蓝桥杯Web组备赛笔记7
目录
一、node.js
1、概念
2、认识前后端交互
3、注意
4、下载
二、常见api
1、读写文件内容
2、更多常见的使用
3、API中文网文档
三、http
1、使用
2、监听请求
3、传回数据给浏览器
四、例子
五、node拓展
一、node.js
1、概念
(1)Node.js 是一个免费的、开源的、跨平台的 JavaScript 运行时环境,不是一门语言,也不是一个框架、库,而是一个JavaScript的运行环境。让JavaScript脱离了浏览器,能够允许开发人员在浏览器之外编写命令行工具和服务器端脚本
例如:我们常关注的浏览器的兼容性,PC端和手机端
(2)更多介绍:参考文档
Source - HTML(超文本标记语言) | MDN
(3)服务端语言:Java、PHP、Python、Node、.net等,Node使用JavaScript语言,不用再学习一门语言
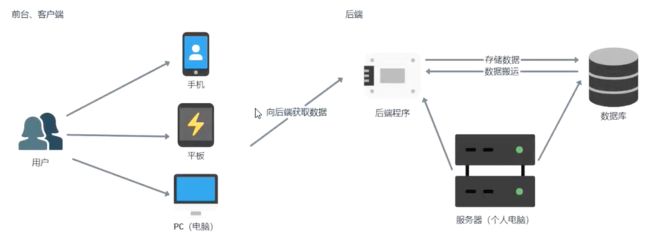
2、认识前后端交互
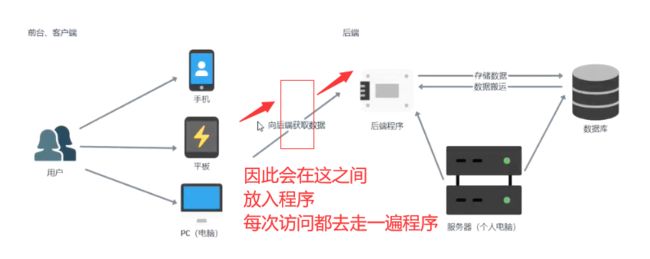
 图2
图2
图2中
(2)前端向后端获取数据:通过ajax、fetch等等方式去实现,图中虽然只是一条线前端指向后端,但是一般实际的场景下,大量用户访问时,是需要等待的
①这样一个过程既是:中间件,中间的程序根据实际情况,可放入一个或多个,例如:筛选一些恶意请求
②因此node常用于一些中间件的开发, 或者一些微小型的项目
(2)后端:在后端不再是通过协议去传输,因为ajax也是基于浏览器的,而node是通过操作系统去访问的,执行的是如何与其他环境调用,请求
3、注意
(1)浏览器JavaScript支持
- ECMAScript:基础语法(高阶函数,迭代器,Promise)
- DOM
- BOM
(2)Node的JavaScript支持
- ECMAScript基础语法
- 没有DOM和BOM【在小程序中也没有BOM和DOM】
- 会提供一些服务端的API【操作文件(IO流,获取读取文件)、http服务器、加密、RPC等】
RPC(远程调用):服务是可以去调用其他人的服务,由图2及其解释,就是为后端提供的库的调用
4、下载
(1)通过nvm下载步骤,参考文章如下
windows下使用nvm安装node.js_nvm安装nodejs目录是空的_羁城灬的博客-CSDN博客nvm是一个nodejs版本控制下载器,可以通过nvm下载安装想要的nodejs版本,通过nvm指定使用已安装的某个版本,便于快速管理nodejs版本.避免项目对nodejs版本的需求,导致需要重复安装\卸载不同版本的nodejs到官网下载安装包 ......https://blog.csdn.net/qq_44276227/article/details/125561077?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22125561077%22%2C%22source%22%3A%22qq_44276227%22%7D&ctrtid=lEV01(2)直接到node中文网下载,注意版本用14的
Node.js 中文网Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。![]() https://nodejs.cn/
https://nodejs.cn/
二、常见api
- 在工程下创建一个text.txt文件
- api的引入
// 引入
const fs = require('fs')1、读写文件内容
(1)读取文件readFile()
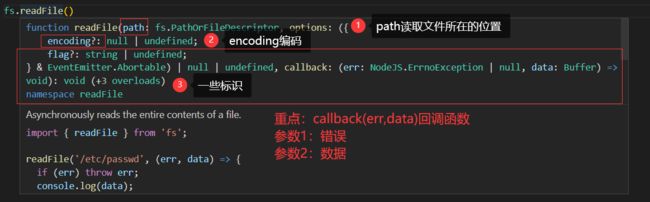
①将鼠标放在readFIle()上时会有该方法的提示,如下
②readFile()回调函数的使用
fs.readFile('./text.txt','utf-8',function(err,data){
console.log('err:'+err);
console.log('data:'+data);
})③通过node执行方法
进入该工程下的终端,运行api.js该文件
node ./api.js④当readFile()方法写错文件名,未找到文件时
fs.readFile('./tt.txt','utf-8',function(err,data){
console.log('err:'+err);
console.log('data:'+data);
})(2)写入文件内容writeFile()
const data = '高启强'
fs.writeFile('./text.txt',data,'utf-8',function(err){
console.log('err:'+err);
})从结果上看,writeFile()是直接替换文件内容
2、更多常见的使用
(1)fs.appendFile【追加文件内容】:给文件添加内容用
(2)fs.stat:检测是文件还是目录
(3)fs.unlink:删除文件
(4)fs.mkdir:新建目录
(5)fs.readdir:读取文件目录下的所有内容
(6)fs.rmdir:删除文件目录
(7)fs.rename:文件重命名
3、API中文网文档
API 文档 | Node.js 中文网![]() https://nodejs.cn/api-v14/index.html
https://nodejs.cn/api-v14/index.html
三、http
http是一个协议,我们可以通过此搭建一个小型的服务器
1、使用
(1)创建项目文件http.js,引入api,创建服务器
const http = require('http')
const server = new http.Server()(2)监听器
①指定服务运行在哪个端口
server.listen(3000,()=>{
console.log("http服务器已启动,运行在http://127.0.0.1:3000");
})②进入项目文件下的终端,运行http.js文件
③ctrl+C终止服务器
2、监听请求
(1)绑定操作,实时输出请求数据
第一个参数:方法
第二个参数:函数
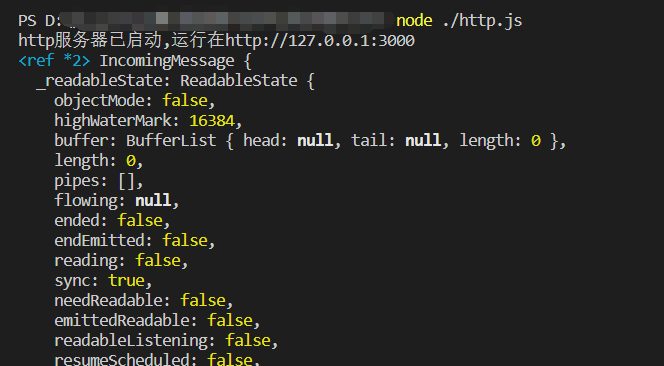
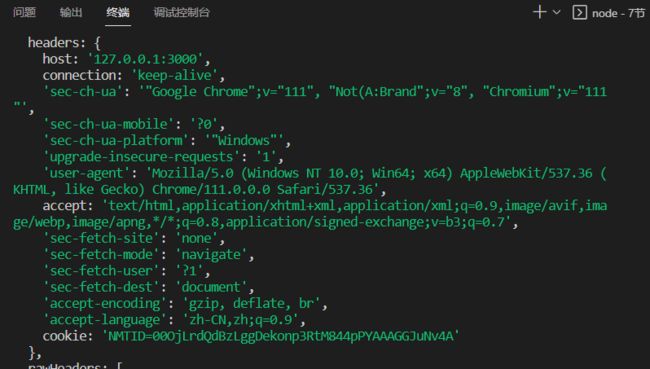
server.on('request',(req,resp)=>{
console.log(req);
console.log(resp);
})
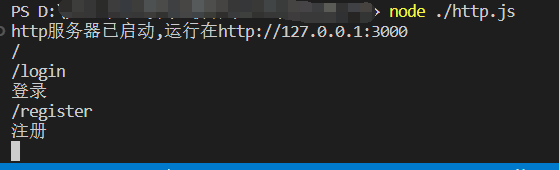
(2)实时输出请求地址
server.on('request',(req,resp)=>{
console.log(req.url);
})(3)做其他判断
server.on('request',(req,resp)=>{
console.log(req.url);
if(req.url === '/login'){
console.log('登录');
}else if(req.url === '/register'){
console.log('注册');
}
})3、传回数据给浏览器
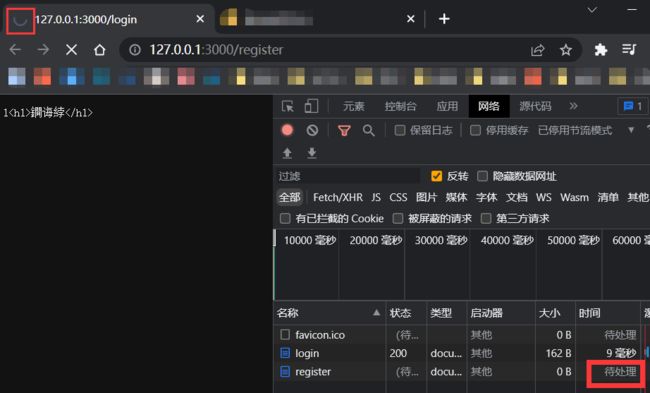
(1)使得请求有回应,浏览器才可正常加载,否则,浏览器会一直在等待响应,等到超时,就不会再请求了
(2)给头部设置内容的类型,防止出现乱码
resp.setHeader('Content-Type','text/html;charset=utf8')四、例子
1、要求:使用原生http模块,搭建起来一个简单的Node服务器,并返回"hello world"
const http = require('http')
const server = new http.Server()
server.on('request',(req,resp)=>{
console.log(req.url);
resp.end('hello world')
})
server.listen(3000,()=>{
console.log("http服务器已启动,运行在http://127.0.0.1:3000");
})2、要求:接收网址传输的数据,并按JSON格式打印到终端
const http = require('http')
const server = new http.Server()
server.on('request',(req,resp)=>{
console.log(req.url);
if(req.url.includes('request')){
const params = req.url.split('?')[1]
let data = params.split('&').reduce((pre,cur)=>{
pre[cur.split('=')[0]] = cur.split('=')[1]
return pre
},{})
console.log(data);
}
})
server.listen(3000,()=>{
console.log("http服务器已启动,运行在http://127.0.0.1:3000");
})
五、node拓展
1、计算密集型高并发:判断语句、运算语句大量运算
2、I/O密集型高并发(文件IO、网络IO):双十一多人抢购