2022年8月5日-8月6日(精灵图、字体图标、CSS三角、CSS用户界面样式、vertical-align属性、溢出的文字省略号显示、常见布局技巧)
目录
一、精灵图
1.1 为什么需要精灵图
1.2 精灵图的使用
1.3 案例——拼出自己名字
1.4 精灵图标的缺点
二、字体图标
2.1 字体图标的产生
2.2 字体图标的优点
2.3 字体图标的使用场景
2.4 字体图标的使用
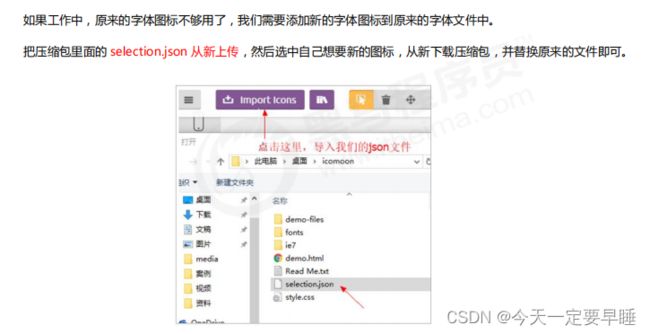
2.5 字体图标的追加
三、CSS三角
例1——生成三角形
例2——在矩形外面放一个小三角
四、CSS用户界面样式
4.1 更改用户的鼠标样式
4.2 取消表单(文本域)轮廓、取消文本域拖拽
五、vertical-align属性
5.1 图片、表单和文字对齐
5.2 解决图片底部默认空白缝隙问题
六、溢出的文字省略号显示
6.1 单行文本溢出省略号显示
6.2 多行文本溢出省略号显示
七、常见布局技巧
7.1 margin负值的运用——相邻盒子边框粗细问题,加margin-left : -边框宽度;
7.2 文字围绕浮动元素
7.3 行内块元素的巧妙运用
7.4 三角形强化(直角三角形)
八、css初始化(京东)
一、精灵图
1.1 为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
注 :
(1)精灵图主要针对于小的背景图片使用
(2)主要借助于背景位置来实现——background-position
(3)一般情况下精灵图都是负值(网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理)
(4)使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
(5)Sprite Cow - Generate CSS for sprite sheets 可以在线测量精灵图
1.2 精灵图的使用
代码:
精灵图的使用
效果:
1.3 案例——拼出自己名字
素材:
代码:
拼出自己名字:chen
c
h
e
n
效果:
1.4 精灵图标的缺点
(1)图片文件还是比较大的
(2)图片本身放大和缩小会失真
(3) 一旦图片制作完毕想要更换非常复杂
二、字体图标
2.1 字体图标的产生
有一种技术的出现很好的解决了精灵图标所带来的问题——字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2 字体图标的优点
2.3 字体图标的使用场景
2.4 字体图标的使用
此时的span就看作是字体了,可以为其设置颜色、大小等。
代码:
字体图标的使用
效果:
2.5 字体图标的追加
三、CSS三角
由来:给定一个盒子,给盒子设置宽度和高度都为0,再给其中一个边框设置颜色,其他边框设置为透明就行。(三角形的宽度就是边框的宽度)
例1——生成三角形
代码:
CSS三角形
效果:
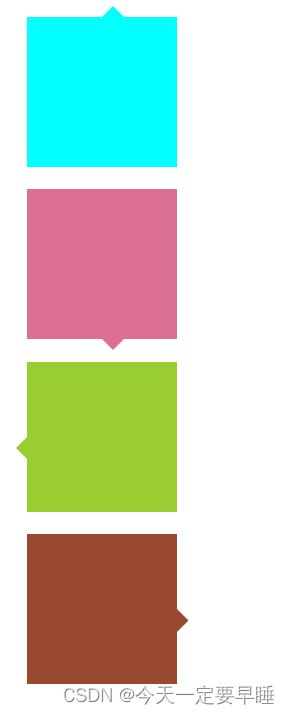
例2——在矩形外面放一个小三角
代码:
CSS三角案例 (矩形外面有小三角).html
效果:
四、CSS用户界面样式
4.1 更改用户的鼠标样式
代码:
用户界面样式-鼠标样式
- 我是默认的箭头鼠标样式(default)
- 我是鼠标小手样式(pointer)
- 我是鼠标移动样式(move)
- 我是鼠标文本样式(text
- 我是鼠标禁止样式
效果:
4.2 取消表单(文本域)轮廓、取消文本域拖拽
代码:
用户界面样式-取消表单轮廓和防止拖拽文本域
效果:
五、vertical-align属性
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
注 :
图片、表单都属于行内块元素,默认的 vertical-align 是文字和行内块元素在基线对齐。
5.1 图片、表单和文字对齐
代码:
利用vertical-align实现图片文字垂直居中对齐
 刘德华真帅
刘德华真帅
请您留言
效果:
5.2 解决图片底部默认空白缝隙问题
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
(1) 给图片添加 vertical-align:middle | top | bottom 等(提倡使用的)
(2) 把图片转换为块级元素 display: block;
代码:
图片底侧空白缝隙解决方案
 我是刘德华
我是刘德华
效果:
一行代码可以实现图片和文字垂直居中对齐,以及图片底部不会留白。
六、溢出的文字省略号显示
6.1 单行文本溢出省略号显示
代码:
单行文本溢出显示省略号
啥也不说,此处省略一万字
效果:
6.2 多行文本溢出省略号显示
代码:
多行文本溢出显示省略号
啥也不说,此处省略一万字,啥也不说,此处省略一万字此处省略一万字
效果:
七、常见布局技巧
7.1 margin负值的运用——相邻盒子边框粗细问题,加margin-left : -边框宽度;
代码:
margin负值的运用(解决相邻盒子边框重叠问题)
- 1
- 2
- 3
- 4
前:
设置margin-left 后:
设置光标经过时边框变颜色,但会出现盒子的右边框被压住了,如下效果:
解决方法1:
如果盒子没有加定位,给没加过定位的盒子加鼠标经过时有相对定位
代码:
margin负值的运用(解决相邻盒子边框重叠问题)
- 1
- 2
- 3
- 4
解决方法2:
如果盒子加了定位,则给加了定位的盒子使用z-index提高层级
代码:
margin负值的运用(解决相邻盒子边框重叠问题)
- 1
- 2
- 3
- 4
两个解决方法的效果都是一样的:(光标经过时不会出现右边框不显示了)
7.2 文字围绕浮动元素
运用浮动元素不会压住文字的特性
例:文字围绕图片
代码:
文字围绕浮动元素的妙用

【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场
效果:
7.3 行内块元素的巧妙运用
1 将链接转化为行内块元素,可以实现链接之间有空隙(就不用设置内外边距撑开了)
2 给链接的父元素加text-align: center; 可以实现行内块元素居中的效果
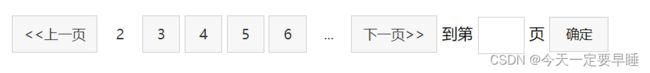
例 :网页底部页码链接的布局
代码:
行内块的巧妙运用
效果:
7.4 三角形强化(直角三角形)
例 :直角三角形与矩形的结合
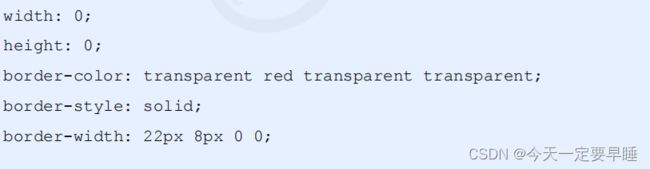
直角三角形的制作步骤:
1 把盒子的高度和宽度设置为0
2 把右边框的颜色设置为红色,其他边框颜色设置为透明色
3 边框样式为实线
4 把border-top的宽度设置得大一点,border-right的宽度设置小一点,border-bottom和border-left的宽度设置为0
注 :
上边框的宽度千万不能为0,否则会撑不开right三角
例(秒杀价格)
CSS三角强化的巧妙运用
¥1650
¥5650
效果:
八、css初始化(京东)
/* 把所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 设置斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 是为了照顾低版本浏览器 (如果图片外面包含了链接会有边框的问题) */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}