css高级技巧(精灵图、字体图标、三角、vertical-align属性、溢出文字省略号等)
css高级技巧
1、精灵图
1.1、为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送图片,造成服务器请求压力过大,这将大大降低页面的加载速度。所以为了减少与服务器的交互和节约宽带,我们通常把很多小图像设计在一张图片,这样就只需要发起一次请求,通过布局技巧重复利用这张图片来达到目的。这张图就叫做精灵图(也称CSS精灵技术、CSS Sprites、CSS雪碧)。
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
1.2、精灵图(sprites)的使用
使用精灵图的核心:
- 精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图。
- 移动背景图片位置,此时可以使用
background-position。 - 移动的距离就是这个目标图片的
x和y坐标。注意网页中的坐标有所不同。

- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 60px;
height: 60px;
background: url('./images/sprites.png') no-repeat -182px 0;
margin: 100px auto;
}
style>
head>
<body>
<div class="box">
div>
body>
html>
效果图:

案例2:拼出自己的英文名字

素材地址:https://gitee.com/xiaoqiang001/html_css_material/blob/master/%E7%AC%AC%E4%B9%9D%E5%A4%A9/images/abcd.jpg
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
display: inline-block;
width: 120px;
height: 135px;
margin: 100px auto;
}
.h {
background: palegreen url('./images/abcd.jpg') no-repeat -203px -120px;
}
.o {
background: palegreen url('./images/abcd.jpg') no-repeat -368px -254px;
}
.w {
width: 135px;
background: palegreen url('./images/abcd.jpg') no-repeat -116px -534px;
}
.i {
width: 60px;
background: palegreen url('./images/abcd.jpg') no-repeat -328px -120px;
}
.e {
background: url('./images/abcd.jpg') no-repeat -470px 17px;
}
style>
head>
<body>
<div class="h">div>
<div class="o">div>
<div class="w">div>
<div class="i">div>
<div class="e">div>
body>
html>
2、字体图标
2.1、字体图标的产生
字体图标的使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显:
- 图片文件还是比较大的
- 图片本身放大和缩小会失帧
- 一旦图片制作完毕想要更换非常复杂
此时,有一种技术的出现很好的解决了以上问题,就是字体图标iconfont。
例如京东首页里定位图标就是一个字体图标,我们可以随意的更改颜色和大小。
#ttbar-mycity .iconfont {
font-size: 14px;
color: #f10215;
margin-right: 4px;
}

字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2、字体图标的优点
1、轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务请求。
2、灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等。
3、兼容性:几乎支持所有的浏览器,可以放心使用。
注意:字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化。
小结:
2.3、字体图标的使用
字体图标是一些网页常见的小图标,我们直接网上下载即可。因此使用步骤如下:
- 字体图标的下载(下载地址:https://www.iconfont.cn/或https://icomoon.io/)
- 字体图标的引入(引入到我们HTML页面中)
- 字体图标的追加(以后添加新的小图标)
使用示例:
素材地址:https://gitee.com/xiaoqiang001/html_css_material/tree/master/%E7%AC%AC%E4%B9%9D%E5%A4%A9
1、把fonts文件夹放入页面的根目录下。

2、在CSS样式中全局声明字体:简单理解把这些字体文件通过CSS引入到我们页面中,一定要注意字体文件路径问题。
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
3、html标签内添加小图标。
下载好需要的图标后解压,会有对应的demo.html生成,打开文件就会看到对应的图标信息(如下图所示)!需要使用哪个图标就复制对应图标的小框框

<span>span>
<span>span>
4、在使用的地方指定字体
font-family: 'icomoon';
完整代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
/* 可以任意使用字体属性 */
color: red;
}
style>
head>
<body>
<span>span>
<span>span>
body>
html>
2.4、字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。这时应该怎么做呢?
把压缩包里面的selection.json 重新上传,然后选中自己想要的新图标,重新下载压缩包,并替换原来的文件即可。

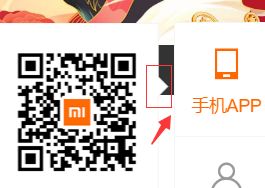
3、css三角
3.1、CSS中的三角
网页中常见一些三角形,使用CSS就可以直接画出来,不必做成图片或者字体图标。
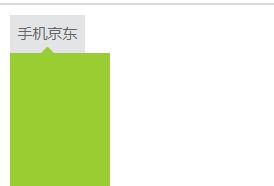
例如小米商城提示:

CSS三角的实现原理很简单,就是一个盒子的宽度和高度都设置为0,指定合适边框大小,即可形成三角形。
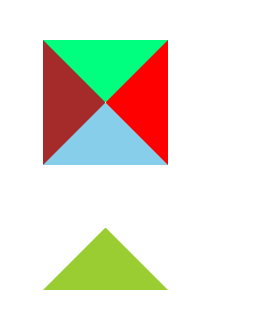
如:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 三角title>
<style>
.box1 {
width: 0;
height: 0;
/* border: yellowgreen solid 10px; */
border-top: springgreen solid 10px;
border-right: red solid 10px;
border-bottom: skyblue solid 10px;
border-left: brown solid 10px;
}
.box2 {
width: 0;
height: 0;
border: 10px solid transparent; /* transparent:透明 */
border-bottom-color: yellowgreen;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
a {
display: block;
width: 60px;
height: 30px;
background-color: #e3e4e5;
text-decoration: none;
color: #666;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
text-align: center;
line-height: 30px;
}
.c:hover .box {
display: block;
color: red;
}
.box {
position: absolute;
display: none;
width: 80px;
height: 249px;
background-color: yellowgreen;
}
.box span {
position: absolute;
top: -10px;
left: 25px;
width: 0;
height: 0;
border: 5px solid transparent;
border-bottom-color: yellowgreen;
/* 为了照顾兼容性 */
line-height: 0;
font-size: 0;
}
style>
head>
<body>
<div class="c">
<a href="#">手机京东a>
<div class="box">
<span>span>
div>
div>
body>
html>
4、css用户界面样式
4.1、什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,一遍提高更好的用户体验。
经常更改的界面样式有:
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
4.2、鼠标样式 cursor
语法:
cursor: 属性值;
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
常用可选属性值:
| 属性值 | 描述 |
|---|---|
| default | 小白(默认) |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
案例:复制以下代码,把鼠标移动到不同文字内,体会不同的鼠标样式
<body>
<ul>
<li>helloli>
<li style="cursor: default;">hello 鼠标默认样式(箭头)li>
<li style="cursor: pointer;">hello 鼠标小手样式li>
<li style="cursor: move;">hello 鼠标移动样式li>
<li style="cursor: not-allowed;">hello 鼠标静止样式li>
ul>
body>
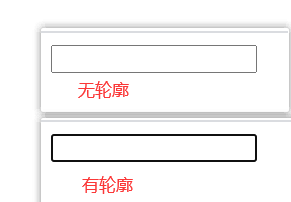
4.3、轮廓线 outline

给表单添加outline: 0;或者outline: none;样式之后,就可以去掉默认的边框。
例如:
<input style="outline: none;" type="text">
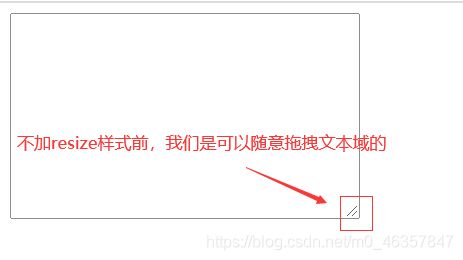
4.4、防止拖拽文本域 resize
<textarea name="" id="" cols="30" rows="10">textarea>
<textarea style="resize: none;" name="" id="" cols="30" rows="10">textarea>
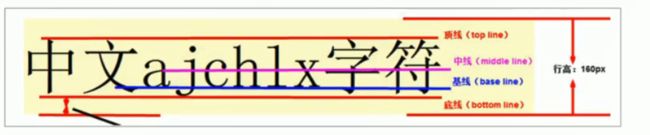
5、vertical-align属性应用
5.1、vertical-align实现行内快与文字对齐方式
css的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐。 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
更多属性值可查看菜鸟教程:https://www.runoob.com/cssref/pr-pos-vertical-align.html

使用案例:

更改对齐方式:
1、底线对齐
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
img {
vertical-align: bottom; /* 底线对齐 */
}
style>
head>
<body>
<img src="./images/app_03.jpg" alt="">hello java
body>
html>
<style>
img {
/* vertical-align: bottom; 底线对齐 */
/* 中线对齐 */
vertical-align: middle;
}
style>
小结:图片、表单和文字的对齐
- 图片、表单都属于行内快元素,默认的
vertical-align是基线对齐。此时可以给图片、表单这些行内快元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了。
5.2、解决图片底部默认空白缝隙问题
问题:以下代码图片与边框直接会出现空白缝隙,原因是行内块元素和文字的基线对齐。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
border: 2px solid red;
}
style>
head>
<body>
<div>
<img src="./images/app_03.jpg" alt="">java
div>
body>
html>
- 给图片添加
vertical-align: middle | top | bottom;等。提倡使用。 - 把图片转化为块级元素
display: block;
6、溢出的文字省略号显示
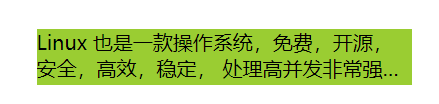
6.1、溢出文字省略场景
我们在浏览网页时,常常会看到如下图效果,溢出的文字省略号显示!
6.2、单行文本处理方式
首先,单行文本溢出的文字想要以省略号显示,必须满足3个条件:
/* 1、先强制一行内显示文本。默认 normal 自动换行 */
white-space: nowrap;
/* 2、超出的部分隐藏 */
overflow: hidden;
/* 3、文字用省略号代替超出的部分 */
text-overflow: ellipsis;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 120px;
height: 50px;
background-color: yellowgreen;
/* normal:如果文字显示不开自动换行 */
/* white-space: normal; */
/* 1、强制一行内显示 */
white-space: nowrap;
/* 2、超出的部分隐藏 */
overflow: hidden;
/* 3、文字用省略号代替超出的部分 */
text-overflow: ellipsis;
}
style>
head>
<body>
<div>
啥也不说,省略一万字
div>
body>
html>
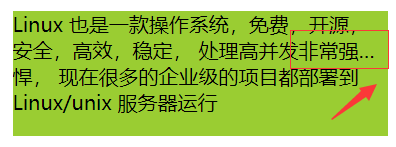
6.3、多行文本处理方式
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)。
实现方式如下:
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩和对象的子元素的排列方式 */
-webkit-box-orient: vertical;
示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 300px;
height: 100px;
background-color: yellowgreen;
margin: 100px auto;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩和对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
style>
head>
<body>
<div class="box">
Linux 也是一款操作系统,免费,开源, 安全,高效,稳定, 处理高并发非常强悍,
现在很多的企业级的项目都部署到 Linux/unix 服务器运行
div>
body>
html>
7、常见布局技巧
7.1、margin负值运用
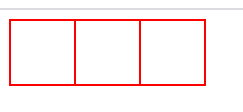
淘宝首页边框布局

想一想,要实现这样的边框,我们应该怎么做呢??如果我们给每个浮动的盒子都设置边框,会出现相邻的边框合并问题!例如

此时我们需要每个盒子往左移动-2px(以边框大小为准)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 300px;
height: 100px;
}
.box .sub {
float: left;
margin-left: -2px; /* 以边框大小为准 */
width: 50px;
height: 50px;
border: 2px solid red;
}
style>
head>
<body>
<div class="box">
<div class="sub">div>
<div class="sub">div>
<div class="sub">div>
div>
body>
html>
效果图:

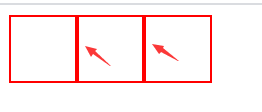
模拟淘宝首页鼠标经过时变成橙色边框效果:

实现原理:
- 让每个盒子
margin往左侧移动-1px正好压住相邻盒子边框。 - 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加
z-index)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
ul li {
position: relative;
float: left;
width: 236px;
height: 368px;
list-style: none;
margin-left: -1px;
border: 1px solid #f2f2f2;
}
ul li:hover {
/* 第一种方法:如果盒子没有定位,则鼠标经过添加相对定位即可 */
/* position: relative; */
/* 第二种方法: 如果盒子有定位,则利用 z-index 层级 */
z-index: 1;
border: 1px solid rgb(255, 0, 0);
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
body>
html>
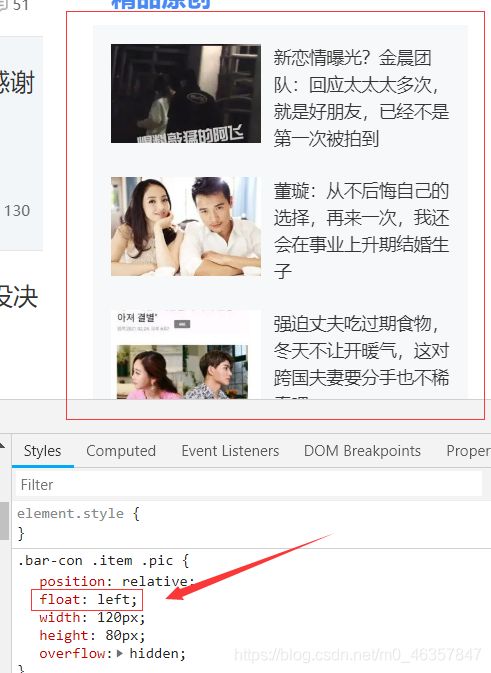
7.2、文字围绕浮动元素
效果图演示:

文字围绕浮动元素的关键就是:巧妙运用浮动元素不会压住文字的特性。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 270px;
height: 100px;
background-color: yellowgreen;
margin: 100px auto;
}
.box .pic {
position: relative;
float: left;
width: 120px;
height: 80px;
margin-right: 10px;
margin-top: 10px;
}
.pic img {
width: 100%;
height: 100%;
}
.box p {
padding-top: 7px;
}
style>
head>
<body>
<div class="box">
<div class="pic">
<img src="https://inews.gtimg.com/newsapp_ls/0/13209369306_294195/0" alt="">
div>
<p>湖人四连败!詹姆斯19+4+4纪录中断 爵士6人上双主场15连胜p>
div>
body>
html>
7.3、行内快巧妙运用
前面我们已学习过行内块的元素相关知识,关于行内快元素的特点,再来简单的复习一下:
- 和相邻行内快级元素在同一行显示
- 默认宽、高为其内容的宽、高。排列有缝隙,会因挤压而换行
- 可以设置宽、高、行高、内外边距
例如:我们可以利用这些特点巧妙的完成某些布局(排列缝隙、一行显示、设置宽高等)

代码实现:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box {
text-align: center;
margin-top: 80px;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
font-size: 14px;
text-decoration: none;
color: black;
text-align: center;
line-height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
.box .prev,.box .next {
width: 85px;
}
.box .elp {
border: none;
background-color: #fff;
}
.box input {
display: inline-block;
width: 34px;
height: 34px;
border: 1px solid #ccc;
outline: none;
}
.box button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
cursor: pointer; /* 鼠标样式-小手 */
}
style>
head>
<body>
<div class="box">
<a class="prev" href="#"><<上一页a>
<a href="#">1a>
<a href="#" style="border: none;background-color: #fff;">2a>
<a href="#">3a>
<a href="#">4a>
<a href="#">5a>
<a href="#">6a>
<a class="elp" href="#">...a>
<a class="next" href="#">下一页>>a>
到第
<input type="text">
页
<button type="button">确定button>
div>
body>
html>
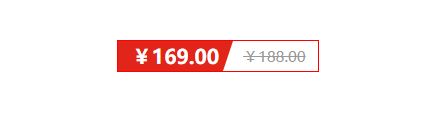
7.4、css三角的巧妙运用
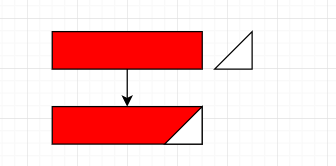
在京东首页,我们会看到这样一个效果(如下图所示),想一想这样的样式(红色梯形)应该怎样实现呢?

实现原理:使用一个直角三角形定位到矩形上即可。

那么问题来了,怎样使用css绘制出一个直角三角形呢?
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 0;
height: 0;
border-top: 50px solid transparent; /* 改为透明色 */
border-right: 50px solid red;
}
style>
head>
<body>
<div class="box">div>
body>
html>
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 22px 8px 0 0;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.price {
width: 160px;
height: 24px;
border: 1px solid red;
margin: 50px auto;
line-height: 24px;
}
.price .depre {
position: relative;
float: left;
width: 92px;
height: 100%;
color: #fff;
font-weight: 600;
background-color: #e1251b;
text-align: center;
/* vertical-align: middle; */
}
.depre i {
position: absolute;
right: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 8px 0 0;
}
.price .origin {
text-align: center;
vertical-align: top;
color: #999;
font-size: 12px;
line-height: 24px;
text-decoration: line-through;
padding-left: 8px;
}
style>
head>
<body>
<div class="price">
<span class="depre">
¥169.00
<i>i>
span>
<span class="origin">¥188.00span>
div>
body>
html>
8、CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初识化。
简单理解就是重新设浏览器的某些样式(也称为CSS reset),每个网页都必须首先进行css初始化。
以京东网页css初始化为例:
/* 清除所有标签内外边距 */
* {
margin: 0;
padding: 0
}
/* em和i斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li标签的默认样式 */
li {
list-style: none
}
img {
border: 0; /* 照顾低版本浏览器,如果图片外面包含了链接会有边框的问题 */
vertical-align: middle /* 取消图片底侧有空白缝隙的问题 */
}
/* 按钮鼠标样式-小手 */
button {
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623 /* 京东设置的主题颜色 */
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
-webkit-font-smoothing: antialiased; /* 抗锯齿型,让文字显示的更加清晰 */
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动-伪元素法 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
注意点:设置文本font-family时,我们发现有些设置了编码以后的属性值。这是因为Unicode编码后可以有效的避免浏览器解释css代码时候出现乱码的问题。
比如:
黑体:"\9ED1\4F53"
宋体:"\5B8B\4F53"
微软雅黑:"\5FAE\8F6F\96C5\9ED1"
9、网站 favicon 图标
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
例如:

或者是我们访问网站根目录下的favicon.ico文件。
例如:http://www.baidu.com/favicon.ico

目前主要的浏览器都支持favicon.ico图标。
想要使用favicon图标可以通过3个步骤实现:
- 制作 favicon图标
- favicon图标放到网站根目录下
- HTML页面引入favicon图标
9.1、制作 favicon图标
1、把目标图标切成 png 图片
2、把 png 图片转换为 ico 图标,这需要借助于第三方网站转换。例如:https://www.easyicon.net/covert/

9.2、HTML页面引入 favicon 图标
1、在html 页面里的元素之间引入代码。
<link rel="shortcut icon" href="favicon.ico">
10、网站 TDK 三大标签 SEO优化
SEO(Search Engine Optimization)译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符合 SEO 优化:

例如京东中的 SEO 优化:
<head>
<meta charset="utf8" version='1'/>
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes"/>
<meta name="description"
content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
...
head>
10.1、title标签 - 网站标题
title具有不可代替性,是我们网页内的第一个重要的标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议标签内容:网站名(产品名)- 网站的介绍(尽量不要超过30个汉字)
例如:
- 京东(JD.COM) - 综合网购首选 - 正品低价、品质保障、配送及时、轻松购物!
- 小米商城 - 小米11、Redmi K40 Pro、小米MIX Alpha,小米电视官方网站
10.2、description - 网站说明
简要说明我们网站主要是做什么的
用法:
<meta name="description"
content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"
/>
例如:
description作为网站的总体业务和主题概括!多采用 “我们是…”、“我们提供…”、“xxx网作为” 之类的语句。
10.3、keywords - 关键字
keywords是页面关键字,是搜索引擎的关注点之一。
keywords是最好限制为 6~8 个关键字,关键字之间用英文逗号隔开,采用关键字1,关键字2的形式。
例如:
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
10.4、LOGO SEO 优化
1、logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
2、h1里面再放一个链接,可以返回首页,把logo的背景图片给链接即可。
3、为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
- 方法1:
text-indent移到盒子外面(text-indent: -9999px;),然后overflow: hidden,淘宝的做法。 - 方法2:直接给
font-size: 0;就看不到文字了,京东的做法。
3、最后给连接一个title属性,这样鼠标放到logo上就可以看到提示的文字了。