- 力扣Leetcode热题100-二分查找 解题思路分享
花卷321
Leetcode热门100leetcode职场和发展java开发语言
1.搜索插入位置题目如下:给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。请必须使用时间复杂度为O(logn)的算法。思路分析与最基本的二分查找算法类似,但是基础的二分查找在找不到值的时候一般情况下返回-1,找到的值返回索引,下面先展示最基本的二分查找的Java代码:publicstaticintbinarySearch(in
- gRPC深度解析:原理、实践与性能优化指南
亲爱的非洲野猪
性能优化
引言在现代分布式系统架构中,服务间通信的效率直接影响着整体系统的性能。gRPC作为新一代RPC框架,凭借其高性能、跨语言支持和强大的功能特性,已成为微服务通信的事实标准。本文将深入剖析gRPC的核心原理,分享最佳实践,并提供生产环境中的优化建议。一、gRPC核心架构解析1.1ProtocolBuffers:高效的数据交换格式ProtocolBuffers(简称protobuf)是gRPC的接口定义
- Java学习----Redis集群
典孝赢麻崩乐急
java学习redis
在分布式系统开发中,Redis作为高性能的键值存储数据库,被广泛用于缓存、会话存储、消息队列等场景。当单节点Redis无法满足高并发、大容量的需求时,Redis集群成为解决性能瓶颈和数据可靠性问题的关键方案。Redis集群是Redis提供的分布式解决方案,通过将数据分片存储在多个节点上,实现数据的分布式存储和负载均衡。它由多个Redis节点组成,节点之间通过gossip协议进行通信,共同承担数据存
- Spring所有知识点整理
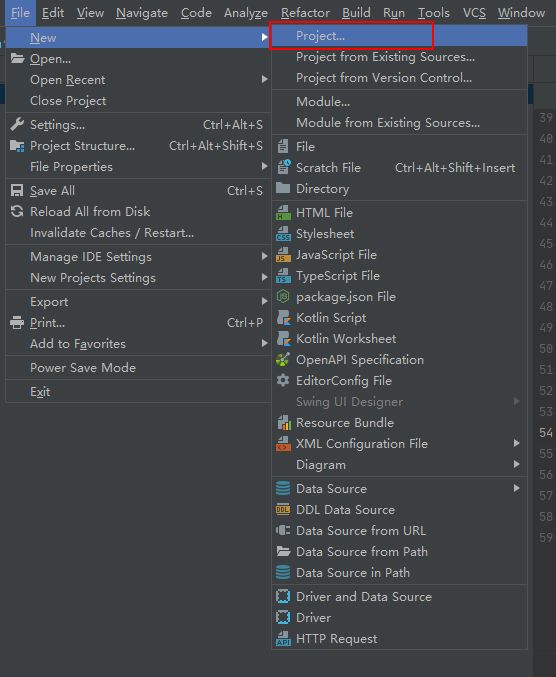
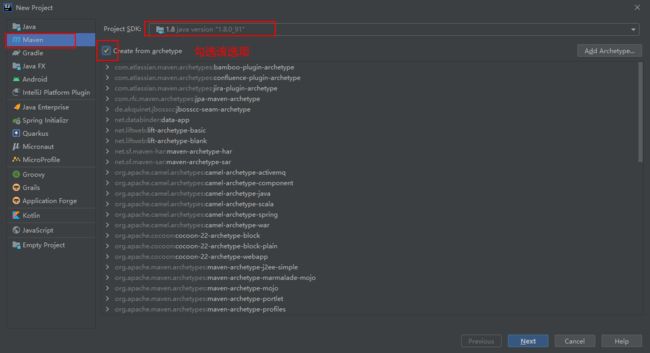
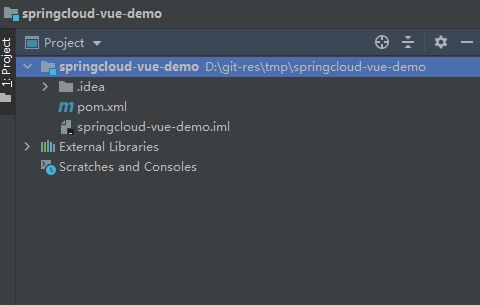
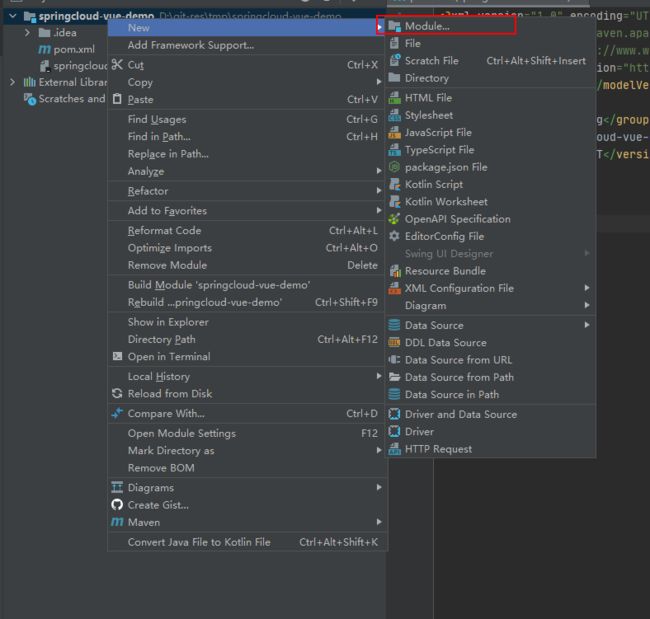
文章目录一、引言1.1原生web开发中存在哪些问题?二、Spring框架2.1概念2.2访问与下载三、Spring架构组成四、自定义工厂4.1配置文件4.2工厂类五、构建Maven项目5.1新建项目5.2选择Maven目录5.3GAV坐标六、Spring环境搭建6.1pom.xml中引入Spring常用依赖6.2创建Spring配置文件七、Spring工厂编码八、依赖与配置文件详解8.1Sprin
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- Python爬虫高阶:Selenium+Scrapy+Playwright融合架构,攻克动态页面与高反爬场景
程序员威哥
python爬虫selenium
随着互联网应用的不断发展,越来越多的网站采用JavaScript动态渲染页面,常见的静态页面数据抓取方式逐渐失效。此外,高反爬技术也使得传统爬虫架构面临着更大的挑战,许多网站通过复杂的反爬机制如验证码、IP屏蔽、请求频率限制等来防止数据抓取。为了应对这些挑战,我们需要采用更为先进和灵活的爬虫架构。在此背景下,结合Selenium、Scrapy和Playwright这三种技术,能够帮助我们突破动态页
- Spring boot+LogBack+MDC实现链路追踪
十一技术斩
java后端springbootspring
MDC介绍MDC(MappedDiagnosticContext,映射调试上下文)是log4j、logback及log4j2提供的一种方便在多线程条件下记录日志的功能。MDC可以看成是一个与当前线程绑定的哈希表,可以往其中添加键值对。MDC中包含的内容可以被同一线程中执行的代码所访问。当前线程的子线程会继承其父线程中的MDC的内容。当需要记录日志时,只需要从MDC中获取所需的信息即可。API说明:
- 《Spring Bean生命周期全景图解:从实例化到销毁》
没有bug.的程序员
Spring全家桶实战精通系列springjava后端Spring生命周期源码解析Java后端实战IOC容器
SpringBean生命周期全景图解:从实例化到销毁文章目录SpringBean生命周期全景图解:从实例化到销毁一、引言:为什么需要理解Bean生命周期?二、SpringBean生命周期全景图三、生命周期阶段详解与源码剖析1️⃣实例化阶段:instantiateBean2️⃣依赖注入阶段:populateBean3️⃣初始化阶段:initializeBean✅执行Aware接口✅调用BeanPos
- JAVA面试宝典 -《DDD实战:从贫血模型到领域事件》
DDD实战:从贫血模型到领域事件引言:为什么从三层架构转向DDD?在传统的三层架构中,我们习惯将系统划分为Controller、Service和Repository层,关注点更多落在“技术职责”而非“业务语义”。然而,随着系统复杂度提高,贫血模型、重复逻辑、脆弱耦合等问题层出不穷。领域驱动设计(DDD)正是为了解决这些问题而生。它强调以业务为中心建模,将“业务行为”作为核心驱动软件设计,帮助系统在
- 《Spring核心容器源码解密:IOC与事件驱动模型》
Spring核心容器源码解密:IOC与事件驱动模型引言:Spring容器的核心职责Spring框架的核心容器是其基石,承担着两大关键职责:控制反转(IOC):管理对象生命周期与依赖关系事件驱动模型:实现组件间解耦通信这两大机制共同构建了Spring"高内聚、低耦合"的架构哲学。本文将深入源码层面,揭示IOC容器与事>件模型如何协同工作,并通过实战展示如何构建解耦的业务系统。Spring容器IOC控
- ELF文件解析
涌进的小羔羊
Android逆向androidc++ELF解析
ELF文件解析近期正在进行Android的逆向。自己写出好代码是一个方面,而破解别人的代码则会给人另一种感受。因Java层的Android开发是如此不安全,越来越多的公司把重要的东西写入Native层,逻辑处理均由Native层完成,而Java层只负责进行结果显示。这样便要求对Native层的so文件进行逆向解析,而so文件是linux系统下的ELF(ExcutableandLinkableFil
- final修饰符不可变的底层
final修饰符的底层原理在Java中,final修饰符的底层实现涉及编译器优化和JVM字节码层面的约束其核心目标是保证被修饰元素的【不可变性】或【不可重写/继承性】一、final修饰类:禁止继承的底层约束当一个类被final修饰时,例如String、IntegerJVM在字节码层面会通过访问标志(accessflags)标记该类为ACC_FINAL编译器在编译时会检查:如果子类试图继承被fina
- 分布式文件存储(GlusterFS) 入门指南, 有一定难度!! ubuntu
努力一点948
分布式gluster分布式ubuntulinux服务器运维人工智能gpu算力
以下有免费的4090云主机提供ubuntu22.04系统的其他入门实践操作地址:星宇科技|GPU服务器高性能云主机云服务器-登录相关兑换码星宇社区---4090算力卡免费体验、共享开发社区-CSDN博客兑换码要是过期了,可以私信我获取最新兑换码!!!之所以推荐给大家使用,是因为上面的云主机目前是免费使用的,不需要大家再去安装虚拟机,部署虚拟机,环境都搭配好了,非常适合新手入门,减少搭建的时间,把时
- Java Web项目Dump文件分析指南
目录1.Dump文件的类型与作用2.生成Dump文件的方法3.分析Dump文件的工具4.分析步骤与常见问题解决5.最佳实践与预防在JavaWeb项目中,dump文件是JVM(Java虚拟机)在发生崩溃、内存溢出或特定事件时生成的内存快照文件,用于诊断性能问题、内存泄漏或线程死锁。这些文件通常分为堆转储(heapdump)和线程转储(threaddump)。堆转储记录对象内存分配情况,而线程转储捕捉
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- 【狂神说JAVA】JVM快速入门-1
Jackson Cortex
jvmjava
链接http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1内容一、探究JVM0、面试题谈谈对J
- Java 性能调优实战:JVM 参数配置与 GC 日志分析
Java性能调优实战:JVM参数配置与GC日志分析(10000字)一、Java性能调优的核心概念在现代企业级应用中,Java应用的性能直接影响用户体验、系统吞吐量以及资源利用率。因此,Java性能调优成为开发和运维团队的重要任务。性能调优的核心目标是提升应用的响应速度、减少延迟、优化资源使用,并确保系统在高并发环境下保持稳定。Java应用的性能优化涉及多个层面,包括代码优化、数据库访问优化、网络通
- HTTP性能优化实战技术文章大纲
x10n9
http性能优化网络协议
HTTP性能优化实战技术文章大纲理解HTTP性能瓶颈HTTP协议在请求-响应模型中的性能瓶颈主要涉及延迟、带宽限制和资源加载效率。通过分析网络请求的各个环节,识别关键性能问题,例如DNS解析时间、TCP连接建立、SSL/TLS握手时间等。减少HTTP请求数量合并CSS和JavaScript文件,使用CSSSprites技术减少图片请求次数。内联小型资源如图标或CSS片段,避免额外的HTTP请求。采
- spring之事务管理
writeanewworld
1.spring简介spring中认为一切java类都是资源,而资源都是Bean,容纳这些Bean的是spring提供的Ioc容器,所以Spring是一种基于bean的编程。spring的作用主要是整合框架。2.spring中的事务管理,首先事务的基本概念就是一处报错,全部回滚。这也是spring事务管理的基本作用。3.spring事务管理分为xml跟注解案例:(1)实体类Employee.jav
- 全链路跟踪关键技术-ThreadLocal
txxs
架构
转自:https://github.com/alibaba/transmittable-thread-local/issues/123应用场景的文章Java多线程上下文传递在复杂场景下的实践byvivo互联网技术(海外商城租户区分)2021-02-01SpringSecurityOAuth2.0认证授权五:用户信息扩展到jwt2021-01-14再谈Token认证,如何快速方便获取用户信息By尹吉
- Android bootanimation动画制作和验证
小姜的android之旅
Androidbootanimationbootanimation
Android开机动画使用bootanimation程序显示开机画面,只需按格式要求做bootanimation.zip包,放在系统的/system/media目录中。开机画面主要是由一个zip格式的压缩包bootanimation.zip组成,压缩包里面包含数张png格式的图片,还有一个desc.txt的文本文档,开机时按desc.txt里面的指令,屏幕上会按文件名称顺序连续的播放一张张的图片,
- Java注解家族--`@ResponseBody`
@ResponseBody@ResponseBody是Spring框架中的一个注解,在基于Spring的Web开发中扮演着重要角色,以下是对它的详细总结:1.定义与基本功能定义:@ResponseBody注解用于将Controller方法的返回值,通过适当的HttpMessageConverter转换为指定格式后写入HTTP响应体中返回给客户端。它可以应用在方法上,也可以用在类上(当用在类上时,表
- JVM基础篇1 - Class的加载
The小可
JVMjavaide
JVM基础篇1-Class的加载JVM基础篇2-指令集JVM进阶篇1-内存模型JVM进阶篇2-GC垃圾回收JVM总览-JVM架构引入jvm面试题:谈谈对jvm的理解?java8虚拟机和之前的变化更新?什么是OOM,什么是栈溢出StackOverFlowError?怎么分析JVM常用的调优参数有哪些?内存快照如何抓取?怎么分析Dump文件?知道吗?谈谈jVM,类加载器的认识?1.什么是JVM?jvm
- 常见Hash算法
LUCIAZZZ
算法哈希算法javaspringboot操作系统spring密码学
部分内容来源:JavaGuide什么是Hash算法哈希算法也叫散列函数或摘要算法,它的作用是对任意长度的数据生成一个固定长度的唯一标识也叫哈希值、散列值或消息摘要哈希算法的是不可逆的,你无法通过哈希之后的值再得到原值哈希值的作用是可以用来验证数据的完整性和一致性哈希算法可以简单分为两类:加密哈希算法:安全性较高的哈希算法,它可以提供一定的数据完整性保护和数据防篡改能力,能够抵御一定的攻击手段,安全
- jvm分析篇---1、先认识下dump文件
布朗克168
jvmjvmjava内存dump
目录一、简介二、生成方式三、JavaWeb项目配置参数四、最佳实践一、简介Dump文件是JVM在运行过程中生成的内存快照文件,主要用于诊断Java应用的内存问题(如内存泄漏、OOM错误)和线程状态分析。在JavaWeb项目中,常见的dump文件类型包括:堆Dump(HeapDump)记录JVM堆内存中所有对象的详细信息,包括对象类型、引用关系和内存占用。$$\text{文件大小}\approx\t
- 复习博客:JVM
hdzw20
java八股文复习jvmjavaintellij-ideaspring后端
复习博客:JVM今日复习内容今天学习Java虚拟机(JVM),它是Java程序运行的基石。理解JVM的工作原理对于优化Java应用性能和排查问题至关重要。主要复习了以下内容:JVM内存模型JVM内存模型(也称为运行时数据区域)主要分为以下几个部分:程序计数器(ProgramCounterRegister):一块较小的内存空间,是当前线程所执行的字节码的行号指示器。每个线程都有一个独立的程序计数器,
- Java 实现 TCP 多发多收通信程序
小陈永不服输
java开发语言tcp/ip网络网络协议
在网络通信中,TCP协议的可靠传输特性使其在需要持续交互的场景中被广泛应用。本文将围绕一段实现TCP多发多收功能的Java代码,详细解析其实现原理、运行流程及技术特点,帮助开发者深入理解TCP持续通信的实现方式。核心代码展示以下是实现TCP多发多收通信的完整代码,包含客户端与服务器端两个部分:客户端(Client)代码packagecom.practical.agreement.tcp.tcp_2
- 抽象文档模式
hello 早上好
设计模式开发语言java
抽象文档模式在软件开发中,我们经常需要处理半结构化数据(如JSON、XML、文档数据库中的文档)。这类数据的特点是结构灵活,可能存在嵌套关系,且字段可能动态变化。传统的面向对象设计可能需要为每种数据结构定义大量类,导致代码冗余和维护困难。这时候,抽象文档模式(AbstractDocumentPattern)就能派上用场。本文将通过一个完整的Java案例,详细讲解抽象文档模式的实现原理、设计思路和实
- Apache Ignite 的并发控制:实现高性能事务处理的关键
AI天才研究院
AI实战AI人工智能与大数据LLM大模型落地实战指南大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍随着大数据时代的到来,数据量的增长和计算能力的提升使得传统的数据库和计算模型已经无法满足业务需求。为了应对这些挑战,分布式计算和存储技术得到了广泛的研究和应用。ApacheIgnite是一款高性能的分布式数据库和计算平台,它可以提供实时性能和高可用性,同时支持事务处理和并发控制。在这篇文章中,我们将深入探讨ApacheIgnite的并发控制机制,以及如何实现高性能事务处理。我们将从以下
- apache ignite系列(二):配置
weixin_30521161
ignite有两种配置方式,一种是基于XML文件的配置,一种是基于JAVA代码的配置:这里将ignite常用的配置集中罗列出来了,一般建议使用xml配置。1,基于XML的配置-->org.cord.*-->java.lang.Longcom.palic.demo.data.domain.CommRate-->-->-->-->-->-->-->-->-->-->-->127.0.0.1:48500
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag