若依+websocket+springboot+elementui 实现消息推送
场景
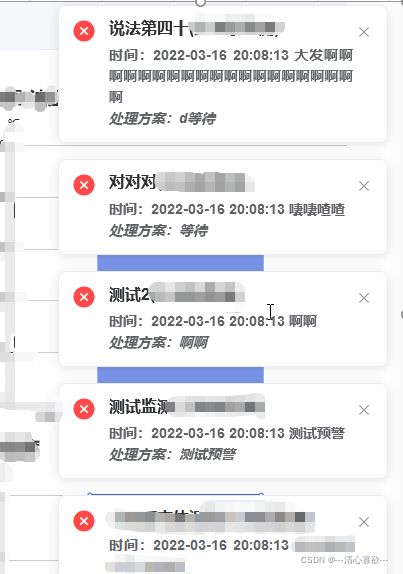
服务端有定时任务,会监测预警的一些事件,当定时任务监测到预警产生的时候,需要向WEB端推送预警的内容,实现效果如下图所示:
实现思路
我使用的框架后端是若依架构,定时任务加websocket通讯,前端采用elementui的Notification 通知进行推送。
具体实现-后端
一、定时任务,定时任务主要是实现了访问数据库,当满足条件的时候,就进行推送,
1.如何标记该类是定时任务,只需要增加@Component("XXX")就可以了
2.在若依的系统监测-定时任务开启就可以了
具体增加定时任务可以参考若依官网:后台手册 | RuoYi
/**
* 定时任务调度-预警管理测试
*
*/
@Component("warntask")
public class WarnTask
{
@Autowired
private IWarnTaskService warnTaskService;
/**
* 定时任务预警管理
*/
public void warnTask(){
warnTaskService.warnTask();
}
}
3.在WarnTaskServiceImpl 调用了WebSocketUsers的推送方法,senWarnHistory是推送的实体内容,也可以自己需要推送文本(websocket代码具体看下一节介绍)
// 向客户端的所有用户推送消息
//WebSocketUsers.sendMessageToUsersByText("aaaaaaaaaaaaaaaaaaaaaa");
WebSocketUsers.sendMessageToUsersByText(JSON.toJSONString(senWarnHistory));二、集成websocket实现实时通信
WebSocket是一种通信协议,可在单个TCP连接上进行全双工通信。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就可以建立持久性的连接,并进行双向数据传输。
1、ruoyi-framework/pom.xml文件添加websocket依赖。
org.springframework.boot
spring-boot-starter-websocket
2、配置匿名访问(可选)
// 如果需要不登录也可以访问,需要在`ShiroConfig.java`中设置匿名访问
filterChainDefinitionMap.put("/websocket/**", "anon");
3、下载插件相关包和代码实现覆盖到工程中
插件相关包和代码实现ruoyi/集成websocket实现实时通信.zip
链接: https://pan.baidu.com/s/13JVC9jm-Dp9PfHdDDylLCQ
提取码: y9jt
4、测试验证
如果要测试验证可以把websocket.html内容复制到login.html,点击连接发送消息测试返回结果。
5.其中WebSocketUsers的sendMessageToUsersByText可以群发消息,前端接收到消息,根据推送消息展示出Notification通知框
三、前端webSocket的调用,在Navbar.vue调用
element ui 的Notification 通知具体的参数设置,可以参考官网:
Element - The world's most popular Vue UI framework
import { Notification } from "element-ui";
import moment from "moment";
import Vue from "vue";
import Router from "vue-router";
import {listTask} from "@/api/device/warnhistory";
mounted() {
// vue 3.0以上跳转多次报错的解决方法
const originalPush = Router.prototype.push;
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch((err) => err);
};
const wsuri = this.url;
this.ws = new WebSocket(wsuri);
const self = this;
this.ws.onopen = function (event) {
//self.text_content = self.text_content + "已经打开连接!" + "\n";
};
this.ws.onmessage = function (event) {
//self.text_content = event.data + "\n";
// 判断是推动预警消息的时候
if (event.data.indexOf("warnId") > -1) {
var messageBody = JSON.parse(event.data);
// 预警消息包含预警id的时候
if (messageBody.warnId != undefined) {
Notification.error({
title: messageBody.caseName + "(" + messageBody.menuName + ")",
dangerouslyUseHTMLString: true,
message:
"时间:" +
moment(new Date(messageBody.warnDate)).format(
"YYYY-MM-DD HH:mm:ss"
) +
" " +
messageBody.warnMsg +
"
处理方案:" +
messageBody.caseWarndesc +
" ",
duration: 0,
position: "bottom-right",
onClick: function () {
self.warnDetailByWarnid(messageBody.warnId); //自定义回调,message为传的参数
// 点击跳转的页面
},
});
}
}
};
this.ws.onclose = function (event) {
self.text_content = self.text_content + "已经关闭连接!" + "\n";
};
},
methods: {
warnDetailByWarnid(warnid) {
// 跳转预警详情页面
this.$router.push({
path: "/XXX/XXX",
query: {
warnid: warnid,
},
});
},
}这样就完成了当定时任务监测到预警产生的时候,需要向WEB端推送预警的内容
--------未经允许禁止任何形式的转载---------------------------------------------------------------------------------