- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- node.js学习
小猿L
node.jsnode.js学习vim
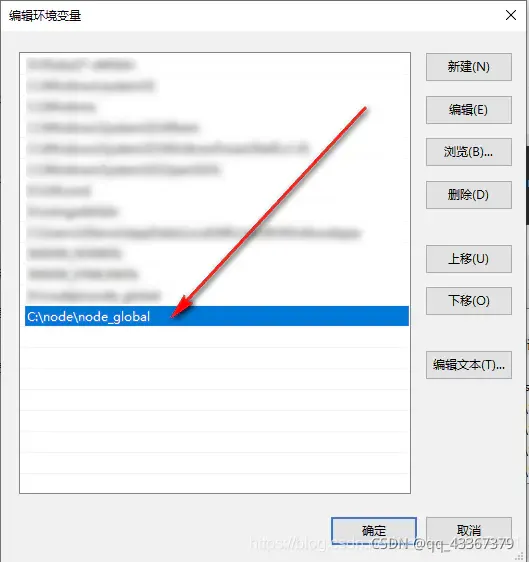
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 祭坛随笔
阿门不热
街角右拐,便是北宋的祠堂。平日里冉冉的佛香被雨水打湿了,一地枯黄的银杏显得平静哀伤,如同一地被踩碎的阳光。我喜欢在这样的阴暗里吞噬古代的讯息,那遥远的来自过去的历史风潮。谢却茶扉,轻轻地抚上墙壁,寒风不御,无数深浅的纹路交织在心底,如同一把古琴不堪重负的尾音。寂寞锁朱门,香客们已是三三两两,巨大的雨帘让天空失掉了颜色,灰蒙蒙掉在阁楼一角,沉稳不惊地暗下去,再暗下去......古树上红色的挂牌像一块
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.jsvue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected]@vue/
[email protected](注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
- 更改npm镜像源为淘宝镜像
骆小骆
基于node.js
npm常用指令后缀*最近复习了一下node.js整理了一下跟node.js相关的指令后缀*--save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,即你的package.json文件的dependencies字段中;–--save-dev、-D参数意思是把模块版本信息保存到devDependencies(开发环境依赖)中,即你的package.json文件的de
- 干货|自我介绍这三个坑,99%的概率你踩过!
夏麦生命的魔术师
自我介绍——每个人都需要的一张名片。图片源自网络从2018年到现在,在做演讲俱乐部的2年时间里,我在演讲活动现场听过1000+人的自我介绍,自我介绍做得超棒的人真不多!最近,我花了近几个月时间,仔细研究了500+人线上场景的自我介绍,发现优秀的自我介绍也不多!为什么做一张优秀的自我介绍就这么难呢?这个问题,在我帮几十个人打造了自我介绍的过程一直困扰着我。经过了几个月的时间思考与实践,终于发现三个—
- 【杨爽微习惯日更41/101】
杨爽_e105
沟通小课堂---治疗“愤世嫉俗”的最佳良方是什么?12月28日,钢琴家傅聪因感染新冠肺炎在英国去世了,傅聪先生被世人广泛熟知,除了他是优秀的钢琴家,更因为他是《傅雷家书》中享受父母深深关爱殷殷教诲的青年,这本书影响了一代又一代人。今天想和你分享傅雷先生时常会在家书中强调的,要坚持“大我”,抛弃“小我”,不要对个人的名利得失太过计较。当我们热衷于个人名利,而又得不到名利的时候,必然会因为嫉妒和仇恨变
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- 踩咸菜
小豆本子
听到这个名字,你是不是觉得很奇怪,咸菜怎么是用来踩的呢?你小时候洗完澡站在浴巾上,两只脚用力踩浴巾,还让我给你唱《采蘑菇的小男孩》你还记得么?对了,这回说的就是那个用脚丫子用力“踩”的踩咸菜。我小的时候家家户户都要踩咸菜。时间大概就是这几天(今天11月23号,农历十月十六)开始准备咸菜的菜。这种菜的学名叫雪里蕻,也叫雪菜。我小时候在农场长大,你外公和你外婆会种很大一片的雪里蕻。到了雪里蕻长大成熟的
- 小米和蛋壳 第七节 和三三吃饭
斜晲众生
李南还是老样子,笔直,严谨,脸上线条硬度极佳,总是一副不苟言笑的样子。身上除了黑色就是深色的搭配,把自己平添了许多收敛的气息。和旁边像精灵一样的三三真真是反差萌。“我已经点好了菜。我在微博微信上已经盯了好久了,这次点菜集各家吃货推荐所长,应该不会踩雷。点了有焖鸡,牛肉饵丝,油爆猪皮,香茅烤鸡,稀豆粉,炒小瓜,蒜香鸡脚,小锅米线,黄金虾饼,喝的除了自酿米酒、苹果芒果汁和酸角汁。三碗米饭,一份菠萝饭。
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 版权小议—《我的前半生》
董编辑的公版书世界
前几天,我们讲到过有关版权的问题,今天,再把这个主题向前引申一步。我们讲了无论中国还是国际版权体系中,作者都享有五十年的版权保护期。但是,如果作者不只一人呢?前面讲过的《傅雷家书》的著作权属于傅敏先生,傅敏现实去世五十年内享有本书版权保护,如果不止傅敏先生一人参与了家属的整理,又如何处理?那就是,待到某一作品最后一位去世的作者去世五十年后,该作品才进入公版期。那为什么我们这篇文章的题目,提到了溥仪
- axios 请求封装
web Rookie
工作前端javascriptajax
文章目录1.前言2.axios下载3.代码实现4.实际使用1.前言本文是对于axios的二次封装处理,axios是一个基于Promise的网络请求库,作用于node.js和浏览器中;本文对于axios中的封装着重于直接使用,如果想要学习axios相关知识可以先行离开,后续在对其进行完善2.axios下载npminstallaxios3.代码实现//request.tsimportaxios,{Ax
- 说说在 Vue.js 中如何实现组件间通信
deniro
1用法假设父组件的模板包含子组件,我们可以通过props来正向地把数据从父组件传递给子组件。props可以是字符串数组,也可以是对象。html:js:Vue.component('deniro-component',{props:['message'],template:'{{message}}'});varapp=newVue({el:'#app',data:{}});渲染结果:"嫦娥四号"成功
- 1.《我们》:初中第一天
Joker张远鹏
“滴~哒~”闹钟滴滴哒哒地叫着,正巧也把雷范从睡梦中拉了出来。雷范迷迷糊糊地在床上爬了起来,伸了伸懒腰,又用右手揉了揉眼睛。但是睡意并没有左右他的习惯,雷范还是很自然地叠好了被子。紧接着冲进厕所,很快地洗漱完,背起书包,走向家门口。雷范又穿起新买的耐克牌运动鞋,和爷爷走进空无一人的楼道。便到楼下的早点铺端了碗面,坐到爷爷的摩托上去新的学校—幸安中学。因为学校离雷范的家没多远,没过一会就到了,雷范就
- 今日碎碎念
万里风来韩小邪
财务自由之路到底是本什么书呢?里面的感觉读着真的还不错。我应该给自己定一个时间来认真的读这些吧。最近沉迷于张云雷不可自拔。要问相思赋予谁?小辫儿二爷张云雷!粉丝们说我们不是在追星,我们是在捧角儿。相声到底是个什么神奇的事物呢?其实喜欢的还是京剧吧?那些书生软糯的戏腔。一身长袍一首小曲儿真是绝了
- 校园高手传(九十)拼命鸡三郎
紫光极星雨
第九十章拼命鸡三郎鸡妖小火趁着高约七十来米的白色巨大身影,随龙星冲出洞穴之际,展开翅膀,跃入了漆黑不见底的洞穴之中…“哇!这么黑吗?”才进入雷钢鼠栖息的洞穴,小火就察觉到一丝不对劲,四周似乎是有些黑得异常。“吸~”深深吸了一口空气里传来的铁屑和氮肥气息,小火不禁偏过头,把小巧的脑袋迈入翅膀之间,想要借此回避迎面而来的难闻气味,可奈何这股味道太过于浓厚,几乎已经渗透入这座洞穴的每个角落,根本挥之不去
- 为什么Node.js不适合CPU密集型应用?
weixin_54503231
node.js
Node.js不适合CPU密集型应用的原因主要基于其设计理念和核心特性,具体可以归纳为以下几点:单线程模型Node.js采用单线程模型来处理用户请求和异步I/O操作。虽然这种模型在处理高并发I/O密集型任务时非常高效,因为它避免了传统多线程模型中的线程上下文切换开销,但这也意味着它不能充分利用现代多核CPU的计算能力。对于需要大量计算资源的CPU密集型应用,单线程模型会成为瓶颈,导致应用性能受限。
- 特雷-杨表现出色,比肩詹姆斯,库里
Allen196
特雷-杨得到35分11次助攻。从2000年以后只有两个新秀可以打出这样的数据(至少35分,10次助攻),他们的名字是:史蒂芬-库里,勒布朗-詹姆斯。现在亚特兰大老鹰队的特雷-杨加入了他们的行列,在对阵克里夫兰骑士队的比赛中,他拿到了35分,11次助攻帮助老鹰队取得胜利,同时也是老鹰队主教练罗伊德-皮尔斯作为NBA主教练的首场胜利。揭幕战战胜尼克斯,第二场战胜防守强硬的灰熊后,杨再次帮助球队战胜了骑
- 计算机毕设Node.js+Vue校园易购二手交易平台(程序+LW+部署)
Node程序源码强子
vue.js课程设计node.js
项目运行环境配置:Node.js最新版+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 描写雨的古诗荐赏
洋木说
1.《初春小雨》韩愈天街小雨润如酥,草色遥看近却无。最是一年春好处,绝胜烟柳满皇都。图片发自App2.《苏秀道中,自七月二十五日夜大雨三日,秋苗以苏,喜而有作》曾几一夕骄阳转作霖,梦回凉冷润衣襟。不愁屋漏床床湿,且喜溪流岸岸深。千里稻花应秀色,五更桐叶最佳音。无田似我犹欣舞,何况田间望岁心。图片发自App3.《有美堂暴雨》苏轼游人脚底一声雷,满座顽云拨不开。天外黑风吹海立,浙东飞雨过江来。十分潋滟
- 容易陷入的两性误区:男女恋爱,女人有哪些雷区不能踩?
清晨白鹿
在知乎看到有人讨论:男女交往时最忌讳的恋爱误区。对这个话题我觉得有必要好好聊一聊。很多人都追求过喜欢的人,或者谈过恋爱。但谈过恋爱并不代表就获得了爱情,也不是每个人都能拥有甜甜的恋爱。由于很多人对两性关系的认知存在偏差,导致了错失喜欢的人,糟糕的恋爱体验,或者分手。那么,男女恋爱,有哪些雷区不能踩?男女交往时,恋爱误区都有哪些呢?今天就为大家献上男女相处的干货分享。希望能帮到你们,走出一些误区,收
- 大尺度美剧,斯巴达克斯第一季结束,一杯毒酒助阵男主造反成功
舜子的简单日记
最近处理了一些个人事务,写文章的时间明显减少,但是美剧《斯巴达克斯》我还是看完了第二遍。当然,只是第一季,我都有些迫不及待看第二季了,虽说换了主角,但那也是无奈之举,并不是出版方自己膨胀所致,谁让男主演完第一部就重病了呢?第一季最后一集,《血与沙》的剧情被推向了高潮,斯巴达克斯在知道自己的妻子死因后,决定开始复仇,他说服了一些人跟随他,但他最需要争取的还是克雷斯的帮助,因为在很多人眼中,克雷斯依旧
- pnpm解說
白总Server
服务器kubernetes网络运维云原生pythonjava
pnpm(PerformanceNodePackageManager)是一个高性能的Node.js包管理器,它旨在解决npm和yarn在处理依赖关系时可能遇到的一些问题,如重复安装相同版本的包、包的存储空间占用过大等。pnpm使用了一种称为“硬链接”和“符号链接”的文件系统技术,这使得它能够以更高效的方式存储和管理依赖项。关键特点:高效存储:pnpm使用一种称为内容可寻址存储(ContentAdd
- 小飞侠肖战再捧“人气王”双冠榜,一周拿奖到手软,前路坦荡荡!
陆洲学堂
年关将至,想必在每年的这个时候娱乐圈总是“热气腾腾”,各种大小的颁奖典礼风云而至,再加上换着不同花样的各类奖项接连目入眼帘。男女明星艺人们在收获荣耀的同时,也不难反映出观众对他们的喜欢程度。近日,小飞侠肖战就以雷均之势获得了2020年全明星人气榜以及内地明星人气榜的双榜贵冠,在捧回奖项荣誉的同时,高光无限的他还向我们展示了一股具有与众不同社会责任和醇厚善良风度的满满正能量。在前不久,肖战还在《北京
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 突然十句话
不改初心25
突然十句话第一句生命或许是不断地相遇。换句话说,生命或许本就是不断的错过。丑岛与犀原你们会死的。一个女孩站在马路上朝着飞奔的摩托车大喊。丑岛,那女孩是谁?柄崎踩了一脚油门,轰隆的声音让他的话有点听不清楚。不认识,后座的丑岛摇摇头,漫不经心的说。是谁呢?丑岛还是大概有点印象的。大概是叫犀什么,丑岛整了整头盔,不再去想。濑户,我们来了。濑户三兄弟正坐在废弃工厂的沙包上,直直的盯着柄崎。柄崎咽了咽口水,
- 对职场新人来说,这些坑绝对不能踩!
凝海心理
对职场新人来说,试用期有哪些常见坑绝对不能踩?1、对同事过于热情新人在试用期里,一定要把握好人际关系这个度,和同事之间从陌生到熟悉是一个循序渐进的过程,切不可急于求成,否则只会适得其反。2、“草莓族”不受欢迎典型的“草莓族”,经不起任何挫折和打击。团队需要的是可以一起并肩作战的战友,而不是可爱的洋娃娃或是需要呵护照料的花骨朵。尽快把自己看成是社会人、职业人,你所做的所表现的,不再是由着自己的性子来
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc