【JavaEE初阶】前端第三节.CSS基础(上篇)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
一、初识CSS
二、CSS基本语法
三、 如何在代码中引入CSS
3.1 内部样式
3.2 外部样式
3.3 内联样式
四、CSS选择器
4.1 基础选择器
4.1.1 标签选择器
4.1. 2 类选择器
4.1.3 id选择器
4.1.4 通配符选择器
4.2 复合选择器
4.2.1 后代选择器(常见)
4.2.2 子选择器
4.2.3 并集选择器
4.2.4 伪类选择器
前言
上一节内容我们学习了有关前端语言HTML的知识,本节内容我们将学习一门新的前端语言CSS,让我们端起小板凳,一起来学习它吧!!!!!!
一、初识CSS
CSS,即为:层叠样式表(Cascading Style Sheets)
样式:描述了 XXX 是什么样子的,放到网页上,就是:颜色、尺寸、位置、背景等;
层叠:即 可以给一个 HTML 的元素设置多个样式,同时这些样式之间,是可以 "叠加" 的关系
如:一个 HTML 元素,想要它的尺寸是 XXX,想要它的颜色是 YYY,那么 经过一顿操作猛如虎之后,XXX 和 YYY 的效果时都会生效,这个就是层叠 ;
简单的来说,CSS 就是传说中的 "东方四大邪术之一" 的 "化妆术",即使 是一个非常普通的人,都可以化妆成一个非常帅气的小哥哥
不过,CSS 并不是给 "人" 来 "化妆" 的,而是专门用来给 "网页" "化妆" 的(毕竟,纯html 所编写的网页 仅仅看起来是一个网页的 "骨架",实际上和平经常我们浏览的网页来说,简直是天差地别)
CSS,就是网页的 "化妆术",通过 CSS,就可以对网页中元素位置的排版进行像素级别的控制,实现美化页面的效果,同时也可以做到页面的样式和结构分离 ;
和 HTML 一样,CSS 只能表达的是样式,而不能表达逻辑 ;
二、CSS基本语法
CSS基本语法规则:
选择器 + {1条 / N条 声明};
//先是一个选择器,然后是一个大括号,大括号里有一些样式的内容(以键值对的方式显示)
//选择器:由于一个页面的html元素有很多,所以需要确定是针对那个元素进行操作,而选择器就是完成这个功能的;
首先,我们来列举一个没有带任何样式的代码:
代码示例:
演示:
现在,我们就可以使用 CSS 来增加一些样式了 ;
使用 CSS 的时候,需要把 CSS代码放到 style 这样的特殊标签当中(HTML 对于 style标签 的位置没有要求,放到哪里都是可以的,但是一般习惯下我们可以放到 head标签 里面)
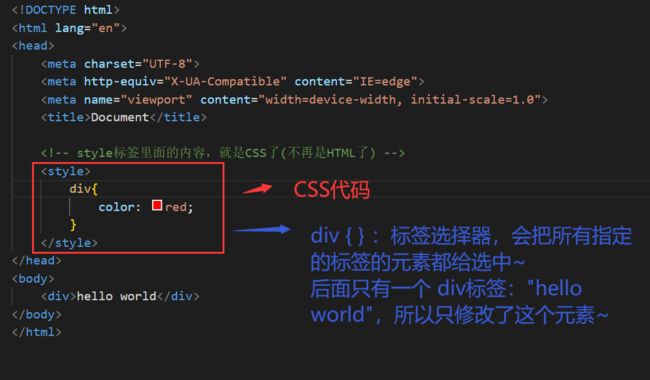
代码示例:
演示:
其实,大括号里面的具体的样式值,是通过键值对的方式来体现的 ;
键值对之间使用 ; 来分割
键和值之间使用 : 来分割
而且,这里的键值对可以有多组,比如说:
代码示例:
演示:
一个元素,可以有很多的样式属性 ;
到底有哪些样式属性,每个样式属性都有哪些取值?
由于 CSS 样式属性是非常多的,同时每个属性的取值也是非常多的,所以不可能一一的介绍,只能在下面介绍一些比较常用、典型的属性和属性的取值 ;
说明:
注释:
关于 CSS 中的注释的写法,采取的是 /* */ 的写法,而不支持 // 的写法,它的快捷键是:ctrl + / ,这个就不必多说了 ;
![]()
三、 如何在代码中引入CSS
3.1 内部样式
就如上所演示的,使用 style标签,把 CSS 嵌入到 HTML 中,这种写法我们把它叫做 内部样式 ;
3.2 外部样式
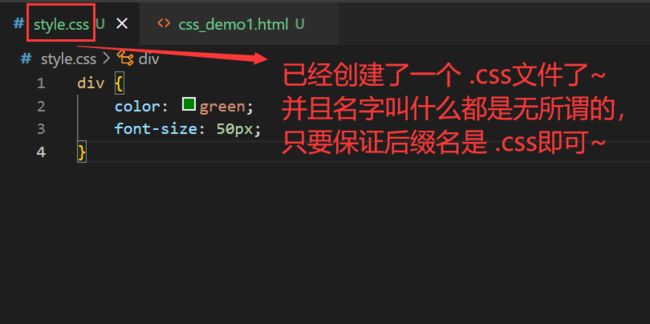
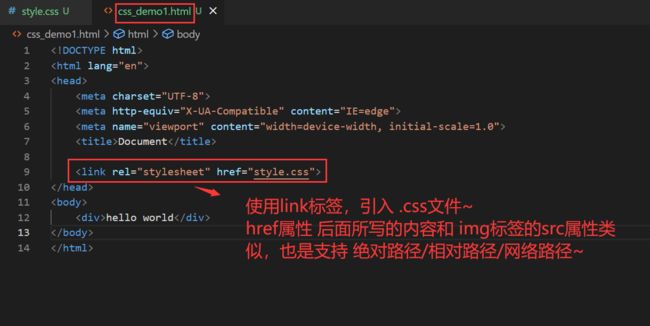
即:创建一个单独的 CSS文件(.css后缀),通过 html 中的 link标签,把 CSS文件 引入过来 ;
代码示例:
style.css文件:
css_demo1.html文件:
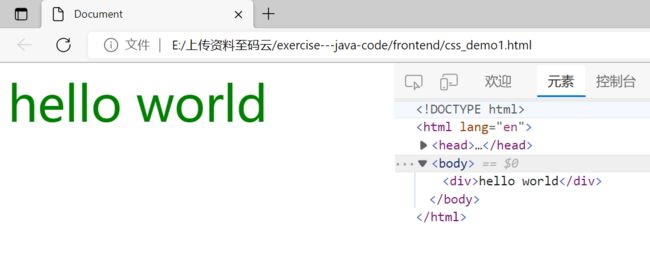
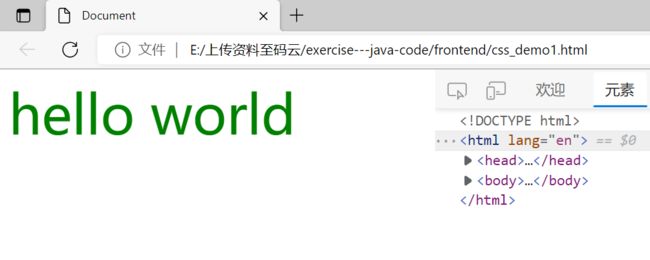
演示结果:
注意:
如果内部样式和外部样式都写的话,那么谁在下面就会显示谁的(在上面的先执行,在下面的后执行,后执行的会把先执行的给覆盖掉)
下面进行证明:
演示结果:
演示结果最终显示的是绿色,说明显示的是外部样式,而外部样式正好在下面,所以这就证明成功了 ;
当然,如果反过来了的话,演示的结果也变成了红色,这里就不再进行演示了 ;
说明:
在实际开发过程中,还是以外部样式为主 ;
不过,为了避免麻烦,在下面的介绍中 还是以 内部样式为主 ;
3.3 内联样式
定义:
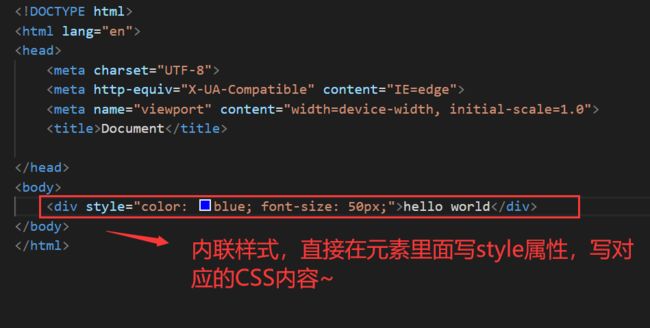
即:直接在元素里面使用 style属性,把对应的 CSS 内容写进来
代码举例:
演示结果:
说明:
和其他两个样式不同的是,内联样式没有选择器 ;
这就说明,把内联样式写到哪个标签里面,那个标签就生效 ;
需要注意的是,在默认情况下,内联样式的优先级 > 内部样式和外部样式的优先级 ;
![]()
四、CSS选择器
介绍:
需要知道的是,CSS 选择器的种类是非常多的,我们只学习一些比较常见的选择器
选择器包括两类,一种是 基础选择器,一种是 复合选择器,下面就来一一介绍(部分)
4.1 基础选择器
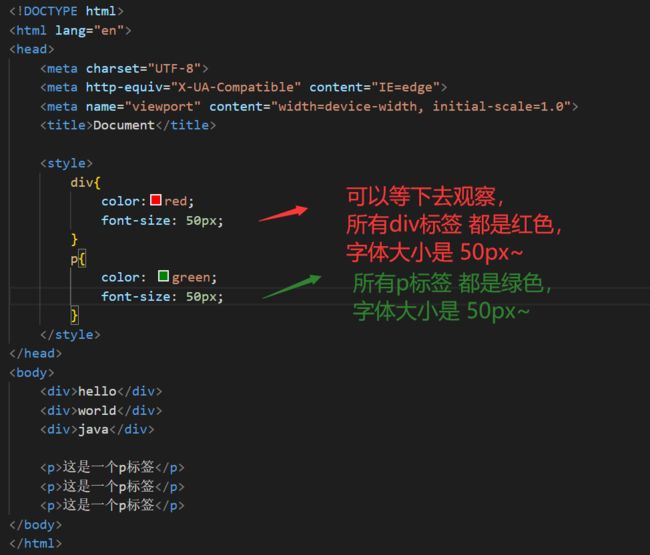
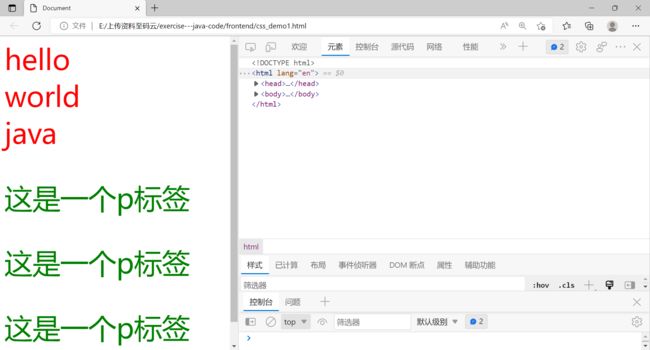
4.1.1 标签选择器
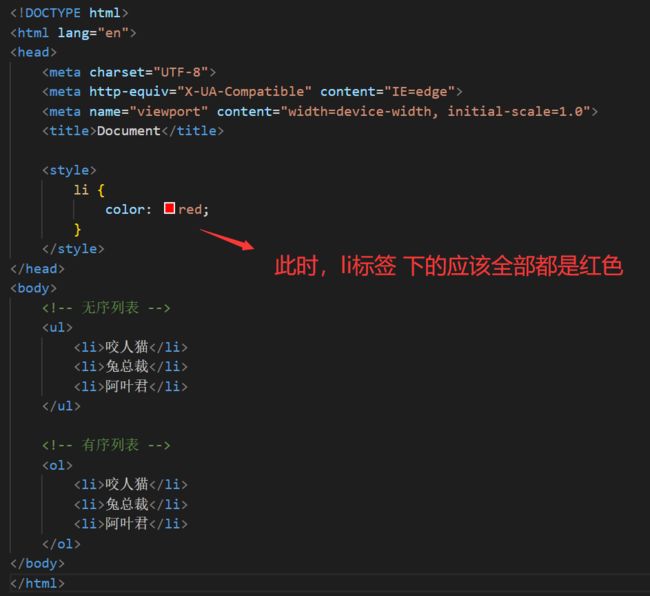
标签选择器,就是 直接选中这一类标签,当作选择器;
就是上面所演示的,只要一写标签名,就把所有的对应标签都给选中了;
/*
标签选择器的语法规则:
*/
标签选择器 {
CSS属性名:CSS属性值;
}
代码举例:
演示结果:
![]()
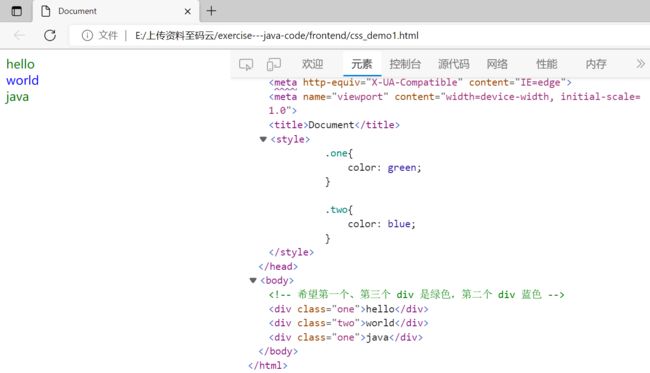
4.1.2 类选择器
看起来标签选择器很简单、很暴力,看起来很好 ;
但是在某些情况下,我们并不希望这样,我们希望有的标签生效,有的标签不生效 ;
可以简单的理解,标签选择器 类似于 AOE技能,一旦使用出来,就会造成范围性的伤害 ;
但是,在某一些情况下,这个范围性的伤害不好控制,不太方便精确控制 ;
所以我们希望有一个可以精确控制的选择器 —— 类选择器 ;
类选择器 可以差异化的进行选择 ;
说明:此处的 "类" 和 Java 中的 "类" 没有一点点的关系 ;
/*
类选择器的语法规则:
*/
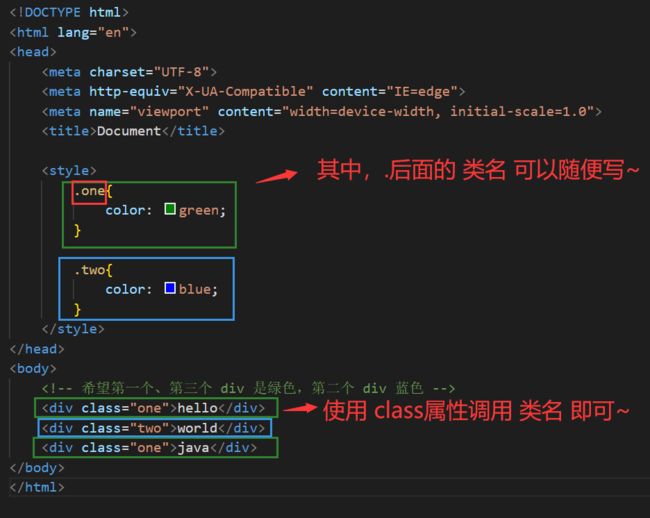
.类名{
CSS属性名:CSS属性值;
}
注意的是:
- 在定义 类选择器的时候,类名之前是有 . 的,但是在标签里面 通过 class属性调用类选择器的时候,是没有 . 的 ;
- 想要给哪个元素加上类选择器,直接就指定类名即可
- 类选择器的优先级高于标签选择器 ;
代码举例:
演示结果:
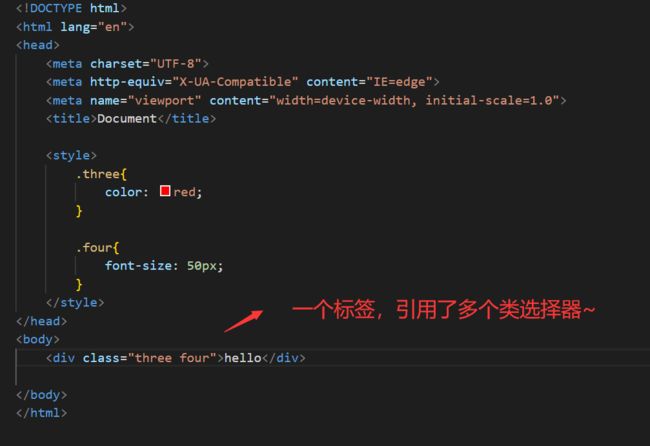
一个标签,也可以引用多个类选择器 ;
代码示例:
演示结果:
![]()
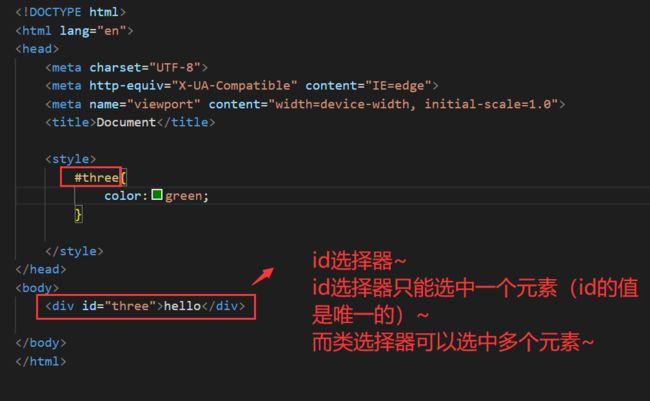
4.1.3 id选择器
在前面介绍过,每一个 html标签,都可以有一个 id属性,id属性 的值,是唯一的 "身份标识",所以 也可以直接借助 id属性 来直接定位到某个具体的元素 ;
id选择器 和 前面所介绍的 类选择器 十分类似:
/*
id选择器的语法规则:
*/
#选择器名称{
CSS属性名:CSS属性值;
}
说明:
id选择器的优先级是最高的 ;
id选择器的优先级 > 类选择器 > 标签选择器 ;
代码示例:
注意:
id选择器只能选中一个元素;
而类选择器可以选中多个元素;
演示结果:
![]()
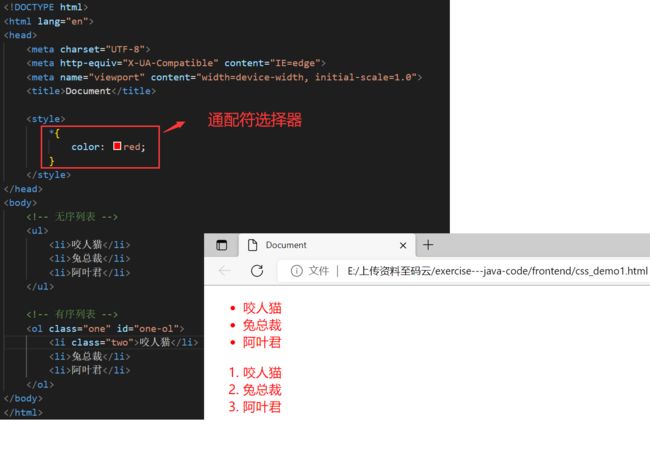
4.1.4 通配符选择器
通配符选择器 是一种特殊的情况,用来选中页面中的所有元素;
/*
通配符选择器的语法规则:
*/*{
CSS属性名:CSS属性值;
}
代码举例:
![]()
4.2 复合选择器
所谓复合选择器,就是 把上面所介绍的 基础选择器 给组合起来;
4.2.1 后代选择器(常见)
作用:
又叫 包含选择器,选中的是某个元素中的子元素(子元素的子元素 ...... 等等之类的,也是可以的)
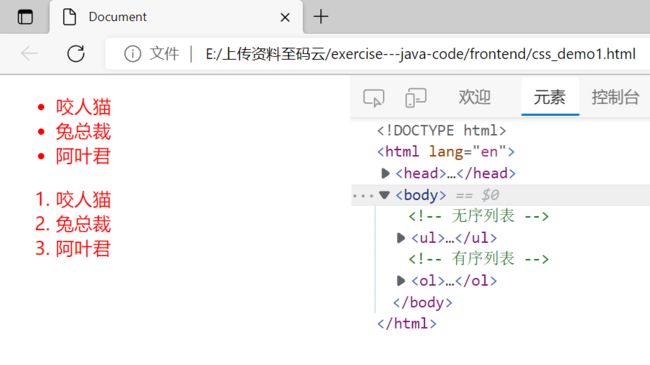
首先,我们可以看一下下面的示例及演示结果:
代码示例:
演示结果:
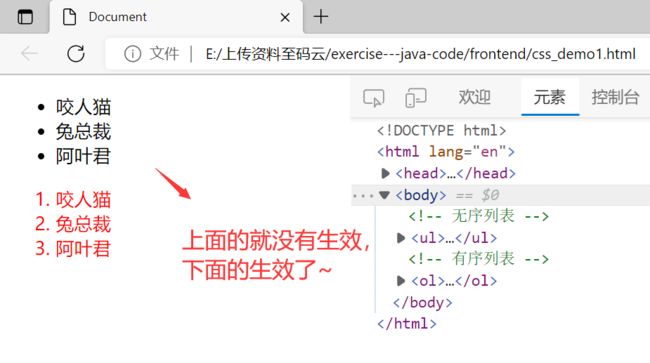
接着,我们想要把有序列表中的文字 变成红色,而无序列表中的文字不受影响(默认颜色是黑色),我们就可以看一下下面的代码示例及演示结果:
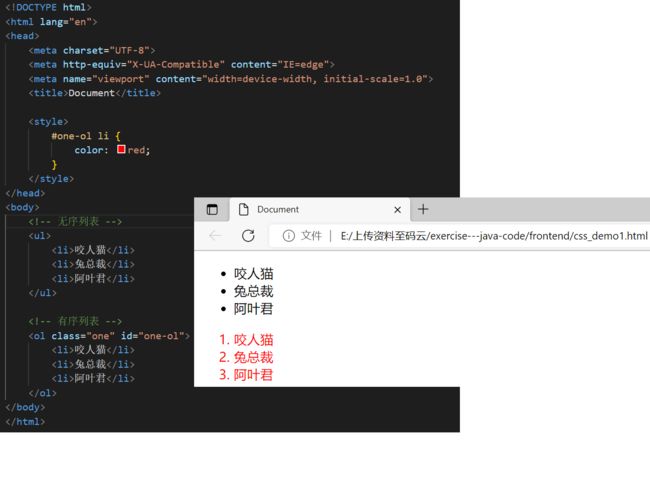
代码示例:
演示结果:
总结:
- 后代选择器 标签名与标签名之间 需要用空格分开
- 如上面所演示的案例中,先找到的是 ol标签,再找到的是 ol标签 里面的 li标签 里面的元素;
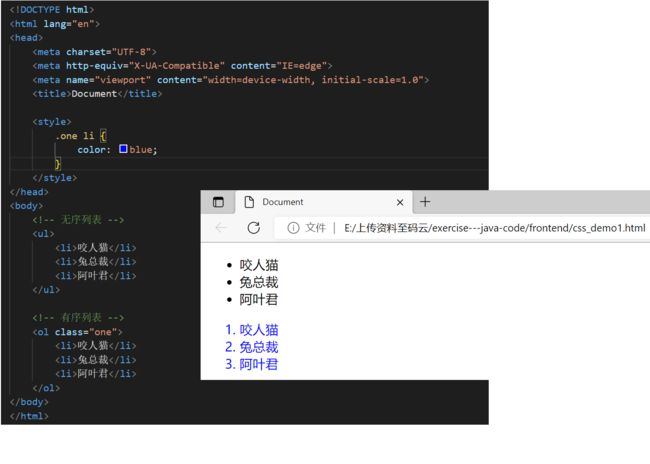
实际上,后代选择器 的每一个部分,都可以是任意的基础选择器:
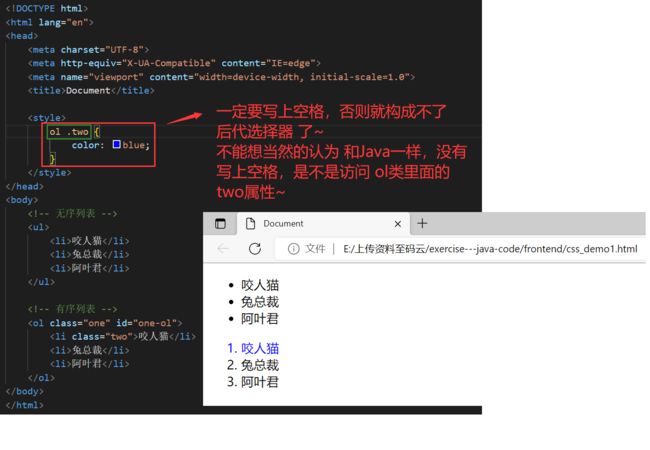
类选择器:
id选择器:
注意:两标签之间一定要写上空格;才能构成后代选择器;
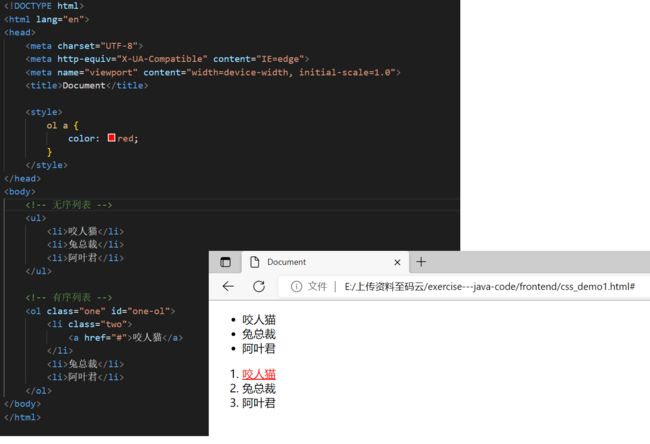
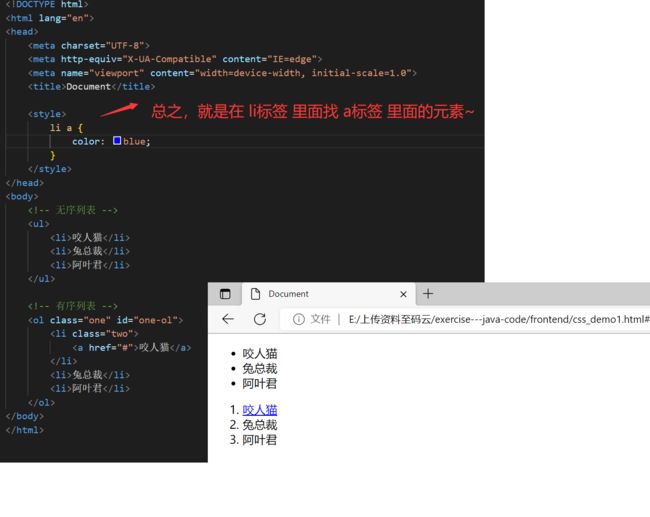
实际上,后代选择器 不仅仅可以选中子元素,还可以选择 子元素的子元素:
总而言之,就是先找到第一个标签,在第一个标签里面找第二个标签 中的元素 就可以了:
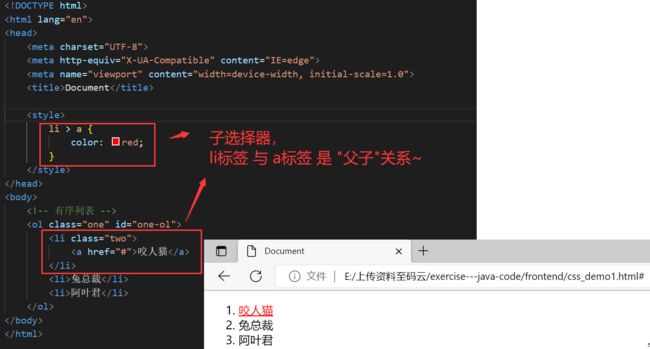
4.2.2 子选择器
子选择器,不可以选中元素的元素;
简单的来说,子选择器 只可以选择 子元素,换句话说:两个标签必须是相邻的 ;
只能是父子关系;
/*
子选择器的语法规则:
*/
选择器1 > 选择器2 {
CSS属性名:CSS属性值;
}
举例说明:
再如:
![]()
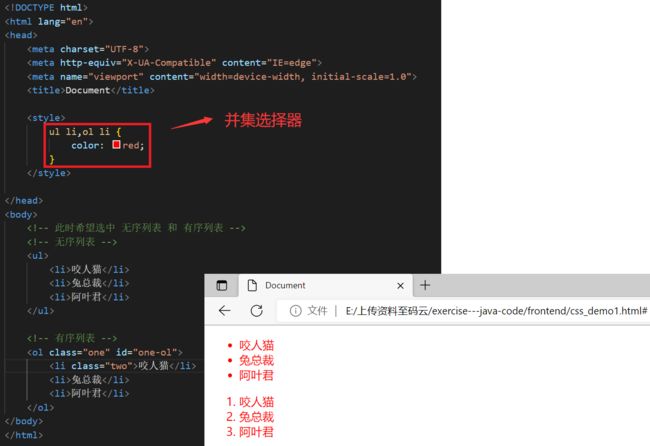
4.2.3 并集选择器
并集选择器的效果:同时使用多个选择器,多个选择器之间,使用 逗号(,) 来分割
![]()
4.2.4 伪类选择器
伪类选择器 的功能有很多,这里主要掌握两个:
标签名:hover => 鼠标悬停 应用的样式;
标签名:active => 鼠标按下(还没有弹起) 应用的样式;
示例1:(标签名:hover => 鼠标悬停 应用的样式)
演示结果:
示例2:(标签名:active => 鼠标按下(还没有弹起) 应用的样式)
演示结果:
![]()
总结
今天有关CSS上节的内容就介绍到这里,我们下一节将继续对CSS的内容进行学习,就让我们下一节内容再见吧!!!!!!!