vue2+tinymce使用
vue2使用tinymce过程
参考tinymce中文文档 http://tinymce.ax-z.cn/
1、安装tinymce
npm install [email protected] -S
npm install @tinymce/[email protected] -S
2、在public创建一个文件夹,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录复制到该文件夹下;tinymce 默认是英文界面,所以还需要下载一个中文包,复制到 public/tinymce目录下
3、在使用的组件中引入tinymce
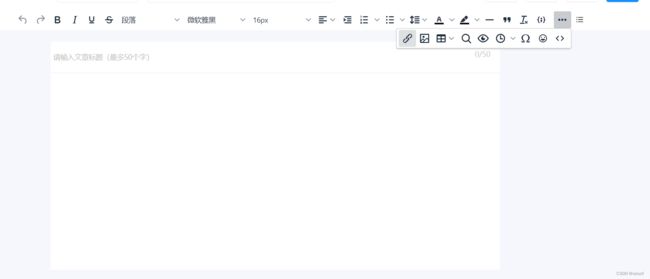
templete中
js中
import tinymce from "tinymce";
import Editor from "@tinymce/tinymce-vue";
根据项目需要引入tinymce需要的插件配置
import "tinymce/themes/silver/theme";
import "tinymce/icons/default/icons";
import "tinymce/plugins/image";
import "tinymce/plugins/link";
import "tinymce/plugins/code";
import "tinymce/plugins/table";
import "tinymce/plugins/lists";
import "tinymce/plugins/advlist";
import "tinymce/plugins/autosave";
import "tinymce/plugins/emoticons";
import "tinymce/plugins/emoticons/js/emojis";
import "tinymce/plugins/wordcount";
import "tinymce/plugins/media";
import "tinymce/plugins/fullscreen";
import "tinymce/plugins/preview";
import "tinymce/plugins/pagebreak";
import "tinymce/plugins/insertdatetime";
import "tinymce/plugins/searchreplace";
import "tinymce/plugins/hr";
import "tinymce/plugins/charmap";
import "tinymce/plugins/codesample";
实例化及配置tinymce
toolbar =
" undo redo bold italic underline strikethrough formatselect fontselect fontsizeselect align \
indent numlist bullist lineheight forecolor backcolor hr blockquote removeformat codesample| \
link image table searchreplace preview insertdatetime bdmap charmap emoticons code";
//富文本框init配置
init = {
selector: "#" + this.id, //富文本编辑器的id
language: "zh_CN", //语言
language_url: "/tinymce/zh_CN.js", //语言包
skin_url: "/tinymce/skins/ui/oxide", //编辑器需要一个skin才能正常工作,所以要设置一个skin_url指向之前复制出来的skin文件
menubar: false, //菜单条
plugins:
"link lists advlist image code table wordcount media hr table searchreplace fullscreen preview charmap \
pagebreak insertdatetime codesample emoticons", //插件
toolbar: this.toolbar,
// toolbar_sticky: true,
toolbar_mode: "floating",
fontsize_formats: "12px 14px 16px 18px 24px 36px 48px 56px 72px",
font_formats:
"微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,\
times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;\
Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;\
Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;\
Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings",
height: 530, //高度
branding: false, //水印
elementpath: false, //底部元素路径
statusbar: false,
// paste_data_images: true, //允许粘贴图片
file_picker_types: "media",
images_upload_url: "/demo/upimg.php",
images_upload_base_path: "/demo",
images_upload_handler: (blobInfo, success, failure) => {
this.handleImgUpload(blobInfo, success, failure);
},
//初始化前执行
setup: (editor) => {
editor.on("init", function (ed) {
ed.target.editorCommands.execCommand("fontName", false, "微软雅黑");
});
},
//实例化执行
init_instance_callback: (editor) => {
this.content && editor.setContent(this.content);
editor.on("Change KeyUp ", (ed) => {
//Change KeyUp SetContent NodeChange Change KeyUp SetContent
this.content = editor.getContent();
});
},
};