- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)
跳房子的前端
前端面试javascript开发语言ecmascript
在JavaScript中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是用于复制对象或数组的两种不同方法。了解它们的区别和应用场景对于避免潜在的bugs和高效地处理数据非常重要。以下是对深拷贝和浅拷贝的详细解释,包括它们的概念、用途、优缺点以及实现方式。1.浅拷贝(ShallowCopy)概念定义:浅拷贝是指创建一个新的对象或数组,其中包含了原对象或数组的基本数据类型的值和对引用数
- JavaScript `Map` 和 `WeakMap`详细解释
跳房子的前端
JavaScript原生方法javascript前端开发语言
在JavaScript中,Map和WeakMap都是用于存储键值对的数据结构,但它们有一些关键的不同之处。MapMap是一种可以存储任意类型的键值对的集合。它保持了键值对的插入顺序,并且可以通过键快速查找对应的值。Map提供了一些非常有用的方法和属性来操作这些数据对:set(key,value):将一个键值对添加到Map中。如果键已经存在,则更新其对应的值。get(key):获取指定键的值。如果键
- 切换淘宝最新npm镜像源是
hai40587
npm前端node.js
切换淘宝最新npm镜像源是一个相对简单的过程,但首先需要明确当前淘宝npm镜像源的状态和最新的镜像地址。由于网络环境和服务更新,镜像源的具体地址可能会发生变化,因此,我将基于当前可获取的信息,提供一个通用的切换步骤,并附上最新的镜像地址(截至回答时)。一、了解npm镜像源npm(NodePackageManager)是JavaScript的包管理器,用于安装、更新和管理项目依赖。由于npm官方仓库
- 高性能javascript--算法和流程控制
海淀萌狗
-for,while和do-while性能相当-避免使用for-in循环,==除非遍历一个属性量未知的对象==es5:for-in遍历的对象便不局限于数组,还可以遍历对象。原因:for-in每次迭代操作会同时搜索实例或者原型属性,for-in循环的每次迭代都会产生更多开销,因此要比其他循环类型慢,一般速度为其他类型循环的1/7。因此,除非明确需要迭代一个属性数量未知的对象,否则应避免使用for-i
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- JavaScript中秋快乐!
Q_w7742
javascript开发语言ecmascript
我们来实现一个简单的祝福网页~主要的难度在于使用canvas绘图当点击canvas时候,跳出“中秋节快乐”字样,需要注册鼠标单击事件和计时器。首先定义主要函数:初始化当点击canvas之后转到onCanvasClick函数,绘图生成灯笼。functiononCanvasClick(){//事件处理函数context.clearRect(0,0,canvas1.width,canvas1.heigh
- Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 【JS】前端文件读取FileReader操作总结
程序员-张师傅
前端前端javascript开发语言
前端文件读取FileReader操作总结FileReader是JavaScript中的一个WebAPI,它允许web应用程序异步读取用户计算机上的文件(或原始数据缓冲区)的内容,例如读取文件以获取其内容,并在不将文件发送到服务器的情况下在客户端使用它。这对于处理图片、文本文件等非常有用,尤其是当你想要在用户界面中即时显示文件内容或进行文件预览时。创建FileReader对象首先,你需要创建一个Fi
- webstorm报错TypeError: this.cliEngine is not a constructor
Blue_Color
点击Details在控制台会显示报错的位置TypeError:this.cliEngineisnotaconstructoratESLintPlugin.invokeESLint(/Applications/RubyMine.app/Contents/plugins/JavaScriptLanguage/languageService/eslint/bin/eslint-plugin.js:97:
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- 了解 UNPKG:前端开发者的包管理利器
小于负无穷
前端javascripttypescriptcsshtml5node.js
在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n
- 2019-05-29 vue-router的两种模式的区别
Kason晨
1、大家都知道vue是一种单页应用,单页应用就是仅在页面初始化的时候加载相应的html/css/js一单页面加载完成,不会因为用户的操作而进行页面的重新加载或者跳转,用javascript动态的变化html的内容优点:良好的交互体验,用户不需要刷新页面,页面显示流畅,良好的前后端工作分离模式,减轻服务器压力,缺点:不利于SEO,初次加载耗时比较多2、hash模式vue-router默认的是hash
- electron多标签页模式更像客户端
diygwcom
electronjavascript前端
Electron多标签页模式是指在Electron框架中实现的类似Web浏览器的多标签页功能。Electron是一个使用Web技术(HTML、CSS和JavaScript)来创建跨平台桌面应用程序的框架。在Electron中实现多标签页模式,通常需要借助一些特定的库或组件,如BrowserView或electron-tabs,或者通过自定义实现。实现方式1.使用BrowserViewBrowser
- 外卖霸王餐返利外卖会员卡小程序开发
闹小艾
good506070微信小程序小程序
外卖霸王餐返利外卖会员卡小程序开发"社交电商赋能下的外卖返利小程序"是专为商家与用户双赢而设计的创新平台。以下是其开发方案的详细步骤:一、需求梳理:首先,我们需要明确小程序的核心功能和特色。包括设定活动类型、返利策略,以及用户体验友好的界面设计。二、技术决策:技术选型是关键。我们采用小程序的开发框架,利用JavaScript作为前端开发语言,并结合微信提供的API进行后端接口调用与数据处理。三、账
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 全面指南:用户行为从前端数据采集到实时处理的最佳实践
数字沉思
营销流量运营系统架构前端内容运营大数据
引言在当今的数据驱动世界,实时数据采集和处理已经成为企业做出及时决策的重要手段。本文将详细介绍如何通过前端JavaScript代码采集用户行为数据、利用API和Kafka进行数据传输、通过Flink实时处理数据的完整流程。无论你是想提升产品体验还是做用户行为分析,这篇文章都将为你提供全面的解决方案。设计一个通用的ClickHouse表来存储用户事件时,需要考虑多种因素,包括事件类型、时间戳、用户信
- EcmaScript和JavaScript的区别
每天吃八顿
前端ecmascript
ECMAScript和JavaScript是经常被混淆的两个术语,但实际上它们之间存在一些区别:ECMAScript:ECMAScript(通常缩写为ES,并且有版本号如ES5,ES6和ES7等)是由ECMA国际(EuropeanComputerManufacturersAssociation)制定的一种脚本语言的规范。这个规范定义了语法、命令、数据类型等基本元素。ECMAScript是一种规范,
- javascript添加p元素,html添加文字,appendChild
游勇一
javascripthtml添加pappendChild
javascript添加p元素,html添加文字,appendChild。网页添加p元素效果截图。个人签名:游志勇,预制板,南托岭预制场。文字展示#wordsadd{font-size:70px;word-break:break-all;}#wordsaddp{margin:002px0;padding:002px0;line-height:93%;}.btn_width{width:90px;}
- CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- html打开本地excel文件夹,html使用excel表格数据库-html读取本地excel文件并展示
睿理
html表格如何导入到excel中在vs里面用添加数据源就可以啊,再使用数据控件,就可以操作.添加数据源可以用odbc数据源,两种方式1,是在控制面板的管理工具里在ODBC里先设置好.2,是使用连接字符串.用vs的添加数据源向导做.html中有没有类似excel表格,可以填数的表格控件?首先html不能读取本地excel文件其次就算是javascript也是不允许的这是为了安全考虑如果前端脚本可以
- 如何在 Python 中声明一个静态属性?
潮易
python开发语言
在Python中,静态属性的定义和使用方式与JavaScript中的类似,主要是通过`@staticmethod`装饰器来实现。静态属性不需要实例化对象就可以访问,它们属于类本身。###如何声明一个静态属性:1.首先,需要在属性名前添加`@staticmethod`装饰器。2.接下来,定义一个普通方法,该方法的第一个参数通常为`cls`(用于表示类的引用)。###代码示例:```pythoncla
- 数据格式:什么是JSON和XML
isNotNullX
jsonxml
JSON和XML都是数据交换的一种格式,用于在不同的系统和应用程序之间传输和存储数据。本文将解释JSON和XML的基础内容,并探讨两者的不同。一·什么是JSON?1.JSON(JavaScriptObjectNotation)即JavaScript对象标记法:-JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。-JSON基于JavaScript的一个子集,但JSON是
- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要

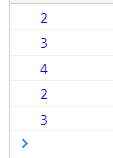
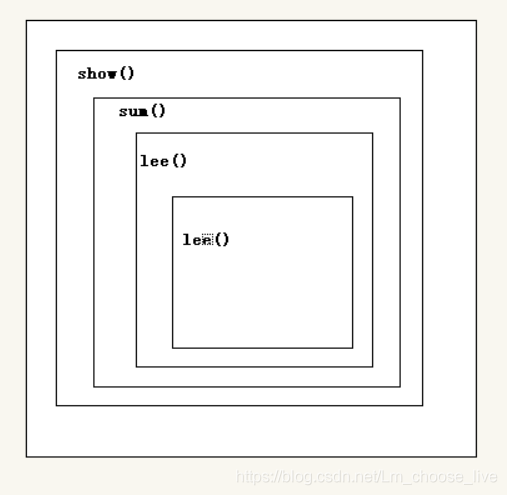
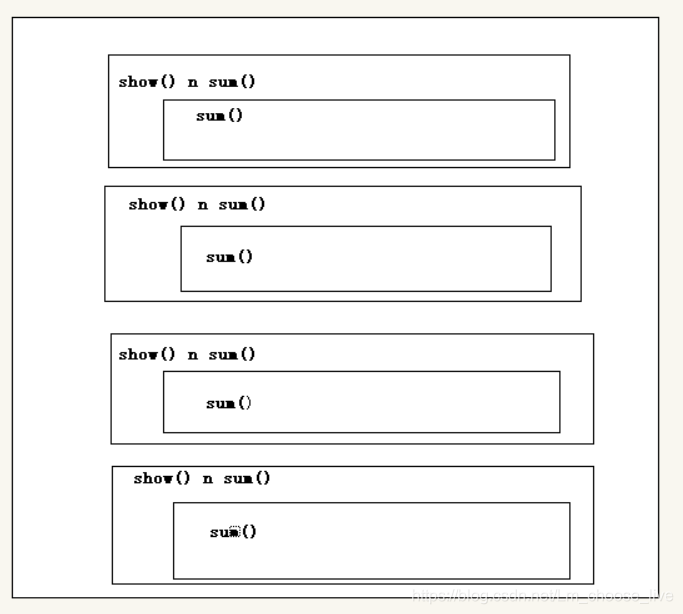
 控制台输出4个2,原因就是因为每次调用函数都是新的环境、新的内存空间、新的数据
控制台输出4个2,原因就是因为每次调用函数都是新的环境、新的内存空间、新的数据 。原因是因为当lee函数执行完之后,lee()里的数据就被清除掉了,数据没有被保留。sum()函数还是会被反复创建,跟前面是一个道理
。原因是因为当lee函数执行完之后,lee()里的数据就被清除掉了,数据没有被保留。sum()函数还是会被反复创建,跟前面是一个道理 每new一个对象,都调用一次Lee构造函数,原理跟上面相同
每new一个对象,都调用一次Lee构造函数,原理跟上面相同