JavaWeb入门总结
文章目录
- 前言
- 一、Tomcat服务器的安装
-
- 1.Tomcat的官方下载地址
- 2. Tomcat目录结构
- 二、Tomcat整合Idea
- 三、JavaWeb
-
- 1. 实现步骤
- 2. servlet生命周期
- 3.Servlet常用API
- 4. 请求转发和重定向的区别
- 5. Session会话
- 6. Servlet 3.0 注解
- 7. Java Server Pages(JSP)
- 8. jsp页面中如何添加java代码?
- 9. JSP九大内置对象与四大作用域
- 10. JSP指令
- 11. EL表达式
- 12. JSTL
- 13. Cookie、Session
- 13. Session
- 14. Filter过滤器
- 15. Listener监听器
- 四、Ajax异步交互
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Tomcat服务器的安装
1.Tomcat的官方下载地址
Tomcat官方下载地址
上述下载完毕后,需要再本机电脑的环境变量中配置:
1. CATALINA_HOME:Tomcat安装的路径
例如: CATALINA_HOME: E:\environment\apache-tomcat-9.0.46
2. PATH:Tomcat的路径中的bin路径
例如:PATH:E:\environment\apache-tomcat-9.0.46\bin
以上配置完毕后,我们打开cmd命令行窗口 输入 startup.bat 来开始Tomcat服务器当我们开启成功后,我们打开页面访问localhost:8080,如果出现了Tomcat的页面就表示安装成功,shutdown.bat来关闭Tomcat服务器
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
2. Tomcat目录结构
1. bin : 该⽬录下存放的是⼆进制可执⾏⽂件,如
果是解压版,那么会有startup.bat和shutdown.bat⽂件,startup.bat⽤来启动Tomcat,但需要JDK的
配置,shutdown.bat⽤来停⽌Tomcat;
2. conf :配置文件(建议不要乱动),可以修改Tomcat服务器端口号
3. lib :Tomcat的核心类库,不要乱动这里面的文件
4. logs : 日志存放
5. temp : 临时文件
6. webapps : 存放web项目的目录,当我们启动Tomcat服务器就可以访问webapps里的内容
二、Tomcat整合Idea
1. 打开IDEA编辑器
2. 找到上方的菜单栏File中的settings打开,然后显示设置的内容,左侧菜单找到Build,Execution,Deployment中的子菜单,有个Application Server 把Tomcat 路径给设置一下
3. 创建web项目模块
4. 找到上方菜单栏的RUN中找到Edit Configurations
5. 然后找到左上角有一个 + 号 ,选择Tomcat local 本地Tomcat服务,选择完毕后,右下角有个Fix配置当前Tomcat是那个模块,
6. 点击应用 关闭
7. 此时IDEA右上角有了你刚刚配置的Tomcat服务器,点击 run 或者Debug就可以运行了
三、JavaWeb
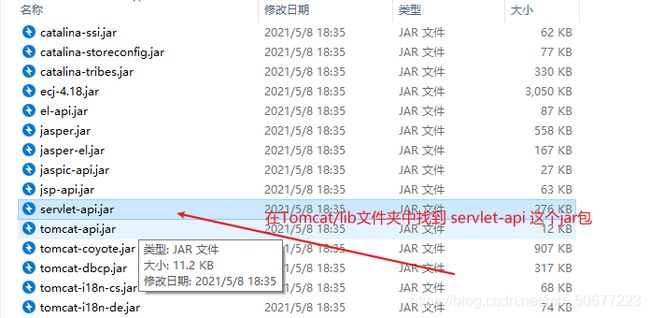
1. 当我们建立好web模板时,我们需要导入servlet的jar包,这个jar包位置在 Tomcat目录中lib文件夹下的 servlet.api
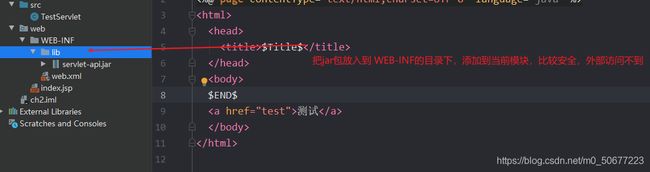
2. 我们把servlet包导入到模块中,就可以继承使用HttpServlet来接收前端发送的doGet和doPost的请求了
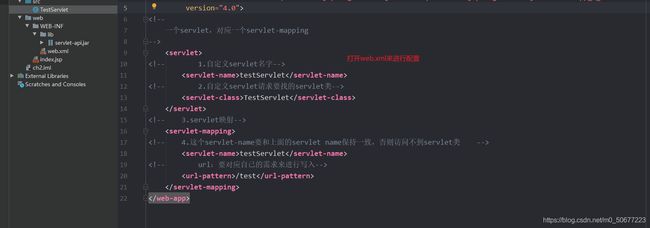
操作如下:
1. 实现步骤
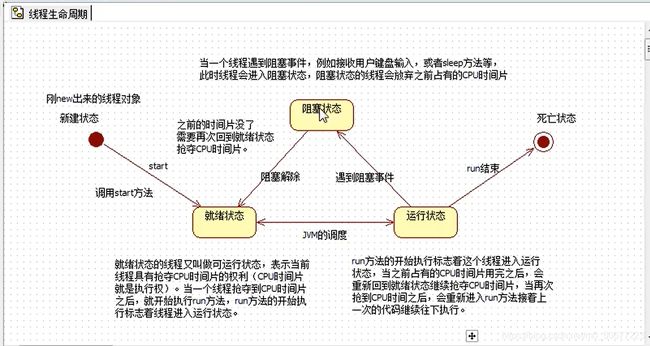
2. servlet生命周期
Servlet继承结构: HttpServlet < GenericServlet < Servlet(接口)
解析:
1. 首先当我们的服务器发送请求时,servlet会调用父类的无参构造方法
2. 接下来会调用init()初始化方法
3. 然后会执行service()方法,service方法会解析并且判断发送的请求是Get请求还是Post请求,如果是Get请求就会调用本类中的doGet进行下一步,Post请求就会调用本类中的doPost进行下一步
4. 执行doGet或者doPost方法
5. 当我们停止服务器时,destroy()销毁方法被执行
3.Servlet常用API
语法:
request 常用API
1. req.getParameter("前端发送的参数名称")
2. req.getParameterValues("获取一组前端发送的数据")
3. req.getRequestDispatcher("/要转发的页面").forward(req,resp);//请求转发
4. req.setCharacterEncoding(“utf-8”);//防止post请求中文乱码
5. req.setAttribute(“key”,value);//给前端页面发送数据
response 常用API
6. resp.sendRedirect(“重定向的页面”);
7. resp.setContentType("");//设置相应的内容
8. resp.addCookie();//添加Cookie值存储
9. resp.getWriter()""得到一个可以给前端发送信息的输出流对象
4. 请求转发和重定向的区别
区别:
请求转发:req.getRequestDispatcher("/要转发的页面").forward(req,resp);
一次请求一次响应,可以保留request和response存储的数据
重定向: resp.sendRedirect(“重定向的页面”);
两次请求两次响应,不会保留request和response存储的数据
5. Session会话
常用API
1. HttpSession session = req.getSession(); //拿到Session对象
2. session.setAttribute(key,value);//给session存储数据
3. session.getAttribute(key); //通过key拿到指定的会话value
4. session.getId();//拿到当前session会话的ID,来判断是否是一个会话对象
5. session.setMaxInactiveInterval(分钟*60); //设置session过期时间
6. session.removeAttribute(key); //通过指定key移除session
6. Servlet 3.0 注解
通过在Servlet类的上方写入注解WebServlet()来获取url请求地址
@WebServlet(urlPatterns = "/annotation",name ="自定义注解",initParams = {
@WebInitParam(name = "myInitParam",value = "utf-8")
})
public class TestServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("发送了get请求");
}
}
7. Java Server Pages(JSP)
*.html 静态⻚⾯(包含固定的⻚⾯内容)
*.jsp 动态⻚⾯(⻚⾯数据可以动态更新,⽀持嵌套java代码和html代码)
8. jsp页面中如何添加java代码?
语法:
jsp中的脚本表达式 :<%java代码%>
获取脚本表达式中的值: <%=获取值%>
<% int a=10;int b=20;%>
<%= a+b%>
在jsp页面中添加方法
jsp写入方法表达式:<%! 要写入的Java方法%>
获取:<%=要获取的Java方法%>
9. JSP九大内置对象与四大作用域
1. request对象
request 对象是 javax.servlet.httpServletRequest类型的对象。 该对象代表了客户端的请求信
息,主要⽤于接受通过HTTP协议传送到服务器的数据。(包括头信息、系统信息、请求⽅式以及请求参
数等)。request对象的作⽤域为⼀次请求。
2. response对象
response 代表的是对客户端的响应,主要是将JSP容器处理过的对象传回到客户端。response
对象也具有作⽤域,它只在JSP⻚⾯内有效。所属类型:HttpServletResponse
3. session对象
session 对象是由服务器⾃动创建的与⽤户请求相关的对象。服务器为每个⽤户都⽣成⼀个
session对象,⽤于保存该⽤户的信息,跟踪⽤户的操作状态。session对象内部使⽤Map类来保存数
据,因此保存数据的格式为 “Key/value”。 session对象的value可以使复杂的对象类型,⽽不仅仅局限
于字符串类型。HttpSession。session对象的作用域为当前浏览器
4. application对象
application 对象可将信息保存在服务器中,直到服务器关闭,否则application对象中保存的信息
会在整个应⽤中都有效。与session对象相⽐,application对象⽣命周期更⻓,类似于系统的“全局变量”
ServletContext。application的作用域为整个服务器运行期间,只要服务器不关闭这个application对象就一直存在
5. page 对象
page 对象代表JSP本身,只有在JSP⻚⾯内才是合法的。 page隐含对象本质上包含当前 Servlet
接⼝引⽤的变量,类似于Java编程中的 this 指针。
6. pageContext 对象
pageContext 对象的作⽤是取得任何范围的参数,通过它可以获取 JSP⻚⾯的out、
request、reponse、session、application 等对象。pageContext对象的创建和初始化都是由容器来完
成的,在JSP⻚⾯中可以直接使⽤ pageContext对象。pageContext对象的作用域为当前页面
7. out 对象
out 对象⽤于在Web浏览器内输出信息,并且管理应⽤服务器上的输出缓冲区。在使⽤ out 对
象输出数据时,可以对数据缓冲区进⾏操作,及时清除缓冲区中的残余数据,为其他的输出让出缓冲空
间。待数据输出完毕后,要及时关闭输出流。
8. config 对象
config 对象的主要作⽤是取得服务器的配置信息。通过 pageConext对象的 getServletConfig() ⽅法
可以获取⼀个config对象。当⼀个Servlet 初始化时,容器把某些信息通过config对象传递给这个
Servlet。 开发者可以在web.xml ⽂件中为应⽤程序环境中的Servlet程序和JSP⻚⾯提供初始化参数
9. exception 对象
exception 对象的作⽤是显示异常信息,只有在包含 isErrorPage="true" 的⻚⾯中才可以被使⽤,
在⼀般的JSP⻚⾯中使⽤该对象将⽆法编译JSP⽂件。excepation对象和Java的所有对象⼀样,都具有系
统提供的继承结构。exception 对象⼏乎定义了所有异常情况。在Java程序中,可以使⽤try/catch关键
字来处理异常情况; 如果在JSP⻚⾯中出现没有捕获到的异常,就会⽣成 exception 对象,并把
exception 对象传送到在page指令中设定的错误⻚⾯中,然后在错误⻚⾯中处理相应的 exception 对
象。
(1)先在可能发⽣错误的⻚⾯中添加errorPage属性:
<%@ page pageEncoding="utf-8"
errorPage="error.jsp"
contentType="text/html;charset=UTF-8" language="java" %>
(2) 在error.jsp⻚⾯中设置isErrorPage="true" 的属性
(使⽤exception对象之前,需要先将当前⻚⾯设置成错误⻚⾯)
<%@ page language="java" isErrorPage="true" import="java.util.*"
pageEncoding="UTF-8"%>
作用域:
pageContext - > request -> session - > application
当前⻚⾯ 单次请求有效 当前会话期间 服务器运⾏期间有效
10. JSP指令
语法:
page:定义⽹⻚依赖属性,⽐如脚本语⾔、error⻚⾯、缓存需求等等
<%@ page attribute="value" %>
<%@ page language="java" isErrorPage="true" import="java.util.*"
pageEncoding="UTF-8"%>
include:包含其他⽂件
<%@ include file="文件夹地址" %>
taglib:引⼊标签库的定义
<%@ taglib uri="" prefix="" %>
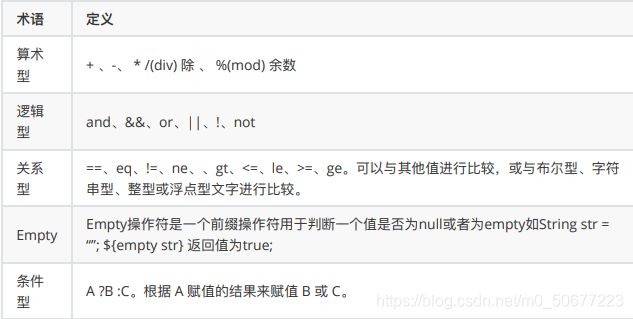
11. EL表达式
语法:
${需要展示信息的名字}
el表达式想要取值,该变量的值必须在4大作用域中用setAttribute 的方式存储
注意:
当表达式没有指定变量或者对象的范围时
那么容器会依次从pageContext—>request—>session—>application中查找该变量或对象,我们可以
通过隐含对象获得指定作⽤域的值:
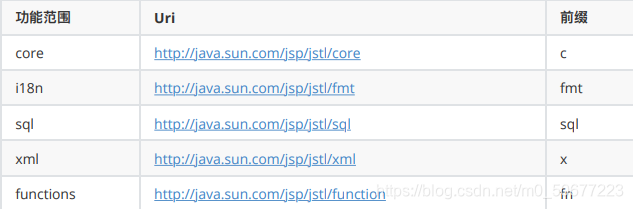
12. JSTL
语法:
1. 下载 jakarta-taglibs-standard-1.1.2.zip 包并解压,将 jakarta-taglibs-standard-1.1.2/lib/ 下的两
个 jar ⽂件:standard.jar 和 jstl.jar ⽂件拷⻉到 /WEB-INF/lib/ 下。
2. 在JSP⻚⾯中引⼊<%@ taglib prefix=”⻚⾯使⽤的名称” uri=”功能范围的路径”%>

(3) 核⼼标签
①核⼼标签是最常⽤的 JSTL标签。引⽤核⼼标签库的语法如下:
② 核⼼标签的分类
表达式操作 out、set、remove、catch
流程控制 if、choose、when、otherwise
迭代操作 forEach、forTokens
URL操作 import、param、url、redirect
例:
test表达式成立执行if语句块里的内容
${遍历⽤来存放现在指定的成员}
13. Cookie、Session
1. 介绍cookie:
Cookie是客户端(⼀般指浏览器)请求服务器后,服务器发给客户端的⼀个辨认标识,保存在客户端,当客
户端再次向服务器发送请求时,会携带着这个辨认标识,服务器就可以通过这个标识来识别客户端的身份或
状态等。
Cookie的作⽤:跟踪会话,记录⼀次会话中(即Session,⼀次会话可能会有多次请求,当然也可以有
多个Cookie来跟踪不同的信息)的信息,这样服务器就会知道⽤户的状态,⽐如有没有登录成功,付款时购
物⻋中的东⻄等,就相当于贴在客户端脑⻔上的纸条,浏览器看不到,但服务器看得到。
2. Cookie的应⽤
2.1 保持⽤户登录状态
将⽤户的信息保存到Cookie中,并发送给浏览器,并且将有效时间设置为⼀个较⻓的时间,这样浏览器
在以后访问⽹站时,都会带着该Cookie,服务器以此来辨识⽤户,⽤户就不再需要输⼊⽤户名和密码等
信息
2.2 记录⽤户名
⼀旦⽤户登录成功以后,下次再登录时,直接将Cookie中的⽤户名读取并显示出来,这样⽤户就不
需要再次输⼊⽤户名,只输⼊密码即可。
Cookie例子:
@WebServlet(urlPatterns = "/cookieLogin")
public class CookieLogin extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password=req.getParameter("password");
if("username".equals(username) && "password".equals(password)){
System.out.println("登录成功");
req.getRequestDispatcher("/login.jsp").forward(req,resp);
}else {
System.out.println("登录失败");
//创建Cookie
Cookie cookie = new Cookie("username",username);
//把cookie发送给前端
resp.addCookie(cookie);
resp.sendRedirect("login2.jsp");
}
}
}
前端:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
Cookie[] cookies = request.getCookies();
String value="";
if(cookies.length>0){
for (Cookie cookie : cookies) {
if(cookie.getName().equals("username")){
value= cookie.getValue();
break;
}
}
}
request.setAttribute("username",value);
%>
<h1>cookie登录</h1>
<form action="cookieLogin" method="post">
用户:<input type="text" name="username" value="${username}"><br>
密码:<input type="password" name="password"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
Cookie的一些常用API
//1.创建⼀个name为username的Cookie
Cookie cookie = new Cookie("username", "aaa");
//2.设置Cookie的有效时间为0
cookie.setMaxAge(0);//删除cookie的关键
//3.将cookie发送给浏览器,来替换同名Cookie
response.addCookie(cookie);
//setMaxAge⽤来设置Cookie的最⼤有效时间,需要int型的参数,代表有效的秒数
cookie.setMaxAge(秒数);
//当参数⼤于0时,会设置为指定的秒数
cookie.setMaxAge(30);
//当参数等于0时,浏览器不会保存Cookie,Cookie⽴即失效
cookie.setMaxAge(0);
//当参数⼩于0时,和不设置是⼀样,当前会话有效
cookie.setMaxAge(-100);
//设置⼀个永久有效的Cookie,并⾮永久,只是使Cookie的⽣命很⻓⽽已
cookie.setMaxAge(60*60*24*365*10);
13. Session
介绍:
Session是另⼀种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,⽽Session保存在服务
器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是
Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
如果说Cookie机制是通过检查客户身上的“通⾏证”来确定客户身份的话,那么Session机制就是通过检查
服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建⽴的⼀份客户档案,客户来
访的时候只需要查询客户档案表就可以了。
2.创建Session的格式
HttpSession session = request.getSession(); // 获取Session对象
session.setAttribute("loginTime", new Date()); // 设置Session中的属性
out.println("登录时间为:" +(Date)session.getAttribute("loginTime")); // 获取Session属性
Session常用API
void setAttribute(Stringattribute, Object value) :设置Session属性。value参数可以为任何Java Object。通常为Java
Bean。value信息不宜过⼤
String getAttribute(Stringattribute):String getAttribute(Stringattribute)
void removeAttribute(String attribute):移除Session属性
int getMaxInactiveInterval():返回Session的超时时间。单位为秒。超过该时间没有访问,服务器认为该Session失效
void setMaxInactiveInterval(int second):设置Session的超时时间。单位为秒
void invalidate():使该Session失效
14. Filter过滤器
什么是滤器:实际上就是对web资源进⾏拦截,做⼀些处理后再交给下⼀个过滤器或servlet处理,通常都
是⽤来拦截request进⾏处理的,也可以对返回的response进⾏拦截处理
语法格式:
1. 创建⼀个类实现Filter接⼝
public class myFilter implements Filter{}
2. 重写接⼝中的⽅法
@Override
public void init(FilterConfig filterConfig) throws ServletException {
//过滤器初始化
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
//过滤器拦截
}
@Override
public void destroy() {
//过滤器销毁
}
3. 在web.xml⽂件中配置
过滤器名称
过滤器所在的路径
过滤器名称
需要过滤的资源
15. Listener监听器
概念:监听器就是监听某个域对象的的状态变化的组件
监听器的相关概念:
事件源:被监听的对象(三个域对象 request、session、servletContext)
监听器:监听事件源对象事件源对象的状态的变化都会触发监听器
注册监听器:将监听器与事件源进⾏绑定
响应⾏为:监听器监听到事件源的状态变化时所涉及的功能代码(程序员编写代码)
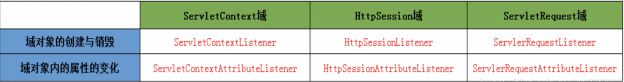
监听器分类:

监听三⼤域对象的创建与销毁的监听器:
监听器的编写步骤(重点):
编写⼀个监听器类去实现监听器接⼝
覆盖监听器的⽅法
需要在web.xml中进⾏配置—注册
监听器所在的路径 四、Ajax异步交互
介绍:
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语⾔,⽽是⼀种使⽤现有标准的新⽅法。
AJAX 是与服务器交换数据并更新部分⽹⻚的艺术,在不重新加载整个⻚⾯的情况下。
使用Jquery调用Ajax:
1. $.ajax({
url:请求地址
type:"get | post | put | delete " 默认是get,
data:请求参数 {"id":"123","pwd":"123456"},
dataType:请求数据类型"html | text | json | xml | script | jsonp ",
success:function(data,dataTextStatus,jqxhr){ },//请求成功时
error:function(jqxhr,textStatus,error)//请求失败时
})
2. get() ⽅法通过远程 HTTP GET 请求载⼊信息
$.get(url,data,function(result) {
//省略将服务器返回的数据显示到⻚⾯的代码
});
3. post() ⽅法通过远程 HTTP GET 请求载⼊信息
$.post(url,data,function(result) {
//省略将服务器返回的数据显示到⻚⾯的代码
});