Selenium等待机制之显示等待
显示等待需要用到两个类:WebDriverWait 和 expected_conditions两个类
WebDriverWait:指定轮询间隔、超时时间等
expected_conditions:指定了很多条件函数(也可以自定义条件函数)
具体可以参考官网:selenium.webdriver.support.expected_conditions — Selenium 4.5 documentation
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get("http://XX.com")
element =WebDriverWait(driver,10).until(EC.presence_of_element_located((By.ID, "Element")))1、WebDriverWait
源码:
driver:浏览器驱动
timeout:最长超时时间,默认以秒为单位
poll_frequency:轮询的间隔步长,默认为0.5s
ignorance_exceptions:忽略等待时出现的特定类型的异常,默认忽略NoSuchElementExeception异常WebDriverWait()类中有until()和until_not()方法
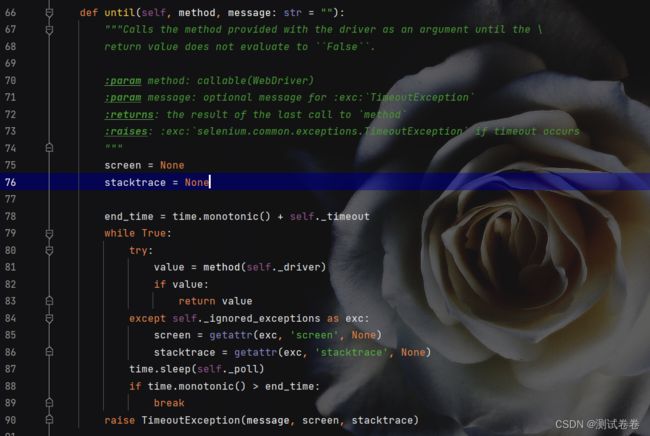
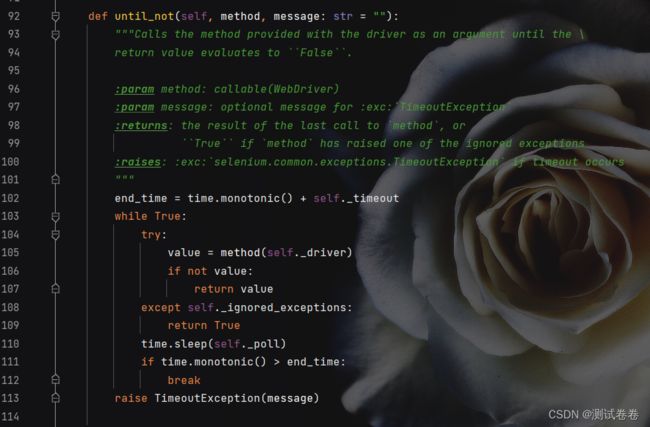
2、until()和until_not()
源码:
until()和until_not()
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
WebDriverWait(self.driver, timeout, frequency).until(EC.visibility_of_element_located(loc))WebDriverWait(driver, timeout).until(method, message=’’)
WebDriverWait(driver, timeout).until_not(method, message=’’)# 元素等待直到标题出现 `百度一下,你就知道`
WebDriverWait(driver,3).until(ECS.title_is('百度一下,你就知道'))
# 元素等待直到标题出现包含 `百度` 即可
WebDriverWait(driver,3).until(ECS.title_contains('百度'))3.2 通过页面元素是否可见来判断
通常网页中并不是所有元素都是可见的,也有一部分是初始化时不可见,加载完成时则状态变为可见,所以在元素等待中,一下这些就可以被用到
3.presence_of_element_located(locator)
判断某个元素是否被加到dom树中,并不代表该元素一定可见
# 元素等待直到能定位到元素,这里是定位到搜索输入框
# 这里定位时不关心元素是否可见,只要是加载到DOM中能定位到即可
WebDriverWait(driver,3).until(ECS.presence_of_element_located((By.ID,'kw')))4.visibility_of_element_located(locator)
判断某个元素是否可见. 可见代表元素非隐藏,并且元素的宽和高都不等于0
# 元素等待直到能定位到可见的元素,比如这里定位到搜索按钮
# 和上面不同,这里等待的元素除加载DOM中,也必须可见
WebDriverWait(driver,3).until(ECS.visibility_of_element_located((By.ID,'su')))注意:presence_of_element_located和visibility_of_element_located,是显示等待中最常用的判断条件,2者之间的区别就是元素是 否可见,然后元素都必须加载到dom里。
简单点的处理方式是:1种不行,用另一种试试
# 元素等待直到能定位到可见的元素,比如这里定位到搜索框
# 这个方法和上面 `visibility_of_element_located` 使用类似
WebDriverWait(driver,3).until(ECS.visibility_of(driver.find_element(By.ID,'su')))# 元素等待直到通过 `CSS` 定位到至少有一个元素存在,则结束等待
WebDriverWait(driver,3).until(ECS.presence_of_all_elements_located((By.CSS_SELECTOR,'.s_ipt')))
# 这和上一个等待方法类似,主要就是需要元素可见才会结束等待
WebDriverWait(driver,3).until(ECS.visibility_of_any_elements_located((By.CSS_SELECTOR,'.s_ipt')))8.invisibility_of_element_located(locator)
# 元素等待直到元素被加载,可以定位到并且元素必须为不可见状态,才会结束等待
WebDriverWait(driver,3).until(ECS.invisibility_of_element_located((By.CSS_SELECTOR,'#nwWrap')))3.3 通过等待的元素包含的内容来判断
# 元素等待直到定位到指定的元素,并且元素中存在某text文本
WebDriverWait(driver,3).until(ECS.text_to_be_present_in_element((By.XPATH,"//[@id='bottom_layer']/div/p[1]/a"),'关于百度'))
# 元素等待直到定位到指定的元素,并且元素的value属性值中包含指定的字符串
WebDriverWait(driver,3).until(ECS.text_to_be_present_in_element_value((By.CSS_SELECTOR,'#su'),'百度一下'))3.4 针对下拉框类型的等待,还有可点击的组件,如超链,接进行判断
# 元素等待直到元素被加载,为可见状态,并且是可点击的状态,才会结束等待
WebDriverWait(driver,3).until(ECS.element_to_be_clickable((By.LINK_TEXT,"登录")))
# 元素等待直到元素被加载,可见状态并且这个元素是被选中的状态
# 这种方式运用于下拉选择框
WebDriverWait(driver,3).until(ECS.element_to_be_selected(driver.find_element(By.XPATH,"//*[@id='dropdown']/option[@value='1']")))
# 元素等待直到元素被加载后,并且元素选中状态为预期的状态,才会结束等待
WebDriverWait(driver,3).until(ECS.element_selection_state_to_be(driver.find_element(By.XPATH,"//*[@id='s1Id']/option[@value='o1']"),True))
# 元素等待直到元素被加载后,并且元素选中状态为预期的状态,才会结束等待
WebDriverWait(driver,3).until(ECS.element_located_selection_state_to_be((By.XPATH,"//*[@id='sel']/option[1]"),False))3.5 其他特殊判断
判断该frame是否可以switch进去,如果可以的话,返回True并且switch进去,否则返回False
# 元素等待直到页面加载出现 `alert`,出现自己切换过去并将提示内容返回
WebDriverWait(driver,3).until(ECS.alert_is_present())
# 其他都是等待加载元素并操作,这种是等待元素被从Dom中移除时,才会触发结束等待
WebDriverWait(driver,3).until(ECS.staleness_of(driver.find_element(By.ID,'su')))
# 这种是页面有多个Frame时,等待页面加载直到 `frame1` 可以切换进去,这时就会自动切换到 `frame1` ,然后结束等待
WebDriverWait(driver,3).until(ECS.frame_to_be_available_and_switch_to_it(frame1))除以上这些,官方还有很多其他的方式,有兴趣可以自己去研究一下。