.net3.5 和vs2008中Ajax控件的使用--Animation(信息浮动面板)控件(post)
一、我们使用一个简单的例子来说明Animation的一些属性。
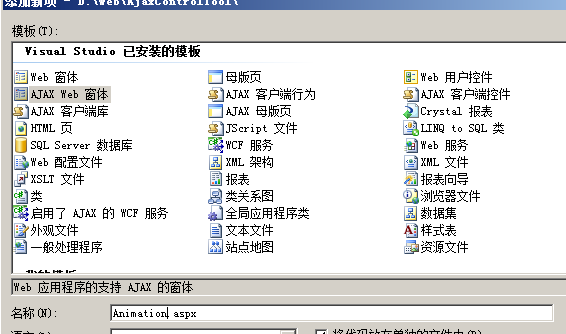
a、新建Ajax Web窗体,命名为Animation.aspx。

b、在Animation窗体上拖放一个panel控件,代码如下:
- <asp:Panel ID="Panel1" runat="server">
- <div style="width:100px; height:200px; background-color:Green;">sdfsfsfsdfsf
- sdfsfsdfs</div>
- </asp:Panel>
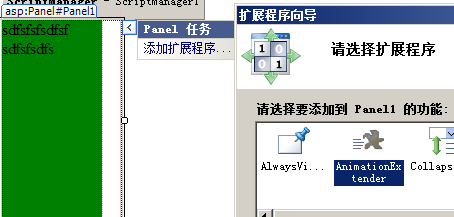
c、为该panel控件添加扩展程序,即添加Animation控件:

在源代码页面就添加了一个Animation控件
- <cc1:AnimationExtender ID="Panel1_AnimationExtender" runat="server"
- Enabled="True" TargetControlID="Panel1">
- </cc1:AnimationExtender>
我们为Animation添加相关的属性和事件
- <cc1:AnimationExtender ID="Panel1_AnimationExtender" runat="server"
- Enabled="True" TargetControlID="Panel1">
- <Animations>
- <OnClick>
- <FadeOut Duration=".5" Fps="20" />
- </OnClick>
- </Animations>
- </cc1:AnimationExtender>
在这里我们实现了一个简单的功能:点击panel,panel消失。属性说明如下:
Aniamtions节是所有Animations声明和使用的地方
onclick节指出当目标控件被点击,其中的动画效果会发生
Fadeout节是具体要发生的动画效果
效果如下:
点击panel前:

点击后,panel消失。
二、点击按钮的效果实现实例。
a、在页面上拖放一个button控件,然后在页面上放几个div,目的是点击按钮后显示div内容。代码如下:
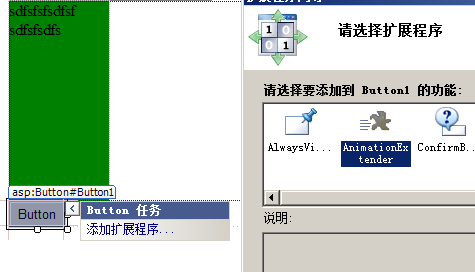
b、为刚建立的button建立Animation扩展程序

c、为Animation控件设置相关的属性和事件,代码如下:
- <cc1:AnimationExtender ID="Button1_AnimationExtender" runat="server"
- Enabled="True" TargetControlID="Button1">
- <Animations>
- <OnClick>
- <Sequence>
- <%-- Disable the button so it can't be clicked again --%>
- <EnableAction Enabled="false" />
- <%-- Position the wire frame on top of the button and show it --%>
- <ScriptAction Script="Cover($get('ctl00_SampleContent_btnInfo'), $get('flyout'));" />
- <StyleAction AnimationTarget="flyout" Attribute="display" Value="block"/>
- <%-- Move the wire frame from the button's bounds to the info panel's bounds --%>
- <Parallel AnimationTarget="flyout" Duration=".3" Fps="25">
- <Move Horizontal="150" Vertical="-50" />
- <Resize Width="260" Height="280" />
- <Color PropertyKey="backgroundColor" StartValue="#AAAAAA" EndValue="#FFFFFF" />
- </Parallel>
- <%-- Move the info panel on top of the wire frame, fade it in, and hide the frame --%>
- <ScriptAction Script="Cover($get('flyout'), $get('info'), true);" />
- <StyleAction AnimationTarget="info" Attribute="display" Value="block"/>
- <FadeIn AnimationTarget="info" Duration=".2"/>
- <StyleAction AnimationTarget="flyout" Attribute="display" Value="none"/>
- <%-- Flash the text/border red and fade in the "close" button --%>
- <Parallel AnimationTarget="info" Duration=".5">
- <Color PropertyKey="color" StartValue="#666666" EndValue="#FF0000" />
- <Color PropertyKey="borderColor" StartValue="#666666" EndValue="#FF0000" />
- </Parallel>
- <Parallel AnimationTarget="info" Duration=".5">
- <Color PropertyKey="color" StartValue="#FF0000" EndValue="#666666" />
- <Color PropertyKey="borderColor" StartValue="#FF0000" EndValue="#666666" />
- <FadeIn AnimationTarget="btnCloseParent" MaximumOpacity=".9" />
- </Parallel>
- </Sequence>
- </OnClick>
- </Animations>
- </cc1:AnimationExtender>
节点说明:
1、<Sequence> </Sequence> 顺序执行的动画脚本
2、<Parallel> <Parallel > 并发执行的动画脚本
3、<EnableAction Enabled="false" />控件是否可用
4、<ScriptAction Script="Cover($get('ctl00_SampleContent_btnInfo'), $get('flyout'));" />执行一段脚本的 Action
5、<Color PropertyKey="color" StartValue="#666666" EndValue="#FF0000" />颜色渐变效果,设置起始结束颜色就可以
6、<FadeIn AnimationTarget="info" Duration=".2"/>淡入效果,对应<FadeOut />淡出效果。
还有一个相关的属性就不一一说明了,请读者尝试。
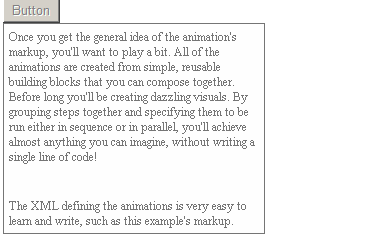
d、效果如下:

e、我们可以看到点击按钮后,div不能关闭,我们可以在右上角加一个linkbutton按钮,同样增加一个Animation控件来控制div的关闭,这里就不具体介绍了,代码如下:
- <cc1:AnimationExtender ID="AnimationExtender2" runat="server"
- Enabled="True" TargetControlID="btnClose">
- <Animations>
- <OnClick>
- <Sequence AnimationTarget="info">
- <%-- Shrink the info panel out of view --%>
- <StyleAction Attribute="overflow" Value="hidden"/>
- <Parallel Duration=".3" Fps="15">
- <Scale ScaleFactor="0.05" Center="true" ScaleFont="true" FontUnit="px" />
- <FadeOut />
- </Parallel>
- <%-- Reset the sample so it can be played again --%>
- <StyleAction Attribute="display" Value="none"/>
- <StyleAction Attribute="width" Value="250px"/>
- <StyleAction Attribute="height" Value=""/>
- <StyleAction Attribute="fontSize" Value="12px"/>
- <OpacityAction AnimationTarget="btnCloseParent" Opacity="0" />
- <%-- Enable the button so it can be played again --%>
- <EnableAction AnimationTarget="btnInfo" Enabled="true" />
- </Sequence>
- </OnClick>
- <OnMouseOver>
- <Color Duration=".2" PropertyKey="color" StartValue="#FFFFFF" EndValue="#FF0000" />
- </OnMouseOver>
- <OnMouseOut>
- <Color Duration=".2" PropertyKey="color" StartValue="#FF0000" EndValue="#FFFFFF" />
- </OnMouseOut>
- </Animations>
- </cc1:AnimationExtender>
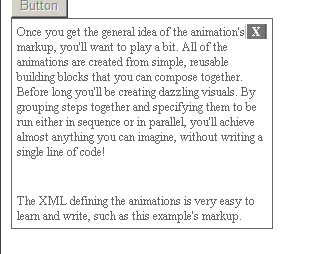
f、最终的效果如下:

三、附上完整代码
- <asp:Button ID="Button1" runat="server" Text="Button" OnClientClick="return false;" />
- <div id="flyout" style="display: none; width:250px; overflow: hidden; z-index: 2; background-color: #FFFFFF; border: solid 1px #D0D0D0;"></div>
- <!-- Info panel to be displayed as a flyout when the button is clicked -->
- <div id="info" style="display: none; width: 250px; z-index: 2; opacity: 0; filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0); font-size: 12px; border: solid 1px #CCCCCC; background-color: #FFFFFF; padding: 5px;">
- <div id="btnCloseParent" style="float: right; opacity: 0; filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);">
- <asp:LinkButton id="btnClose" runat="server" OnClientClick="return false;" Text="X" ToolTip="Close"
- Style="background-color: #666666; color: #FFFFFF; text-align: center; font-weight: bold; text-decoration: none; border: outset thin #FFFFFF; padding: 5px;" />
- </div>
- <div>
- <p>
- Once you get the general idea of the animation's markup, you'll want to play a bit. All of
- the animations are created from simple, reusable building blocks that you can compose together.
- Before long you'll be creating dazzling visuals. By grouping steps together and specifying
- them to be run either in sequence or in parallel, you'll achieve almost anything you can
- imagine, without writing a single line of code!
- </p>
- <br />
- <p>
- The XML defining the animations is very easy to learn and write, such as this example's
- markup.
- </p>
- </div>
- </div>
- <cc1:AnimationExtender ID="Button1_AnimationExtender" runat="server"
- Enabled="True" TargetControlID="Button1">
- <Animations>
- <OnClick>
- <Sequence>
- <%-- Disable the button so it can't be clicked again --%>
- <EnableAction Enabled="false" />
- <%-- Position the wire frame on top of the button and show it --%>
- <ScriptAction Script="Cover($get('ctl00_SampleContent_btnInfo'), $get('flyout'));" />
- <StyleAction AnimationTarget="flyout" Attribute="display" Value="block"/>
- <%-- Move the wire frame from the button's bounds to the info panel's bounds --%>
- <Parallel AnimationTarget="flyout" Duration=".3" Fps="25">
- <Move Horizontal="150" Vertical="-50" />
- <Resize Width="260" Height="280" />
- <Color PropertyKey="backgroundColor" StartValue="#AAAAAA" EndValue="#FFFFFF" />
- </Parallel>
- <%-- Move the info panel on top of the wire frame, fade it in, and hide the frame --%>
- <ScriptAction Script="Cover($get('flyout'), $get('info'), true);" />
- <StyleAction AnimationTarget="info" Attribute="display" Value="block"/>
- <FadeIn AnimationTarget="info" Duration=".2"/>
- <StyleAction AnimationTarget="flyout" Attribute="display" Value="none"/>
- <%-- Flash the text/border red and fade in the "close" button --%>
- <Parallel AnimationTarget="info" Duration=".5">
- <Color PropertyKey="color" StartValue="#666666" EndValue="#FF0000" />
- <Color PropertyKey="borderColor" StartValue="#666666" EndValue="#FF0000" />
- </Parallel>
- <Parallel AnimationTarget="info" Duration=".5">
- <Color PropertyKey="color" StartValue="#FF0000" EndValue="#666666" />
- <Color PropertyKey="borderColor" StartValue="#FF0000" EndValue="#666666" />
- <FadeIn AnimationTarget="btnCloseParent" MaximumOpacity=".9" />
- </Parallel>
- </Sequence>
- </OnClick>
- </Animations>
- </cc1:AnimationExtender>
- <cc1:AnimationExtender ID="AnimationExtender2" runat="server"
- Enabled="True" TargetControlID="btnClose">
- <Animations>
- <OnClick>
- <Sequence AnimationTarget="info">
- <%-- Shrink the info panel out of view --%>
- <StyleAction Attribute="overflow" Value="hidden"/>
- <Parallel Duration=".3" Fps="15">
- <Scale ScaleFactor="0.05" Center="true" ScaleFont="true" FontUnit="px" />
- <FadeOut />
- </Parallel>
- <%-- Reset the sample so it can be played again --%>
- <StyleAction Attribute="display" Value="none"/>
- <StyleAction Attribute="width" Value="250px"/>
- <StyleAction Attribute="height" Value=""/>
- <StyleAction Attribute="fontSize" Value="12px"/>
- <OpacityAction AnimationTarget="btnCloseParent" Opacity="0" />
- <%-- Enable the button so it can be played again --%>
- <EnableAction AnimationTarget="btnInfo" Enabled="true" />
- </Sequence>
- </OnClick>
- <OnMouseOver>
- <Color Duration=".2" PropertyKey="color" StartValue="#FFFFFF" EndValue="#FF0000" />
- </OnMouseOver>
- <OnMouseOut>
- <Color Duration=".2" PropertyKey="color" StartValue="#FF0000" EndValue="#FFFFFF" />
- </OnMouseOut>
- </Animations>
- </cc1:AnimationExtender>
- <script type="text/javascript" language="javascript">
- // Move an element directly on top of another element (and optionally
- // make it the same size)
- function Cover(bottom, top, ignoreSize) {
- var location = Sys.UI.DomElement.getLocation(bottom);
- top.style.position = 'absolute';
- top.style.top = location.y + 'px';
- top.style.left = location.x + 'px';
- if (!ignoreSize) {
- top.style.height = bottom.offsetHeight + 'px';
- top.style.width = bottom.offsetWidth + 'px';
- }
- }
- </script>