Kibana:调试 Kibana 仪表板
作者:Carly Richmond
Kibana 仪表板允许你在 Elasticsearch 中索引的数据之上快速轻松地构建可视化。 然而,Elasticsearch 上的 UI 抽象可能会导致诊断单个面板中的性能问题变得棘手 —— 尤其是对于习惯于使用调试器和其他分析工具深入研究实现细节的开发人员而言。
本博客介绍了四种方法来帮助调查和诊断 Kibana 仪表板的性能问题。 具体来说,我们将介绍 Elastic 应用程序性能监控 (APM) 的使用、通过 Chrome 开发人员工具进行调试和分析、通过 Inspector 检查各个面板,以及 Elasticsearch Slow Log 以确定仪表板运行缓慢的原因。
APM
当面对缓慢的仪表板时,建议排除由 Kibana 本身中的整体仪表板加载导致的性能下降。 它可能是导致潜在问题的特定服务或插件。 这可以使用 Chrome DevTools 调试或使用 Elastic APM Node.js 代理来实现,后者内置于 Kibana 中用于调试目的。 按照开发人员指南中调试 Kibana 部分的步骤设置本地运行的 Kibana 和 APM 配置。 按照这些步骤将使用 Docker 设置本地运行的 Elasticsearch 实例和 APM 服务器:
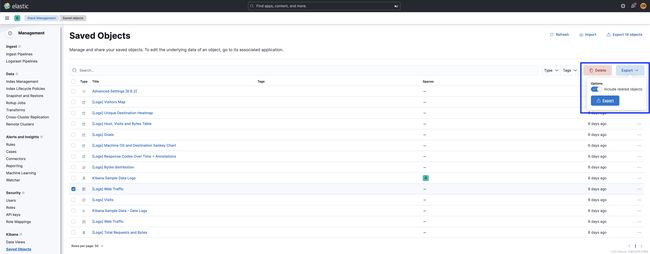
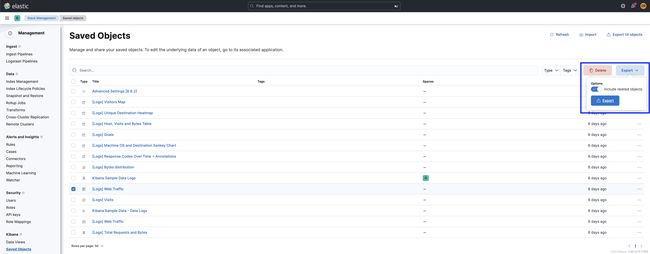
为确保 Kibana 成功启动,请确保从每个存储库中 check out 兼容的 Elasticsearch 和 Kibana 版本的分支,并且 kibana.dev.yml 配置指向本地运行的 Elasticsearch 集群和 APM 服务器。 Kibana 的示例用户凭据(包括 admin )可用于登录,如 @elastic/apm-integration-testing 自述文件中所述。 在 Kibana 存储库上使用 yarn start 命令将为你提供一个正在运行的 Kibana 实例。 包括非性能仪表板可以通过从 Kibana 中的保存对象屏幕导出仪表板并通过同一屏幕将其导入本地运行的实例来实现。 请务必导出依赖对象,以便单独的控件和索引与仪表板一起导出:
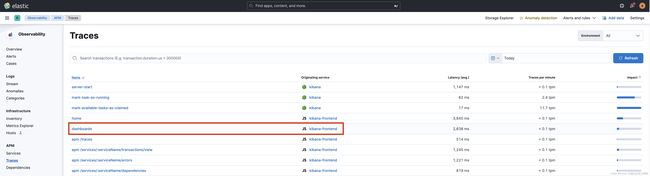
在本地访问你的仪表板将允许 APM Node.js 代理捕获仪表板导航中的任何错误和痕迹。 你将看到 /dashboard 端点被触发以访问你的仪表板。 APM 将在 kibana-frontend 服务中捕获这些请求。
选择此跟踪将为你提供仪表板的关键跟踪信息。 跟踪细分(如下面的屏幕截图所示)使你能够仔细检查仪表板执行的执行时间。
细分将显示 JavaScript 文件加载的加载时间和占总执行时间的百分比,例如 Kibana 插件,或关键 Kibana API 调用的响应时间。 这使得 APM 信息可用于识别减慢仪表板速度的插件,尤其是在你使用自定义或社区开发的插件时。 它还可以帮助发现 Kibana 安全等关键调用的延迟。 或者,通过 APM 索引上的运行时字段,它可以帮助回答使用问题,例如哪个空间使用最多或哪个仪表板的页面加载最多。
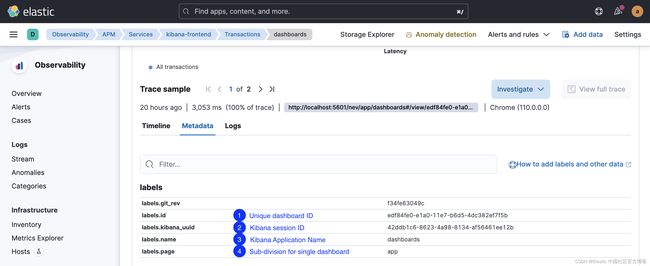
针对 Kibana 使用 APM 的一个关键限制是捕获的跟踪仅涵盖 page 级别给定逻辑单元的关键调用。 在 “Metadata” 选项卡中,标签信息显示这些跟踪是在仪表板级别捕获的,并且没有为每个单独的可视化提供信息,如下面描述的跟踪元数据中所示。
Chrome 开发者工具
使用本地运行的 Kibana 版本,你还可以使用 Chrome 开发人员工具单步执行代码。 这在跟踪 Kibana 中的错误或意外行为时更有用。 按照与 Elastic APM 相同的本地设置步骤进行操作后,你需要根据 Kibana 教程文档使用 Node inspect 支持启动 Kibana:
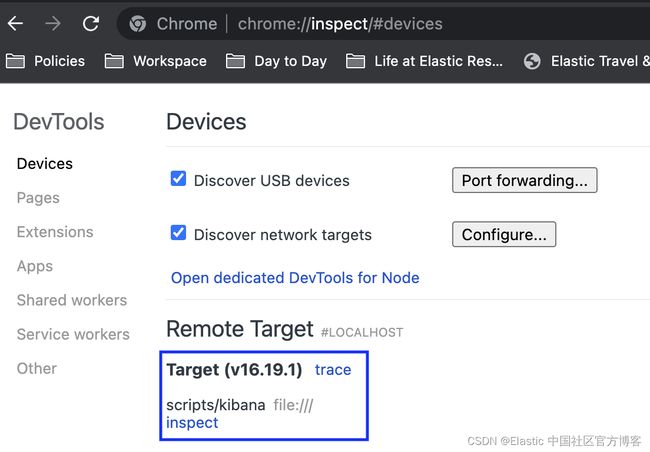
node --inspect-brk scripts/kibana在 Chrome 浏览器中导航到 chrome://inspect 将允许你将本机 Node.js 调试工具连接到正在运行的 Kibana 进程:
检查 Kibana 进程会打开 DevTools,从而可以访问所有最受欢迎的开发人员工具,例如调试器。 在 APM 跟踪中找到的 bulk_resolve POST 方法中设置断点允许你捕获仪表板对象。 也可以使用 Chrome DevTools 网络选项卡检查此调用。
尽管 VEGA_DEBUG.view 全局变量使我们能够通过文档中概述的 Chrome 开发者工具检查任何 Vega 图表的状态,但我们也需要能够查看其他可视化的详细信息。 上面的屏幕截图显示了仪表板中每个面板的详细信息,包括控件的唯一 ID 和类型。 此递归调用还将允许你查看各个面板的结果对象,例如此地图控件,我们可以在其中看到不同图层的 JSON 对象:
通过搜索慢日志识别慢查询
来自仪表板的昂贵查询会对 Elasticsearch 服务器产生负面影响。 Elasticsearch 提供搜索慢日志,将搜索慢的查询捕获到专用的日志文件中。 将缓慢的搜索定位到原始可视化可以帮助确定仪表板中的哪个特定控件正在影响 Elasticsearch 性能。
记录到慢速日志的查询由为查询和提取阶段设置的阈值按索引确定。 查看这个有用的博客和 Elasticsearch 文档中的 search_type 选项,了解有关默认 Query Then Fetch 算法的详细信息。
在四个不同的日志级别为查询和获取阶段设置阈值:警告(warn)、信息(info)、调试(debug)和跟踪(trace)。 使用值 -1 禁用阈值,并且可以使用 _settings API 端点在开发人员控制台中的索引级别进行更改:
PUT /kibana_sample_data_logs/_settings
{
"index.search.slowlog.threshold.query.warn": "10s",
"index.search.slowlog.threshold.query.info": "5s",
"index.search.slowlog.threshold.query.debug": "2s",
"index.search.slowlog.threshold.query.trace": "500ms",
"index.search.slowlog.threshold.fetch.warn": "1s",
"index.search.slowlog.threshold.fetch.info": "800ms",
"index.search.slowlog.threshold.fetch.debug": "500ms",
"index.search.slowlog.threshold.fetch.trace": "200ms"
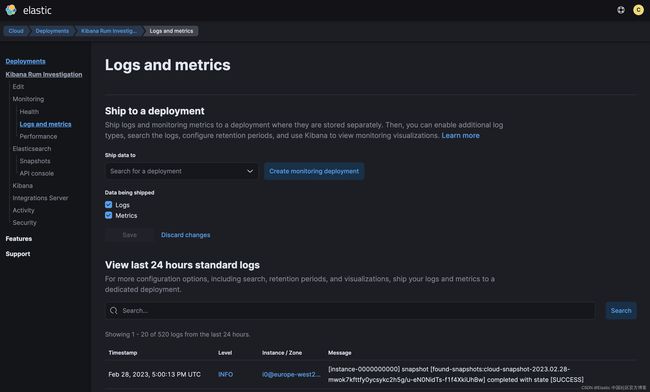
}配置阈值后,配置级别的日志将发送到慢速日志位置。 搜索日志位置取决于你使用的是本地 Elasticsearch 安装还是 Elastic Cloud。 对于本地安装,慢速日志位于日志文件夹中,默认为 /var/log/elasticsearch/ 除非你在 elasticsearch.yml 配置中覆盖了日志位置。 Elastic Cloud 部署需要按照文档中的启用日志记录和监控步骤在你的集群上启用日志和指标。 日志和指标将被发送到指定的集群。
无论你的日志位于何处,慢速日志都会显示类似于以下内容的消息:
查看日志中的消息,很难将此源消息与单个仪表板控件联系起来。 每个编号的项目对应于以下实体。 元素 1 包含 Kibana 仪表板的唯一 ID。 更有趣的是第 2 段,其中包含有关特定可视化的冒号分隔信息:
agg_based:gauge:69a34b00-9ee8-11e7-8711-e7a007dcef99这个例子包含三个关键信息:
- 可视化类型,在本例中为 Lens
- 控件的类型,这里是 Legacy Metric 控件
- 生成慢速查询的可视化的唯一 ID
从 Elastic Stack 8.x 开始,这些 ID 在全局空间中是唯一的,这与之前的版本不同,它们在它们所在的 Kibana 空间中是唯一的。 文档中提供了更多详细信息。
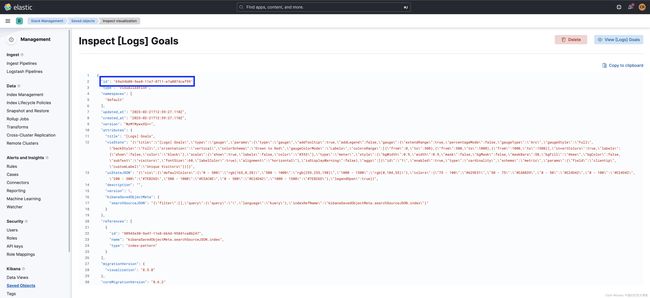
通过交叉引用来自 elasticsearch.slowlog 和 kibana.log 的可视化 ID,可以获得更人性化的格式。 上述仪表控件的 kibana.log 消息显示以蓝色突出显示的描述:
如果 title 可见,或者在 “Saved Object” 屏幕中,decription 可以与仪表板本身中的 title 相匹配:
Saved Objects 中的 Inspect 面板也可用于交叉引用 ID:
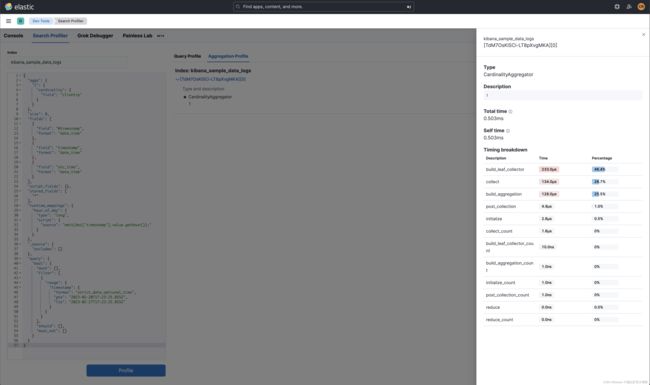
检查器和搜索分析器
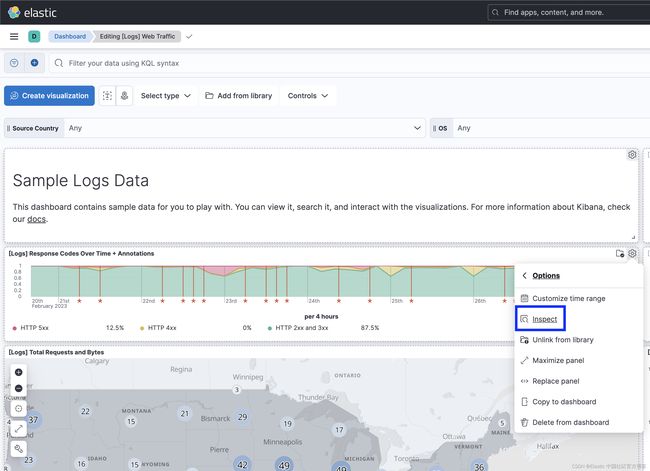
一旦有问题的可视化被识别出来,Inspector 将帮助你访问查询。 在仪表板上的编辑模式下,每个控件的子菜单将具有此选项:
选择 Request 视图最初会显示基础查询的关键统计信息,包括查询时间、返回的命中数以及与查询匹配的文档数。 返回的命中与匹配匹配是不一样的,不仅因为默认情况下 Elasticsearch 查询返回 10 个命中,还因为许多聚合不会返回文档以包含在它们的视图中,因为我们对聚合结果的可视化感兴趣。
Request 选项卡显示此特定控件执行的查询。 还有一些选项可以复制查询以在开发人员控制台中运行,或者使用 Search Profiler 来识别查询的搜索和聚合配置文件的缓慢阶段。
每个 Inspect 面板的功能取决于用于提供适当调试选项的可视化类型。 Inspect panel for maps 允许你查看每个图层的查询。 Vega 图表显示数据集的值和用于调试的关键信号。 这些对于鸟瞰图表中的值很有用。 要使用 Google Chrome 开发者工具对 Vega 图表进行更高级的调试,请按照本指南检查视图对象。
总结
Elastic APM、Kibana Inspector 和 Search Profiler 以及 Elasticsearch Slow Log 是诊断仪表板性能问题的强大工具。 使用这些技术并优化你的查询后,如果你仍在为性能不佳而苦苦挣扎,请尝试将 Kibana 配置为在仪表板面板可见时加载它们,如改善仪表板加载时间文档中所述。
调试愉快!
原文:Debugging Kibana Dashboards | Elastic Blog