创建好vite项目
安装axios模块
npm install axios
在src同级目录创建uitls/http.js,加入以下内容
import axios from "axios";
import { Toast } from "vant";
const instace = axios.create({
baseURL: import.meta.env.VITE_API_URL,
timeout: 5000,
});
instace.interceptors.request.use(
(config) => {
Toast.loading({
duration: 0,
message: "正在努力加载",
});
return config;
},
(err) => {
Toast.clear();
return Promise.reject(err);
}
);
instace.interceptors.response.use(
(response) => {
Toast.clear();
return response;
},
(err) => {
Toast.clear();
return Promise.reject(err);
}
);
const callapi = (method = "GET", url, data = {}) => {
return instace({
method,
url,
params: method === "GET" ? data : {},
data: method === "POST" ? data : {},
});
};
export const getapi = (url, data) => callapi("GET", url, data);
export const postapi = (url, data) => callapi("POST", url, data);
配置开发环境(在src同级下创建.env.development),加入以下基础路径
VITE_API_URL = /douyu
配置proxy代理(在vite.config.js里面配置)
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { fileURLToPath, URL } from "node:url";
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
extensions: [".mjs", ".js", ".ts", ".jsx", ".tsx", ".json", ".vue"],
},
transpileDependencies: true,
lintOnSave: false,
server: {
proxy: {
"/douyu": {
target: "http://open.douyucdn.cn",
changeOrigin: true,
rewrite: (path) => path.replace(/\/douyu/, ""),
},
},
},
});
配置请求(根目录下创建api/index.js),放入以下内容
import { getapi,postapi } from "@/uitl/http";
export const getroomapi = (data) => getapi("/api/RoomApi/live", data);
export const getdetailapi = (room_id) => getapi("/api/RoomApi/room/" + room_id);
export const getgame = () => getapi("/api/RoomApi/game");
export const getroom = (room_id) => getapi("/api/RoomApi/live/" + room_id);
使用方式(在单文件中)
<script setup>
import { getroomapi } from "@/api/index.js";
import { onMounted } from "vue";
onMounted(() => {
getroomapi().then((res) => {
console.log("c", res);
});
});
</script>
<template></template>
<style scoped lang="scss"></style>
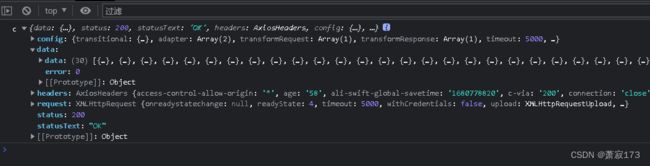
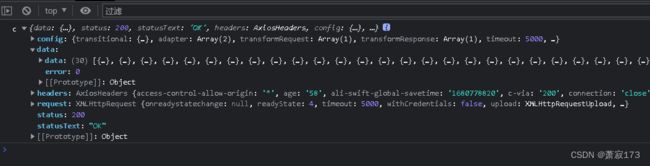
效果图