蓝桥Web备赛——JQuery
文章目录
- 前言
- 蓝桥杯例题
- jQuery 中的几种基本选择器
- 层次选择器
- 属性选择器(重要)
- 伪类选择器
- jQuery中的事件
- 事件对象
- DOM操作(重点)
-
- 元素的属性
- 动画
- 遍历
前言
jQuery实在是太老了,我想如果不是因为蓝桥杯真的不会学习吧,但是做一个了解也好,也许有一个天vue也会变成老的框架吧,时代就是这样,兴替交换!
在写一道题目的时候发现用原生dom真的很难写出来,但是用JQuery就快多了,所以还是要学的!
接下来对蓝桥杯官网的课程内容做一个笔记,主要是方便后期复习查看!
看了这么多选择器回来看,不得不承认JQuery真的很强大,主要是获取原生的DOM 很方便,这一点来说确实是很厉害的。
而且大量采用了css的写法,对于前端的来说上手真的就很容易.
记笔记只是开始,还是要记住实践,用起来是最难的!要记住一点DOM 的语法在jQuery上几乎都可以使用
模板字符串要熟练啊!
蓝桥杯做题非常重要的一点,那就是要写逻辑,就像算法题一样,不要着急上手,先构建思路逻辑,逻辑清晰了再上手。
不然会越写越乱的!
有一个最重要的概念,那就是$( )是jQuery对象,但是对象中包含了这些选择器选中的全部元素
蓝桥杯例题
例题一:冬奥大抽奖
没写出来,第一次看的时候还没有学jQuery,觉得好像也挺简单的,看着视频写出来了。
第二次写的时候发现真的是难,难在哪呢,难在jQuery语法不熟悉,尤其是要搭配模板字符串才能写很多东西,变量等问题是最难受的。
jQuery因为()里面都是" ",所以如果想要拿到变量或者变量和字符串连在一起,就必须要用模板字符串,为了逻辑清晰还要给它用变量承接一下,很…。模板字符串是用 $ { }来表示变量,而 $ ( )是表示jQuery对象。
function rolling() {
//思路:题目用的是递归,就已经在循环了,动画有了,但是效果没有,所以应该在动画里加效果
time++; // 转动次数加1
clearTimeout(rollTime);//清除递归动画
rollTime = setTimeout(() => {
let className = `.li${time % 8}`
if (time % 8 === 0) {
className = `.li8`
}
$(`${className}`).addClass("active").siblings().removeClass("active")//这个所有兄弟结点就很秀,一下就排他了!
window.requestAnimationFrame(rolling); // 进行递归动画
}, speed);
// time > times 转动停止
if (time > times) {
let text = $('.active').text()
$("#award").text(`恭喜您抽中了${text}`);
// $("#award").text(`恭喜您抽中了${ $(`.active`).text()}`); 也可以直接写进去,但这样就复杂了
clearInterval(rollTime);
time = 0;
return;
}
}
例题二:水果消消乐
$("#card li").on("click", function (e) {
// TODO: 待补充代码
if($("#box li").length === 7) return;
// 向box中添加当前点击元素的克隆
$("#box").append($(this).clone());
// 隐藏当前点击元素
$(this).hide();
// 找到与当前点击元素类别一样的其它所有元素
const list = $(`#box li[data-id=${this.getAttribute('data-id')}]`);//这个是最难的
//${this.getAttribute('data-id')}可以是1-4,
//那么实际的结果是这样的:$(`#box li[data-id=1]`) 拿到所有data-id=1的li形成一个数组
if (list.length >= 3) {
// each是jQuery遍历元素的方法
list.each((i,item) => {
// 移除元素
item.remove()
})
}
});
jQuery 中的几种基本选择器

$() 统一通过jQuery对象来拿元素,剩下的里面的内容都是和css一样的了,感觉真的和css很像啊,怪不得容易上手!
元素选择器:
$("元素名");
$ 符号是 jQuery 对象的简写。
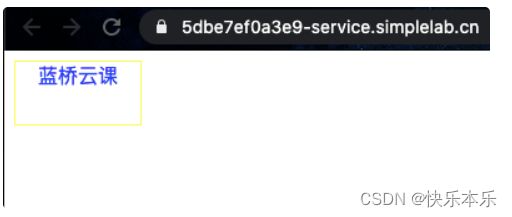
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="jquery-3.6.0.min.js"></script>
<title>元素选择器</title>
<script>
$(function () {
$("div").css("color", "blue"); // 设置 div 标签中的字体颜色为蓝色
$("div").css("text-align", "center"); // 设置 div 标签中的字居中
$("div").css("width", "100px"); // 设置 div 元素的宽度为 100 个像素
$("div").css("height", "50px"); // 设置 div 元素的高度为 50 个像素
$("div").css("border", "1px solid yellow"); // 设置 div 元素的边框样式
});
</script>
</head>
<body>
<div>蓝桥云课</div>
</body>
</html>
id选择器:
就是加个# 来表示id
$("#id名");
类选择器:
$(".类名");
//当修改的元素较多时,采用传入对象的方式
$().css({"属性1":"属性值1","属性2":"属性值2"...})
//例子,$('div.test') 表示获取 class 值为 test 的 div 标签。
$("div.test").css({
color: "blue",
width: "200px",
height: "80px",
border: "2px solid yellow",
});
群组选择器:
群组选择器可以让我们同时定义多个选择器,多个选择器之间用 ,号隔开,最终返回一个 jQuery 对象,该对象中包含了这些选择器选中的全部元素。
//$("选择器1, 选择器2,...");
$("h3,span").css("color", "blue");
通配符选择器
这真的不是由css改过来的吗,很离谱,哈哈哈
$("*").css({ "list-style": "none", color: "#b6c967" });
层次选择器
这里就更像css了,很想笑
后代选择器:
$("M N");
//其中 N 是 M 的后代元素
注意:这里的后代 N 指的不仅仅是 M 的子代,而是 M 所有能够匹配的后代元素。(包含儿子、孙子、重孙子等)
$("#father p").css("color", "blue");
子代选择器:
$("M>N");
$("#father>p").css("color", "blue");
兄弟选择器:
$("M~N");
$("#child~p").css("color", "blue");
相邻选择器:
$("M+N"); // 选择下一个兄弟节点 N
$("#child+p").css("color", "blue");
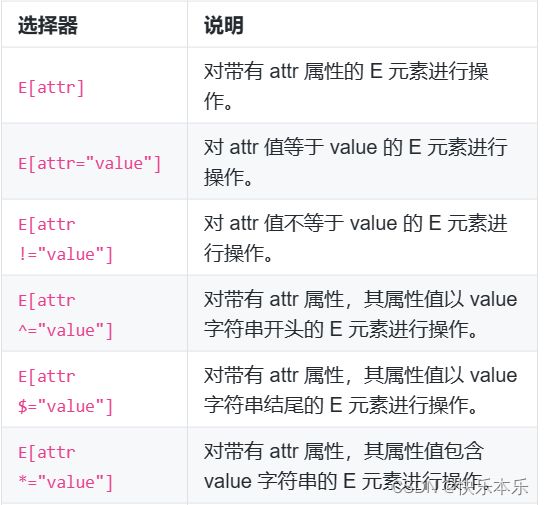
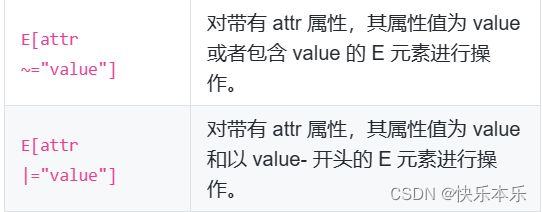
属性选择器(重要)
根据属性来选择元素。其中我们可以使用正则表达式中的一些符号来选择带有某些属性值的元素。
这个在具体的操作时候就很有用,也是比原生dom强的原因


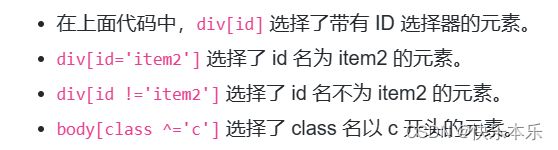
$("div[id]").css("font-size", "30px");
$("div[id='item2']").css("color", "blue");
$("div[id !='item2']").css("text-shadow", "2px 2px 2px #78c4d4");
$("body[class ^='c']").css("text-align", "center");
$("body[class $='c']").css("text-align", "center");//以c结尾的类
$("body[class *='c']").css("text-align", "center");//包含c的类
$("body[class ~='c']").css("text-align", "center");//包含c或者是c的类
伪类选择器
这名字不纯纯css
位置伪类选择器:
位置伪类选择器就是通过元素的位置来进行选择,比如我们可以选择指定第 n 个位置的元素等。
这里和css伪类一模一样啊

$("li:first").css("color", "#a7c5eb");
$("li:last").css("color", "#ffc478");
$("li:odd").css("color", "#c1a1d3");
$("li:even").css("font-size", "25px");
$("li:eq(4)").css("text-shadow", "2px 2px 2px #96bb7c");
$("li:lt(4)").css("text-shadow","2px 2px 2px #96bb7c");
$("li:gt(4)").css("text-shadow","2px 2px 2px #96bb7c");
使用 li:eq(4) 选择了下标为 4 的列表项元素。(下标从 0 开始)
使用 li:lt(4) 选择了索引下标小于 4 的列表项元素。(下标从 0 开始)
使用 li:gt(4) 选择了索引下标大于 4 的列表项元素。(下标从 0 开始)
$("div:hidden").css("display", "block"); /*让隐藏元素显示到页面上*/
$("div:visible").css("color", "blue"); /*改变显示元素的字体颜色*/
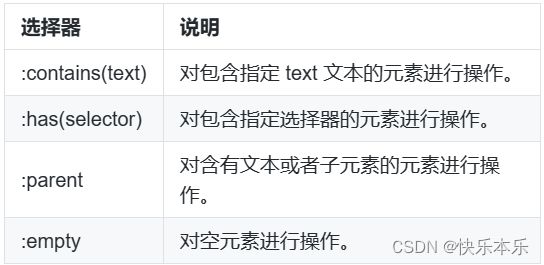
$("td:contains('1')").css("color", "#ade498");
$("tr:has(td)").css("background-color", "#e1ffc2");
$("td:empty").append("10"); // 在指定元素里添加内容
$("td:parent").append("❤")
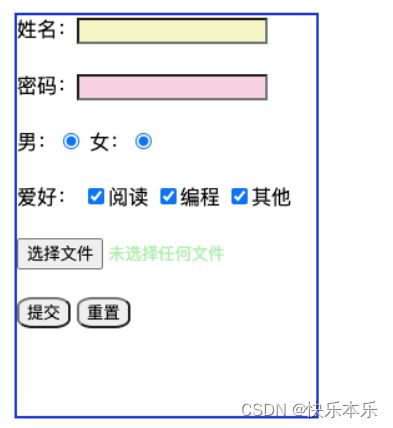
$(":text").css("background-color", "blue");
$(":password").css("background-color", "pink");
$(":radio[value='male']").attr(
"checked",
"true"
); /*匹配单选按钮并选中*/
$(':checkbox[value="reading"],:checkbox[value="programming"]').attr(
"checked",
"true"
);
$(":file").css("color", "#aeefac");
$(":submit").css("border-radius", "30%"); /*给按钮设置圆角边框*/
$(":reset").css("border-radius", "30%");
$("input:enabled").css("color", "#9fd8df"); // 给可用表单的输入框加上字体颜色
$("input:disabled").css("border", "1px solid #81b214"); // 给不可更改的表单输入框设置边框样式
jQuery中的事件
语法:
$(document).ready(function () {});
// 简写成
$(function () {});
其中 $ 是 jQuery 对象的简写,$(document) 是把 dom 对象转换成 jQuery 对象。
页面事件用 ready 表示,它类似于 JavaScript 中的 onload 事件。但是 ready 要高级一点点,因为 ready 事件只等 dom 元素加载完毕即可执行内部代码,也就是说文档中引入的外部图片、 css 或者 js 文件就算没完成加载,该事件也可以执行
鼠标事件:
没有on
$(function () {
// 鼠标点击事件
$("#btn").click(function () {
alert("嘻嘻!欢迎到来");
});
// 鼠标移入 这个写法很有意思,可以有多个.,一个事件源绑定多种事件类型
$("div")
.mouseover(function () {
$(this).css("background-color", "blue");
// 鼠标移除
})
.mouseout(function () {
$(this).css("background-color", "pink");
});
// 鼠标按下事件
$("p")
.mousedown(function () {
$(this).css("color", "blue"); // this 是指定的当前元素
})
.mouseup(function () {
$(this).css("color", "pink"); // this 是指定的当前元素
});
键盘事件:
$(function () {
// 键盘松开
$("#num").keyup(function () {
var limit = /^1[0-9]{10}$/; // 正则表达式,只能输入 11 位 0-9 之间的整数
var value = $(this).val(); // 获取当前值
if (limit.test(value)) {
// test 方法用来检查当前输入是否符合 limit 中正则表达式的要求
$("#div1").text("输入的手机号码符合要求!");
} else {
$("#div1").text("手机号码格式不正确");
}
});
// 键盘按下
$("#num").keydown(function () {
// 注意如果这里获取内容是获取的上一次文本框的内容 因为键盘并没有弹起 本次输入的内容还没有加入到文本框中
console.log("正在输入"); // 同学们可以加入 + $(this).val() 进行测试
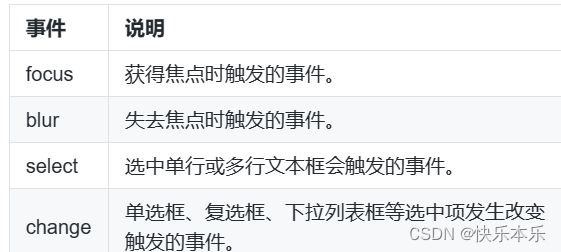
$("#search").focus(function () {
if ($(this).val() === "搜索一下,喜欢的课程") {
$(this).val("");
}
});
// 输入框失去焦点,恢复原状
$("#search").blur(function () {
if ($(this).val().trim() == "") {
$(this).val("搜索一下,喜欢的课程");
}
//select事件;
$(function () {
$("input").select(function () {
$(this).css("background-color", "#a1c2e2");
});
$("textarea").select(function () {
$(this).css("color", "#a1c2e2");
});
//change事件
$('input[type="radio"]').change(function () {
$("#item").text("你的爱好是:" + $(this).val());
$("#item").css("color", "blue");
//滚动事件
$("div").scroll(function () {
$("strong").css("color", "blue");
$("div").css({
"border-color": "blue",
"box-shadow": "3px 3px 10px #D1D9D9",
});
绑定事件:
也可以直接写这些事件,就不用on/bind了,这个就有点像addEventListener
$(function () {
// 需求: 单击 div 显示 "欢迎来到蓝桥云课!"
// 改为bind 绑定事件效果一样
$("div").on("click", function () {
alert("欢迎来到蓝桥云课!");
});
$("div").on("mouseover mouseout", function () {
if (event.type == "mouseover") {
$(this).css("background-color", "green");
} else {
$(this).css("background-color", "pink");
}
//hover可以代替两个事件
jQuery对象.hover(mouseover的事件处理函数, mouseout的事件处理函数);
自定义事件:
jQuery对象.on(事件类型, 处理函数); // bind 也可以
jQuery对象.trigger(事件类型);
$(function () {
// 自定义一个名为 changecolor 的事件
$("div").on("changecolor", function () {
$(this).css("background-color", "#ffce89");
});
$("div").click(function () {
$("div").trigger("changecolor");
});
事件对象
$(function () {
$("#btn").click(function () {
alert("这是一个 " + event.type + " 事件");
$(event.target).css("background-color", "#99f3db"); // event.target 是当前触发该事件的目标元素,是this
DOM操作(重点)
这里面的方法都和DOM 里的差不多
//创建带有属性的元素节点
$("<标签名 属性='属性值'>文本内容");
$(function () {
$("input").on("click", function () {
var div = $(
"嗨"
); // 创建带有属性的元素节点
$("body").append(div); // 将创建的 div 元素放入 body 中
});
});
// 在 A 元素的子级最前面的位置插入B
$(A).prepend(B);
// 在 A 元素的子级最前面的位置插入B
$(B).prependTo(A);
prepend() 与 prependTo() 起到的作用是一样的,只不过使用格式是颠倒的。
var $span = $("欢迎来到");
$("#div1").prepend($span);
// 在 A 元素子级的最后面位置追加 B
$(A).append(B);
// 在 A 元素子级的最后面位置追加 B
$(B).appendTo(A);
var $span = $("蓝桥云课");
$("#div1").append($span);
// 在 A 的前面插入 B
$(A).before(B);
// 在 A 的前面插入 B
$(B).insertBefore(A);
var $div = $(`I like jQuery${j}`);
$($div).insertBefore("#div2");
// 在 A 的后面插入 B
$(A).after(B);
// 在 A 的后面插入 B
$(B).insertAfter(A);
var $div = $(`I like jQuery${j}`);
$($div).insertAfter("#div2");
删
$("div").remove();//删除指定元素
$("div").remove();//清空指定元素的后代元素和内容的。
改
// 将 A 替换为 B
$(A).replaceWith(B);
// 将 A 替换为 B
$(B).replaceAll(A);
var $poem1 = $("柳花深巷午鸡声,桑叶尖新绿未成。
");
var $poem2 = $("坐睡觉来无一事,满窗晴日看蚕生。
");
$("#poem1").replaceWith($poem1);//id为poem1替换成$poem1
遍历
$().each(function (index, element) {});
var colors = ["#ffc478", "#d3e0dc", "#fce2e1", "#aee1e1"];
$("div").each(function (index, element) {
$(this).css("background-color", colors[index]);
元素的属性
attr 方法可以用来获取指定元素的属性值,也可以用来设置指定属性的属性值。
其他的都是DOM 的操作,没啥好说的
jQuery对象.attr("属性名"); // 获取属性
jQuery对象.attr("属性名", "属性值"); // 修改属性
//1. 使用 attr 方法来获取 width 的属性值
alert("图片的宽为:" + $("img").attr("width"));
// 2.使用 attr 方法来修改 src 的属性值
$("img").attr("src", "bird2.jpg");
// 3. attr 可以传入 json 来同时修改多个属性
$("img").attr({ src: "bird2.jpg", width: "400px", height: "300px" });
//删除属性
jQuery对象.removeAttr("属性名");
$("input").click(function () {
alert("删除图片!!");
$("img").removeAttr("src"); // 删除 img 的 src 属性
// 获取指定属性的属性值
$().css("属性名");
// 设置属性值
$().css("属性名", "属性值");
$("div").css("border", "4px solid #94ebcd"); // 给 div 元素添加一个边框
$().addClass("类名");
$(this).addClass("circle"); // 给 div 添加一个 circle 选择器
$().removeClass("类名");
$(this).removeClass("circle"); // 移除类选择器
$().toggleClass("类名");
$().toggleClass("类名");//切换类选择器的
// 获取元素内容
$().html();
// 设置元素内容
$().html("内容");
$(this).html(
"客中行
兰陵美酒郁金香,玉碗盛来琥珀光。
但使主人能醉客,不知何处是他乡。
"
);
// 获取指定标签中的文本
$().text();
// 给指定标签设置文本
$().text("内容");
$("h3").text("山中问答");//text和html的区别和DOM一样
//val 方法用于获取表单元素的值,也可以给表单元素设置值。
alert($("#name").val());//获取值
alert($("#name").val());//设置值
动画
具体的不展开了,感觉不一定用得上
show 方法用于显示出隐藏的被选元素。
$().show(speed, easing, callback);
hide 方法用于隐藏被选元素。
$().hide(speed, easing, callback);
遍历
在 jQuery 中,提供了方法用来找到指定元素的祖先元素,常用的方法有以下两种。
parent ()方法是用来查找指定元素的父元素的。
parents ()方法是用来查找指定元素的所有祖先元素的
parent 方法仅仅是对指定元素的父元素进行操作,而 parents 方法是对所有的父元素进行操作。
前向兄弟元素查找就是查找指定元素前面的兄弟元素
$().prev(); // 查找指定元素前向第一个元素
$().preAll(); // 查找指定元素前向所有元素
后向兄弟元素查找就是查找指定元素的后向元素。
$().next(); // 查找指定元素的第一个后向兄弟元素
$().nextAll(); // 查找指定元素的所有后向兄弟元素
查找所有兄弟元素
$().siblings();
children 方法和 find 方法都是用来查找元素的子元素的,区别是 children 只能获取元素的儿子节点,而 find 方法可以获取元素的所有符合条件的后代节点。
jQuery对象.children();
$(this).children("#title").css("font-size", "25px");
jQuery对象.find(selector);
$(this).find("li").css("text-align", "center");
hasClass 方法可以用来判断指定元素是否包含该类名的元素。
$().hasClass(“类名”);
hasClass 方法返回值为 boolean 类型,当查找到类名相符的指定元素时,则会返回 true,反之为 false。
下标过滤
$().eq(n);
n 是一个整数,取值为元素的下标值。
// 列表中下标值为 0-2 的元素会改变字体颜色
var $li = $("li");
for (var i = 0; i < 3; i++) {
$li.eq(i).css("color", "#77acf1");
使用 is 方法来判断指定元素中是否有符合条件的存在。
$().is(selector);
is 方法返回的也是布尔类型的值,符合条件返回 true,反之 false。
前面我们学过类名过滤,可以判断是否存在该类名的元素,is 方法也可以实现。不过除了这一功能,我们的 is 方法拥有更多魔法,它还可以判断一个元素当前是否处于某个状态。
var value = $("div").is(":animated");
if (value) {
$("p").text("元素处于动画状态");
} else {
$("p").text("元素不处于动画状态");
}
not 方法可以选择不符合条件的元素。
$().not(selector|function)
它的参数有两种,当为选择器时,我们会通过选择器来过滤不符合条件的元素;当为函数时,我们会通过函数来过滤不符合条件的元素。
$("div").click(function () {
$(this).not(".div2").css("background", "#ffc478");