LVGL学习笔记 24 - 日历Calendar
目录
1. 初始化
1.1 设置星期名
1.2 设置年月
1.3 设置日
1.4 设置高亮日期
1.5 添加下拉列表型的年月选择
1.6 添加箭头型的年月选择
2. Parts
3. 样式
3.1 背景色
3.2 字体颜色
3.3 框颜色
通过lv_calendar_create创建。
lv_obj_t* calendar = lv_calendar_create(lv_scr_act());
lv_obj_set_size(calendar, 185, 185);
lv_obj_align(calendar, LV_ALIGN_CENTER, 0, 0);1. 初始化
1.1 设置星期名
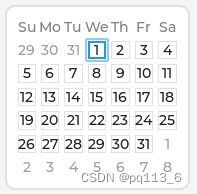
默认的星期名是![]()
可以通过lv_calendar_set_day_names修改。
void lv_calendar_set_day_names(lv_obj_t * obj, const char ** day_names);const char* daysName[7] = { "日", "一", "二", "三", "四", "五", "六" };
lv_obj_set_style_text_font(calendar, &lv_font_simsun_16_cjk, LV_PART_MAIN);
lv_calendar_set_day_names(calendar, daysName);1.2 设置年月
void lv_calendar_set_showed_date(lv_obj_t * obj, uint32_t year, uint32_t month);由于一页显示一个月的日期,所以只需要设置年月即可。
lv_calendar_set_showed_date(calendar, 2023, 3);1.3 设置日
void lv_calendar_set_today_date(lv_obj_t * obj, uint32_t year, uint32_t month, uint32_t day);设置日期时实际是设置年月日,如果和设置年月不一致,实际是没显示出来。
lv_calendar_set_today_date(calendar, 2023, 3, 10);1.4 设置高亮日期
void lv_calendar_set_highlighted_dates(lv_obj_t * obj, lv_calendar_date_t highlighted[], uint16_t date_num);注意,参数highlighted不能是局部变量,可以是全局变量或static变量,即不能被注销。
static lv_calendar_date_t highlighted_days[3];
highlighted_days[0].year = 2023;
highlighted_days[0].month = 3;
highlighted_days[0].day = 11;
highlighted_days[1].year = 2023;
highlighted_days[1].month = 3;
highlighted_days[1].day = 12;
highlighted_days[2].year = 2023;
highlighted_days[2].month = 3;
highlighted_days[2].day = 13;
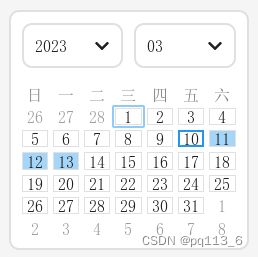
lv_calendar_set_highlighted_dates(calendar, highlighted_days, 3);1.5 添加下拉列表型的年月选择
lv_obj_t * lv_calendar_header_dropdown_create(lv_obj_t * parent)在源文件里面有一个年份数组year_list,里面的年范围为1901 - 2023,可以根据自己的需求修改。
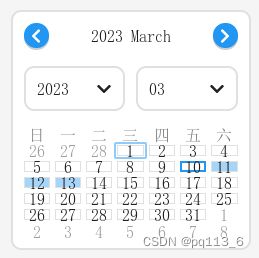
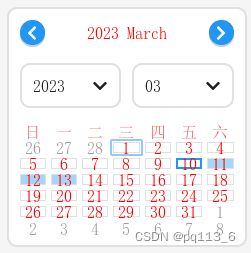
lv_calendar_header_dropdown_create(calendar);1.6 添加箭头型的年月选择
lv_obj_t * lv_calendar_header_arrow_create(lv_obj_t * parent)2. Parts
日历有2个部件:LV_PART_MAIN和LV_PART_ITEMS。
LV_PART_MAIN:日历的背景。
LV_PART_ITEMS:年月日部分,注意,实际上没能改到这部分,似乎没有这个部件。
3. 样式
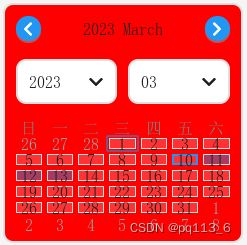
3.1 背景色
仅对LV_PART_MAIN有效
lv_obj_set_style_bg_color(calendar, lv_color_hex(0xFF0000), LV_PART_MAIN);
lv_obj_set_style_bg_color(calendar, lv_color_hex(0x00FF00), LV_PART_ITEMS);可以看出来没有绿色的颜色,即LV_PART_ITEMS无效。
3.2 字体颜色
lv_obj_set_style_text_color(calendar, lv_color_hex(0xFF0000), LV_PART_MAIN);
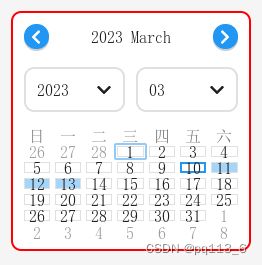
lv_obj_set_style_text_color(calendar, lv_color_hex(0x00FF00), LV_PART_ITEMS);3.3 框颜色
lv_obj_set_style_border_color(calendar, lv_color_hex(0xFF0000), LV_PART_MAIN);
lv_obj_set_style_border_color(calendar, lv_color_hex(0x00FF00), LV_PART_ITEMS);