E2E 端到端测试学习 - E2E 介绍、Cypress 案例基本使用
E2E 测试介绍
E2E
E2E(end to end)端到端测试是最直观可以理解的测试类型。在前端应用程序中,端到端测试可以从用户的视角通过真实浏览器自动检查应用程序是否正常工作。
E2E 把整个系统当作一个黑盒,测试人员模拟真实用户在浏览器中操作 UI,测试在真实浏览器环境运行测试,测试出的问题可能是前端也可能是后端导致的,比如:
- 用户登录注册
- 加入购物车
- 订单结算
- …
E2E 测试一般是由 QA 测试工程师来做。稍小的项目可能根据测试用例(excel)操作一遍就完了,稍大一点的会些一些自动化测试的代码。
前端可能会为核心的、主要的或稳定的业务流程写 E2E,不过占据的测试比例要小很多,主要目的是:
- 便于给 PM(产品经理) 展示业务流程
- 便于修改 Bug 之后的回归测试
E2E 测试优点
- 真实的测试环境,相比集成测试和单元测试,更容易获得程序的信心
E2E 测试缺点
- 端到端测试运行不够快
- 启动浏览器需要占用几秒钟,网站响应速度又慢。通常一套端到端测试需要 30 分钟的运行时间。如果应用程序完全依赖于端到端测试,那么测试套件将需要数小时的运行时间。
- 调试比较困难
- 要调试端到端测试,需要打开浏览器并逐步完成用户操作以重现 bug。本地运行这个调试过程就已经够糟糕了,如果测试是在持续集成服务器上失败,而不是本地计算机上失败,那么整个调试过程将会变得更加糟糕。
流行的端到端测试框架
- Selenium - 专业 QA 人员使用较多
- 大部分使用 Python 编写测试
- 基于 WebDriver,测试用例运行在浏览器外部,通过 WebDriver 协议与运行在浏览器内部的被测应用程序进行交互。
- Cypress - 目前最流行的适合前端开发工程师的工具
- 运行在浏览器内部,直接与被测应用程序进行交互。
- 支持的浏览器没有 Selenium 多
- 使用 JavaScript 语言(相比使用 Python/Java 的测试工程师不方便)
- 不支持多页面、多窗口等问题。
- 本质上是实现了前端开发测试代码的工具。
- Nightwatch
- WebdriverIO
- Playwright - 微软新推的测试化工具
- 和 Selenium 一样使用 WebDriver 协议,支持浏览器多
- 社区拥抱,期待值高
本文主要通过 Cypress 学习 E2E 测试。
安装 Cypress
官方文档:Installing Cypress
简单使用没必要特意安装到某个前端项目,可以单独安装,运行真实浏览器环境,测试某个网站,这个网站可以是本地的,也可以是在线的。
mkdir cypress-demo
cd cypress-demo
npm init -y
npm i -D cypress
配置启动脚本:
"scripts": {
"cypress:open": "cypress open"
},
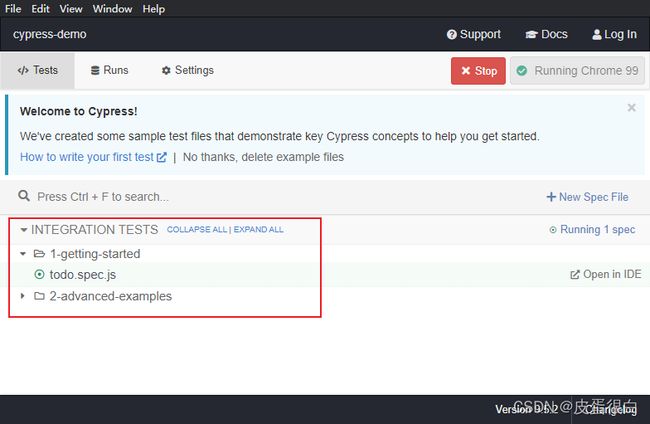
运行命令: npm run cypress:open,会打开测试运行器(一个浏览器窗口),INTEGRATION TESTS 显示初始生成的测试用例文件,默认不运行
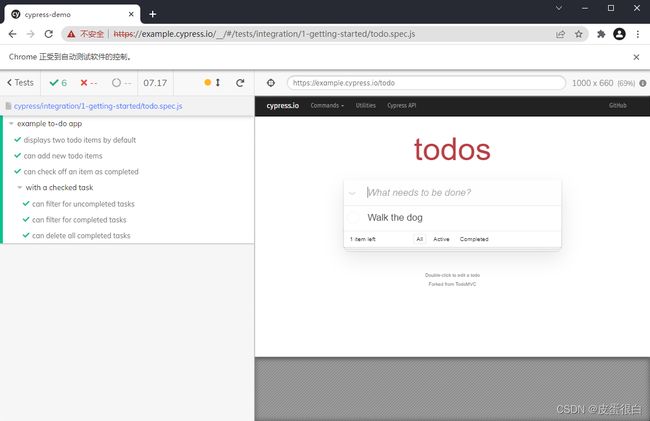
可以点击任意测试模块,它会打开一个浏览器窗口(Chrome)运行测试,左边是当前的测试概况,右边是一个真实的浏览器(地址栏+页面)
当 cypress 启动后,默认会在项目根目录下创建一个 cypress 目录,其中包含 4 个子目录:
├─ fixtures # 存放测试之前准备的测试数据
│ └─ example.json
├─ integration # 存放测试代码文件,可以通过子目录的方式进行分类
│ ├─ 1-getting-started
│ │ └─ todo.spec.js
│ └─ 2-advanced-examples
│ ├─ ...
│ └─ window.spec.js
├─ plugins # 配置 cypress 插件
│ └─ index.js
└─ support # 相关支持配置
├─ commands.js
└─ index.js
Cypress 基本使用
官方文档:Writing Your First Test
添加一个测试文件
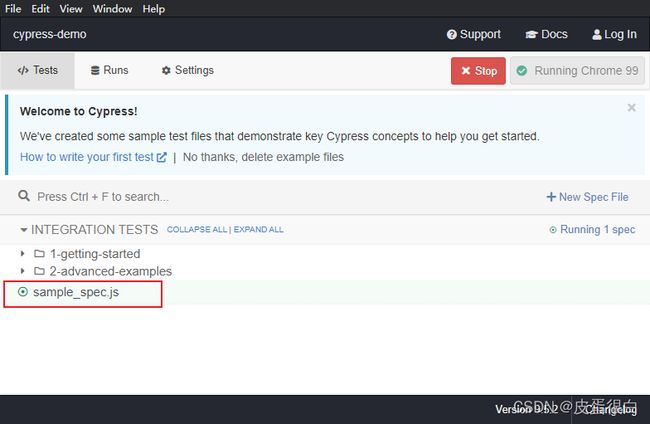
在 integration 目录下创建测试文件 sample_spec.js。
测试运行器会实时加载,创建完成后会显示这个测试文件。
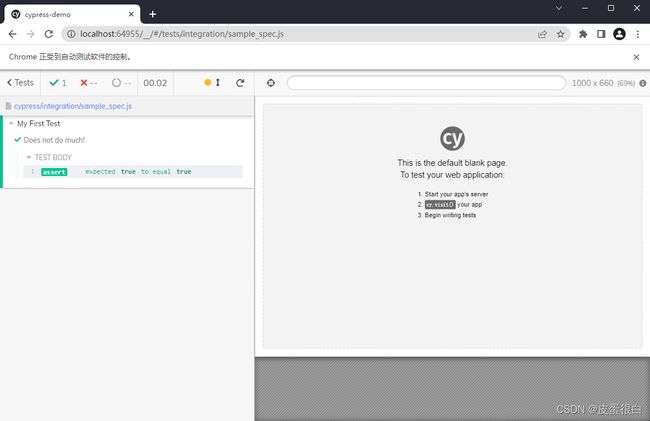
可以打开运行这个测试文件,测试窗口也会实时加载。
编写第一个测试代码
// describe it 使用的 Mocha
describe('My First Test', () => {
it('Does not do much!', () => {
// 断言使用的 chai
expect(true).to.equal(true)
})
})
一些 API 看上去和 Jest 很像,但其实 Cypress 中默认 describe 和 it 使用的 Mocha,expect 使用的 chai,如果想要使用 Jest 可以进行配置。
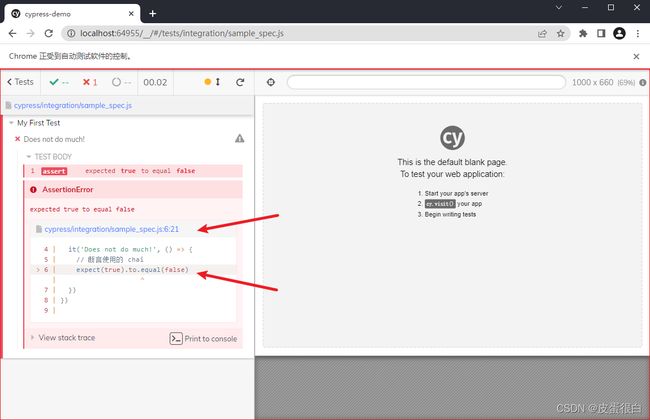
查看测试窗口:
如果编写一个失败的错误 expect(true).to.equal(false):
会显示具体哪里导致的错误和文件地址,点击文件还可以用配置的编辑器打开测试用例文件,跳转到对应的代码位置。
编写一个真实测试
describe('My First Test', () => {
it('Does not do much!', () => {
// 访问一个页面
cy.visit('http://npmjs.com/')
// 查询一个元素
cy.contains('Build amazing things')
})
})
保存后观察测试窗口更新,可以看到右侧加载了页面。
即使没有添加断言,测试用例仍然成功,这是因为 Cypress 的许多命令如果没有找到预期的结果,在运行就会失败,这被称为默认断言。
如果编写一个错误测试,如查询页面上没有的内容 cy.contains('123'),测试将失败,但是会等待大于 4 秒后才给出结果,因为内容显示可能需要时间或异步加载,所以 Cypress 默认会等待 4 秒。
丰富用例:
describe('My First Test', () => {
it('Does not do much!', () => {
// 访问一个页面
cy.visit('http://npmjs.com/')
// 查询一个元素
cy.contains('Build amazing things')
// 找到输入框,输入内容并按下回车
// .get(选择器) 类似于 jQuery 的 $(选择器)
cy.get('[placeholder="Search packages"]').type('cypress{enter}')
// 断言内容
cy.contains('Cypress.io end to end testing tool')
})
})
切换浏览器
Cypress 会自动识别系统中安装的浏览器,并允许切换:
在 Vue 应用中使用 Cypress
案例搭建
可以使用这个案例代码 gothinkster/vue-realworld-example-app,它是 realworld 案例的 Vue 版本。
代码中样式表
https://demo.productionready.io/main.css从外部站点引入,如果有跨域限制,可手动拷贝到本地。
clone 或下载 zip 源码,npm i安装依赖,npm run serve 运行应用。
配置 Cypress
可以使用 Vue CLI 在创建应用的时候选择安装 Cypress。
已有的项目,也可以手动安装配置 Cypress。
或者使用官方提供的插件:e2e-cypress
# 在项目中安装插件
npx @vue/cli add e2e-cypress
# 如果全局安装了 @vue/cli 可以直接使用 vue 命令安装
# vue add e2e-cypress
安装完成后,查看项目:
1、package.json 中增加了插件依赖和启动命令:
{
...
"scripts": {
...
"test:e2e": "vue-cli-service test:e2e"
},
"devDependencies": {
...
"@vue/cli-plugin-e2e-cypress": "^5.0.4"
}
}
2、项目中新增了 Cypress 的配置文件 cypress.json,里面指定了一个插件文件,在运行测试后的时候会加载这个插件:
{
"pluginsFile": "tests/e2e/plugins/index.js"
}
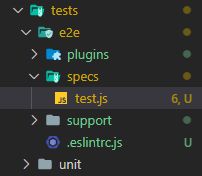
3、还在 tests 目录下创建了 e2e 目录,存放Cypress 的代码,其中测试文件存放在 specs 中,其中包含一个示例文件。
describe('My First Test', () => {
it('Visits the app root url', () => {
cy.visit('/')
// cy.contains('h1', 'Welcome to Your Vue.js App')
})
})
4、运行测试命令 npm run test:e2e
该命令会将应用进行打包构建,Cypress 测试的就是打包后的应用,构建完成后,就会启动测试打开测试运行器。
配置 IDE 代码智能提示
官方介绍了如何配置 IDE 的代码智能提示功能:Intelligent Code Completion
在文件顶部添加注释(三斜杠):
/// 修改 DOM 命令等待时间
对基于 DOM 的命令,Cypress 默认等待 4 秒,案例中有些操作需要等待接口响应,而响应时间可能要久一些,可以修改默认等待时间:
// cypress.json
{
"pluginsFile": "tests/e2e/plugins/index.js",
"defaultCommandTimeout": 10000
}
测试用户登录功能
给 Login 页面的元素添加 data-testid
src\views\Login.vue:
<ul v-if="errors" class="error-messages">
<li data-testid="error-message-item" v-for="(v, k) in errors" :key="k">{{ k }} {{ v | error }}li>
ul>
<form @submit.prevent="onSubmit(email, password)">
<fieldset class="form-group">
<input
class="form-control form-control-lg"
type="text"
v-model="email"
placeholder="Email"
data-testid="email"
/>
fieldset>
<fieldset class="form-group">
<input
class="form-control form-control-lg"
type="password"
v-model="password"
placeholder="Password"
data-testid="password"
/>
fieldset>
<button
data-testid="submit"
class="btn btn-lg btn-primary pull-xs-right"
>
Sign in
button>
form>
编写测试用例
// tests\e2e\specs\test.js
/// 测试发布文章
给元素添加 data-testid
src\views\ArticleEdit.vue:
<form @submit.prevent="onPublish(article.slug)">
<fieldset :disabled="inProgress">
<fieldset class="form-group">
<input
data-testid="article-title"
type="text"
class="form-control form-control-lg"
v-model="article.title"
placeholder="Article Title"
/>
fieldset>
<fieldset class="form-group">
<input
data-testid="article-description"
type="text"
class="form-control"
v-model="article.description"
placeholder="What's this article about?"
/>
fieldset>
<fieldset class="form-group">
<textarea
data-testid="article-body"
class="form-control"
rows="8"
v-model="article.body"
placeholder="Write your article (in markdown)"
/>
fieldset>
<fieldset class="form-group">
<input
data-testid="article-tag"
type="text"
class="form-control"
placeholder="Enter tags"
v-model="tagInput"
@keypress.enter.prevent="addTag(tagInput)"
/>
<div class="tag-list">
<span
class="tag-default tag-pill"
v-for="(tag, index) of article.tagList"
:key="tag + index"
>
<i class="ion-close-round" @click="removeTag(tag)"/>
{{ tag }}
span>
div>
fieldset>
fieldset>
<button
data-testid="article-publish"
:disabled="inProgress"
class="btn btn-lg pull-xs-right btn-primary"
type="submit"
>
Publish Article
button>
form>
编写测试用例
describe.only('发布文章', () => {
it('发布成功,跳转到文章详情页', () => {
// 准备登录状态
const token = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6InpieUByZW5zaGlqaWFuLmNvbSIsInVzZXJuYW1lIjoi5ZGo56eJ5LmJIiwiaWF0IjoxNjQ4NTM0NTc5LCJleHAiOjE2NTM3MTg1Nzl9.cjPX0Rq4O2jjFNZULL93DwJ8aP3wXig89QZYqL91_CE'
window.localStorage.setItem('id_token', token)
cy.visit('#/editor')
const articleTitle = '这是一篇文章'
cy.get('[data-testid="article-title"]').type(articleTitle)
cy.get('[data-testid="article-description"]').type('文章描述')
cy.get('[data-testid="article-body"]').type('文章内容')
cy.get('[data-testid="article-tag"]').type('aa{enter}').type('bb{enter}').type('cc{enter}')
cy.get('[data-testid="article-publish"]').click()
cy.contains('h1', articleTitle)
})
})