nginx下载、部署VUE文件
nginx下载、部署VUE文件
- 前言
- 一、nginx安装及配置
-
- 1.安装必需插件
-
-
- 1.1、安装gcc
- 1.2、pcre、pcre-devel安装
- 1.3、zlib安装
- 1.4、安装openssl
-
- 2、nginx安装
-
-
- 2.1、下载nginx安装包
- 2.2、解压压缩包
- 2.3、到解压目录下
- 2.4、安装目录
- 2.5、nginx的配置文件
- 2.6、启动nginx服务
- 2.7、查看是否启动成功
- 2.8、访问服务器IP
-
- 二、部署Vue项目
-
-
-
- 1.前端打包
- 2.后台打包
- 3.上传至服务器
- 4.修改nginx配置文件
- 5.显示结果
-
-
- 三、添加到systemctl管理
-
-
-
- 1.编辑
-
- 2.重载systemctl
-
-
前言
目前前后端分离项目,后台部署可以直接启动jar包,里面包含了服务器。前端则需要搭建一个。选择使用nginx
一、nginx安装及配置
1.安装必需插件
1.1、安装gcc
gcc是linux的编译器
yum -y install gcc
1.2、pcre、pcre-devel安装
pcre是一个perl库,包括perl兼容的正则表达式库,nginx的http模块使用pcre来解析正则表达式,所以需要安装pcre库。
#安装命令:
yum install -y pcre pcre-devel
1.3、zlib安装
zlib库提供了很多种压缩和解压缩方式nginx使用zlib对http包的内容进行gzip,所以需要安装
yum install -y zlib zlib-devel
1.4、安装openssl
openssl是web安全通信的基石,没有openssl,可以说我们的信息都是在裸奔。。。。。。
yum install -y openssl openssl-devel
2、nginx安装
2.1、下载nginx安装包
我当前目录是 /opt/
wget https://nginx.org/download/nginx-1.21.4.tar.gz
2.2、解压压缩包
tar -zxvf nginx-1.9.9.tar.gz
2.3、到解压目录下
执行下面命令
cd /opt/nginx-1.21.4
./configure
make
make install
2.4、安装目录
安装之后的目录应该是
/usr/local/nginx
2.5、nginx的配置文件
这一步暂时不修改。先测试安装是否成功。能运行。可以看下
vim /usr/local/nginx/conf/nginx.conf
下面是配置文件内容。
#user nobody;
worker_processes 1; #工作进程:数目。根据硬件调整,通常等于cpu数量或者2倍cpu数量。
#错误日志存放路径
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid; # nginx进程pid存放路径
events {
worker_connections 1024; # 工作进程的最大连接数量
}
http {
include mime.types; #指定mime类型,由mime.type来定义
default_type application/octet-stream;
# 日志格式设置
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main; #用log_format指令设置日志格式后,需要用access_log来指定日志文件存放路径
sendfile on; #指定nginx是否调用sendfile函数来输出文件,对于普通应用,必须设置on。如果用来进行下载等应用磁盘io重负载应用,可设着off,以平衡磁盘与网络io处理速度,降低系统uptime。
#tcp_nopush on; #此选项允许或禁止使用socket的TCP_CORK的选项,此选项仅在sendfile的时候使用
#keepalive_timeout 0; #keepalive超时时间
keepalive_timeout 65;
#gzip on; #开启gzip压缩服务
#虚拟主机
server {
listen 80; #配置监听端口号
server_name localhost; #配置访问域名,域名可以有多个,用空格隔开
#charset koi8-r; #字符集设置
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#错误跳转页
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
# root html; #根目录
# fastcgi_pass 127.0.0.1:9000; #请求转向定义的服务器列表
# fastcgi_index index.php; # 如果请求的Fastcgi_index URI是以 / 结束的, 该指令设置的文件会被附加到URI的后面并保存在变量$fastcig_script_name中
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl; #监听端口
# server_name localhost; #域名
# ssl_certificate cert.pem; #证书位置
# ssl_certificate_key cert.key; #私钥位置
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5; #密码加密方式
# ssl_prefer_server_ciphers on; # ssl_prefer_server_ciphers on; #
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
2.6、启动nginx服务
执行命令
cd /usr/local/nginx/sbin
./nginx
2.7、查看是否启动成功
ps -ef | grep nginx
2.8、访问服务器IP
因为刚刚的配置文件端口是80,直接访问IP即可
如果是阿里云部署。需要开放80端口
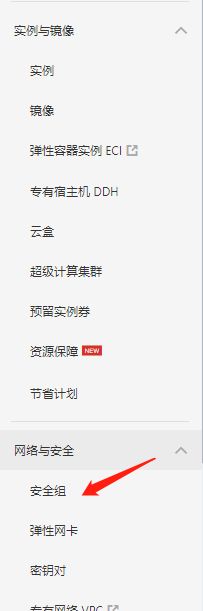
4、配置阿里云安全规则



右侧安全组列表中,选择正在使用的安全组。点击配置规则。开放端口。

二、部署Vue项目
我用的是ruoyi前后端分离。用人家的东西好久了。打个广告
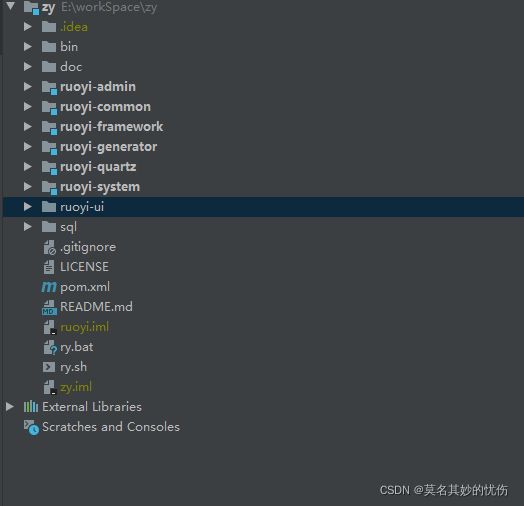
项目结构

1.前端打包
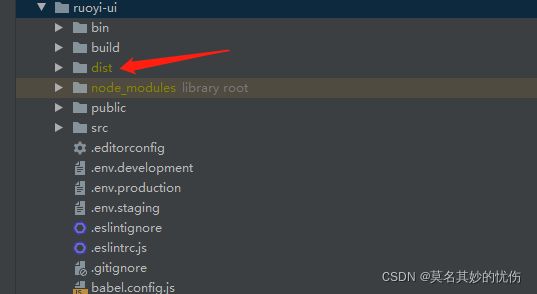
npm run build:prod
2.后台打包
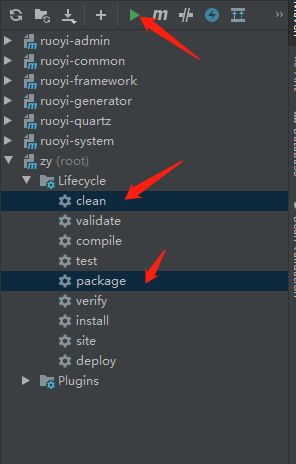
在根目录下shift选中clean+package ,点击执行

3.上传至服务器
可以用远程连接工具,我用的是finalshell 目录:/opt/zy/

4.修改nginx配置文件
将root html; 修改为root /opt/zy/dist/;
vim /usr/local/nginx/conf/nginx.conf
#虚拟主机
server {
listen 80; #配置监听端口号
server_name localhost; #配置访问域名,域名可以有多个,用空格隔开
#charset koi8-r; #字符集设置
#access_log logs/host.access.log main;
location / {
root /opt/zy/dist/;
index index.html index.htm;
}
#错误跳转页
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
# root html; #根目录
# fastcgi_pass 127.0.0.1:9000; #请求转向定义的服务器列表
# fastcgi_index index.php; # 如果请求的Fastcgi_index URI是以 / 结束的, 该指令设置的文件会被附加到URI的后面并保存在变量$fastcig_script_name中
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
重启下nginx即可
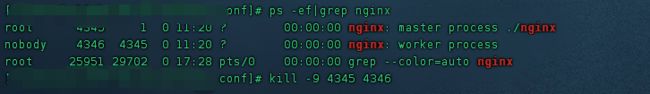
ps -ef|grep nginx
kill -9 4345 4346
cd /usr/local/nginx/sbin/
./nginx
5.显示结果
三、添加到systemctl管理
1.编辑
vim /usr/lib/systemd/system/nginx.service
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s stop
PrivateTmp=true
[Install]
WantedBy=multi-user.target
2.重载systemctl
systemctl daemon-reload
启动
systemctl start nginx.service
systemctl stop nginx.service