React全家桶详细讲解-图文并茂
文章目录
- 前言
- 一、React-表单处理
-
- 受控组件
- 使用步骤
- 多表单元素优化
- 非受控组件
- 二、React-组件综合案例
-
- 需求分析
- 搭建任务的模板
- 渲染列表
- 添加任务
- 删除任务
- 三、React-组件进阶
-
- 组件通讯介绍
- 组件的props
- 四、react-组件通讯的三种方式
-
- react-父组件传递数据给子组件
- react-子组件传递数据给父组件
- react-兄弟组件传递
- 五、react-生命周期
-
- 创建时(挂载阶段)
- 更新时
- 卸载时
- 完整生命周期钩子函数
- 六、React-原理
-
- 更新数据
- 推荐语法
- 第二个参数
- JSX 的转化过程
- 七、React-路由的介绍
-
- 路由的基本使用
- react路由-常用组件说明
- 八、虚拟DOM和react-DIFF算法
-
- 虚拟DOM
- DIFF 算法
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、React-表单处理
受控组件
- HTML中的表单元素是可输入的,也就是有自己的可变状态
- 而React中可变状态通常保存在state中,并且只能通过 setState() 方法来修改
- React将state与表单元素值value绑定在一起,有state的值来控制表单元素的值
- 受控组件:值受到react控制的表单元素
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
使用步骤
-
在state中添加一个状态,作为表单元素的value值
-
给表单元素绑定change事件,将表单元素的值设置为state的值
示例:class App extends React.Component {
constructor(){
super()
this.inputChange = this.inputChange.bind(this)
}
state = {
txt : ‘’
}
inputChange(e){
this.setState({
txt: e.target.value
})
}
render(){return (
{/* 把state的值设置给输入框的value,绑定change事件,这样用户在输入内容的时
候调用相应函数,在函数里面把当前设置的值赋值给state,从而达到数据的统一 */}
)
}
}
ReactDOM.render(,document.getElementById(‘root’))
多表单元素优化
- 问题:每个表单元素都有一个单独的事件处理函数,这样太繁琐
- 优化:使用一个事件处理程序同时处理多个表单元素
步骤 - 给表单元素添加name属性(用来区分是哪一个表单),名称与state相同(用来更新数据的)
- 根据表单内容来获取对应值
- 在change事件处理程序中通过 [name] 来修改对应的state
示例:
inputChange(e){
let target = e.target;
let value = target.type == 'checkbox' ? target.checked : target.value;
this.setState({
[e.target.name]: value
})
}
非受控组件
-
说明:借助于ref,使用元素DOM方式获取表单元素值
-
ref的作用:获取DOM或者组件
使用步骤 -
调用 React.createRef() 方法创建ref对象
-
将创建好的 ref 对象添加到文本框中
-
通过ref对象获取到文本框的值
class App extends React.Component {
constructor(){
super()
//创建 ref
this.txtRef = React.createRef()
}
// 获取文本框的值
getTxt =() => {
console.log(this.txtRef.current.value)
}
render(){
return (获取值) } }
二、React-组件综合案例
需求分析
- 渲染评论列表(列表渲染)
- 没有评论数据时渲染:暂无评论(条件渲染)
- 获取评论信息,包括评论人和评论内容(受控组件)
发表评论,更新评论列表( setState() )
![]()
搭建任务的模板
-
html
React App- xxxxx 删除
- yyyy 删除
-
css
/base/
body {
background: #fff;
}.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}.btn:focus {
outline: none;
}.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}/header/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}/main/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
/item/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}li label {
float: left;
cursor: pointer;
}li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}li button {
float: right;
display: none;
margin-top: 3px;
}li:before {
content: initial;
}li:last-child {
border-bottom: none;
}/footer/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}.todo-footer button {
float: right;
margin-top: 5px;
}
渲染列表
-
在state中初始化评论列表数据

-
使用数组的map方法遍历state中的列表数据
-
给每一个被遍历的li元素添加key属性
-
在render方法里的ul节点下嵌入表达式
render() {
const {todos,updateTodo,DeleteTodo} = this.props return (-
{
todos.map((todo)=> {
return
- }) }
}
添加任务
addTodo用于添加一个todo,接收的参数是todo对象,将attTodo传递给heder
import React, { Component } from 'react'
import './index.css'
export default class Header extends Component {
// react生命周期-一般用在进入页面后,数据初始化,这种情况下和vue中的created挺相似的
componentDidMount() {
this.input.focus()
}
// input输入框
handleKeyUp = (event)=> {
// 结构赋值
const {keyCode,target} = event
// 判断是否是enter按键
if(keyCode !== 13) return
// 判断是否是空对象
if (target.value.trim() === ''){
alert('输入的不能为空')
return // 如果不return,有空对象那么提示完又继续执行了,没有达到一个拦截作用
}
// 准备一个todo对象
const todoobj = {id:new Date().getTime(),name:target.value,done:false}
// 父子组件传值
this.props.addTodo(todoobj)
// 情况输入的字符串
target.value = ''
}
render() {
return (
this.input = input} onKeyUp = {this.handleKeyUp} type="text" placeholder="请输入你的任务名称,按回车键确认"/>
)
}
}
删除任务
给list 绑定一个delete的事件
![]()
![]()
三、React-组件进阶
组件通讯介绍
组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据。在组件化过程中,我们将一个完整
的功能拆分成多个组件,以更好的完成整个应用的功能。而在这个过程中,多个组件之间不可避免的要
共享某些数据。为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通,这个过程就是组
件通讯
组件的props
基本使用
-
组件时封闭的,要接受外部数据应该通过props来实现
-
props的作用:接收传递给组件的数据传递数据:给组件标签添加属性
-
组件时封闭的,要接受外部数据应该通过props来实现
-
props的作用:接收传递给组件的数据
-
传递数据:给组件标签添加属性
接收数据:函数组件通过 参数 props接收数据,类组件通过 this.props接收数据
-
函数组件:
function Hello(props) {
return (接收到数据: {props.name}) } -
类组件:
class Hello extends React.Component {
render() {
return {接收到数据: this.props.age}} } }
四、react-组件通讯的三种方式
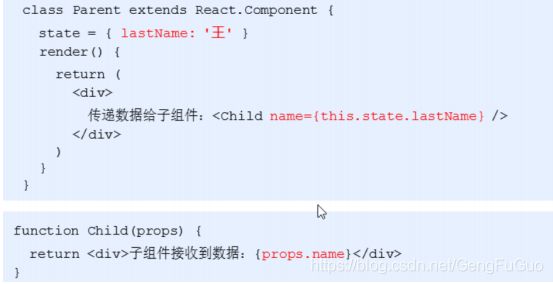
react-父组件传递数据给子组件
- 父组件提供要传递的state数据
- 给子组件标签添加属性,值为state中的数据
- 子组件中通过props接收父组件中传递的数据

react-子组件传递数据给父组件
- 利用回调函数,父组件提供回调,子组件调用,将要传递的数据作为回调函数的参数
- 父组件提供一个回调函数,用来接收数据
- 将该函数作为属性的值,传递给子组件
![]()
子组件通过props 调用回调函数
![]()
react-兄弟组件传递
-
将共享状态(数据)提升到最近的公共父组件中,由公共父组件管理这个状态
-
这个称为状态提升
-
公共父组件职责:1. 提供共享状态 2.提供操作共享状态的方法
-
要通讯的子组件只需要通过props接收状态或操作状态的方法

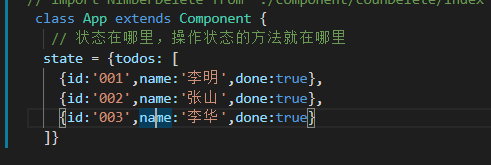
示例: -
定义布局结构,一个Counter里面包含两个子组件,一个是计数器的提示,一个是按钮
class Counter extends React.Component {
render() {
return (
)
}
}
class Child1 extends React.Component {
render() {
return (
计数器:
)
}
}
class Child2 extends React.Component {
render() {
return (
+1
)
}
} -
在父组件里定义共享状态,把这个状态传递给第一个子组件
class Counter extends React.Component {
// 提供共享的状态
state = {
count: 0
}
render() {
return (
{/* 把状态提供给第一个子组件 */}
)
}
} -
在第一个子组件里面就能通过props获取到
class Child1 extends React.Component {
render() {
return (计数器:{this.props.count}
) } } -
在父组件中提供共享方法,通过属性传递给第二个子组件,方便第二个子组件来进行调用
// 提供共享方法
onIncrement = (res) => {
// 只要第二个子组件调用了这个函数,就会执行里面代码
this.setState({
count: this.state.count + res
})
}
render() {
return () }
…
{/* 把共享方法提供给第二个子组件 */}
-
在第二个子组件里面通过props来获取到对应函数,然后进行调用
class Child2 extends React.Component {
handleClick = () => {
// 这里一旦调用,就会执行父组件里面 onIncrement函数
this.props.onIncrement(2)
}
render() {
return (
+
)
}
}
五、react-生命周期
- 概述
意义:组件的生命周期有助于理解组件的运行方式,完成更复杂的组件功能、分析组件错误原因等
组件的生命周期: 组件从被创建到挂载到页面中运行,再到组件不在时卸载的过程
生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的钩子函数
钩子函数的作用:为开发人员在不同阶段操作组件提供了时机
- 生命周期阶段
![]()
创建时(挂载阶段)
![]()
更新时
-
执行时机: setState()、 forceUpdate()、 组件接收到新的props
-
说明:以上三者任意一种变化,组件就会重新渲染
-
执行顺序:
![]()
卸载时
执行时机:组件从页面中消失
作用:用来做清理操作
![]()
完整生命周期钩子函数
![]()
getDerivedStateFromProps()
- getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都
会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容 - 不管原因是什么,都会在每次渲染前触发此方法
shouldComponentUpdate()
- 根据 shouldComponentUpdate() 的返回值,判断 React 组件的输出是否受当前 state 或 props
更改的影响。默认行为是 state 每次发生变化组件都会重新渲染 - 当 props 或 state 发生变化时, shouldComponentUpdate() 会在渲染执行之前被调用。返回值
默认为 true
getSnapshotBeforeUpdate()
- getSnapshotBeforeUpdate() 在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组
件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期的任何返回值将作
为参数传递给 componentDidUpdate() - 此用法并不常见,但它可能出现在 UI 处理中,如需要以特殊方式处理滚动位置的聊天线程等
六、React-原理
更新数据
- setState() 更新数据是异步的
- 注意:使用该语法,后面的 setState 不要依赖前面 setState 的值
- 多次调用 setState ,只会触发一次render
如下面在 changeContent 方法中,首先修改 nam 属性的值,然后根据此值的变化,设置 color 属性的
值
发现结果并非预想中的一样,原因就在于 setState 方法是异步的
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
class App extends Component {
constructor(props) {
super(props)
this.changeContent = this.changeContent.bind(this)
this.state = {
name: 'yhb',
age: 20,
color: 'red'
}
}
changeContent() {
this.setState((state, props) => {
return {
name: 'onlifes'
}
})
if (this.state.name === 'onlifes') {
this.setState({
color: 'blue'
})
}
}
render() {
return (
{this.state.name}
)
}
}
ReactDOM.render(推荐语法
- 推荐:使用 setState((state,props) => {}) 语法
- 参数state: 表示最新的state
- 参数props: 表示最新的props
![]()
使用这种方法,可以保证拿到 state 或者 props 中的最新值,就可以解决上面的问题
changeContent () {
this.setState((state, props) => {
return {
name: 'onlifes'
}
})
this.setState((state, props) => {
return {
color: 'blue'
}
})
}
第二个参数
- 场景:在状态更新(页面完成重新渲染)后立即执行某个操作
- 语法: setState(update[,callback])
![]()
使用回调函数的方式,也可以完成上面的功能
changeContent () {
this.setState((state, props) => {
return {
name: 'onlifes'
}
}, () => {
if (this.state.name === 'onlifes') {
this.setState({
color: 'blue'
})
}
})
}
JSX 的转化过程
- JSX仅仅是 createElement() 方法的语法糖(简化语法)
- JSX语法被 @babel/preset-react 插件编译为 createElement() 方法
- React 元素: 是一个对象,用来描述你希望在屏幕上看到的内容
![]()
七、React-路由的介绍
现代的前端应用大多数是SPA(单页应用程序),也就是只有一个HTML页面的应用程序。因为它的用户
体验更好、对服务器压力更小,所以更受欢迎。为了有效的使用单个页面来管理多页面的功能,前端路
由应运而生。
- 前端路由功能:让用户从一个视图(页面)导航到另一个视图(页面)
- 前端路由是一套映射规则,在React中,是URL路径与组件的对应关系
- 使用React路由简单来说,就是配置路径和组件
路由的基本使用
-
安装
npm install --save react-router-dom
-
导入路由的三个核心组件: Router / Route / Link
import {BrowserRouter as Router, Route, Link} from ‘react-router-dom’
-
使用Router 组件包裹整个应用

-
使用Link组件作为导航菜单(路由入口)
First Second -
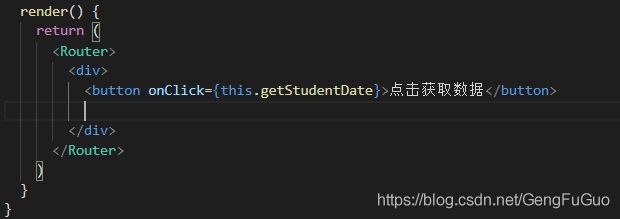
使用Route组件配置路由规则和要展示的组件(路由出口)
import React, { Component } from ‘react’
import axios from ‘axios’
// import {Button} from ‘antd-mobile’
import { BrowserRouter as Router, Route, Link } from ‘react-router-dom’export default class app extends Component {
getStudentDate = () => {
axios.get(‘http://localhost:3001/students’).then(
response => { console.log('成功了 ', response.data); },
error => { console.log(‘失败了’, error) }
)
}
render() {
return (
点击获取数据
)
}
}
const First = () =>页面一
const Second = () =>页面二
react路由-常用组件说明
- Router组件:包裹整个应用,一个React应用只需要使用一次
- 两种常用的Router: HashRouter和BrowserRouter
- HashRouter: 使用URL的哈希值实现 (localhost:3000/#/first)
- 推荐 BrowserRouter:使用H5的history API实现(localhost3000/first)
- Link组件:用于指定导航链接(a标签)
最终Link会编译成a标签,而to属性会被编译成 a标签的href属性 - Route组件:指定路由展示组件相关信息
- path属性:路由规则,这里需要跟Link组件里面to属性的值一致
- component属性:展示的组件
- Route写在哪,渲染出来的组件就在哪
八、虚拟DOM和react-DIFF算法
虚拟DOM
本质上就是一个JS对象,用来描述你希望在屏幕上看到的内容
![]()
DIFF 算法
执行过程
- 初次渲染时,React会根据初始化的state(model),创建一个虚拟DOM对象(树)
- 根据虚拟DOM生成真正的DOM,渲染到页面
- 当数据变化后(setState()),会重新根据新的数据,创建新的虚拟DOM对象(树)
- 与上一次得到的虚拟DOM对象,使用Diff算法比对(找不同),得到需要更新的内容
- 最终,React只将变化的内容更新(patch)到DOM中,重新渲染到页面
![]()
示例:
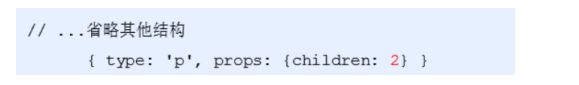
- 组件render()调用后,根据状态和JSX结构生成虚拟DOM对象(render()方法的调用并不意味着浏览
器进行渲染,render方法调用时意味着Diff算法开始比对了) - 示例中,只更新p元素的文本节点内容
- 初次渲染的DOM对象

- 数据更新之后的虚拟DOM对象