10.VueCLI和Vite
一、VueCLI脚手架
1.什么是vue脚手架
在软件工程中帮助我们搭建项目的工具称之为脚手架,vue项目使用的就是vue脚手架。
vue CLI
vue的脚手架就是vue CLI (Commend-Line Interface)命令行界面。通过CLI选择项目的配置和创建出自己的项目。
vue CLI 已经内置了webpack相关的配置,不需要从零开始配置。
2. Vue CLI 安装和使用
安装Vue CLI :
全局安装:npm install @vue/cli -g
升级Vue CLI:
如果已经有旧的版本可以升级:npm update @vue/cli -g
通过Vue的命令创建项目
vue create 项目名
? Your connection to the default yarn registry seems to be slow.
Use https://registry.npmmirror.com for faster installation? Yes
选择预设
? Please pick a preset: Manually select features
然后根据项目需要进行选择,
? Check the features needed for your project: Babel, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
选择vue版本3.x
? Pick a linter / formatter config:
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
选择 eslint 校验规则。此处建议选择默认配置,即直接回车即可。
? Pick additional lint features: (Press to select, to toggle all, to invert selection, and to
proceed)
>(*) Lint on save
( ) Lint and fix on commit
选择什么时候进行代码校验。Lint on save 保存时检查, Lint and fix on commit 提交时检查,此处建议选择第一个,即直接回车即可。
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
选择如何存放配置。In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中,此处建议选择第一个配置,即存放到独立文件中。
? Save this as a preset for future projects? (y/N)
是否将刚才的选择保存为一个预设,下次再创建项目的时候不用再进行那么多的选项。
如果你的机器同时存在 npm 和 yarn,则它会提示你使用 npm 还是 yarn 来装包,例如下面这样:
? Pick the package manager to use when installing dependencies: (Use arrow keys)
Use Yarn
>Use NPM
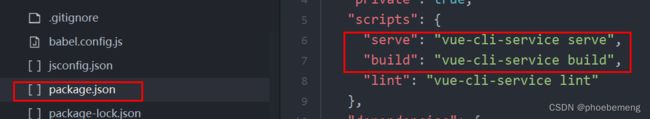
创建完成后项目的目录结构:

browserslistrc:设置适配浏览器的范围
gitignore :忽略的文件,不上传到git上

运行项目:npm run serve
打包项目:npm run build
二、Vite
1.认识vite
除webpack之外的一种新型前端构建工具.
2.vite的构造
由两部分组成:
一个开发服务器,基于原生ES模块提供了丰富的内建功能,HMR非常快.
一套构建指令,使用rollup打开代码,并且是预配置的,可以输出生成环境优化过的静态资源.
如果不使用任何构建工具的话,浏览器也可以显示;但缺点是:某些文件是不显示的(.ts .vue);如果包之间的依赖有很多的话,会发送过多的网络请求.
3. Vite的安装与使用
vite本身也是依赖Node的,所以也需要安装好Node环境;并且要求Node版本大于12;
安装vite工具
局部:npm install vite -D
全局: npm install vite -g
安装完成后,执行npx vite就会给我们搭建一个本地服务.

4.Vite对CSS相关的处理
直接引入css文件即可,vite内部对css有配置:
import "./css/style.css";
less文件
下载npm install less -D
再执行npx vite
自动添加浏览器前缀:
下载npm install postcss -D
和npm install postcss-preset-env -D
配置文件postcss.config.js:
module.exports = {
plugins: [
require('postcss-preset-env')
]
}
5.Vite对TS的支持
vite直接对textscript支持,不用安装其他插件,直接导入即可.
vite中的服务器connect会对我们的请求进行转发,获取ts编译后的代码,给浏览器进行返回,浏览器可以直接编译.
6.Vite对Vue的支持
安装vuenpm install vue -D
vite对vue提供第一优先级支持:
Vue 3 单文件组件支持:@vitejs/plugin-vue
Vue 3 JSX 支持:@vitejs/plugin-vue-jsx
Vue 2 支持:underfin/vite-plugin-vue2
安装支持vue的插件:
npm install @vitejs/plugin-vue -D
在vite.config.js中配置插件:
import vue from "@vitejs/plugin-vue";
module.exports={
plugins :[
vue()
]
}
App.vue代码:
{{message}}
main.js中引用:
import {createApp} from "vue";
import App from "./vue/app.vue";
createApp(App).mount("#app")
显示结果:

7.vite打包项目
我们可以直接通过vite build来完成对当前项目的打包工具:
npx vite build
我们可以通过preview的方式,开启一个本地服务来预览打包后的效果:
npx vite preview
三.vite 脚手架
安装脚手架:npm install @vitejs/create-app -g
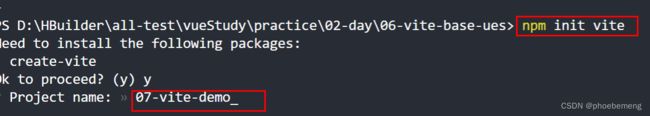
创建项目:create-app 项目名称
HBuilder中需要初始化以下,再输入 y 创建项目,输入项目名

选择框架:

vue还是vue-ts:

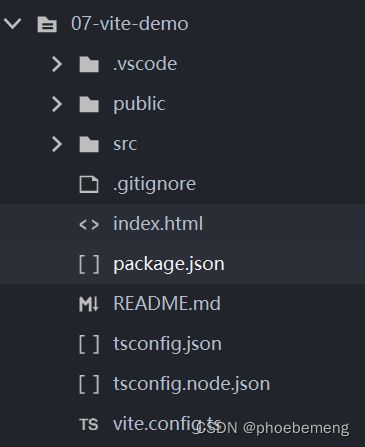
创建成功:

cd进入项目
npm install
npm run dev
运行成功: