使用ChatGPT帮助我们编码的10种场景
文章目录
-
- 1、技术搜索
- 2、生成常用工具函数
- 3、帮助解读代码
- 4、添加注释
- 5、优化代码
- 6、Vue2 转 Vue3
- 7、Vue 转 React
- 8、补充 TypeScript 类型
- 9、生成文档
- 10、工具配置
- 总结
ChatGPT 的出现,彻底改变的很多代码开发的方式,特别是通用型的代码,使用它来帮助我们,很大程度上可以提升我们写代码的效率和质量。
本博主工作中主要进行前端方向的项目开发,本文将直接聚焦在代码编写相关的具体场景上。通过日常工作实践中发现的能够使用
ChatGPT 辅助我们编码的示例,一一列举了大概10种编码总做中可能出现的情形。大家有兴趣的可以了解一下,在条件合适的情况下,通过 ChatGPT 来提升写代码的速度,节省下摸鱼的时间,一举多得的好事。
1、技术搜索
这个场景是 ChatGPT 最常用的,也是为什么很多人鼓吹 ChatGPT 会干掉搜索引擎的原因之一。
在开发工作中,通过它来搜索各种技术知识,也是目前在开发者中较流行的运用了,这里就简单举个例子,比如我想知道GIF格式的压缩算法:

看上去,在我这里的回答,是 Vue 更好一些,可能与我之前问过一些 Vue 的问题有关吧…
2、生成常用工具函数
在 ChatGPT 中生成前端代码,是相对方便的事情,比如我们工作中常用的一些工具函数,对于初学者还是非常有用的。
如下图所示,生成一个图片读取的函数:

这段代码使用 FileReader 来读取文件信息,生成图像的 Base64 字符串,然后通过 Image 对象加载。
接下来改造这段代码,因为 Base64 字符串的缺点,我们不要使用 base64,就会换一种方式:

上图,可以看到这里就换成了 BlobURL 的方式来转换图片。
当前前端开发中,使用 TypeScript 越来越流行,那我们也能给 ChatGPT 提要求,使用 TypeScript:
3、帮助解读代码
工作中,如果我们对于某段代码不是很理解,也可以借助 ChatGPT 的帮助,通过它对代码的解读,我们也能更快的理解代码。
如下图所示,我截取了 fabric.js 库中开头的一段代码,发送到 ChatGPT 对话框,得到它的解读:

几乎对代码逐行进行了解读。
下面再看一个例子,一段 Vue 中的 HTML 代码:

也能每一步都解读出来,并且也指出了事一个Vue的单文件组件。
4、添加注释
ChatGPT 对代码的理解已经很牛了,添加注释肯定也是小菜一碟,特别是那些通用的注释,如下图,给上面的 fabric.js 代码添加注释:
当然,对于那些偏业务性的代码,注释还是得自己好好写。
5、优化代码
对代码进行重构优化,是我们项目开发中经常要做的事情,通过 ChatGPT 仍然可以在一定程度上改善我们的代码。
如下代码,用于获取当天的月日年字符串:
export function getTodayString () {
const dt = new Date()
const day = dt.getDate()
const month = dt.getMonth() + 1
const year = dt.getFullYear()
return `${month > 9 ? month : '0' + month}.${day > 9 ? day : '0' + day}.${year}`
}
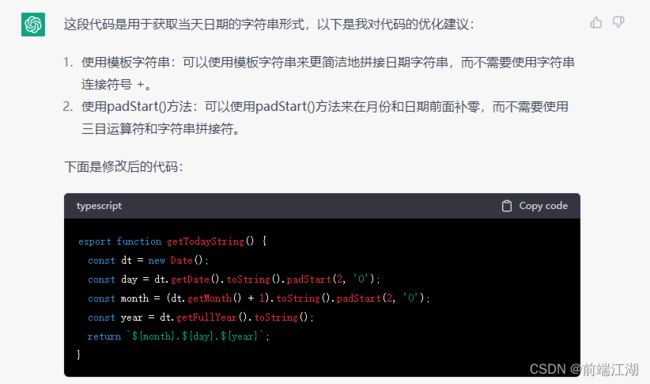
接下来,让 ChatGPT 帮我们优化一下代码,直接问它怎么优化,会输出结果:

除了给出代码,还列出了具体的优化建议,使用什么方法,起到什么作用,非常详细,不管是优化代码还是学习技术知识,都能带来好处。
6、Vue2 转 Vue3
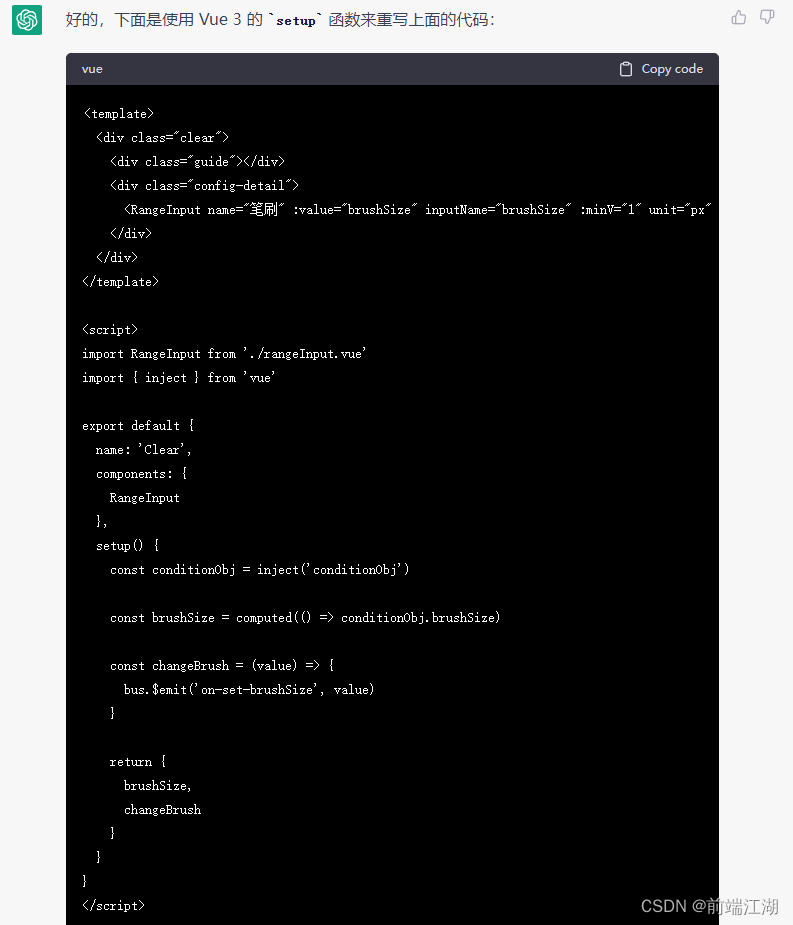
对代码进行修改,如将一段 Vue2 代码转为 Vue3 的写法,只需要输入 帮我把这段代码转为Vue3,然后贴出代码,就可以自动转换出来:
这里
Vue代码,并没有高亮,可能还不支持Vue的语法高亮,而JavaScript、TypeScript等则都支持代码高亮。
除了代码转换以外,还会针对贴出的代码,简要描述在 Vue3 中的差异:
需要注意的是:
1. Vue3 中没有了 inject 和 $bus,改为了 inject 和 eventBus。
2. 由于 Vue3 引入了 Composition API,所以 computed 和 methods 都被改为了 setup() 中的函数。同时,changeBrush() 中不再需要 $event 参数。
3. 在 Vue3 中,minV 属性改为了 min-v。
除此外,我们还可以将Vue代码转为纯Javascript实现:

给出提示语,就能将当前的 Vue 单文件组件,转成一个html文件,使用纯 JavaScript。
当然,对于代码中的一些业务性质、或者 Vue 复杂指令的一些代码,则需要自动手动添加了。
7、Vue 转 React
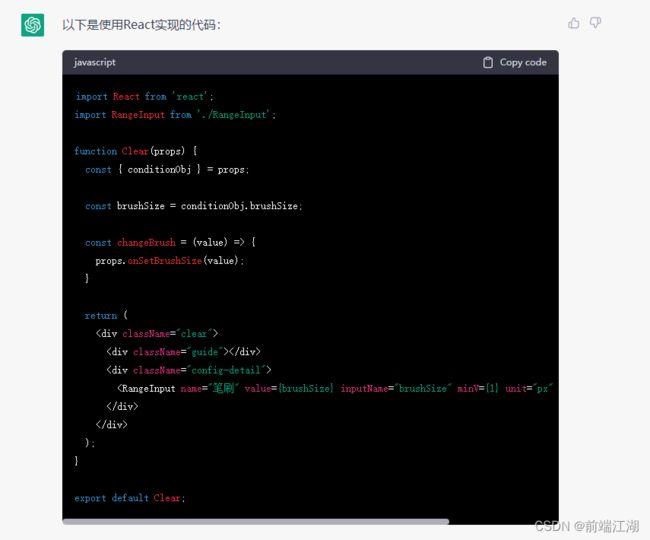
上面的示例是将 Vue 从2转为3或纯JS实现的,下面我们如果是转成另一个框架,如 React,看看效果如何:

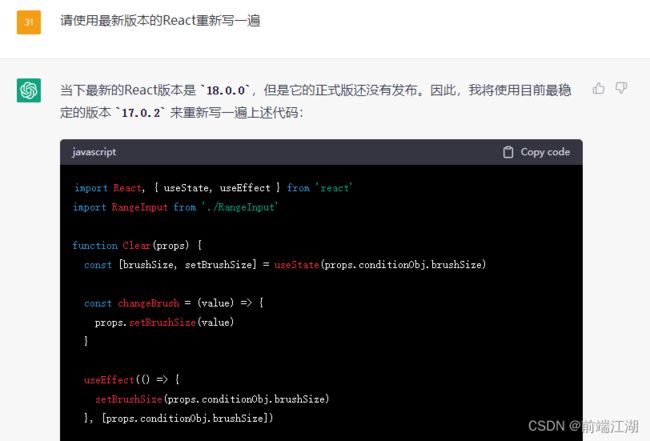
很快就完成了我们的需求,但在这里 ChatGPT 直接使用了老版本的组件方式 Component,更进一步的话,让它使用最新版本的重新生成,结果如下所示:

代码中使用 useState、useEffect 和函数组件的方式还是比较快速的,不过最新的 React 版本已经到了 18.2.0,这里存在大概一年多的时间差。
8、补充 TypeScript 类型
上面介绍工具函数的时候,已经尝试过给代码增加 TypeScript 类型,而添加TS类型的实际用处还是很大的,对于不想写类型声明的同学来说,完全可以全部交给 ChatGPT 来完成。
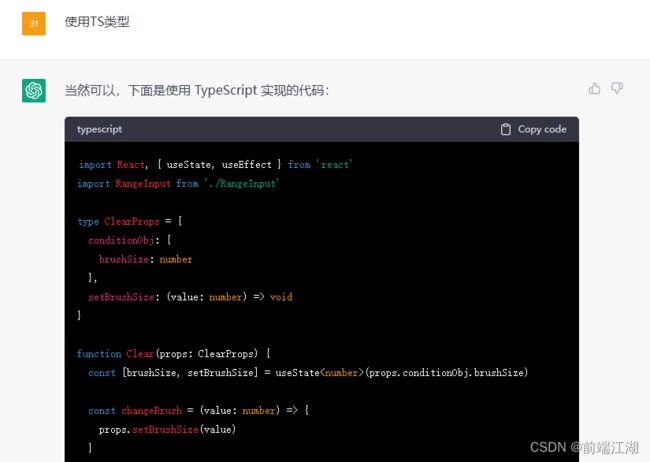
如我们需要将上文的 React 组件增加TS类型,很快就能输出:

更多复杂的代码,都可以在 ChatGPT 中自动补齐TS类型声明,对于不会或懒得写的人来说,在这里自动生成也不错。
在给代码添加TS类型以外,也能较好的修改已有的TS类型,如代码如果使用了很多any,可以进行校正。
如下代码所示,一段简单的前端 WebSocket 的操作代码,对于其中几个参数,都是用 any 类型:
export const connectPromise = (socketUrl: string, info?: any, data?: any) => {
return new Promise((resolve, reject) => {
const singleWS: any = new WebSocket(socketUrl)
singleWS.binaryType = 'arraybuffer'
singleWS.onopen = () => {
if (info) {
singleWS.send(info)
data && singleWS.send(data)
}
}
singleWS.onmessage = (message: any) => {
if (message && message.data) {
resolve(message.data)
} else {
reject('empty')
}
}
singleWS.onerror = (err: any) => {
reject(err)
singleWS.close()
}
})
}
这在正式开发中显然是不太合适的,一般都会避免使用 any 类型,把它发给 ChatGPT,就能够帮我们修正:
export const connectPromise = (socketUrl: string, info?: string | ArrayBuffer, data?: string | ArrayBuffer): Promise<ArrayBuffer> => {
return new Promise((resolve, reject) => {
const singleWS: WebSocket = new WebSocket(socketUrl)
singleWS.binaryType = 'arraybuffer'
singleWS.onopen = () => {
if (info) {
singleWS.send(info)
data && singleWS.send(data)
}
}
singleWS.onmessage = (message: MessageEvent) => {
if (message && message.data) {
resolve(message.data)
} else {
reject('empty')
}
}
singleWS.onerror = (err: Event) => {
reject(err)
singleWS.close()
}
})
}
以上代码,就是 ChatGPT 修改后的,将 any 类型全部替换,并且可以直接在项目中运行。
当然,ChatGPT在类型补充上也不是每次都完全正确,对于一些复杂的或非通用型的类型,也会存在问题,需要进行手动调整纠正。
9、生成文档
技术文档也是开发中不可少的一环,通过使用 ChatGPT 可以为我们创建各种不同的文档模板,如项目的 README.md 说明文档、RESTful API 接口文档等等。
除了各种文档模板,也可以直接给它一段代码,帮助生成相应的文档,如果接口代码的文档:
10、工具配置
在前端开发中,设置构建、部署相关的配置文件,也是经常碰到的,很多人也都储备了一套自己的工具配置文件模板,但对于初学者或者没有储备的同学,也可以尝试在 ChatGPT 中生成。
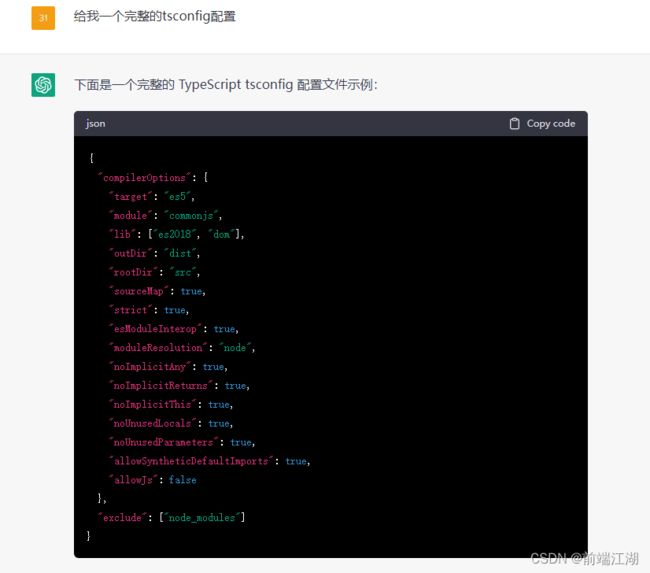
如下,配置 tsconfig 文件:

如果给 ChatGPT 足够多的提示指令,还是能够比较方便和有效的生成我们想要的内容的。
总结
以上只是平时可能会用到的一些场景,也许还有很多其他各种使用方式,用来帮助我们更好的编写代码,完全可以把 ChatGPT 当做编码助手,帮助我们更高效的完成任务。
不过,我们也需要注意,ChatGPT 虽然可以比较正确的结果————很多代码能直接运行,但多数时候我们需要进行一定的审核和验证,切忌盲目复制粘贴,尽量确保不会出现问题。
让它成为助手,而不是完全依赖它。