- Python 打包成 EXE 的方法详解
小黄编程快乐屋
1024程序员节
#1024程序员节|征文#日常开发中,python由于其便捷性成为了很多人的首选语言,但是python的环境配置也是有点麻烦的,那么我们如何让其变得更加友好呢?没错,就是打包成exe可执行文件。一、PyInstaller简介PyInstaller是一个非常流行的Python工具,可以将Python脚本打包为独立的可执行文件。它支持Windows、macOS和Linux系统,特别适合需要跨平台打包的
- 【Python】如何将列表中的所有字符串转换为整数
civilpy
pythonwindows开发语言
基本原理在Python编程中,我们经常需要处理数据类型的转换。例如,你可能从数据库、文件或用户输入中获取数据,这些数据通常以字符串的形式存在。但是,如果你需要进行数学运算,就必须将这些字符串转换为整数或其他数值类型。本篇文章将为你介绍如何使用Python将列表中的所有字符串元素转换为整数。代码示例在Python中,有几种方法可以实现这一转换。以下是一些常见的方法:示例1:使用循环和内置函数int(
- python PLC_IP协议 Modbus应用(一)
Kamach_83
tcp/ip网络python模块测试
在Python中与PLC建立通信,通常需要进行以下步骤:1.确定PLC的通信协议:不同的PLC厂商和型号可能采用不同的通信协议,例如Modbus、OPCUA、Profinet等。需要确定您的PLC使用的是哪种通信协议(本文为modbustcp)。2.安装相应的Python库:根据您所选择的PLC通信协议,在Python中安装相应的库。本文使用Modbus协议,故安装`pymodbus`库3.连接到
- Python基础—用python读取xml文件!
小尤笔记
pythonxml开发语言
读取XML文件在Python中是一个常见的任务,通常可以使用内置的xml.etree.ElementTree模块来完成。这个模块提供了简单而高效的XML解析和生成功能。下面是一个详细的代码示例和讲解,展示了如何使用xml.etree.ElementTree来读取XML文件。代码示例假设我们有一个名为example.xml的XML文件,内容如下:120081411004201159900我们的目标是
- 深入探秘 Java 网络编程:从基础到多线程服务器的全方位指南
2的n次方_
java网络服务器
我的主页:2的n次方_Java作为一门功能强大的编程语言,不仅在桌面应用、移动开发、后端开发等领域表现出色,还在网络编程中拥有广泛的应用。网络编程涉及在两个或多个设备之间通过网络进行通信,这对于构建分布式系统、客户端-服务器应用程序、以及互联网服务至关重要。在这篇博客中,我们将详细探讨Java网络编程的基础知识,并通过代码示例展示如何在Java中实现网络通信。1.Java网络编程基础Java网络编
- Python OpenAI 库开发指南:从入门到实战精通
senger_lcc
python开发语言
在人工智能(AI)领域,OpenAI无疑是全球最受瞩目的机构之一。它推出的GPT系列模型、DALL·E等创新技术,正在深刻改变各行各业。作为Python开发者,我们该如何快速上手并高效利用OpenAI的API,成为了提升个人竞争力的关键。本文将带你从零开始,深入解析Python语言中的openAI库,助你掌握AI开发的核心工具,成为AI领域的专家。一、什么是openAI库?它能为开发者带来什么?1
- Python入门:4.Python中的运算符
平凡程序猿~
Pythonpython
引言Python是一间强大而且便捷的编程语言,支持多种类型的运算符。在Python中,运算符被分为算术运算符、赋值运算符、复合赋值运算符、比较运算符和逻辑运算符等。本文将从基础到进阶进行分析,并通过一个综合案例展示其实际应用。1.算术运算符算术运算符用于执行基本的数学操作。常见的算术运算符以下是Python常见算术运算符的表格:运算符描述示例结果+加法3+25-减法3-21*乘法3*26/除法(浮
- Python 中 PIL 构建图片裁剪工具
winfredzhang
pythoncrop
概述这篇博客将为您展示如何使用wxPython和PIL库开发一个图片裁剪工具。本工具能够加载图片,允许用户通过拖拽选择框裁剪图片,并保存裁剪后的结果。以下是完整代码和实现步骤。C:\pythoncode\new\cropimageandsave.py功能特性图片加载:支持加载JPG和PNG格式的图片。动态裁剪:通过鼠标绘制矩形选择框进行裁剪。缩放适配:图片会根据面板大小自动缩放显示。保存裁剪结果:
- Python3.13来了!编程爱好者必看
Python之栈
人工智能python开发语言
Python3.13于近期发布,其中包含大量重要更新。Python作为机器学习、数据科学和人工智能领域使用最广泛的编程语言,一直在不断发展,以满足这些领域日益增长的需求。最新发布的Python3.13提供了多项具有影响力的改进,旨在提高性能和生产力,对于从事ML和AI项目的开发人员来说是一个重要的里程碑。Python在ML和AI领域的主导地位主要归功于它的简单性、广泛的库支持和庞大的社区。然而,随
- python读取路径只能是双左斜杠、双右斜杠、左斜杠,不能是右斜杠吗?
神笔馬良
人工智能
问题描述:python读取路径只能是双左斜杠、双右斜杠、左斜杠,不能是右斜杠吗?问题解答:在Python中,读取文件路径时,可以使用双左斜杠(\),也可以使用双右斜杠(//),或者使用单左斜杠(/)。事实上,Python中的路径处理函数通常会接受和处理这三种形式的路径分隔符。但是,在Windows操作系统中,路径中的分隔符通常是反斜杠(\),而在Linux和Unix系统中通常是正斜杠(/)。因此,
- Python 操作 Elasticsearch 全指南:从连接到数据查询与处理
XMYX-0
pythonelasticsearchjenkins
文章目录Python操作Elasticsearch全指南:从连接到数据查询与处理引言安装`elasticsearch-py`连接到Elasticsearch创建索引插入数据查询数据1.简单查询2.布尔查询更新文档删除文档和索引删除文档删除索引批量插入数据处理分页结果总结Python操作Elasticsearch全指南:从连接到数据查询与处理引言在大数据分析与搜索应用中,Elasticsearch是
- (RAG系列) FastGPT工作流的http请求模块使用
是小白_鸭
RAG语言模型ai自然语言处理
FastGPT工作流的http请求模块使用版本使用说明代码模板版本fastgptv4.8.10使用说明question接收传入的变量,msg集合则是包含返回的变量,fastgpt的工作流的http请求模块填写url->http://xxxx:5000/deal_response代码模板fromflaskimportFlask,requestimportjsonimportreapp=Flask(_
- Python(四)——SVG 图坐标轴数字和其他文本设置总结
八年。。
python开发语言笔记
在学术论文中,图像的质量和规范性直接影响文章的专业性和表达效果。尤其是在使用Python绘制SVG图时,图像的字体选择、大小设置、以及整体样式需要符合期刊或会议的要求。这不仅能提升视觉呈现的清晰度,还能增强论文内容的可读性和说服力。因此,合理设置坐标轴字体(如数字使用“TimesNewRoman”、文字使用“宋体”)和调整图像细节是学术制图中不可忽视的重要环节。1.设置全局字体frommatplo
- 【Es】python es操作
小毛驴吃梨子
elasticsearchpython大数据
表因为es是集群所以es_hosts是列表fromelasticsearchimportElasticsearchES_HOSTS=["127.0.0.1:9200"]ES_HTTP_AUTH="******************"#连接Eses=Elasticsearch(hosts=ES_HOSTS,http_auth=ES_HTTP_AUTH,maxsize=60,timeout=30,m
- Python中Cache的使用
爬虫俗手小马达
python开发语言缓存
文章目录一、缓存的基础概念二、基础使用三、进阶使用四、外部缓存工具五、缓存的注意事项一、缓存的基础概念缓存(Cache)是一种在应用程序中提升性能的技术,它通过将一些数据临时存储在快速访问的存储介质(如内存)中,以减少数据的重复计算或重复读取。通常,缓存用于存储一些昂贵计算或IO密集型操作的结果,从而加快程序的执行速度。在Python中,缓存通常用于函数的输出、API请求的结果、数据库查询、文件读
- Python学习:Pandas库使用(二)之读写Excel文件——read_excel()和to_excel()函数及其参数详解
爬虫俗手小马达
python学习pandas
在Python的Pandas库中,读取和写入Excel文件主要使用read_excel和to_excel函数。以下是详细用法和示例:1.读取Excel文件:pd.read_excel()importpandasaspd#读取Excel文件df=pd.read_excel('文件路径.xlsx',sheet_name='Sheet1',header=0,usecols='A:C',skiprows=
- Python学习——装饰器(一):两个简单例子
爬虫俗手小马达
python学习开发语言
例一计时器#创建一个装饰器,用于计算函数执行时间importtimedeftime_this(func):defwrapper(*args,**kwargs):start_time=time.time()result=func(*args,**kwargs)end_time=time.time()execution_time=end_time-start_timeprint(f"Execution
- PyInstaller 打包 exe 文件
cliffordl
python综合python开发语言
PyInstaller是一个第三方库,它能够在Windows、Linux、MacOSX等操作系统下将Python源文件打包。通过对源文件打包,Python程序可以在没有安装Python的环境中运行,也可以作为一个独立文件方便传递和管理。PyInstaller支持Python2.7和Python3.3+。可以在Windows、MacOSX和Linux上使用,但是并不是跨平台的,而是说你要是希望打包成
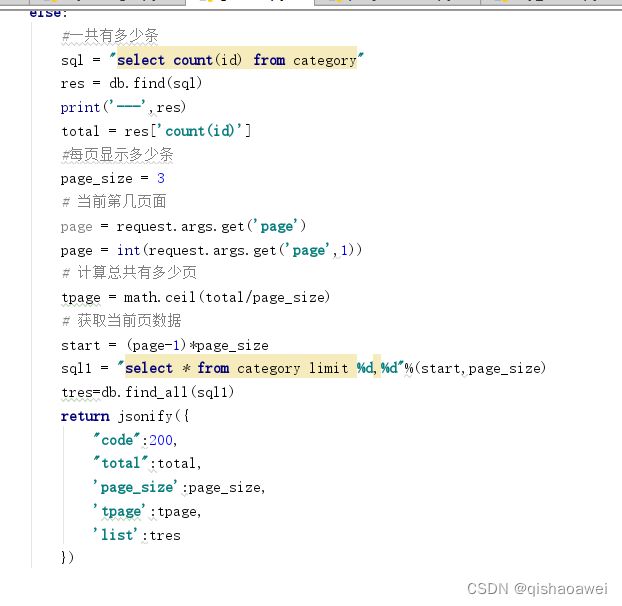
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- OpenCV: 深入理解OpenCV中CV_WRAP_AS宏及其作用
湫兮之风
opencvopencv人工智能计算机视觉
在OpenCV中,CV_WRAP_AS是一个宏,主要用于为C++函数或运算符定义别名,以便在生成语言绑定时使用。这对于在不同的编程语言(如Python)中使用OpenCV库时提供更友好的接口非常有用。尽管它在C++代码中不会改变函数的行为,但它在OpenCV的语言绑定系统中起到了重要作用,特别是当OpenCV要为多个语言(如Python)提供接口时。1.CV_WRAP_AS宏的基本用途CV_WRA
- python连接elasticsearch实战(附完整代码)
当初
pythonelasticsearch
python连接elasticsearchfromelasticsearchimportElasticsearchfromelasticsearch.helpersimportscanES_HOSTS=[{'host':'','port':9200,'scheme':'http'}]es=Elasticsearch(hosts=ES_HOSTS,basic_auth=('账号','密码'))#检查
- mongodb清理删除历史数据
程序员
批量清理mongodb历史数据清理程序的原来目前项目组上很多平台上线历史数据积压,导致入库查询数据缓慢,历史数据有些已经归档,进行历史数据清理删除。之前临时写shell脚本,太简陋,重新使用Python进行改造,新增备份功能,和配置文件删除指定字段和时间范围内数据。代码篇#!/usr/local/python3/bin/python3importconfigparser,logging.confi
- Ruby转Go语言:实现高效后端开发
BugTO
rubygolang前端后端
在现代软件开发中,选择合适的编程语言对于构建高效的后端系统至关重要。Ruby和Go语言都是备受开发者青睐的语言之一。然而,随着项目的发展和规模的增长,将Ruby代码迁移到Go语言成为了一个常见的需求。本文将探讨从Ruby迁移到Go语言的过程,并提供一些实用的源代码示例。了解Go语言Go语言是由Google开发的一种静态类型、编译型语言。它具有简洁、高效和并发性强的特点,适合构建高性能的后端系统。在
- 2024金三银四必备:Java后端开发面试总结【25个技术专题】
2401_89790869
java面试开发语言
16、List和Map、Set的区别?17、数组和链表分别比较适合用于什么场景,为什么?18、说说ConcurrentHashMap19、Java中ArrayList和LinkedList区别?20、TreeMap(可排序)21、请用两个队列模拟堆栈结构?22、Map中的key和value可以为null?23、数据结构基础之双向链表24、HashMap的底层实现25、ConcurrentHashM
- Python 3.13性能大提升:免费多线程时代来临
敖行客 Allthinker
pythonjava开发语言爬虫
在编程的世界里,Python一直以其简洁、易读和强大的功能而备受青睐。随着技术的不断进步,Python的每一个新版本都带来了新的惊喜和改进。而Python3.13无疑是其中的一颗璀璨明星。在一个数据驱动的世界里,Python已经成为了一种无处不在的编程语言,它的性能和功能的提升始终是开发者们关注的热点。随着大数据、人工智能、云计算等技术的飞速发展,对编程语言性能的要求也在不断提高。在这样的背景下,
- 用JavaScript实现找不同小游戏
算是难了
javascript开发语言前端websocket
目录倒计时的实现找不同实现对canvas的初始化实现画布的分割,父盒子>子盒子>canvas找不同逻辑的判断实现图片的导入DOM节点的监听声明两个需要监听的节点禁用页面点击事件的函数DOM监听实现勋章分数增加和生命的减少减命逻辑死亡响应websocket交互定义给后端发送的数据包断线重连最后,调用封装好的websocket创建初始之物,其行必丑代码写的非常繁琐,有很多细节在复盘的时候也会想不起来为
- 使用Python开发PPT文本提取工具
winfredzhang
pythonpowerpoint提取文字
在日常工作中,我们经常需要从PowerPoint文档中提取文本内容进行处理。本文将详细介绍如何使用Python开发一个带图形界面的PPT文本提取工具,该工具可以轻松地从PPTX文件中提取所有文本内容,并按页码显示。C:\pythoncode\new\GetContentOFPPT.py全部代码importwximportosfrompptximportPresentationclassPPTExt
- Python(二)——设置文件路径:反斜杠 \ 、双反斜杠 \\和正斜杠 /的区别
八年。。
python开发语言学习
在Python中设置文件路径时,不清楚是用双反斜杠\\、反斜杠\还是正斜杠/时,一句话,使用正斜杠/!!!!下面对这三者进行详细介绍及区分:1.双反斜杠\\含义:在编程语言(如Python、C++等)中,反斜杠\是转义字符,用来表示特殊字符(如\n表示换行,\t表示制表符)。为了表示真正的反斜杠,必须使用双反斜杠\\。其实在Python中,第一个\用于转义,告诉Python后面的\是普通的反斜杠字
- Python googletrans库使用
爬虫俗手小马达
python前端
googletrans是一个用于翻译文本的Python库,使用谷歌翻译的API。它可以将文本从一种语言翻译为另一种语言,支持多种语言自动检测。以下是基本的用法示例:安装googletrans库在终端或命令行中执行以下命令安装:pipinstallgoogletrans==4.0.0-rc1使用示例fromgoogletransimportTranslator#初始化翻译器translator=Tr
- python中常用排序操作——sort方法和sorted函数的使用,超详细,内置模板代码!!!
盲敲代码的阿豪
python实用知识点pythonsortedsort排序
文章目录前言1、sort()方法的使用1.1基础操作1.2操作进阶(自定义排序的对象)2、sorted()函数的使用2.1基础操作2.2操作进行(自定义排序的对象)3、扩展:排序案例模板代码前言在Python中,排序的方法有多种,其中最常用的是使用内置的sort()方法和sorted()函数,接下来我将通过各种案例带领大家轻松学会这两种方法,同时还会扩展一些实用的排序案例模板代码。1、sort()
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C