2023年前端面试题考点之 通信(渲染、http协议、缓存、异步、跨域、攻击)
⭐表示手写 和 重要程度,*表示了解即可
目录
服务器端渲染
基本概念
服务器端渲染
客户端渲染
浏览器从输入url到渲染页面 过程⭐⭐⭐
DNS
解析过程⭐⭐
OSI模型和TCP/IP协议⭐
HTTP协议
Http和Https区别⭐⭐⭐
GET和POST发送请求⭐⭐⭐
异同
POST的content-type数据编码
http报文
HTTP请求(Request)报文
HTTP响应(Response)报文
http版本⭐⭐⭐
http状态码⭐⭐⭐
UDP⭐
TCP⭐⭐⭐
三次握手
四次挥手
流量控制(滑动窗口机制)
拥塞控制
keep-alive持久连接
*粘包
缓存⭐⭐⭐
存储方式
强制缓存
协商缓存
本地存储
session
共同点
Cookie、localStorage和sessionStorage
存储地
内存缓存(from memory cache)
硬盘缓存(from disk cache)
应用
数据交换格式
XML
HTML和XML
应用
JSX
Babel⭐
JSON
JSON解析和生成
异步
AJAX
原生AJAX创建
Axios⭐⭐
Promise⭐⭐⭐
Promise.all()哪怕一个请求失败了也能得到其余正确的请求结果的解决方案⭐⭐
fetch
async和await
SPA和MPA
跨域通信⭐⭐⭐
JSONP跨域
原生实现
jQuery ajax
跨域资源共享(CORS)
原生ajax
代理服务器
proxy
Nginx反向代理
正向代理和反向代理
websocket协议
web安全及防护
XSS攻击
CSRF攻击⭐⭐⭐
基于token的登录流程⭐⭐
JSON Web Token(JWT)⭐
SQL注入攻击
DDoS攻击
服务器端渲染
基本概念
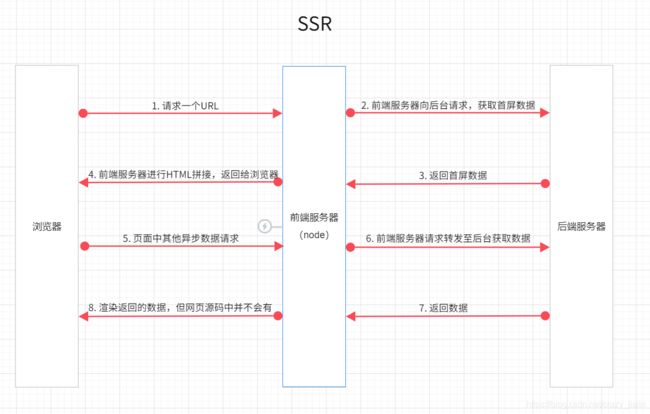
SSR (server side render)服务端渲染,是指由服务侧(server side)完成页面的DOM结构拼接,然后发送到浏览器,为其绑定状态与事件,成为完全可交互页面的过程。
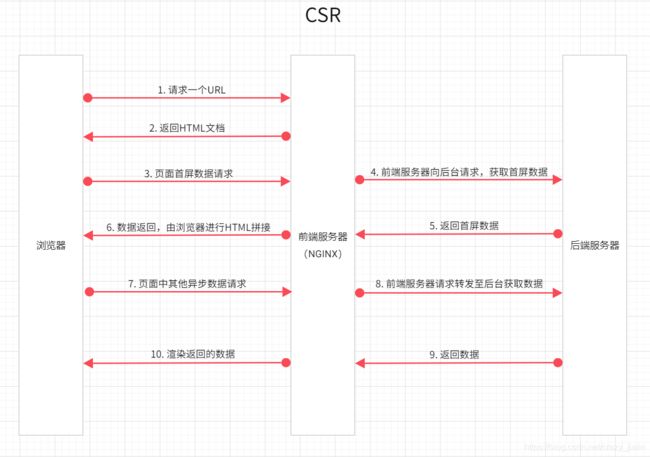
CSR(client side render)客户端渲染,是指由客户端(client side)JS完成页面和数据的拼接,生成DOM结构再交由浏览器渲染成页面的过程。
SPA(single page application)单页面应用,只是局部更新内容。SPA实现的原理就采用了CSR,页面中所有内容由JS控制,需要浏览器进行JS解析才能显示出来。
SEO(search engine optimization)搜索引擎优化,利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。
服务器端渲染

前端耗时少。因为后端拼接了html,浏览器只需直接渲染出来。不利于前后端分离,开发效率低。
有利于SEO。因为在后端有完整的html页面,所以爬虫更容易爬取获得信息,更有利于seo。
后端生成静态化文件。即生成缓存片段,这样就可以减少数据库查询浪费的时间了,且对于数据变化不大的页面非常高效 。
占用服务器端资源。无需占用客户端资源。即解析模板的工作完全交由后端来做。
vue,react都是推荐通过服务端渲染来实现路由的。
客户端渲染
浏览器从输入url到渲染页面 过程⭐⭐⭐
查找缓存
- 合成 URL:
浏览区会判断用户输入是合法 URL(Uniform Resource Locator,统一资源定位器),比如用户输入的是搜索的关键词,默认的搜索引擎会合成新的,
如果符合url规则会根据url协议,在这段内容加上协议合成合法的url
- 查找缓存:
网络进程获取到 URL,
先去本地缓存中查找是否有缓存资源,如果有则拦截请求,直接将缓存资源返回给浏览器进程;
否则,进入网络请请求阶段;
- DNS 解析:(域名系统Domain Name System)
DNS 查找数据缓存服务中是否缓存过当前域名信息,有则直接返回;
否则,会进行 DNS 解析返回域名对应的 IP 和端口号,
如果没有指定端口号,http 默认 80 端口,https 默认 443。
如果是 https 请求,还需要建立 TLS 连接;(传输层安全性协议Transport Layer Security)
TCP连接
- 建立 TCP 连接:
TCP 三次握手与服务器建立连接,然后进行数据的传输;
- 发送 HTTP 请求:
浏览器首先会向服务器发送请求行,它包含了请求方法、请求 URI (统一资源标识符Uniform Resource Identifier)和 HTTP 协议的版本;
还会发送请求头,告诉服务器一些浏览器的相关信息,比如浏览器内核,请求域名;
- 服务器处理请求:
服务器首先返回响应头+响应行,响应行包括协议版本和状态码
- 页面渲染:
查看响应头的信息,做不同的处理,比如重定向,存储cookie 看看content-type的值,根据不同的资源类型来用不同的解析方式
渲染详情可见2023年最全前端面试题考点HTML5+CSS3+JS_参宿7的博客-CSDN博客
- 断开 TCP 连接:
数据传输完成,正常情况下 TCP 将四次挥手断开连接。
DNS
因特网使用的命名系统,用来把人们方便记忆的主机名转换为机器方便处理的IP地址。
DNS协议属于应用层协议,一般是运行在UDP协议之上,使用53端口。
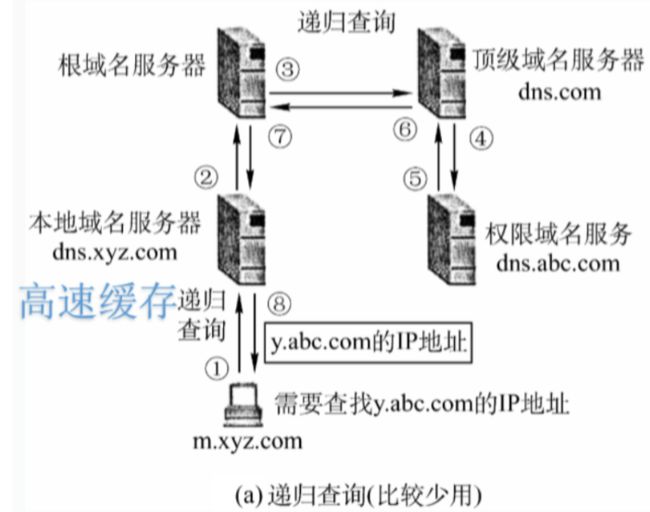
解析过程⭐⭐
1.当客户端需要域名解析时,通过本机的DNS客户端构造一个DNS请求报文,以UDP数据报的形式发往本地域名服务器。
2.域名解析有两种方式:递归查询和迭代查询相结合的查询。
由于递归查询给根域名服务器的负载过大,所以一般不使用。
OSI模型和TCP/IP协议⭐
HTTP协议
HTTP:基于TCP/IP的关于数据如何在万维网中如何通信的协议。
Http和Https区别⭐⭐⭐
1.`HTTP` 的URL 以http:// 开头,而HTTPS 的URL 以https:// 开头
2.``HTTP` 无法加密,而HTTPS 对传输的数据进行加密,安全
3.`HTTP` 标准端口是80 ,而 HTTPS 的标准端口是443
4.`在OSI` 网络模型中,HTTP工作于应用层,而HTTPS 的安全传输机制工作在传输层
GET和POST发送请求⭐⭐⭐
HTTP协议中的两种发送请求的方法。
异同
同:GET和POST本质上就是TCP链接
异:
数据包数量:GET产生一个TCP数据包;POST产生两个TCP数据包。
(并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。)
过程:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
应用:
在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。
在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
因为GET一般用于查询信息,POST一般用于提交某种信息进行某些修改操作(私密性的信息如注册、登陆)
所以GET在浏览器回退不会再次请求,POST会再次提交请求
因为GET在浏览器回退不会再次请求,POST会再次提交请求
所以GET请求会被浏览器主动缓存,POST不会,要手动设置
GET请求参数会被完整保留在浏览器历史记录里,POST中的参数不会
因为 GET请求参数会被完整保留在浏览器历史记录里
所以GET请求在URL中传送的参数是有长度限制的,而POST没有限制
因为GET参数通过URL传递,POST放在Request body中
所以GET参数暴露在地址栏不安全,POST放在报文内部更安全
POST的content-type数据编码
Content-Type(MediaType),即是Internet Media Type,互联网媒体类型,也叫做MIME类型。(最初MIME是用于电子邮件系统的)
在HTTP协议消息头中,使用Content-Type来表示请求和响应中的媒体类型信息。
它用来告诉服务端如何处理请求的数据,以及告诉客户端(一般是浏览器)如何解析响应的数据,比如显示图片,解析并展示html等等。
Content-Type的格式:type/subtype ;parameter
type:主类型,任意的字符串,如text,如果是*号代表所有;
subtype:子类型,任意的字符串,如html,如果是*号代表所有,用“/”与主类型隔开;
parameter:可选参数,如charset,boundary等。
POST 方法中对发送数据编码的方式,也就是 Content-Type 有四种方式,
application/x-www-form-urlencoded (URL encoded)(默认)
multipart/form-data (键值对型数据)
application/json (Json 类型数据)(最方便)
text/xml (xml)(HTML文档标记)
传统的ajax请求时候,Content-Type默认为"文本"类型。
传统的form提交的时候,Content-Type默认为"Form"类型。
axios传递字符串的时候,Content-Type默认为"Form"类型。
axios传递对象的时候,Content-Type默认为"JSON"类型
http报文
响应报头
常见的响应报头字段有: Server, Connection...。
响应报文
你从服务器请求的HTML,CSS,JS文件就放在这里面
HTTP请求(Request)报文
报文格式为:请求行 – HTTP头(通用信息头,请求头,实体头) – 请求报文主体(只有POST才有报文主体)
HTTP响应(Response)报文
报文格式为:状态行 – HTTP头(通用信息头,响应头,实体头) – 响应报文主体
http版本⭐⭐⭐
1.0->1.1(一次传输多个文件,默认Connection: keep-alive)
http1.x解析基于文本,
http2.0采用二进制格式,新增特性 多路复用、header压缩、服务端推送(静态html资源)
http状态码⭐⭐⭐
状态码是由3位数组成,第一个数字定义了响应的类别,且有五种可能取值:
1xx Informational(信息状态码) 接受请求正在处理
2xx Success(成功状态码) 请求正常处理完毕
3xx Redirection(重定向状态码) 需要附加操作已完成请求
4xx Client Error(客户端错误状态码) 服务器无法处理请求
5xx Server Error(服务器错误状态码) 服务器处理请求出错
常见状态码:
200 响应成功
204 返回无内容
301永久重定向 (请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。)
302临时重定向(服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。)
304资源缓存(自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。)
400 错误请求(请求格式错误,服务器不理解请求的语法。)
422 无法处理(请求格式正确,但是由于含有语义错误,无法响应)
401 未授权(请求要求身份验证。)
403服务器禁止访问
404服务器找不到请求的网页
500 502服务器内部错误
504 服务器繁忙UDP⭐
应用层协议DNS基于UDP
- `TCP`向上层提供面向连接的可靠服务 ,`UDP`向上层提供无连接不可靠服务。
- `TCP`准确(文件传输),`UDP`实时(视频会议、直播)
- `TCP`仅支持一对一,`UDP`支持一对一,一对多,多对一和多对多交互通信
- `TCP`面向字节流传输,`UDP`面向报文传输
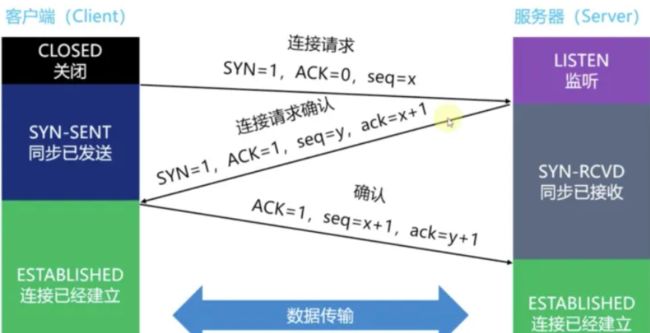
TCP⭐⭐⭐
三次握手
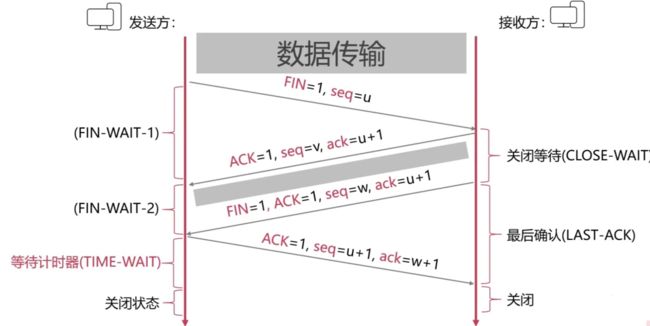
四次挥手
TIME-WAIT:2 MSL (Maximum segment lifetime) 最长报文最大生存时间
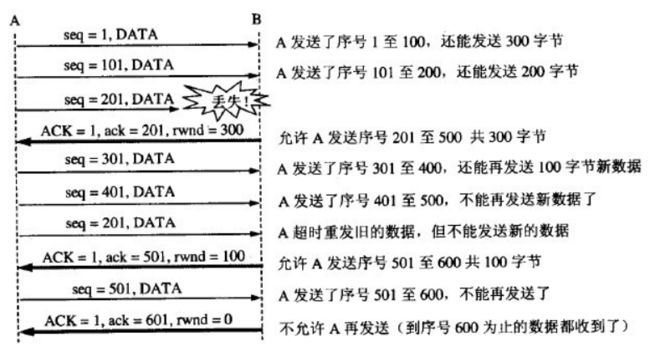
流量控制(滑动窗口机制)
让发送方的发送速率不要太快,要让接收方来得及接收。
还可接收的窗口是 rwnd = 400 ”(receiver window) 。
发送方的发送窗口不能超过接收方给出的接收窗口的数值。TCP的窗口单位是字节,不是报文段。
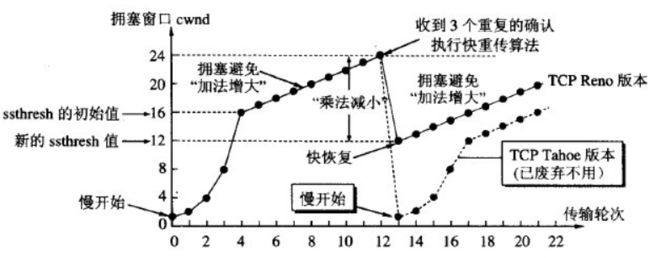
拥塞控制
拥塞:资源供不应求
- 慢开始、拥塞避免
- 快重传、快恢复
keep-alive持久连接
为了能够提升效率,在 HTTP 1.1 规范中把 Connection 头写入了标准,并且默认启用。
浏览器 或 服务器在HTTP头部加上 Connection: keep-alive,TCP 就会一直保持连接。
它会在隔开一段时间之后发送几次没有数据内容的网络请求来判断当前连接是不是应该继续保留。
可能会造成大量的无用途连接,白白占用系统资源
*粘包
在流传输中出现,UDP不会出现粘包,因为它有消息边界
TCP粘包是指发送方发送的若干包数据到接收方接收时粘成一包,从接收缓冲区看,后一包数据的头紧接着前一包数据的尾。
情况
粘包情况有两种,一种是粘在一起的包都是完整的数据包,另一种情况是粘在一起的包有不完整的包。
措施
(1)对于发送方引起的粘包现象,用户可通过编程设置来避免,TCP提供了强制数据立即传送的操作指令push,TCP软件收到该操作指令后,就立即将本段数据发送出去,而不必等待发送缓冲区满;
(2)对于接收方引起的粘包,则可通过优化程序设计、精简接收进程工作量、提高接收进程优先级等措施,使其及时接收数据,从而尽量避免出现粘包现象;
(3)由接收方控制,将一包数据按结构字段,人为控制分多次接收,然后合并,通过这种手段来避免粘包。分包多发。
问题
(1)设置方法虽然可以避免发送方引起的粘包,但它关闭了优化算法,降低了网络发送效率,影响应用程序的性能,一般不建议使用。
(2)只能减少出现粘包的可能性,但并不能完全避免粘包,当发送频率较高时,或由于网络突发可能使某个时间段数据包到达接收方较快,接收方还是有可能来不及接收,从而导致粘包。
(3)避免了粘包,但应用程序的效率较低,对实时应用的场合不适合。
总结
接收方创建一预处理线程,对接收到的数据包进行预处理,将粘连的包分开。实验证明这种方法是高效可行的。
缓存⭐⭐⭐
存储方式
白话:
强制缓存就是根据headers中的信息(expires,cache-control)强行从本地拿缓存,
拿不到再和服务器协商拿缓存,
如果服务器返回304(缓存无更新),就又从本地拿缓存。
否则,将从服务器那拿到的新资源存入浏览器
强制缓存
浏览器在加载资源的时候,会根据本地缓存中的headers中的信息(expires,cache-control)是否要强缓存,如果命中的话,则会使用缓存中的资源,否则继续发送请求。
其中Cache-Control优先级比Expires高。
Exprires的值为服务端返回的数据到期时间。当再次请求时的请求时间小于返回的此时间,则直接使用缓存数据。
但由于服务端时间和客户端时间可能有误差,这也将导致缓存命中的误差,另一方面,Expires是HTTP1.0的产物,故现在大多数使用Cache-Control替代。
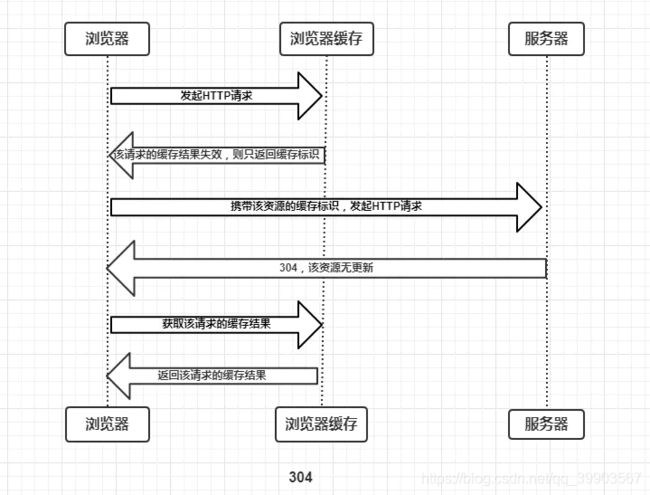
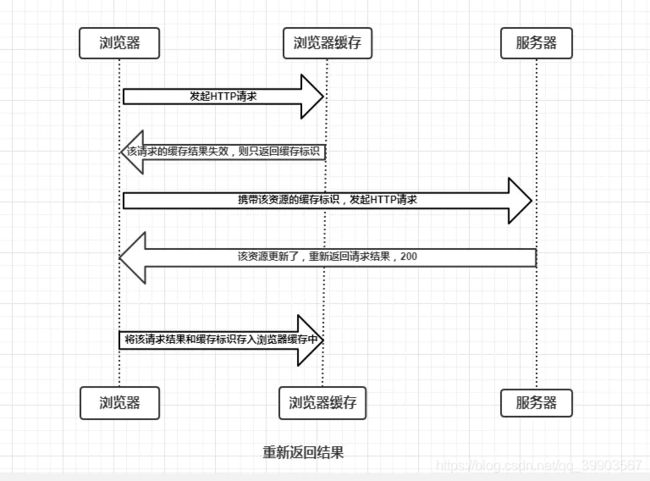
协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程
强制缓存优先于协商缓存进行
本地存储
cookie
Cookie的安全规范:
- 不放重要数据,重要数据放Session。
- Cookie 数据加签名。对 Cookie 数据添加签名,这样 Cookie 如果被篡改了,服务端使用的时候通过校验签名就能发现了。
- Cookie数据加密。加密后数据就很难篡改了,但是加解密过程会带来性能损耗,
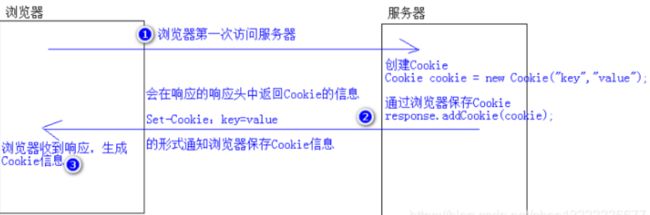
session
浏览器端第一次发送请求到服务器端,服务器端创建一个Session,同时会创建一个特殊的Cookie(name为JSESSIONID的固定值,value为session对象的ID)(JSESSIONID:j session id)
服务器端根据该Cookie查询Session对象,从而区分不同用户。
共同点
cookie和session都是用来跟踪浏览器用户身份的会话方式。
用于浏览器中存储数据的
浏览器的本地存储主要分为Cookie、WebStorage和IndexDB(运行在浏览器的非关系型数据库)
其中WebStorage又可以分为localStorage和sessionStorage。
Cookie、localStorage和sessionStorage
同:都是保存在浏览器端、且同源的
异:
cookie在浏览器和服务器间来回传递
存储地
- cookie数据保存在客户端,session数据保存在服务端
- sessionStorage和localStorage不会把数据发给服务器,仅在本地保存
有效期
-
localStorage:始终有效,窗口或浏览器关闭也一直保存,本地存储,因此用作持久数据; -
cookie的有效期是可以设置的,默认情况下是关闭浏览器后失效。
-
sessionStorage的有效期是仅存在于当前会话,关闭当前会话或者浏览器后就会失效。
作用域不同
-
sessionStorage:不在不同的浏览器窗口中共享,即使是同一个页面; -
cookie,localstorage:在所有同源窗口中都共享;也就是说只要浏览器不关闭,数据仍在
存储地
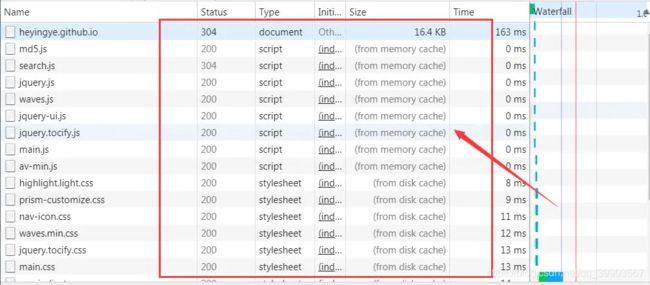
 状态码为灰色的请求则代表使用了强制缓存,请求对应的Size值则代表该缓存存放的位置,分别为from memory cache 和 from disk cache。
状态码为灰色的请求则代表使用了强制缓存,请求对应的Size值则代表该缓存存放的位置,分别为from memory cache 和 from disk cache。
- 浏览器读取缓存的顺序为memory –> disk。
- 访问URL–> 200 –> 关闭标签页 –> 重新打开URL–> 200(from disk cache) –> 刷新 –> 200(from memory cache)
内存缓存(from memory cache)
- 快速读取:内存缓存会将编译解析后的文件,直接存入该进程的内存中,占据该进程一定的内存资源,以方便下次运行使用时的快速读取。
- 时效性:一旦该进程关闭,则该进程的内存则会清空。
硬盘缓存(from disk cache)
重新解析该缓存内容,读取复杂,速度比内存缓存慢。
应用
js和图片等文件解析执行后直接存入内存缓存中,那么当刷新页面时只需直接从内存缓存中读取;
css文件则会存入硬盘文件中,所以每次渲染页面都需要从硬盘读取缓存(from disk cache)。
前端基础-浏览器缓存/HTTP缓存机制(面试常考)_浏览器缓存机制 面试_LYFlied的博客-CSDN博客
数据交换格式
服务器端与客户端之间进行数据传输与交换的格式。
XML
HTML和XML
HTML(HyperText Markup Language超文本标记语言)
XML(Extensiable Markup Language可扩展标记语言)
发展史:HTML->XHTML->XML
HTML缺点:
- 不能自定义标签
- 本身缺少含义
应用
- 程序间的数据通信(例:QQ之间传输文件)
- 配置文件(例:structs-config.xml)
- 小型数据库(例:msn中保存用户聊天记录就是用XML文件)直接读取文件比读数据库快。
JSX
JSX =JavaScript + XML。是一个 JavaScript 的语法扩展。
let element = React.createElement('h2', {title: 'hi'}, [
'hello world',
React.createElement('span', null, '!!!!!!')
]);
JSX写起来就方便很多了,在内部会转换成React.createElement(),然后再转换成对应的虚拟DOM,但是JSX语法浏览器不认识,所以需要利用babel插件进行转义处理。
Babel⭐
JavaScript 编译器
将es6、es7、es8等语法转换成浏览器可识别的es5或es3语法,即浏览器兼容的语法,比如将箭头函数转换为普通函数
将jsx转换成浏览器认的js
JSON
JSON,全称是 JavaScript Object Notation,即 JavaScript对象标记法。
是一种轻量级(Light-Meight)、基于文本的(Text-Based)、可读的(Human-Readable)格式。
名称中虽然带有JavaScript,但是指其语法规则是参考JavaScript对象的,而不是指只能用于JavaScript 语言。
相比 XML(另一种常见的数据交换格式),文件更小
//JSON
{
"name":"参宿", //"key":value,value可以str、num、bool、null、obj,arr。
"id":7, //并列的数据之间用逗号(“,”)分隔
"fruits":["apple","pear","grape"] //数组用[],对象用{}
}
//XML
"参宿"
7
apple
pear
grape
JSON解析和生成
var str = '{"name": "参宿","id":7}'; //'JSON字符串'
var obj = JSON.parse(str); //JSON.parse(str)
console.log(obj); //JSON的解析(JSON字符串转换为JS对象)
var jsonstr = JSON.stringify(obj); //JSON.stringify(obj)
console.log(jsonstr); //JSON的生成(JS对象转换为JSON字符串)
JSON.parse(text[, reviver])//reviver函数参数,修改解析生成的原始值,调用时机在 parse 函数返回之前。
JSON.parse('{"p": 5}', function (k, v) {
if(k === '') return v; // 如果到了最顶层,则直接返回属性值,
return v * 2; // 否则将属性值变为原来的 2 倍。
}); // { p: 10 }
JSON.parse('{"1": 1, "2": 2,"3": {"4": 4, "5": {"6": 6}}}', function (k, v) {
console.log(k); // 输出当前的属性名,从而得知遍历顺序是从内向外的,
// 最后一个属性名会是个空字符串。
return v; // 返回原始属性值,相当于没有传递 reviver 参数。
});
// 1
// 2
// 4
// 6
// 5
// 3
// ""
异步
- 异步是通过一次次的循环事件队列来实现的.
- 同步是阻塞式的IO,在高并发环境会是一个很大的性能问题,
所以同步一般只在基础框架的启动时使用,用来加载配置文件,初始化程序什么的.
node是单线程的,网络请求,浏览器事件等操作都需要使用异步的方法。
AJAX
-
ajax 全名 async javascript and XML(异步JavaScript和XML)
前后端交互的重要工具
在无需重新加载整个网页的情况下,能够更新部分网页
原生AJAX创建
//1.创建xhr 核心对象
var xhr=new XMLHttpRequest();
//2.调用open 准备
xhrReq.open(method, url, [async, user, password]);//请求方式,请求地址,true异步,false 同步
xhr.open('post','http://www.baidu.com/api/search',true)
//3.如果是post请求,想要传json格式数据,必须设置请求头。
//xhr.setRequestHeader('Content-Type', 'application/json')
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
//4.调用send 发送请求 (如果不需要参数,就写null)
xhr.send('user=tom&age=10&sex=女')
//5.监听异步回调 onreadystatechange
xhr.onreadystatechange=function(){
if(xhr.readyState==4){ //表示请求完成
if(xhr.status==200){ //状态码 为 200 表示接口请求成功
console.log(xhr.responseText); //responeseText 为相应数据。字符串类型。
var res=JSON.parse(xhr.responseText);
console.log(res);
if(res.code==1){
modal.modal('hide');
location.reload();
}
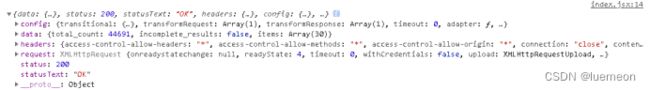
}Axios⭐⭐
axios 是一个基于Promise 的ajax的封装,用于浏览器和 nodejs 的 HTTP 客户端。
自动转换JSON数据
console.log(response)
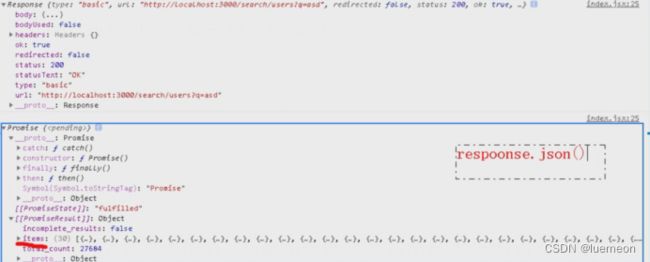
fetch
console.log(response)
console.log(response.json())
axios.get(`http://localhost:3000/search/users?q=${keyWord}`)
get('') (自动默认) 和get(``)(反单引号)均可
但${ }是es6新增的字符串方法
需要配合单反引号完成字符串拼接的功能
axios基本用法_面条请不要欺负汉堡的博客-CSDN博客_axios
Promise⭐⭐⭐
Promise:ES6异步操作的一种解决方案
Promise 构造函数接受一个函数作为参数,该函数是同步的并且会被立即执行,称为起始函数。
起始函数包含两个函数参数 resolve 和 reject,分别表示 Promise 成功和失败的状态。
起始函数执行成功时,它应该调用 resolve 函数并传递成功的结果。
起始函数执行失败时,它应该调用 reject 函数并传递失败的原因。
promise 有三个状态:
pending[待定]初始状态,fulfilled[实现]操作成功,rejected[被否决]操作失败
Promise 构造函数返回一个 Promise 对象,该对象具有以下几个方法:
- then:用于处理 Promise 成功状态的回调函数,参数为resolve传递的参数。
- catch:用于处理 Promise 失败状态的回调函数,参数为reject传递的参数。
- finally:无论 Promise 是成功还是失败,都会执行的回调函数。
const promise = new Promise((resolve, reject) => {
// 异步操作
setTimeout(() => {
if (Math.random() < 0.5) {
resolve('success');
} else {
reject('error');
}
}, 1000);
});
promise.then(result => {
console.log(result);
}).catch(error => {
console.log(error);
});new Promise(function (resolve, reject) {
var a = 0;
var b = 1;
if (b == 0) reject("Divide zero");
else resolve(a / b);
}).then(function (value) {
console.log("a / b = " + value);
}).catch(function (err) {
console.log(err);
}).finally(function () {
console.log("End");
});new Promise(function (resolve, reject) {
console.log(1111);
resolve(2222);
}).then(function (value) {
console.log(value);
return 3333;
}).then(function (value) {
console.log(value);
throw "An error";
}).catch(function (err) {
console.log(err);
});then 返回值:传递给 下一个then
new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("First");
resolve();
}, 1000);
}).then(function () {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("Second");
resolve();
}, 4000);
});
}).then(function () {
setTimeout(function () {
console.log("Third");
}, 3000);
});then 返回Promise 对象:
那么下一个 then 将相当于对这个返回的 Promise 进行操作,能保证 then 方 可以进行链式调用
Promise.all()哪怕一个请求失败了也能得到其余正确的请求结果的解决方案⭐⭐
await与并行:如果在一个async的方法中,有多个await操作的时候,程序会变成完全的串行操作,一个完事等另一个但是为了发挥node的异步优势,当异步操作之间不存在结果的依赖关系时,可以使用promise.all来实现并行,all中的所有方法是一同执行的。
执行后的结果:async函数中,如果有多个await关键字时,如果有一个await的状态变成了rejected,那么后面的操作都不会继续执行,promise也是同理await的返回结果就是后面promise执行的结果,可能是resolves或者rejected的值使用场景循环遍历方便了代码需要同步的操作(文件读取,数据库操作等)
promise.all并行(同时)执行promise,当其中任何一个promise 出现错误的时候都会执行reject,导致其它正常返回的数据也无法使用
const promise1 = Promise.resolve(3);
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then((values) => {
console.log(values);
});
// Expected output: Array [3, 42, "foo"]
map的每一项都是promise,catch方法返回值会被promise.reslove()包裹,这样传进promise.all的数据都是resolved状态的。
let p1 = Promise.resolve(1)
let p2 = Promise.resolve(2)
let p3 = Promise.resolve(3)
let p4 = Promise.resolve(4)
let p5 = Promise.reject("error")
let arr = [p1,p2,p3,p4,p5];
let all = Promise.all(arr.map((promise)=>promise.catch((e)=>{console.log("错误信息"+e)})))
all.then(res=>{console.log(res)}).catch(err=>console.log(err));fetch
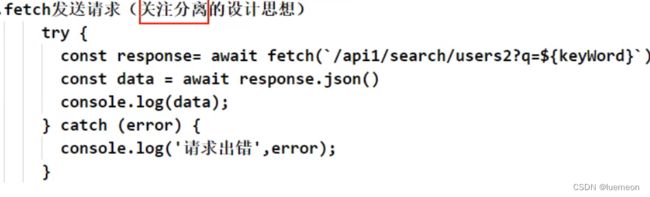
以前发送请求,使用ajax或者axios,现在还可以使用fetch。这个是window自带的方法,和xhr是一个级别的。(xhr=new XMLHttpRequest())
// url (必须), options (可选)
fetch('/some/url', {method: 'get'})
.then(function(response) {
})
.catch(function(err) {
// 出错了;等价于 then 的第二个参数,但这样更好用更直观 :(
});第二个then接收的才是后台传过来的真正的数据
fetch('/some/url', { method: 'get'})
// 第一个then 设置请求的格式
.then(e => e.json())
// 第二个then 处理回调
.then((data) => {
}).catch(e => console.log("Oops, error", e))
Fetch()方法介绍_小钢炮vv的博客-CSDN博客_fetch
async和await
异步函数实际上原理与 Promise 原生 API 的机制是一模一样的,只不过更便于程序员阅读
函数前面的async关键字,表明该函数内部有异步操作。调用该函数时,会立即返回一个Promise对象。
await 是个运算符,用于组成表达式,await 表达式的运算结果取决于它等的东西,
await关键字后面需要一个promise对象(不是的话就调用resolve转换它
await命令后面对应的是Promise对象或值,如果是值,就会转到一个立即resolve的Promise对象。async函数返回的是一个Promise对象,如果结果是值,会经过Promise包装返回。
如果是promise则会等待promaise 返回结果,否则,就直接返回对应的值,
async function asyncFunc() {
let value = await new Promise(
function (resolve, reject) {
resolve("Return value");
}
);
console.log(value);
}
asyncFunc();await只能在async函数中出现, 普通函数直接使用会报语法错误SyntaxError
await语句后的Promise对象变成reject状态时,那么整个async函数会中断,后面的程序不会继续执行
处理异常的机制将用 try-catch 块实现
async function asyncFunc() {
try {
await new Promise(function (resolve, reject) {
throw "Some error"; // 或者 reject("Some error")
});
} catch (err) {
console.log(err);
// 会输出 Some error
}
}
asyncFunc();1.看能不能连接服务器
2.拿到真正的数据
async和await的讲解_傲娇的koala的博客-CSDN博客_async await
SPA和MPA
SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”。
SEO是指通过对网站进行站内优化和修复(网站Web结构调整、网站内容建设、网站代码优化和编码等)和站外优化,从而提高网站的网站关键词排名以及公司产品的曝光度。
- 爬虫在爬取的过程中,不会去执行js,所以隐藏在js中的跳转也不会获取到
![]()
单页Web应用(single page web application,SPA)。
整个应用只有一个完整的页面。
点击页面中的链接不会刷新页面,只会做页面的局部更新。
数据都需要通过ajax请求获取,并在前端异步展现
SPA和MPA的区别_糖果的小九的博客-CSDN博客
跨域通信⭐⭐⭐
所谓同源(域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。
服务器与服务器之间是可以通信的不受同源策略的影响:Nginx反向代理,proxy代理
JSONP跨域
服务器与客户端跨源通信的常用方法。
简单适用,兼容性好(兼容低版本IE)
但只支持get请求,不支持post请求。
- 网页通过添加一个
// 向服务器test.com发出请求,该请求的查询字符串有一个callback参数,用来指定回调函数的名字 // 处理服务器返回回调函数的数据
jQuery ajax
$.ajax({
url: 'http://www.test.com:8080/login',
type: 'get',
dataType: 'jsonp', // 请求方式为jsonp
jsonpCallback: "handleCallback", // 自定义回调函数名
data: {}
});jQuery是一个 JavaScript 工具库
跨域资源共享(CORS)
(Cross-Origin Resource Sharing) W3C 标准,属于跨源 AJAX 请求的根本解决方法,最常用的一种解决办法
- 普通跨域请求:只需服务器端设置Access-Control-Allow-Origin
- 带cookie跨域请求:前后端都需要进行设置
【前端设置】根据xhr.withCredentials字段判断是否带有cookie
原生ajax
代理服务器
proxy
Nginx反向代理
Nginx是高性能的 HTTP 和反向代理的web服务器
是最简单的跨域方式,只需要修改 nginx 的配置即可解决跨域问题
- node中间件和nginx反向代理,都是搭建一个中转 nginx 服务器,用于转发请求。
- 请求发给代理服务器,静态页面面和代理服务器是同源的,
- 代理服务器再向后端服务器发请求,服务器和服务器之间不存在同源限制。
正向代理和反向代理
在代替client,还是代替server
向server申请服务的是正向代理,反向代理是server方的行为
websocket协议
HTML5 的一个持久化的协议,它实现了浏览器与服务器的全双工通信
WebSocket 和 HTTP 都是应用层协议,都基于 TCP 协议。
WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。
web安全及防护
XSS攻击
跨站脚本攻击Cross-Site Scripting,代码注入攻击。
当被攻击者登陆网站时就会执行这些恶意代码,这些脚本可以读取 cookie,session tokens,或者其它敏感的网站信息,对用户进行钓鱼欺诈,甚至发起蠕虫攻击等。
- 解决:
url参数使用encodeURIComponent方法转义
尽量不用InnerHtml插入HTML内容
使用特殊符号、标签转义符。
CSRF攻击⭐⭐⭐
跨站请求伪造Cross-site request forgery,在第三方网站中,向被攻击网站发送跨站请求。
利用用户在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
- 解决:添加验证码、使用token
基于token的登录流程⭐⭐
1. 客户端使用用户名跟密码请求登录
2. 服务端收到请求,去验证用户名与密码
3. 验证成功后,服务端会签发一个 Token,再把这个 Token 发送给客户端
4. 客户端收到 Token 以后可以把它存储起来,比如放在 Cookie 里或者 Local Storage 里
5. 客户端每次向服务端请求资源的时候需要带着服务端签发的 Token
6. 服务端收到请求,然后去验证客户端请求里面带着的 Token,如果验证成功,就向客户端返回请求的数据
JSON Web Token(JWT)⭐
- 优点:
基于JSON,方便解析,可以在令牌中自定义丰富内容,易扩展。
通过非对称加密及数字签名技术,可以防止篡改、安全性高。
可以不依赖认证服务就可以完成授权。
- 缺点:
JWT令牌较长,占存储空间比较大。
SQL注入攻击
SQL命令插入到Web表单递交或输入域名,最终达到欺骗服务器执行恶意的SQL命令。
解决:表单输入时通过正则表达式将一些特殊字符进行转换
DDoS攻击
分布式拒绝服务,全称 Distributed Denial of Service,其原理就是利用大量的请求造成资源过载,导致服务不可用。
解决:
-
限制单IP请求频率。
-
防火墙等防护设置禁止
ICMP包等 -
检查特权端口的开放