Vue3性能优化
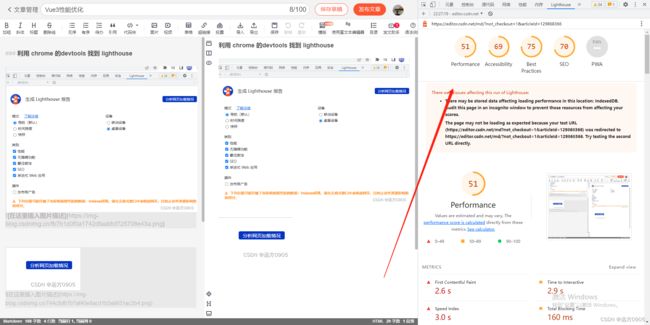
lighthouse 的使用
利用 chrome 的devtools
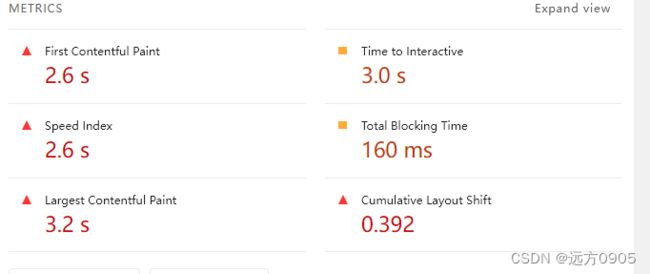
- First Contentful Paint (FCP)首次内容绘制的时间,浏览器第一次绘制dom相关的内容。也是用户第一次看到页面内容的时间。
- Speed Index:页面各个可见部分的显示平均时间当我们存在轮播图或者需要从后端获取内容加载时,这个内容会被影响到。
- Largest Contentful Paint:页面中最大内容的绘制时间,页面最大的元素绘制时间
- Time to Interactive : 从页面开始渲染到用户可以交互的时间,内容必须完成渲染,交互元素绑定的事件已经注册完成。
- Total Blocking Time :记录了用户可交互之间的时间,这段时间内,主进程被阻塞,会阻碍用户的交互,页面点击无反应。
- Cumulative Layout Shift :计算布局偏移量得分,会比较两次渲染帧的偏移情况,可能会导致用户像点击A按钮,但下一帧中A按钮,被挤到旁边,导致用户实际点击了B按钮。
分析打包完成之后的代码体积
在vue3中打包工具更新成为vite,是基于rollup开发的,可以使用rollup的插件来计算。
下载 rollup-plugin-visualizer 这个插件
npm install rollup-plugin-visualizer
// 在vite config 中 导入插件
import {visualizer} from "rollup-plugin-visualizer"
// 在plugin 中注册插件
visualizer({open:true})
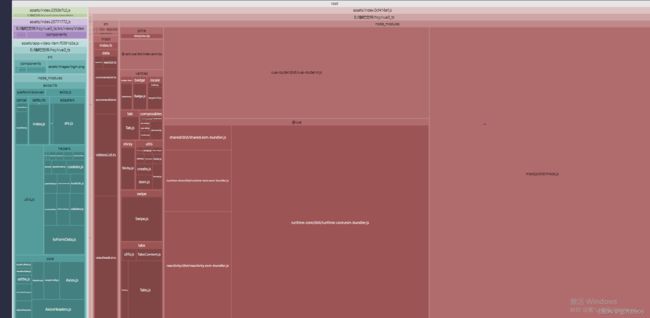
打包完成以后会自动打开这个页面,通过鼠标移动可以显示出来每个文件所占用的大小。
 在图片上可以看到打包完成之后,每个文件的大小。我们就可以根据开发中是否使用插件来进行移除。
在图片上可以看到打包完成之后,每个文件的大小。我们就可以根据开发中是否使用插件来进行移除。
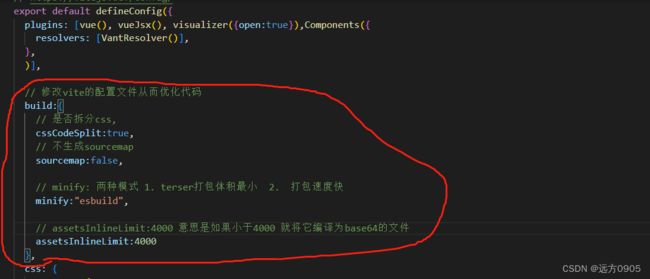
vite配置文件的性能优化
// vite config.js
build:{
// 是否拆分css,
cssCodeSplit:true,
// 不生成sourcemap
sourcemap:false,
// minify: 两种模式 1. terser打包体积最小 2. 打包速度快
minify:"esbuild",
// assetsInlineLimit:4000 意思是如果小于4000 就将它编译为base64的文件
assetsInlineLimit:4000
},
pwa离线缓存技术
利用pwa插件来实现离线缓存技术。
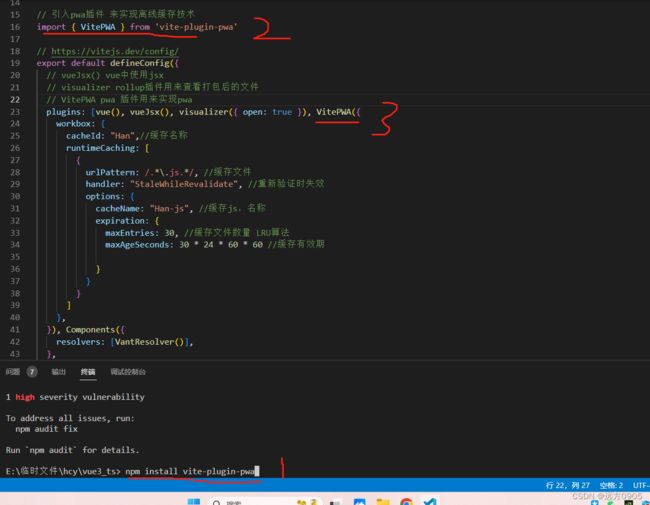
npm install vite-plugin-pwa
// 引入pwa插件 来实现离线缓存技术
import { VitePWA } from 'vite-plugin-pwa'
// 配置文件
VitePWA({
workbox: {
cacheId: "Han",//缓存名称
runtimeCaching: [
{
urlPattern: /.*\.js.*/, //缓存js文件,也可以配置缓存css文件
handler: "StaleWhileRevalidate", //重新验证时失效
options: {
cacheName: "Han-js", //缓存js,名称
expiration: {
maxEntries: 30, //缓存文件数量 LRU算法
// LRU算法:优先缓存活跃的文件,不活跃的就会舍弃。
maxAgeSeconds: 30 * 24 * 60 * 60 //缓存有效期
}
}
}
]
},
})
pwa的优势:pwa技术的出现就是让web网页无限接近于Navtive应用
- 可以添加到主屏幕,利用 manifest来实现
- 可以实现离线缓存,利用service worker实现
- 可以发送通知,利用service worker实现
LRU算法:优先缓存活跃的文件,不活跃的就会舍弃。
// 打包文件
npm run build
// 下载启动服务的插件
npm install http-server -g
// 启动服务的命令
http-server -p 9005
图片懒加载
可以使用 vue3-lazy
<img v-lazy="imgUrl">
虚拟列表
多线程 使用web worker实现
MDN-webwork
Web Worker 为 Web 内容在后台线程中运行脚本提供了一种简单的方法。
worker脚本与主进程脚本,要遵守同源协议,他们的域名,端口号,协议要相同。
// 生成一个专用 worker
var myWorker = new Worker('worker.js');
//你可以通过postMessage() 方法和onmessage事件处理函数触发 workers 的方法。当你想要向一个 worker 发送消息时,你只需要这样做(main.js):
first.onchange = function() {
myWorker.postMessage([first.value,second.value]);
console.log('Message posted to worker');
}
second.onchange = function() {
myWorker.postMessage([first.value,second.value]);
console.log('Message posted to worker');
}
这段代码中变量 first 和 second 代表 2 个元素;它们当中任意一个的值发生改变时,myWorker.postMessage([first.value,second.value]) 会将这 2 个值组成数组发送给 worker。你可以在消息中发送许多你想发送的东西。
// 在 worker 中接收到消息后,我们可以写这样一个事件处理函数代码作为响应(worker.js):
onmessage = function(e) {
console.log('Message received from main script');
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
console.log('Posting message back to main script');
postMessage(workerResult);
}
onmessage 处理函数允许我们在任何时刻,一旦接收到消息就可以执行一些代码,代码中消息本身作为事件的 data 属性进行使用。这里我们简单的对这 2 个数字作乘法处理并再次使用 postMessage() 方法,将结果回传给主线程。
// 回到主线程,我们再次使用 onmessage 以响应 worker 回传的消息:
myWorker.onmessage = function(e) {
result.textContent = e.data;
console.log('Message received from worker');
}
终止 web worker
myWorker.terminate();
// 而在 worker 线程中,workers 也可以调用自己的 close 方法进行关闭:
close();
防抖节流
可以用Vue Use这个插件库。
来源
本文章所有内容:是本人通过小满zs的视频所学到的,如果觉得有用请去B站给他点个关注
Vue3-性能优化-小满zs