el-date-picker 日期时间选择器限制时间选择范围
需求:设置 el-date-picker 日期时间选择器的时间跨度。
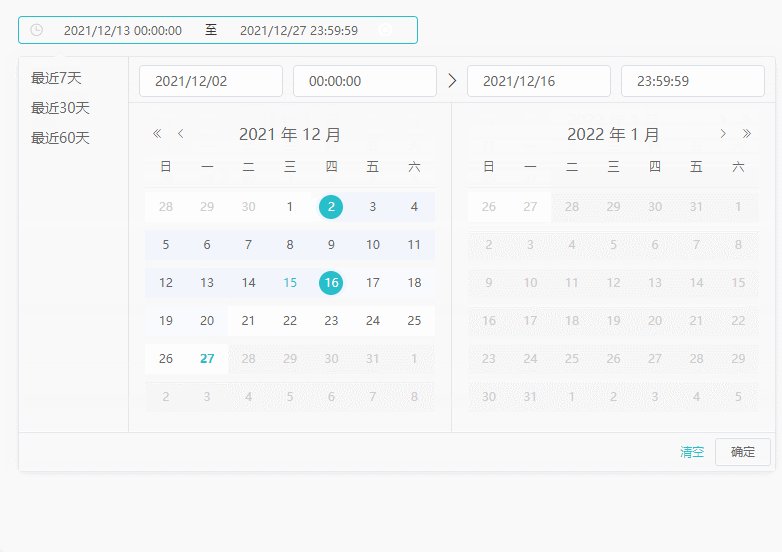
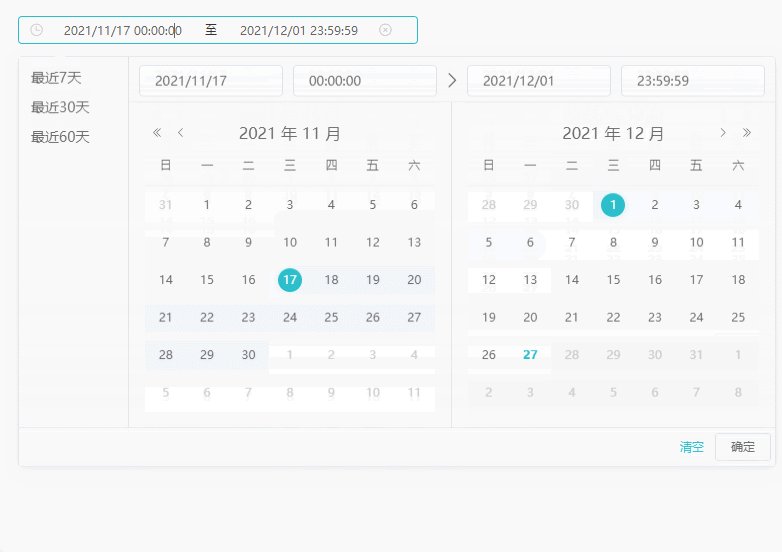
限制时间跨度15天
<template>
<div>
<el-date-picker v-model="dateTimeRange" type="datetimerange" :picker-options="pickerOptions" :default-time="defaultTime" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :value-format="valueFormat" :format="format" popper-class="cusDatetimer" align="left">
</el-date-picker>
</div>
</template>
<script>
export default {
data () {
return {
dateTimeRange: [], // 绑定时间的值
defaultTime: ['00:00:00', '23:59:59'], // 选择日期后的默认时间
valueFormat: "yyyy-MM-dd HH:mm:ss", // 绑定值的格式
format: "yyyy/MM/dd HH:mm:ss", // 日期显示格式
pickerOptions: { // 配置项
shortcuts: [{ // 设置快件选项
text: "最近7天",
onClick: picker => {
const end = new Date();
const start = this.getBeforeDate(new Date(), 6)
picker.$emit("pick", [start, end])
}
},
{
text: "最近30天",
onClick: picker => {
const end = new Date();
const start = this.getBeforeDate(new Date(), 30)
picker.$emit("pick", [start, end])
}
},
{
text: "最近60天",
onClick: picker => {
const end = new Date();
const start = this.getBeforeDate(new Date(), 60)
picker.$emit("pick", [start, end])
}
}
],
// 监听每一次选择日期的事件
onPick: ({ maxDate, minDate }) => { // 最大时间 最小时间
this.choiceDate = minDate.getTime() // 当选一个日期时 就是最小日期
// // 如何选择了两个日期了,就把那个变量置空
if (maxDate) this.choiceDate = ''
},
// 设置禁用状态 time是日历上的每一个时间
disabledDate: time => {
// 如果选择了一个日期
if (this.choiceDate) {
// 15天的时间戳
const res = 14 * 24 * 3600 * 1000;//这里如果乘以15相当于限制16天以内的 所以乘以14
// 当前日期 - res = 15天之前
const minTime = this.choiceDate - res
// 当前日期 + res = 15天之后
const maxTime = this.choiceDate + res
return (
time.getTime() < minTime ||
time.getTime() > maxTime
)
}
}
}
}
},
methods: {
// 返回几天前的毫秒数
getBeforeDate (date = new Date(), days = 7) {
date.setTime(date.getTime() - 3600 * 1000 * 24 * days);
return date;
},
// 获取当天0点或23:59:59
getDayStartOrEnd (time, type = "start") { // end 返回毫秒数
if (type == "start") {
return new Date(time).setHours(0, 0, 0, 0)
} else {
return new Date(time).setHours(23, 59, 59, 999);
}
}
}
}
</script>
<style lang="scss">
</style>
限制时间跨度15天,不能选择今天以后
<template>
<div>
<el-date-picker v-model="dateTimeRange" type="datetimerange" :picker-options="pickerOptions" :default-time="defaultTime" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :value-format="valueFormat" :format="format" popper-class="cusDatetimer" align="left">
</el-date-picker>
</div>
</template>
<script>
export default {
data () {
return {
dateTimeRange: [], // 绑定时间的值
defaultTime: ['00:00:00', '23:59:59'], // 选择日期后的默认时间
valueFormat: "yyyy-MM-dd HH:mm:ss", // 绑定值的格式
format: "yyyy/MM/dd HH:mm:ss", // 日期显示格式
pickerOptions: { // 配置项
shortcuts: [{ // 设置快件选项
text: "最近7天",
onClick: picker => {
const end = new Date();
const start = this.getBeforeDate(new Date(), 6)
picker.$emit("pick", [start, end])
}
},
{
text: "最近30天",
onClick: picker => {
const end = new Date();
const start = this.getBeforeDate(new Date(), 30)
picker.$emit("pick", [start, end])
}
},
{
text: "最近60天",
onClick: picker => {
const end = new Date();
const start = this.getBeforeDate(new Date(), 60)
picker.$emit("pick", [start, end])
}
}
],
// 监听每一次选择日期的事件
onPick: ({ maxDate, minDate }) => { // 最大时间 最小时间
this.choiceDate = minDate.getTime() // 当选一个日期时 就是最小日期
// // 如何选择了两个日期了,就把那个变量置空
if (maxDate) this.choiceDate = ''
},
// 设置禁用状态 time是日历上的每一个时间
disabledDate: time => {
// 如果选择了一个日期
if (this.choiceDate) {
// 15天的时间戳
const res = 14 * 24 * 3600 * 1000;//这里如果乘以15相当于限制16天以内的 所以乘以14
// 当前日期 - res = 15天之前
const minTime = this.choiceDate - res
// 当前日期 + res = 15天之后
const maxTime = this.choiceDate + res
return (
time.getTime() < minTime ||
time.getTime() > maxTime ||
// 限制不能选择今天及以后
time.getTime() > this.getDayStartOrEnd(new Date(), "end")
)
} else {
// 如果没有选择日期,就限制不能选择今天及以后
return time.getTime() > this.getDayStartOrEnd(new Date(), "end")
}
}
}
}
},
methods: {
// 返回几天前的毫秒数
getBeforeDate (date = new Date(), days = 7) {
date.setTime(date.getTime() - 3600 * 1000 * 24 * days);
return date;
},
// 获取当天0点或23:59:59
getDayStartOrEnd (time, type = "start") { // end 返回毫秒数
if (type == "start") {
return new Date(time).setHours(0, 0, 0, 0)
} else {
return new Date(time).setHours(23, 59, 59, 999);
}
}
}
}
</script>
<style lang="scss">
</style>