- C语言的数据库交互
疯狂小小小码农
包罗万象golang开发语言后端
C语言的数据库交互引言在现代的软件开发中,数据库是应用程序的重要组成部分。无论是小型的个人项目还是大型的企业级应用,数据的存储、查询和管理都需要有效的数据库系统。在众多编程语言中,C语言以其高效、灵活和底层操作的特性,被广泛应用于系统编程、嵌入式开发等领域。当然,C语言在数据库交互方面也是非常强大的。本文将深入探讨C语言与数据库的交互,包括常用的数据库及其驱动,数据库操作的基本流程,常见的数据库操
- 在RuoYi若依中生成代码并自定义功能
阿符阿
前端后端数据库htmlbootstrapajaxjavasql
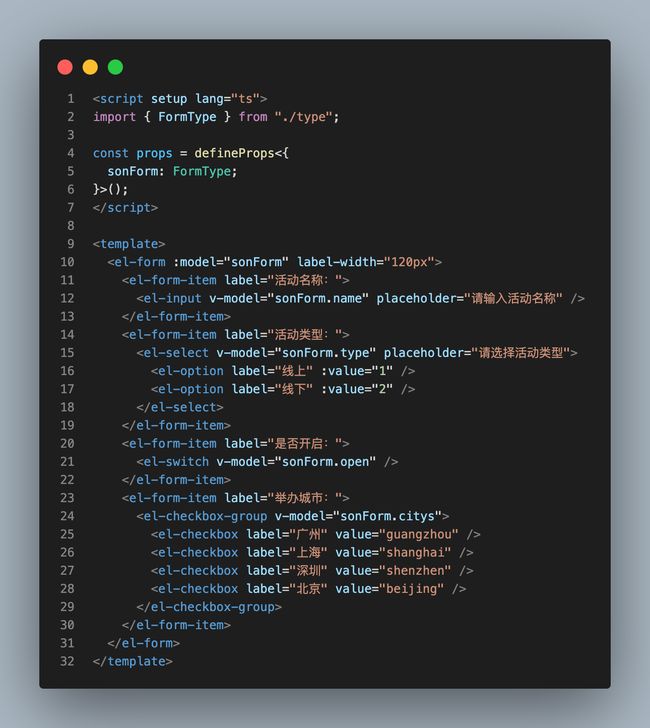
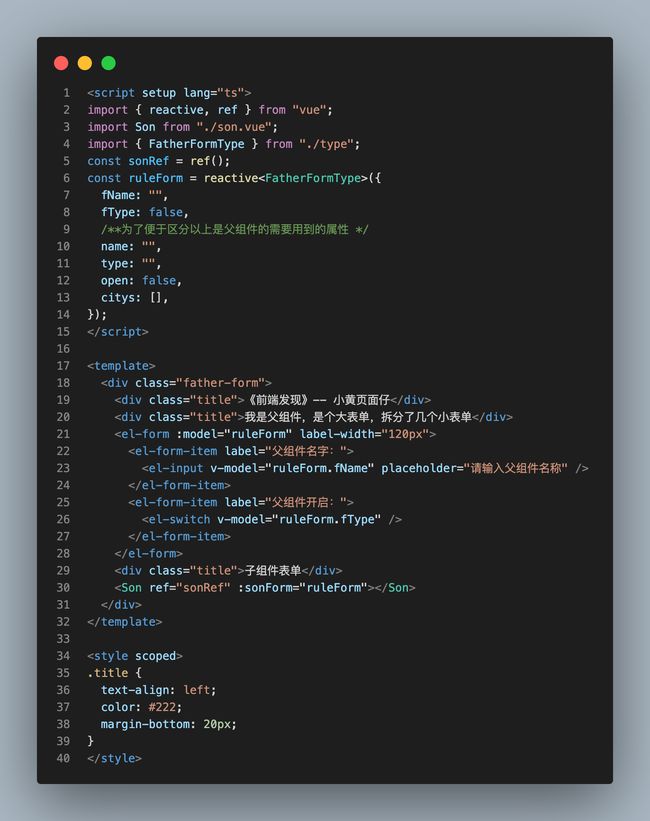
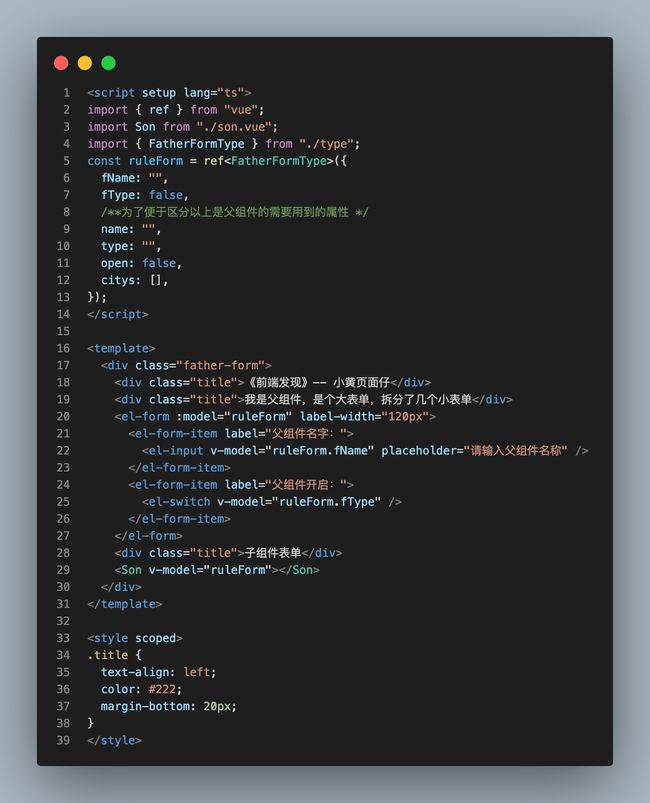
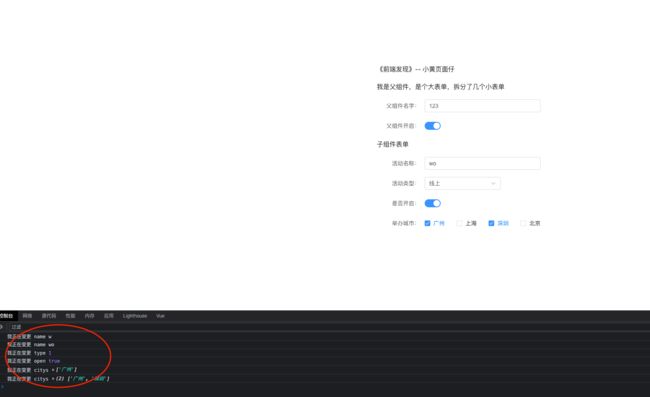
目录一、代码生成的三层架构二、页面内容2.1下拉列表2.2自定义表单和表格三、数据传递3.1页面传值给后台3.2后台传值给页面四、业务逻辑4.1减少访问4.2功能:更改序号-逻辑五、数据访问5.1带上@param5.2功能:更改序号-操作六、结语一、代码生成的三层架构使用若依后台系统的代码生成功能,会得到以下结构的项目文件:|--src||--main||--java|||--com|||--or
- 给Wordpress添加评分功能到评论表单
鱼仰泳
WordPress开发手记WordPressPHPcss前端网站开发
今天要给你的Wordpress添加评分功能到评论表单吗?评分功能效果图什么类型的网站需要评分?资源站教程站其他,我也没想到。。。但我这个网站,因为是电影类的网站,好像还是有点需要的,所以,我就给它加上。修改后台代码(functions.php)添加评分代码首先,你需要将下面代码复制到functions.php中://添加打分脚本到评论表单//codebyyangjiyongVX:uu0216fun
- 华为 Ascend 平台 YOLOv5 目标检测推理教程
Lunar*
目标检测华为YOLO目标检测
1.背景介绍随着人工智能技术的快速发展,目标检测在智能安防、自动驾驶、工业检测等领域中扮演了重要角色。YOLOv5是一种高效的目标检测模型,凭借其速度和精度的平衡广受欢迎。华为Ascend推理框架(ACL)是AscendCANN软件栈的核心组件,专为AscendAI加速硬件(如Atlas300I)设计,可实现高性能的深度学习推理。在本文中,我们将介绍如何基于华为AscendACL推理框架对YOLO
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- EOF分析在Python中的利器:eofs库使用指南
潘妙霞
EOF分析在Python中的利器:eofs库使用指南项目地址:https://gitcode.com/gh_mirrors/eo/eofs项目介绍eofs是一个专为Python环境设计的开源包,用于执行经验正交分解(EmpiricalOrthogonalFunction,EOF)分析。该库遵循GNUGPLv3许可协议,旨在简化Python中进行EOF分析的流程。它特别适合处理大型时空数据集,通过高
- 无人机技术架构剖析!
云卓SKYDROID
无人机云卓科技科普人工智能无人机架构
一、飞机平台系统飞机平台系统是无人机飞行的主体平台,主要提供飞行能力和装载功能。它由机体结构、动力装置、电气设备等组成。机体结构:无人机的机身是其核心结构,承载着其他各个组件并提供稳定性。常见的机身材料包括碳纤维、铝合金、塑料等轻量化材质,以保证无人机在飞行中的轻便性和耐用性。机身设计通常需要考虑空气动力学特性,以减少空气阻力,提高续航时间和飞行稳定性。动力装置:无人机的动力系统决定了其飞行能力,
- 【大数据学习 | kafka】kafka的组件架构
Vez'nan的幸福生活
大数据mysqloraclejsonsqlkafka
broker:每个kafka的机器节点都会运行一个进程,这个进程叫做broker,负责管理自身的topic和partition,以及数据的存储和处理,因为kafka是集群形式的,所以一个集群中会存在多个broker,但是kafka的整体又不是一个主从集群,需要选举出来一个broker节点为主节点,管理整个集群中所有的数据和操作,以及所有节点的协同工作。每个broker上面都存在一个controll
- 数据仓库复用性:业务需求复用性设计
PersistDZ
大数据与AI数据仓库
数据仓库的业务需求复用性设计是提升数据架构灵活性和扩展性的关键部分。以下是几个关键点,可以帮助实现业务需求复用性的设计:1.通用报表的复用标准化数据模型:设计通用的数据模型,例如通用的事实表和维度表,使得报表可以通过这些模型灵活生成,而不需要为每个报表单独设计数据结构。通过定义通用的维度,如时间维度、客户维度等,可以在不同业务场景下复用。报表模板化:将常见的报表需求抽象为模板,例如销售报表、财务报
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- odoo 学习
卫玠_juncheng
python
环境问题psycopg2-binary==2.9.9python-ldap==3.4.0gevent==22.10.2环境问题。最后使用的是conda环境pythonodoo-bin-codoo.conf-ibase使用了conda环境执行命令:pythonodoo-bin-codoo.conf-ibase开发顺序打开视图添加菜单自定义表单自定义树自定义脚手架安装开发者模式进入开发者模式:?deb
- 出海软件草根逆袭打法是什么?
程序员
上次写文章还是上次,相信相信的力量。今天睡不着就来碎碎念。那今晚的主题《出海软件草根逆袭打法是什么?》草根:就是我这种。你不了解我,那可以理解为普通独立开发者等打法:就是策略,技巧。打法可以指导如何选做哪个产品创意、如何设计和推广等关于主题先下个结论,出海软件草根逆袭打法,三个核心点大型软件企业“不愿意做的生意”软件创意方向“1000名外选手也赚钱”二流战略&一流执行搞推广大型软件企业“不愿意做的
- Python图形用户界面(GUI)库
Botiway
FlaskWebpython
Python图形用户界面(GUI)库是用于创建图形用户界面的工具集,它们允许开发者使用Python语言来构建具有图形元素的用户界面。以下是一些常用的PythonGUI库:1.Tkinter•简介:Tkinter是Python的标准GUI库,它提供了创建窗口、按钮、文本框和其他GUI组件的工具。由于它是Python安装包的一部分,因此无需额外安装。•特点:简单易用,适合初学者和快速原型开发。虽然功能
- 在 macos 下 gcc 编译找不到系统头文件解决方案
TDengine (老段)
macos
当我们在macos下安装GCC编译开源软件或自己开发的软件的时候,如果遇到已经正确安装了编译所需的组件,如进行地理位置的开发的geos,你已经下载geos的源码进行了编译,并且正确的完成了makeinstall,头文件安装到了/usr/local/include下,库文件安装到了/usr/local/lib目录下,但在自己的工程中就是找不到geos_c.h文件,报编译错误。这个错误的原因是你的gc
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- js中 window.location.href使用post请求
ebg_coder
javascriptjavascript
本来考虑使用ajax,但ajax是异步提交请求,无法跳转页面。而window.location.href是get的请求,漏洞扫描工具会检测到,参数过长或者出于安全考虑保密数据,要使用post。最后使用js的表单提交方法,代码如下:$('.test-button').click(function(){vartestId=$(this).attr('id');varhtml=""+""+"";docu
- 一文了解IBM WebSphere Application Server (WAS)、IBM HTTP Server (IHS)、Tomcat、Apache HTTP Server 和 Nginx
自由鬼
运维技术产品分析对比httptomcatapachewaswasliberty中间件nginx
一、IBMWASND、HTTP、Tomcat、Nginx配置SSL对比IBMWebSphereApplicationServerNetworkDeployment(WASND)和HTTP(如IBMHTTPServer)之间配置SSL与Tomcat和Nginx相比更复杂的原因,主要在于它们架构设计、组件交互机制和安全管理的不同。以下是详细讲解它们之间配置逻辑和机制的区别:1.IBMWASND和HTT
- windows.location.href 无法使用post请求的解决办法
BlueSea丶
模拟表单提交的办法核心代码:document.write("");document.write("");document.write("");document.form1.submit();代码:varid=$("#id").val();$.post("login_user/",{'id':id,'password':password},function(ret){if(ret.result=='
- IoT安全软件:Forescout二次开发_Forescout部署与运维
chenlz2007
物联网物联网运维网络php安全java
Forescout部署与运维1.Forescout架构概述Forescout是一个高度灵活且可扩展的IoT安全平台,旨在帮助组织保护其网络免受各种威胁。Forescout的架构由多个组件组成,包括核心服务器、传感器、代理和客户端。这些组件协同工作,实现对网络中IoT设备的全面监控和管理。1.1核心服务器核心服务器是Forescout平台的中心枢纽,负责管理和协调所有其他组件。它提供了一个集中式的管
- Vue中常见设计模式的应用~
Warm
vue.js设计模式前端
Vue是基于什么模式?表示既然是Vue中常见的设计模式,首当其冲就先聊聊MVVM模式啦一、mvvm模式Vue.js是一个基于MVVM设计模式的前端框架。它将前端中的UI视图与底层数据和业务逻辑分离开来,使得UI视图与数据和业务逻辑之间不存在耦合性,可以独立编写和测试。MVVM三个组成部分Model(模型):存放业务数据和对数据的操作等View(视图):用户界面,负责呈现UI,并向ViewModel
- 前端框架: Vue3组件设计模式
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
前端框架:Vue3组件设计模式在前端开发中,Vue框架一直受到开发者的喜爱。它不仅易于上手,而且功能丰富,尤其是在Vue3中引入了CompositionAPI和Teleport等新特性,进一步提升了开发体验。在Vue3中,组件设计模式是一个非常重要的话题,良好的组件设计模式可以提高代码的可维护性和可扩展性,本文将深入探讨Vue3组件设计模式的相关内容。一、组件化开发模式组件化概念及优势在前端开发中
- 大厂架构之极致缓存策略实战与原理剖析
喜欢猪猪
springjava后端
一、背景知识随着互联网的快速发展,数据量呈爆炸式增长,高并发、低延迟成为现代应用系统的基本要求。在这样的背景下,缓存策略成为提升系统性能、降低数据库压力的关键技术之一。无论是CPU中的多级缓存,还是分布式系统中的Redis、Memcached等缓存组件,都在各自的领域内发挥着重要作用。本文将深入探讨大厂架构中的极致缓存策略,从背景知识、概念、功能点、业务场景、底层原理等方面进行详细剖析,并通过JA
- 如何通过 Nginx 实现 CouchDB 集群的负载均衡并监控请求分发
田猿笔记
CouchDBnginxcouchdb负载均衡
在现代分布式系统中,负载均衡是确保高可用性和性能的关键组件。CouchDB是一个强大的分布式数据库,而Nginx是一个高性能的反向代理和负载均衡器。本文将详细介绍如何通过Nginx实现CouchDB集群的负载均衡,并监控请求被分发到哪一台CouchDB节点。1.为什么需要负载均衡?CouchDB集群由多个节点组成,每个节点都可以处理请求。负载均衡的作用是将客户端请求均匀地分发到各个节点,从而实现:
- BOOST c++库学习 之 lockfree库入门实战指南 以及 使用lockfree库时对比普通队列、栈的测试例子
Narcotis
c++学习开发语言系统架构arm开发LinuxBoost
Boost.Lockfree库提供了一系列无锁数据结构,这些数据结构的主要优势在于高并发环境下的高效性和无锁操作的性能提升。无锁数据结构避免了传统的锁操作(如互斥锁)带来的性能瓶颈和复杂性,尤其在多核处理器系统中能够显著提高效率。核心组件1.无锁队列(boost::lockfree::queue)简介:boost::lockfree::queue是一个多生产者-多消费者(MPMC)的无锁队列,允许
- 【Rust】——不安全Rust
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录不安全的超能力解引用裸指针调用不安全函数或方法创建不安全代码的安全抽象使用e
- Java21 正则表达式
空灵宫(Ethereal Palace)
Java正则表达式
在Java21中,正则表达式主要通过java.util.regex包提供支持,其核心组件包括Pattern、Matcher和String类中自带的方法(如replaceAll和matches)。以下是关于正则表达式在Java21中的详细介绍及一些新的特性或用法。核心组件1.Pattern类Pattern是正则表达式的编译表示形式。使用Pattern.compile(Stringregex)编译正则
- QT —— "model/view" 使用帮助
Jecklin_online
QTcqtmodelviewdelegate
(一)Model/View结构Model-View-Controller(MVC),是从Smalltalk发展而来的一种设计模式,常用于创建用户界面。MVC包含3个组件:Model:应用对象,用来表示数据View:模型的用户界面,用来显示数据Controller:定义了用户界面对用户输入的反应方式Delegate(委托):为了对用户输入进行灵活处理被引入,用于定制数据的渲染和编辑方式其中,模型与数
- 敏捷开发领域里的 Epic 以及和 User Story 的关联关系
项目管理敏捷开发
在敏捷软件开发领域,Epic(史诗)通常是指一个大型的、跨越多个迭代周期的用户需求或者业务功能。Epic通常包含多个相关的故事(UserStory),这些故事描述了Epic所包含的具体功能和需求。Epic是敏捷开发中用于管理大型需求和复杂业务的一种方式。它可以帮助团队更好地理解用户需求、制定相应的开发计划和迭代计划、评估开发成本和资源等,从而更好地组织和管理软件开发工作。在实践中,团队通常会将Ep
- 掌握 React 高阶组件与高阶函数:构建可复用组件的新境界
风茫
Reactreact.jsjavascript
一、引言在React开发中,代码复用性和逻辑分离是提高开发效率和维护性的重要手段。高阶组件(Higher-OrderComponent,HOC)和高阶函数(Higher-OrderFunction,HOF)是实现这一目标的两种强大工具。本文将详细介绍这两种技术的概念、应用场景及其实现方式,并通过具体示例帮助你更好地理解和应用它们。二、高阶函数(HOF)1.概念高阶函数是指以函数作为参数或返回值的函
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep