空间:至少预留500MB可用空间。二、安装Python1.下载Python访问Python官网下载页面:https://ww
- S32K144外设实验(二):ADC单通道单次采样(软件触发)
上层精灵的赞美诗
#S32K144的外设基础实验单片机嵌入式硬件eclipsemcu笔记
文章目录1.概述1.1理论回顾1.1.1时钟系统1.1.2采样通道1.2实验目的2.配置与代码编写1.概述1.1理论回顾S32K144的ADC应该说是特别灵活,笔者采用循序渐进的方式来学习使用这个很重要的外设。在《入门笔记系列》专栏中对用户手册进行了翻译和解读,这里在回顾一下ADC的基本功能,第一次实验我们不使用过于复杂的触发方式。只使用一个通道来理解S32K144的ADC。1.1.1时钟系统首先
- Centos7 Jenkins的部署
shgh_2004
配置管理jenkinslinux运维
1.下载rpm安装包wgethttps://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat/jenkins-2.275-1.1.noarch.rpm--no-check-certificate2.yum安装rpm-ivhjenkins-2.275-1.1.noarch.rpm安装完以后重要的目录说明:/usr/lib/jenkins/jenkins.war
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- Spring Boot 应用的接口访问从 HTTP 改为 HTTPS
day day day ...
httpspringboothttps
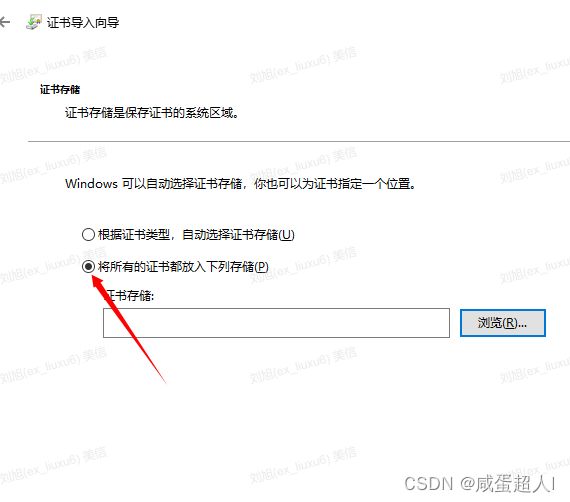
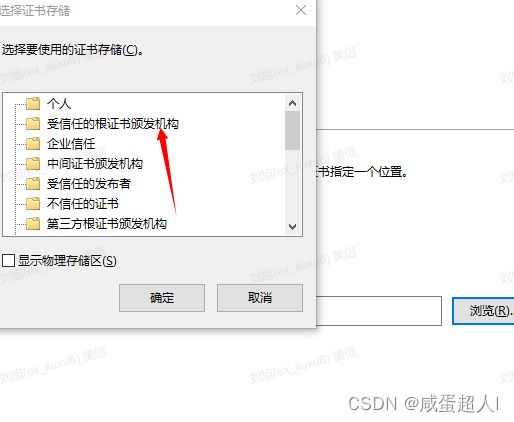
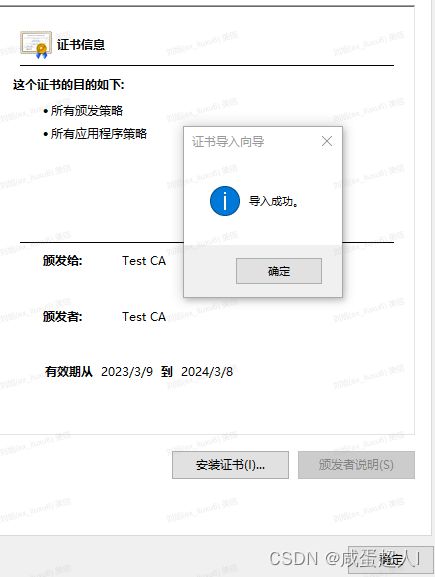
LINUX1.生成SSL证书使用工具(如`keytool`或`openssl`)生成SSL证书。以下以`keytool`为例:keytool-genkeypair-aliasmydomain-keyalgRSA-keysize2048-storetypePKCS12-keystorekeystore.p12-validity3650-输入密码并填写证书信息。-生成的`keystore.p12`文件
- 本周安全速报(2025.3.11~3.17)
联蔚盘云
安全
合规速递01瑞士出台新规:关基设施遭遇网络攻击需在24小时内上报原文:https://www.bleepingcomputer.com/news/security/swiss-critical-sector-faces-new-24-hour-cyberattack-reporting-rule/新规要求,关键基础设施组织发现网络攻击后,首次报告需在24小时内完成,详细报告需在后续14天内完成,未
- 用旧的手机搭建 MQTT Broker-Node_red
君零渊
单片机
MQTTBroker搭建在Android上搭建MQTT所需工具:termux通过网盘分享的文件:termux-app_v0.118.1+github-debug_armeabi-v7a.apk链接:https://pan.baidu.com/s/1Iii2szXAc02cKVGdP1EuzQ?pwd=fqsc提取码:fqsc在Termux中使用MQTT(MessageQueuingTelemetr
- httpcanary动态注入_HttpCanary
weixin_39760721
httpcanary动态注入
HttpCanary是一款功能十分强大网络抓包工具,它可以分析多个协议HTTP、https、http2等,这是一款最新的专为移动端设计的抓包工具,用户可以根据这个工具来应用,使用非常的简单,一学就会。对这款HttpCanary感兴趣的用户点击下载就可以使用啦!软件介绍HttpCanary是一款功能齐全的互联网包抓取和分析工具,相当于是移动端的Fiddler或是Charles,可是HttpCanar
- httpcanary小米 闪退_Android HttpCanary最强抓包工具!
ssslience
httpcanary小米闪退
迎使用HttpCanary——最强Android抓包工具!HttpCanary是一款功能强大的HTTP/HTTPS/HTTP2网络包抓取和分析工具,你可以把他看成是移动端的Fiddler或者Charles,但是HttpCanary使用起来更加地简单容易,因为它是专门为移动端设计的!最重要的是:无需root权限!无需root权限!无需root权限!HttpCanary支持对HTTP协议包的抓取和注入
- 初探 Threejs 物理引擎CANNON,解锁 3D 动态魅力
伶俜Monster
Threejswebgl前端3dthreejscannon.js
简介Cannon.js是一个基于JavaScript的物理引擎,它可以在浏览器中模拟物理效果。它支持碰撞检测、刚体动力学、约束等物理效果,可以用于创建逼真的物理场景和交互。参考文档官方示例原理Cannon.js使用了欧拉角来表示物体的旋转,而不是四元数。这使得它在处理旋转时更加直观和易于理解。Cannon.js还支持多种碰撞检测算法,包括离散碰撞检测和连续碰撞检测。Cannon.js还支持多种约束
- #Python 项目:实现功能——使用钉钉“自定义”机器人在群中发送文字消息
Window Unlock
钉钉python机器人
(目前还是新手,程序难免有废话代码,请大家耐心看__比心)第一步:创建群聊机器人,参考官方手册官方链接:自定义机器人的创建和安装-钉钉开放平台此步骤可以得到两个关键参数:Webhook(机器人的通信网址):https://oapi.dingtalk.com/robot/send?############(如这样)secret(加签未解密密钥):SECe2######################
- DeepSeek私有化部署搭建、本地知识库、可联网查询RAG检索增强生成
TonyH2002
DeepSeek本地部署私有化搭建联网查询
一、如何私有化部署DeepSeek如何部署DeepSeek,具体可参考以下内容:喂饭式教程-腾讯云轻量服务器部署DeepSeek:https://cloud.tencent.com/developer/article/2494571喂饭式教程-腾讯云HAI服务部署DeepSeek:https://cloud.tencent.com/developer/article/2495288喂饭式教程-腾讯
- 【Apache Storm】
茉菇
apachestorm大数据
一、Storm简介1、概述官网地址:https://storm.apache.org/index.htmlApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。2、核心功能分布
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 嵌入式C语言学习笔记(2)
愿抬头有阳光
c语言学习笔记
1.数组指针数组指针本质上就是一个指针,它里面存放的是数组的首地址。#includevoidshow(int(*p)[4],intn){for(inti=0;i4*4=16;3.命令行传递参数,main函数的标准格式intmain(intargc,constchar*argv[]){return0;}//argc:参数的个数包括./a.out//argv:参数的值列表argv[0]="./a.ou
- C++学习笔记:引用
etp_
c++学习笔记
引用是已知变量的别名,通过将引用变量用作参数,函数将使用原始数据而不是其副本。下面将r作为a的别名:inta;int&r=a;就像char*是指向char的指针一样,int&是指向int的引用。(a和r指向相同的值和内存单元)注意:&r表示r引用变量的地址。引用和指针的区别1.必须在声明引用时将其初始化,而不能像指针那样先声明再赋值。2.引用更接近const指针,一旦与某个变量关联起来便有一直效忠
- 【八股文】从浏览器输入一个url到服务器的流程
白衣神棍
八股文web
1.url解析与DNS解析浏览器解析用户输入的URL,提取协议(HTTP\HTTPS)、域名、端口及路径等信息浏览器首先检查本地DNS缓存和系统DNS缓存,若未命中,查询本地hosts文件最后递归查询向本地DNS服务器发起请求,获取域名对应的IP地址这里我想插入一段,讲讲本地DNS缓存、系统DNS缓存、Hosts文件、DNS服务器几者之间的关系首先,不要觉得很复杂,其实本质就是为了根据域名拿IP地
- 关于使用python进行处理雷达数据笔记
六毛驴
python数据分析
好久不见,甚是想念本人深知这段时间鸽了一篇博(上一篇博),后续会补上的,今天想写一下关于使用python进行TI雷达接收回波数据处理的一些常见问题和解决方法。这也是前几天领导给我布置的任务,所以我将这段时间自己遇到的并且已经解决的问题进行了简单的汇总,也会推荐几本这几天阅读了python书籍。python书籍推荐:python学习手册MarkLutz著(对应python版本3.X,2.X都可)Py
- PyCINRAD读取探测中心天气雷达拼图系统v3产品
pysoer
python
PyCINRADPyCINRAD号称国内最强大的雷达数据处理工具,支持多种CINRAD雷达数据格式,兼容性强,横扫CMA雷达基数据和产品,国内首个支持“探测中心拼图3.0”。快速提取、计算雷达衍生产品,如组合反射率CR、回波顶高ET、降水粒子分类HCL等。作为一个开源项目,PyCINRAD对所有用户免费开放,鼓励社区贡献和改进。据悉已遍布CMA的各个系统角落。PyCINRAD官网https://p
- PyCINRAD 安装和配置指南
颜欢钰Edith
PyCINRAD安装和配置指南PyCINRADDecodeCINRAD(ChinaNewGenerationWeatherRadar)dataandvisualize.项目地址:https://gitcode.com/gh_mirrors/py/PyCINRAD1.项目基础介绍和主要编程语言项目基础介绍PyCINRAD是一个开源的气象雷达数据处理和可视化库,专门用于解码中国新一代天气雷达(CINR
- 印度、马来股票K线接口与实时数据对接文档
金融数据出海
数据分析金融python3.11数据库
概述本文档旨在为开发者提供关于如何使用StockTVAPI获取特定股票或指数的K线数据(即OHLCV数据,包括开盘价、最高价、最低价、收盘价以及成交量),以及如何通过WebSocket(WS)获取实时市场数据的详细指南。通过本文档,您将了解到如何构造请求URL,解析返回的数据,以及一些实用的应用场景示例。K线接口说明请求方法GET请求URLhttps://api.stocktv.top/stock
- H3C Network命令详解
weixin_30471561
转载于:https://www.cnblogs.com/fanweisheng/p/11156926.html
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。