Next.js +Egg.js+React项目服务器部署超详解
![]()
原文:zhuxin.club/
1. 项目结构
blog:
博客项目前端工程,所用技术栈为Next.js + React Hooks + Antd + Axios。
service:
博客项目后端服务,所用技术栈为Egg.js。
admin:
博客后台管理系统,所用技术栈为Create-React-App + React Hooks + Antd + Axios。
files:
博客所用静态资源存放目录(如上传的图片等文件)。
2. 部署前准备
2.1 购买云服务器
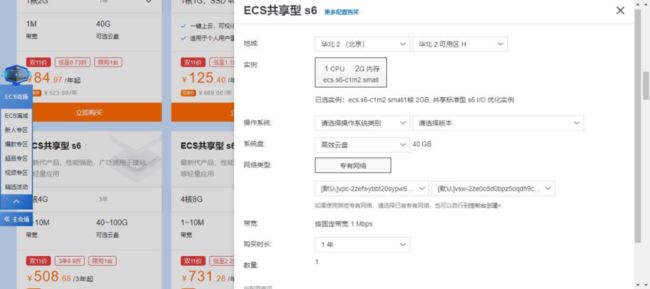
去阿里云(下面以阿里云为例),腾讯云等云服务平台购买云服务器ECS。具体购买配置根据自己的项目规模大小而定。一般来讲,对于个人项目1核CPU,2G内存,1M带宽的配置基本足够。
购买成功后你会获得一个服务器实例和对应的公网ip(你的服务器ip地址)。现在的网站其实都是在我们输入网址后进行了DNS域名解析后,也就是转到对应的公网ip后才访问到的。
2.2 购买注册域名
依然是去阿里云,腾讯云或其他可购买域名的地方去挑选一个可用的域名并购买。域名购买后须进行实名认证,域名解析(将公网ip绑定到你的域名上),网站域名ICP备案以及公安联网备案等操作,具体参照域名购买平台的使用和备案指导进行操作。
只有完成了网站域名ICP备案才可使域名能访问到对应的公网ip即你的网站可被大众访问到。
网站域名备案审核一般耗时较长(10-30天不等),可等待同时先进行项目部署,而后域名申请下来后再进行部分配置修改即可。
关于域名的补充说明:
❝以www.baidu.com为例,严格来说baidu.com才叫做域名(全球唯一),域名与服务器的公网ip是一对一绑定的。而www只是一个主机名,一个域名可以有多个主机,比如zhidao.baidu.com,tieba.baidu.com。
❞
3. 服务器环境搭建
3.1 连接服务器
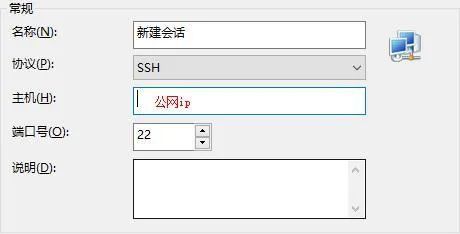
在windows系统上我们使用Xshell(linux系统命令行操作工具)来连接服务器,通过输入自己的公网ip和服务器实例密码新建连接会话。如下图所示:
成功连接服务器后,来到服务器的命令行操作模式(一般默认是进入到root目录下)。
3.2 环境搭建
3.2.1 Mysql数据库
由于博客项目本地开发时使用的数据库就是egg-mysql插件,所以我们需要配置mysql数据库:
1:安装mysql:
sudo dnf install @mysql
2:设置mysql开机自启动:
sudo systemctl enable --now mysqld
3:mysql密码及安全一系列设置命令:
sudo mysql_secure_installation
注意:这里设置是否允许root远程登录时建议选no(输入n)以便于我们可能远程操作mysql。
4:进行本机登录mysql:
mysql -uroot -p
然后输入密码即可进入msql操作环境。
5:mysql重启:
sudo systemctl restart mysqld
6:mysql数据库表从sql文件导入:
先通过use 数据库名切换数据库,然后通过以下命令:
source sql文件绝对地址
即可导入我们本地数据库结构和数据到服务器的mysql中,其中sql文件绝对地址可通过pwd来获取。ps:sql文件我们可以在本地通过使用navicat工具进行导出生成然后传到服务器中。
3.2.2 安装Node环境
由于我们的博客项目都是基于node环境开发和运行的,所以我们需要在linux服务器中安装node。
1:安装nvm:
NVM (Node Version Manager) 是一个 管理node的bash 脚本,它允许你管理多个 Node.js 版本。通过 NVM,你可以安装或者卸载任何你想要使用或者测试的 Node.js 版本。使用以下命令安装nvm。注意不要用sudo,因为这会让 root 用户启用这个脚本。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.0/install.sh | bash
2:安装node:
nvm install node或nvm install node版本号
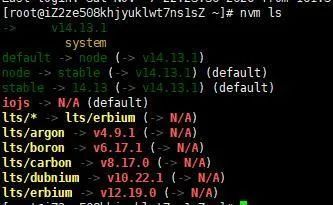
可多次执行安装多个版本的node,并通过nvm ls来查看已安装node版本,如下图所示:
带箭头的那一行,是当前 shell 会话中使用的 Node.js 版本。default为当你打开新的 shell 会话时默认的 Node.js 版本。
3:切换当前node版本:
nvm use 版本号
如 nvm use v14.13.1
4:切换node默认版本:
nvm alias default 版本号
如 nvm alias default v14.13.1
安装并设置node版本后,即可像windows环境下一样使用npm和node的功能
3.2.3 安装PM2
PM2 是一个带有负载均衡功能的 Node 应用进程管理器。可后台运行,它主要被用来守护node进程。我们将在后面运行项目时用到它,到时候再详细说明。安装node后使用以下命令安装pm2:
npm install pm2 -g
3.2.4 安装Nginx
Nginx 是一个高性能的HTTP和反向代理web服务器,我们常用它来进行项目进程端口监听,接口代理转发和服务器静态资源路径的相关配置。后续项目运行配置时再详细说明。使用以下命令安装Nginx:sudo yum install nginx
4. 项目部署
4.1 代码上传
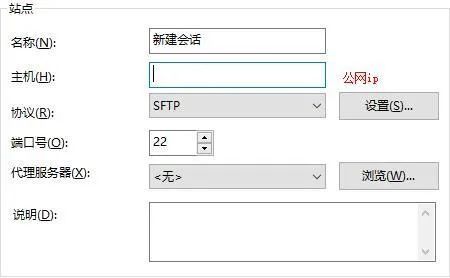
我们使用Xftp工具来主要进行服务器与本地的文件传输和编辑操作。与Xshell类似,通过输入公网ip和实例密码来新建链接会话,如下图所示:
然后我们可以将自己的项目代码的文件夹从本地传输到服务器目录中任一路径(建议不要放在root目录下,可能会存在一些文件权限问题)。
由于我们之前项目代码都是基于本地开发环境编写的,一些配置的连接ip端口(如数据库,后端服务)基本都是localhost:xxxx这样的。
所以在代码上传服务器前,我们可以在代码里合适位置新建一个专门的ip端口配置的js文件并export出去,然后通过判断当前代码环境(线上或开发)来进行不同的ip端口配置。然后在需要引用到ip端口的地方直接引入即可,不用再像开发环境时写死成localhost了。
4.2 运行项目
在运行项目之前,先确保各个项目的node_modules依赖是否成功安装完成。
4.2.1 运行blog
回到xshell中,进入到blog文件夹(前端工程目录)下,这时使用上面安装的PM2来启动并守护项目进程。为什么要使用PM2来而不是项目中原有配置的script命令来控制项目运行?
因为使用原有script命令启动后,当我们断掉与服务器的连接后,进程都会被销毁。
这样的话,要保持网站一直可被访问岂不是要我们电脑时刻都要开着并且连接着服务器?显然这很不合理!而使用PM2启动来守护进程正是为了解决这种问题的。PM2常用命令如下:
1:创建启动并守护一个node项目进程:
pm2 start npm --name 自定义进程名 -- run start
注意:只要新建一个进程并命名后,它就会永久保存在可用进程的列表中,除非你删掉它。
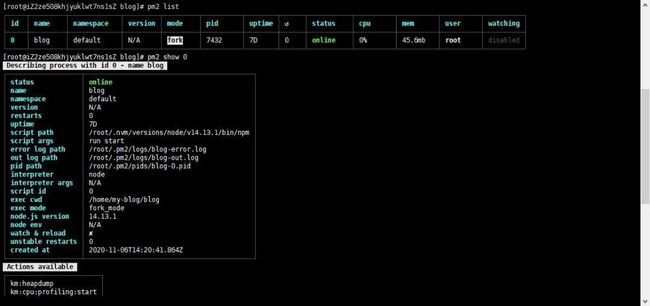
2:查看所有创建过的进程信息:
pm2 list
3:查看指定进程的详细信息:
pm2 show 进程id
其中进程id为创建新进程时生成的唯一标识,可通过pm2 list查询。
4:启动全部/指定的已创建的进程:
pm2 start all
pm2 start 进程id
5:重启全部/指定的已创建的,正在运行的进程:
pm2 reload all
pm2 reload 进程id
6:删除全部/指定的已创建的进程:
pm2 delete all
pm2 delete 进程id
7:停止全部/指定的已创建的,正在运行的进程:
pm2 stop all
pm2 stop 进程id
4.2.2 运行service
先切换到service文件夹路径。运行成功blog前端项目后,需要再启动service即后端服务来提供接口数据支持。由于后端服务是由egg.js开发的,值得一提的是,该框架内置的egg-scripts命令不需要pm2进程守护,见下图官方解释。所以我们直接在服务器可通过执行npm start或npm stop来启动和停止后端服务。
补充说明:
由于mysql数据库默认不允许通过公网ip来直接连接。所以在egg里的egg-mysql配置中无论是在线上环境还是开发环境都还是配置成本地ip端口(一般为localhost:3306),然后在线上环境时我们会通过配合nginx配置来实现成功连接,请阅读下面nginx配置部分。
4.2.3 运行admin
先切换到admin文件夹路径。博客的后台管理项目是用create-react-app脚手架搭建的。由于它基于生产环境是打包生成静态资源文件,所以我们需要用到Nginx来配置它的服务器访问路径,后面再详细说明。在此之前,我们可以先执行 npm run build来打包生成生产环境所用的静态资源文件,默认生成在admin的bulid文件夹下。
4.3 Nginx配置
4.3.1 配置前准备
nginx会对各个项目进行端口监听配置,请先确保一些必要的服务器端口(如网站首页默认80端口,mysql数据库端口3306)是否已开放使用。以阿里云为例,它的端口配置是通过服务器实例-安全组规则配置中进行设置的。此外,我们还应该新增开放一些端口(端口号可自定义)来用于nginx配置各项目进程端口代理转发。
4.3.2 配置说明
即使上面各项目运行成功后,我们依然无法不知道如何在浏览器中访问到对应的页面,这时候就需要Nginx大显身手了。
nignx配置文件的一般默认路径为/etc/nginx/nginx.conf。
我们打开该文件,进行一个基本配置并对配置项进行一个详细说明。
如下例所示:
#server对应一种端口监听的配置
server {
listen 80;
#server_name可选配置,你的域名地址(如www.baidu.com)
server_name www.zhuxin.club;
#root项目文件的绝对路径
root /root/dist;
location /api {
#代理转发地址,主要用于项目中用到的跨域接口请求
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
}
配置保存后记得要执行nginx -s reload来重启niginx使配置生效。Nginx配置对于新手来讲还是需要一点时间去调试的,所以这里我们要多多进行尝试和必要的资料查询。配置完成和访问通过后我们的初次服务器部署过程就基本结束了,后续我们主要需要做的就是项目的维护了。
原文:zhuxin.club/
最后
欢迎加我微信(winty230),拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...
![]()
![]()
点个在看支持我吧
![]()