蓝桥杯Web组备赛笔记5
目录
一、vue
1、考察
2、引入式简单例子
二、生命周期
1、文档图示
2、常考模块介绍
三、组件传参方式
1、创建使用组件
2、父子传参
四、axios
1、简介
2、13届蓝桥真题(7)布局切换
3、13届蓝桥真题(8)购物车
一、vue
1、考察
引入式及脚手架
安装 — Vue.jsVue.js - The Progressive JavaScript Framework https://v2.cn.vuejs.org/v2/guide/installation.html#%E7%9B%B4%E6%8E%A5%E7%94%A8-lt-script-gt-%E5%BC%95%E5%85%A5
https://v2.cn.vuejs.org/v2/guide/installation.html#%E7%9B%B4%E6%8E%A5%E7%94%A8-lt-script-gt-%E5%BC%95%E5%85%A5
2、引入式简单例子
Document
{{index}}
3、了解更多
想了解更多的小伙伴们可以看小编的vue专栏有很多关于vue的学习
http://t.csdn.cn/hhNB5
二、生命周期
1、文档图示
2、常考模块介绍
created、mounted、beforeDestroy
(1)created与mounted的区别
①生命周期执行顺序
Document
{{index}}
② DOM操作页面
created:整个生命周期中第一个能获取到data和methods的数据,常用于请求接口、数据初始化
mounted:第一个能获取DOM的时刻,做挂载操作
【像挂画一样,created拿起画,mounted是挂画操作】
Document
{{index}}
(2)beforeDestroy销毁前:最后一个可以获取到data和methods,常用于在页面销毁destroy前,处理data,methods
常见场景:关闭计时器、记录用户的操作时间、停留时间、视频观看时长、视频有效播放次数
三、组件传参方式
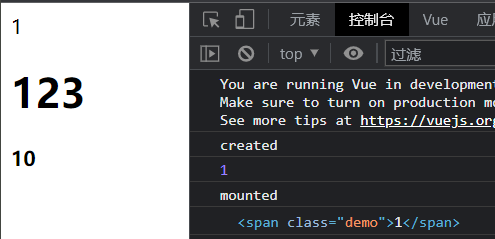
1、创建使用组件
Document
{{index}}
123
{{userIndex}}
2、父子传参
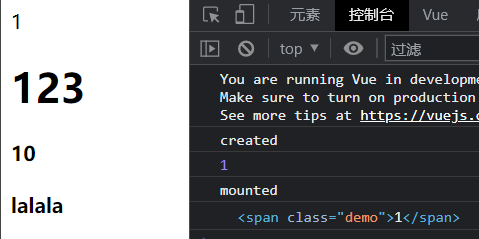
(1)父传子props
例子:直接传一个字符串
Document
{{index}}
123
{{userIndex}}
{{userinfo}}
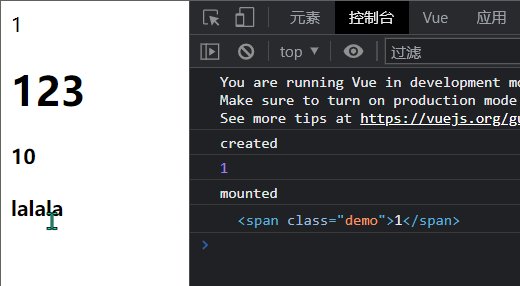
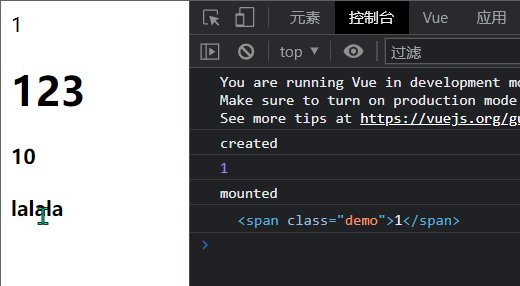
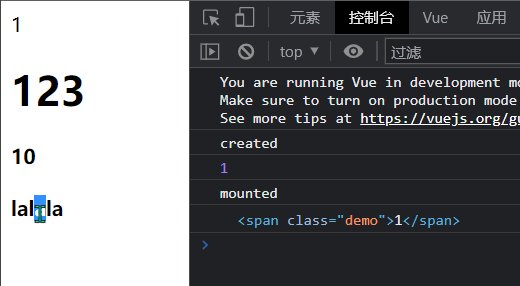
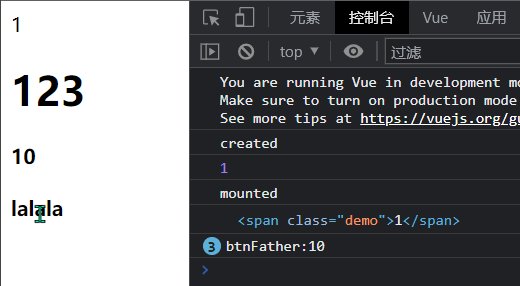
(2)子传父$emit()
Document
{{index}}
123
{{userIndex}}
{{userinfo}}
四、axios
1、简介
axios是一个基于promise的网络请求库,可以用于浏览器和node.js
2、13届蓝桥真题(7)布局切换
(1)实现tab栏图片点击切换效果
①要求:点击“列表效果”的图标,图标背景色变为红色(即 class=active),“大图效果”的图标背景色变为灰色(即 class=active 被移除)
②分析:要实现点击切换样式效果,可以编写动态绑定class属性;设置点击事件,对动态绑定值isActive进行修改即可
③结果显示
(2)通过axios获取json数据
(3)实现内容渲染
①通过观察grid示例代码,可以用v-for循环ul标签,来渲染内容
②结合上面定义的isActive属性值,动态绑定ul标签的class样式,a标签的href属性值,img标签的src属性值
到这里实现的效果如图
③发现当内容以图片显示时,没有文字内容;以列表显示时,有p标签的文字内容,需要用v-show动态绑定文字的显示与否
(4)完整代码
布局切换
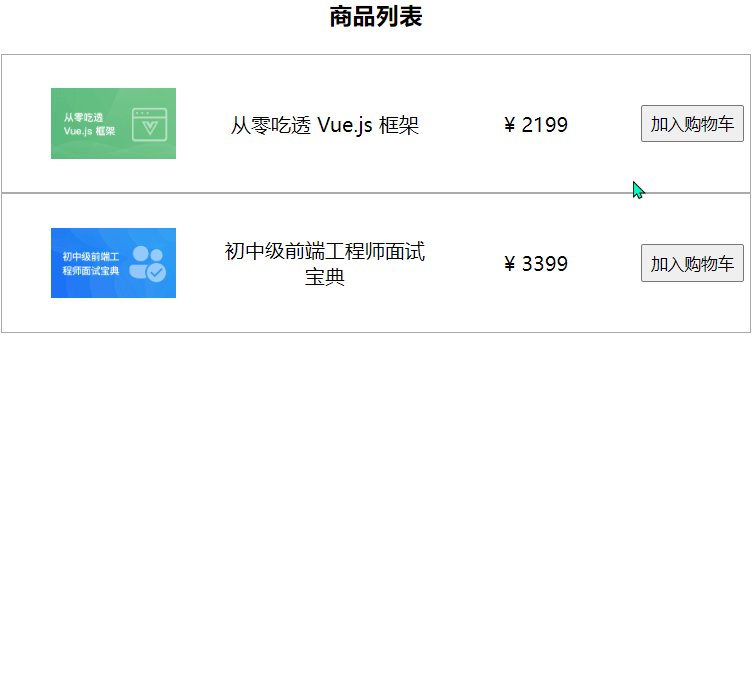
3、13届蓝桥真题(8)购物车
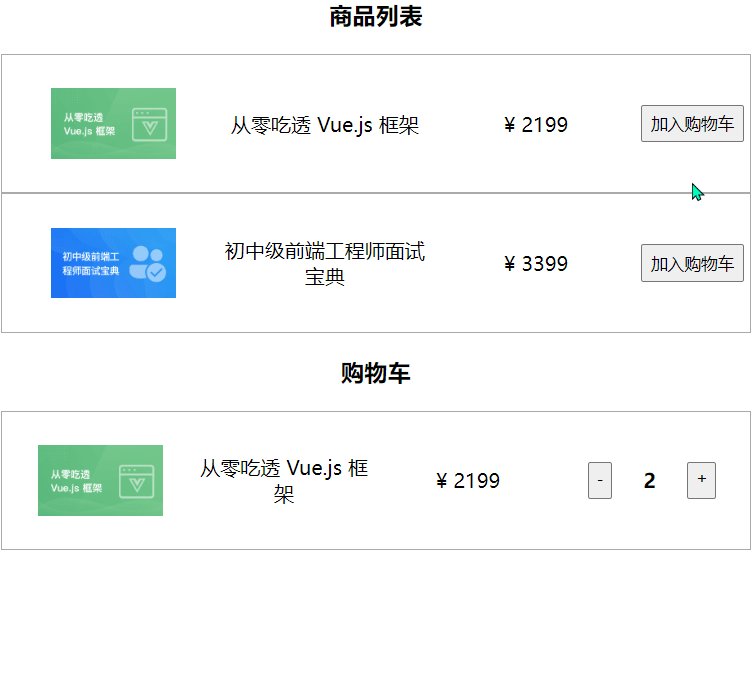
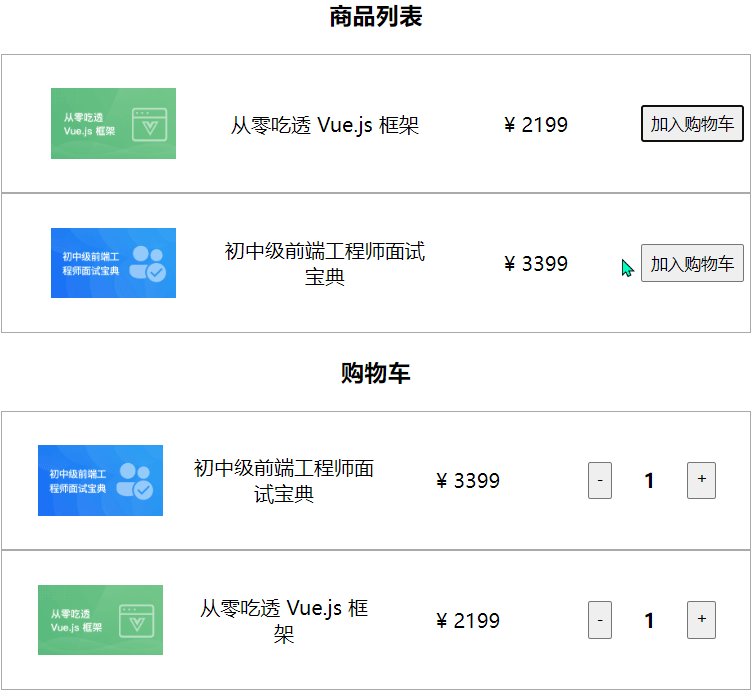
要求:修改 addToCart 方法,实现将商品加入到购物车的功能。即:点击“加入购物车”按钮后,如果购物车中不存在该商品,则将该商品添加到购物车末尾,并初始化数量为 1;如果购物车中已存在该商品,则只在原数量上 +1 即可
思路:判断购物车没有被点击商品的数据就push,有数据就修改num。可以用for循环判断,这里小编用高阶函数findIndex
(1)判断购物车有无被点击商品的数据
addToCart(goods){
// TODO:修改当前函数,实现购物车加入商品需求
console.log(goods);
const index = this.cartList.findIndex(e=>{
return e.id === goods.id
})
goods.num = 1;
this.cartList.push(goods);
this.cartList = JSON.parse(JSON.stringify(this.cartList));
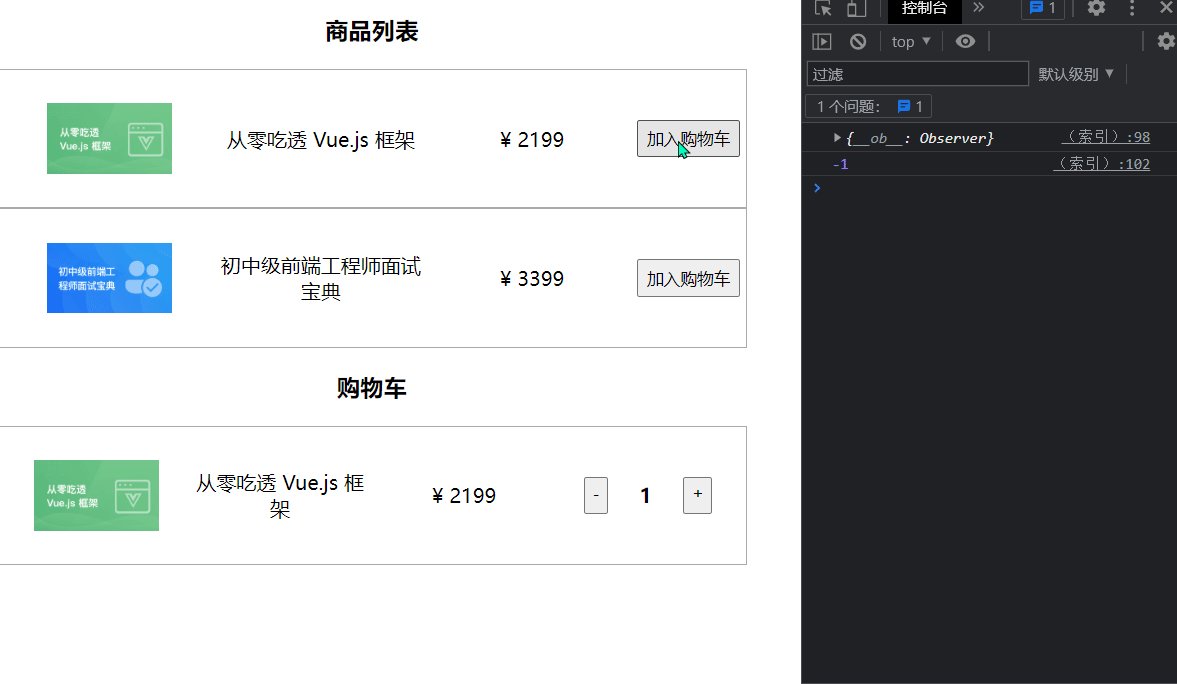
},从效果图看出,当购物车没有被点击商品的数据时,flag输出-1,找到就是返回第一次发现数据的下标
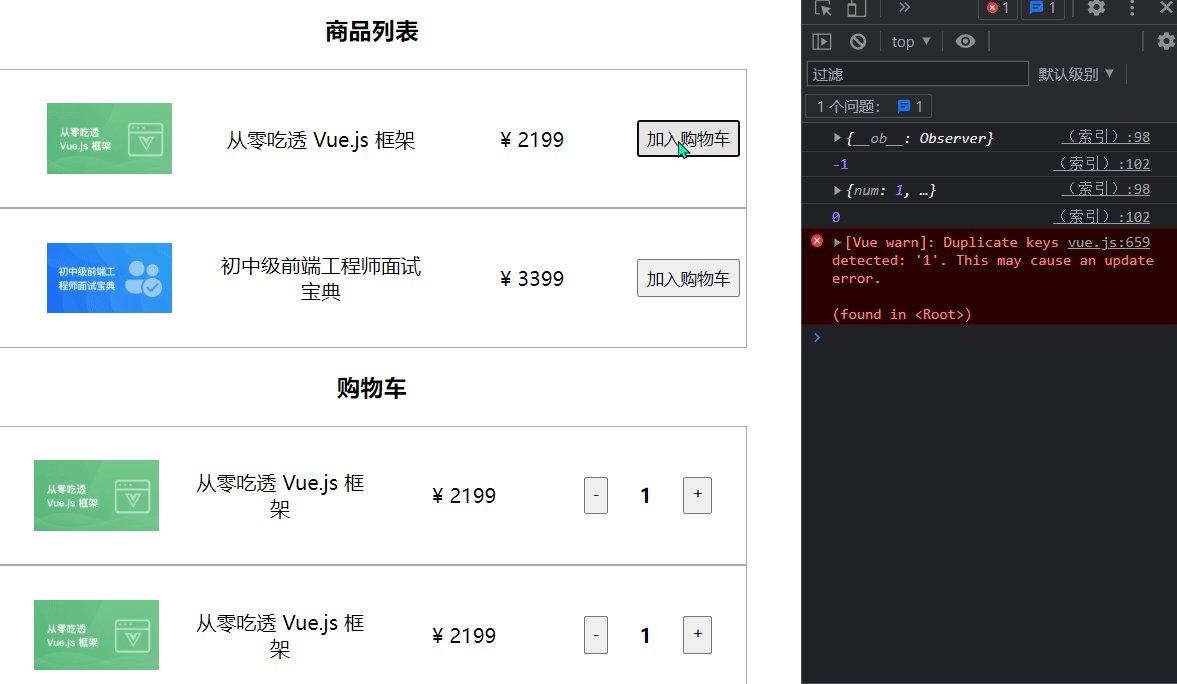
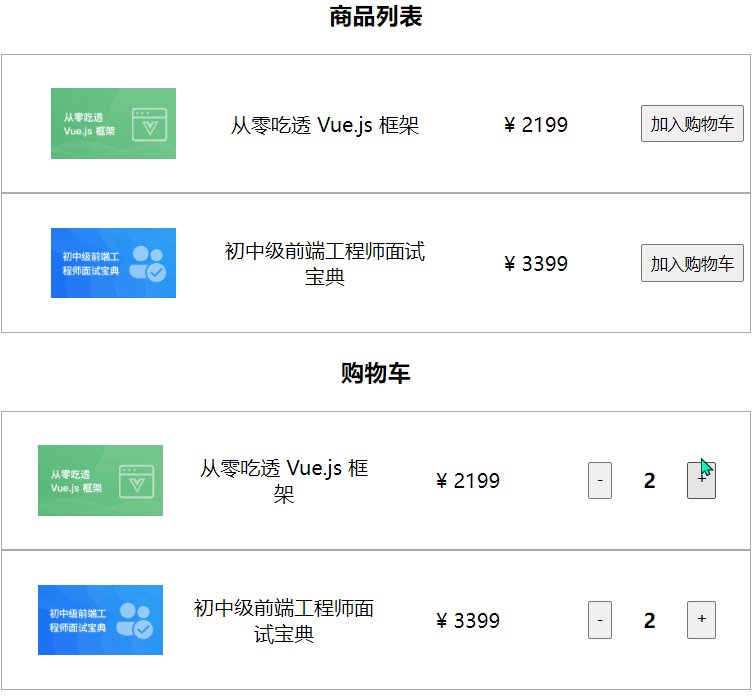
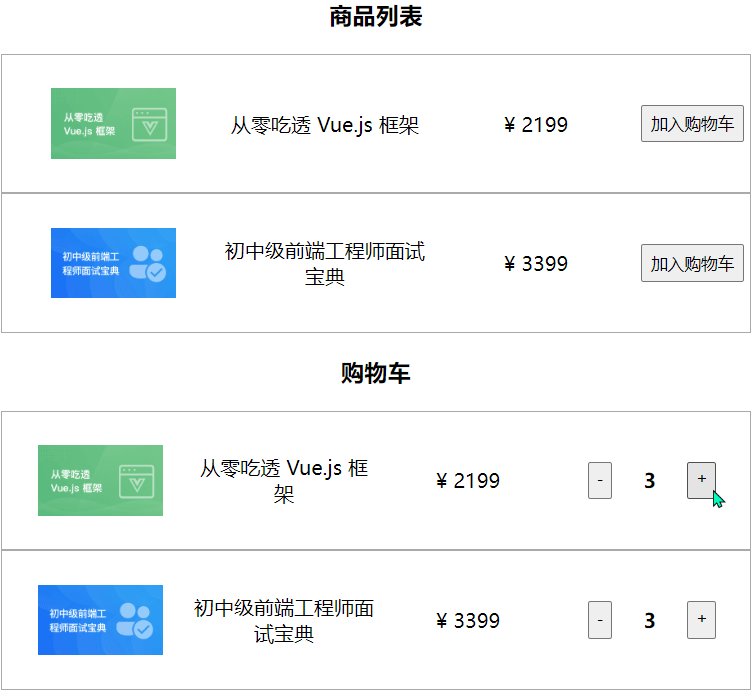
(2)商品的添加或num值的增加
addToCart(goods){
// TODO:修改当前函数,实现购物车加入商品需求
console.log(goods);
const index = this.cartList.findIndex(e=>{
return e.id === goods.id
})
if(index == -1){
goods.num = 1;
this.cartList.push(goods);
}else{
this.cartList[index].num++
}
this.cartList = JSON.parse(JSON.stringify(this.cartList));
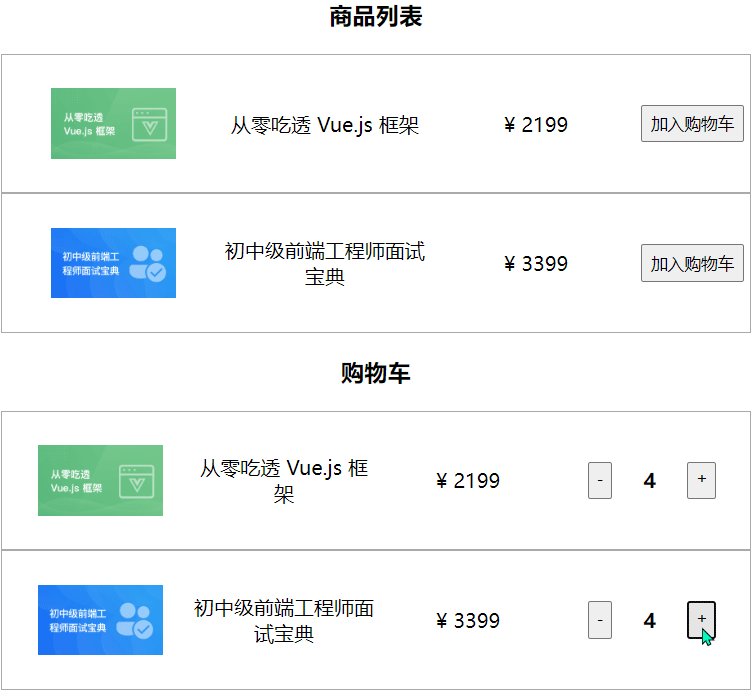
},(3)removeGoods 方法
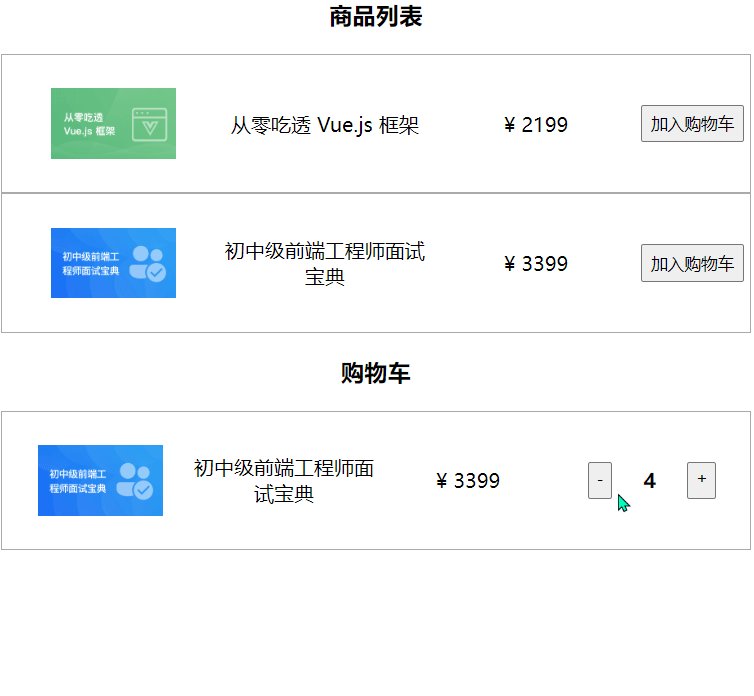
要求:完善 removeGoods 方法,实现移出购物车商品功能。点击购物车商品后对应的减号(“-”)按钮,将其数量在原数量上 -1;如果减后数量为 0,则将该商品从购物车中移除。
思路:点击‘ - ’,数量num减1,注意当num减到1,再点击' - '时,要实现将商品从购物车列表删除
removeGoods(goods){
// TODO:补全代码实现需求
const index = this.cartList.findIndex(e=>{
return e.id === goods.id
})
if(this.cartList[index].num > 1){
this.cartList[index].num--
}else{
// index裁切的起始点,1裁切长度
this.cartList.splice(index,1)
}
}(4)拓展学习
将上面的代码进行简化
addToCart(goods){
// TODO:修改当前函数,实现购物车加入商品需求
console.log(goods);
const index = this.cartList.findIndex(e => e.id === goods.id)
// 利用展开符,先结构goods,然后再添加num
index == -1 ? this.cartList.push({...goods,num:1}) : this.cartList[index].num++
this.cartList = JSON.parse(JSON.stringify(this.cartList));
},
removeGoods(goods){
// TODO:补全代码实现需求
const index = this.cartList.findIndex(e => e.id === goods.id)
this.cartList[index].num > 1 ? this.cartList[index].num-- : this.cartList.splice(index,1)
}