Promise详解
-
Promise就是一个用来存储数据的对象
-
但是由于Promise存取方式的特殊,所以可以直接将异步调用的结果存储到Promise中
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a + b)
}, 1000)
})
}
// 返回的是Promise,所以接收的时候不用变量接收,而是采用then获取Promise存储的数据
sum(123, 345).then(result => {
console.log("结果为", result)
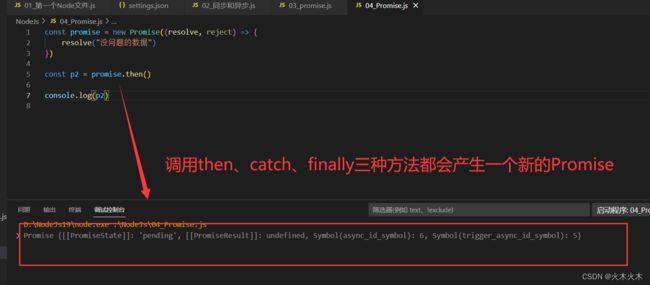
})调用方法就会有返回值,而调用then、catch、finally三种方法都会产生一个新的Promise
const promise = new Promise((resolve, reject) => {
resolve("没问题的数据")
})
const p2 = promise.then()
console.log(p2)
对Promise进行链式调用时,后面的方法(then和catch)读取的是上一步的执行结果
如果上一步的执行结果不是当前想要的结果,跳过当前的方法
const promise = new Promise((resolve, reject) => {
reject("没问题的数据")
})
// promise的链式调用
promise
.then(r => console.log("第一个then", r))
.catch(r => {
console.log("异常处理", r)
return "嘻嘻"
})
.then(r => console.log("第二个then", r))打印结果为:
异常处理 没问题的数据
第二个then 嘻嘻上述示例中,reject绑定了异常的数据,下面的promise调用的第一个then方法显然不会接收reject绑定的那个的数据,即有问题的数据,所以第一个then被跳过,catch则专门用来接收有问题的数据和reject绑定的数据,所以进入和catch方法并打印 “没问题的数据" ,这个方法的结尾还有个return,这个return返回的 ”嘻嘻” 显然是个正常数据,执行完catch后返回了正常数据 “嘻嘻" 给新的promise,这个正确数据又被之后的 then方法捕捉到了,所以会把 ”嘻嘻" 接着打印出来;每次调用catch、finally、then都会产生一个新的promise
当Promise出现异常时,而整个调用链中没有catch,则异常则会向外抛出
所以一般都会在最后放catch方法,防止会有异常而没有相应的处理方法
静态方法
Promise的静态方法直接通过Promise类去调用,这些方法可以帮助我们完成一些更加复杂的异步操作
Promise.resolve()
创建一个立即完成的Promise
Promise.resolve(10)
// 等价于
new Promise((resolve, reject) => {
resolve(10)
})
Promise.all
- 需要有多个Promise需要执行,且需要多个Promise都执行完毕,再将结果进行统一处理,就使用Promise.all来处理
- 语法: Promise.all(iterable)
- Promise.all([...]) 同时但会多个Promise的执行结果,其中有一个报错,就返回错误信息
- all需要一个数组(可迭代对象) 作为参数,数组种可以存放多个Promise
function sum(a, b) {
return new Promise((reslove, reject) => {
setTimeout(() => {
reslove(a + b)
}, 1000);
})
}
Promise.all([sum(1, 1), sum(2, 3), sum(3, 3)])
.then((result) => {
console.log(result)
})上面的例子中,调用三次sum,且将其添加到数组中传递给all,调用all会返回一个新的Promise,当三次计算都完成后,新的promise也会变成完成状态,并将三次执行的结果封装到数组中返回。\
// 添加的数据中一旦出现一个或者多个reject添加的错误信息, 整体的运行结果就会报错
Promise.all([sum(1, 1), sum(2, 3), sum(3, 3)], Promise.reject("哈哈"))
.then((result) => {
console.log(result)
})注意:在all中添加数据,如果出现了一个或者多个通过reject添加的错误信息,运行结果就会报错,一个错,整个就错
Promise.allsSettled
- Promise.allSettled( [...]) 同时返回多个Promise的运行结果,无论成功还是失败
- 但是会根据不同得到状态返回不同的数据
成功:{status:”fulfilled”, value:result}
失败:{status:”rejected”, reason:error}
Promise.race
- race会返回首先执行完的Promise,而忽略其他未执行完的Promise
Promise.Any
- any和race类似,但是他只会返回第一个成功的Promise,如果所有的Promise都失败才会返回一个错误信息