页面布局 so easy——Android开发常见的界面布局方式详解
在Android应用中,界面由布局和控件组成。布局好比是建筑里的框架,控件相当于建筑里的砖瓦。针对界面中控件不同的排列位置,Android定义了相应的布局进行管理。本篇将针对Android界面中常见的布局进行详细地讲解。
View视图
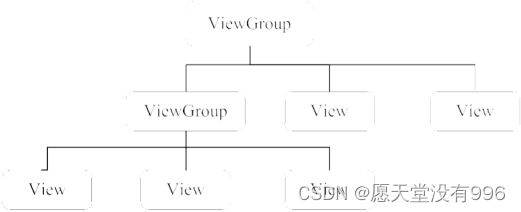
所有的UI元素都是通过View与ViewGroup构建的,对于一个Android应用的用户界面来说,ViewGroup作为容器盛装界面中的控件,它可以包含普通的View控件,也可以包含ViewGroup。

界面布局编写方式
在实现Android界面效果之前,我们首先需要编写界面布局,界面布局的编写方式有2种,
- 第1种是在XML文件中编写布局。
- 第2种是在Java代码中编写布局。
在XML文件中编写布局:推荐此种方式编写布局
有效的将界面中的布局代码与Java代码隔离,使程序的结构更加清晰。
在Java代码中编写布局
在Android中所有布局和控件的对象都可以通过new关键字创建出来,将创建的View控件添加到
ViewGroup布局中,从而实现View控件在布局界面中显示。
在XML文件中编写布局
在Java代码中编写布局
RelativeLayout relativeLayout = new RelativeLayout(this);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
//设置布局中的控件居中显示
params.addRule(RelativeLayout.CENTER_IN_PARENT);
//创建TextView控件
TextView textView = new TextView(this);
//设置TextView的文字内容
textView.setText("Java 代码实现界面布局");
//设置TextView的文字颜色
textView.setTextColor(Color.RED);
//设置TextView的文字大小
textView.setTextSize(18);
//添加TextView对象和TextView的布局属性
relativeLayout.addView(textView, params);
//设置在Activity中显示RelativeLayout
setContentView(relativeLayout);
界面布局的通用属性
四种常用的布局:
- 线性布局——特点:以水平或垂直方向排列
- 相对布局——特点:通过相对定位排列
- 帧布局——特点:开辟空白区域,帧里的控件(层)叠加
- 表格布局——特点:表格形式排列
Android系统提供的四种常用布局直接或者间接继承自ViewGroup,因此这四种 常用布局也支持在ViewGroup中定义属性,这些属性可以看作是布局的通用属性。这些通用属性如下表所示。
| 属性名称 | 功能描述 |
|---|---|
| android:id | 设置布局的标识 |
| android:layout_width | 设置布局的宽度 |
| android: layout_height | 设置布局的宽度 |
| android:background | 设置布局的背景 |
| android:layout_margin | 设置当前布局与屏幕边界或与周围控件的距离 |
| android:padding | 设置当前布局与该布局中控件的距离 |
布局的通用属性
android:id
- 用于设置当前布局的唯一标识。
- 2.在XML文件中它的属性值是通过“@+id/属性名称”定义。
android:layout_width
- 用于设置布局的宽度,其值可以是具体的尺寸,如50dp,也可以是系统定义的值。
- 系 统 定 义 的 值 有 fill_parent、 match_parent和 wrap_content
android:layout_height
- 1.用于设置布局的高度,其值可以是具体的尺寸,如50dp,也可以是系统定义的值。
- 2.系 统 定 义 的 值 有 fill_parent、 match_parent和 wrap_content
android:background
- 用于设置布局背景。其值可以引用图片资源,也可以是颜色资源。
android:layout_margin
- 用于设置当前布局与屏幕边界、周围布局或控件的距离。属性值为具体的尺寸,如45dp。
android:padding
- 用于设置当前布局内控件与该布局的距离,其值可以是具体的尺寸,如45dp。
线性布局
LinearLayout(线性布局)通常指定布局内的子控件水平或者竖直排列。在XML布局文件中定义线性布局的基本语法格式如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
属性 = "属性值"
. >
</LinearLayout>
除了布局的通用属性外,LinearLayout布局还有两个比较常用的属性,分别是 android:orientation和android:layout_weight,具体介绍如下所示。
| 属性名称 | 功能描述 |
|---|---|
| android:orientation | 设置布局内控件的排列顺序 |
| android:layout_weight | 在布局内设置控件权重,属性值可直接写int值 |
属性android:orientation的值为可选值,可选值为vertical和horizontal。
(1)vertical:表示LinearLayout布局内控件依次从上到下竖直排列。
(2)horizontal:表示LinearLayout布局内控件依次从左到右水平排列。属性android:layout_weight:
(1)该属性被称为权重,通过设置该属性值,可使布局内的控件按照权重比显示大小。
(2)在进行屏幕适配时起到关键作用。
接下来,我们通过一个案例来演示如何使用android:layout_weight属性为 LinearLayout中的控件分配权重。本案例中使用了线性布局LinearLayout,在线性布局中放置了3个按钮,这3个按钮的宽度在水平方向的比重是1:1:2,线性布局界面的效果如下图所示。

1.创建程序
创建一个名为LinearLayout的应用程序,指定包名为cn.itcast.linearlayout。
2.放置界面控件
在activity_main.xml文件的LinearLayout布局中放置3个Button控件,分别用于显示按钮1、按钮2和按钮3。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
......
android: orientation ="vertical">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮1"/>
.......
</LinearLayout>
注意: LinearLayout布局中的android:layout_width属性值不可设为wrap_content。这是因为LinearLayout的优先级比Button高,如果设置为wrap_content,则
Button控件的android:layout_weight属性会失去作用。
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android: layout_weight ="2"/>
注意: 当控件使用权重属性时,布局宽度属性值通常设置为0dp。
为了让大家更好地理解线性布局在实际开发中的应用,接下来通过一个仿动物连连看游戏界面的案例来演示如何使用线性布局来排列界面上的动物和空格子,界面效果如下图所示。

相对布局
RelativeLayout(相对布局)通过相对定位的方式指定子控件的位置。在XML布局文件中定义相对布局时使用标签,基本语法格式如下所示。
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
属性 = "属性值"
...>
</RelativeLayout>
在RelativeLayout中的子控件具备一些属性,用于指定子控件的位置,这些子控件的属性如下表所示
| 属性名称 | 功能描述 |
|---|---|
| android:layout_centerInParent | 设置当前控件位于父布局的中央位置 |
| android:layout_centerVertical | 设置当前控件位于父布局的垂直居中位置 |
| android:layout_centerHorizontal | 设置当前控件位于父控件的水平居中位置 |
| android:layout_above | 设置当前控件位于某控件上方 |
| android:layout_below | 设置当前控件位于某控件下方 |
| android:layout_toLeftOf | 设置当前控件位于某控件左侧 |
| android:layout_toRightOf | 设置当前控件位于某控件右侧 |
| android:layout_alignParentTop | 设置当前控件是否与父控件顶端对齐 |
| android:layout_alignParentLeft | 设置当前控件是否与父控件左对齐 |
| android:layout_alignParentRight | 设置当前控件是否与父控件右对齐 |
| android:layout_alignParentBottom | 设置当前控件是否与父控件底端对齐 |
| android:layout_alignTop | 设置当前控件的上边界与某控件的上边界对齐 |
| android:layout_alignBottom | 设置当前控件的下边界与某控件的下边界对齐 |
| android:layout_alignLeft | 设置当前控件的左边界与某控件的左边界对齐 |
| android:layout_alignRight | 设置当前控件的右边界与某控件的右边界对齐 |
接下来,我们通过一个案例来演示如何在相对布局中指定3个按钮的位置。本案例中使用了相对布局RelativeLayout,在相对布局中放置了3个按钮,这3个按钮以不同的位置进行显示,相对布局界面的效果如下图所示。
1.创建程序
创建一个名为RelativeLayout的应用程序,指定包名为cn.itcast.relativelayout。
2.放置界面控件
在activity_main.xml文件的RelativeLayout布局中放置3个Button控件,分别表示“按钮1”、“按钮2”和“按钮3”。
注意:在RelativeLayout布局中定义的控件默认与父布局左上角对齐。

为了让大家更好地理解相对布局在实际开发中的应用,接下来通过一个音乐播放器界面的案例来演示如何使用相对布局来放置界面上的控件,界面效果如下图所示。

表格布局
TableLayout(表格布局)采用行、列的形式来管理控件,通过在TableLayout布局中添加TableRow布局或控件来控制表格的行数,可以在TableRow布局中添加控件来控制表格的列数。定义的基本语法格式如下所示。
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
属性 = "属性值">
<TableRow>
UI控件
</TableRow>
UI控件
......
</TableLayout>
TableLayout继承自LinearLayout,因此它完全支持LinearLayout所支持的属性,此外它还有其他的常用属性,这些常用属性如下表所示。
表格布局属性
| 属性名称 | 功能描述 |
|---|---|
| android:stretchColumns | 设置该列被拉伸 |
| android:shrinkColumns | 设置该列被收缩 |
| android:collapseColumns | 设置该列被隐藏 |
表格布局中控件的常用属性
| 表格布局中控件的常用属性 | 功能描述 |
|---|---|
| android:layout_column | android:layout_column |
| android:layout_span | 设置该单元格占据几行,默认为1行 |
接下来,我们通过一个案例来讲解如何设置3行3列的表格。本案例中使用了表格布局 TableLayout,在表格布局中放置了5个按钮,将这5个按钮按照3行3列的形式进行排列,界面的效果如下图所示。
(1)创建程序
创建一个名为TableLayout的应用程序,指定包名为cn.itcast.tablelayout。
(2)放置界面控件
在activity_main.xml文件的TableLayout布局中放置3个TableRow布局,在TableRow布局中添加不同数量的按钮。

接下来我们通过表格布局TableLayout来搭建一个计算器界面,界面效果如下图所示。

帧布局
FrameLayout(帧布局)用于在屏幕上创建一块空白区域,添加到该区域中的每个子控件占一帧,这些帧会一个一个叠加在一起,后加入的控件会叠加在上一个控件上层。默认情况下,帧布局中的所有控件会与左上角对齐。在XML布局文件中定义FrameLayout的基本语法格式如下所示。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
属性 ="属性值">
</FrameLayout>
帧布局除了前面小节介绍的通用属性外,还有两个特殊属性,FrameLayout的2个特殊属性如下表所示。
帧布局的2个特殊属性
| 属性名称 | 功能描述 |
|---|---|
| android:foreground | 设置帧布局容器的前景图像(始终在所有子控件之上) |
| android:foregroundGravity | 设置前景图像显示的位置 |
接下来,我们通过一个案例来讲解如何在帧布局中使用属性android:foreground和 android:foregroundGravity指定控件位置。本案例中使用了帧布局FrameLayout,在帧布局中放置了2个按钮,分别是按钮1和按钮2,按钮2在按钮1的上一层进行显示,帧布局界面的效果如下图所示。

1.创建程序
创建一个名为FrameLayout的应用程序,指定包名为cn.itcast.framelayout。
2.放置界面控件
在activity_main.xml文件的FrameLayout布局中放置2个Button控件,分别用于显示按钮1和按钮2。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
......
android:foreground="@mipmap/ic_launcher" android:foregroundGravity="left" >
<Button
......
android:text="按钮1" />
<Button
......
android:text="按钮2" />
</FrameLayout>
实战演练—霓虹灯界面
接下来我们通过帧布局FrameLayout来搭建一个霓虹灯界面,界面效果如下图所示。
有兴趣可以点击瞅瞅哦,里面还有更多惊喜哦 Android进阶最新最全学习资料

