开源 API 管理工具 v 1.6.0 发布:切换 tab 不再担心数据丢失
本月肝了 3 个版本,1.4.0、1.5.0、1.6.0,Github 上 star 数也突破了 400,肤浅地开心一下~
最终成果如图:
更新了什么
Tab 支持
之前有用户反馈为啥我在测试页面想看看文档的字段,回测试数据全给我清空了,是的我承认这体验很差,考虑到后续还要支持多协议,Tab 优化被提上了日程~
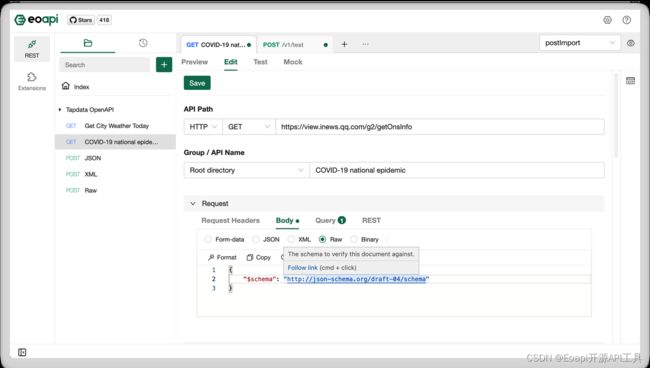
首先是 Tab 有了暂存状态,如果你编辑了某个文档并且数据发生了变更,就会有个小绿点提醒你
当然啦,你切换到其他 Tab,再回来内容也会保留,你关闭应用,Tab 还是会帮你保留,没想到吧~
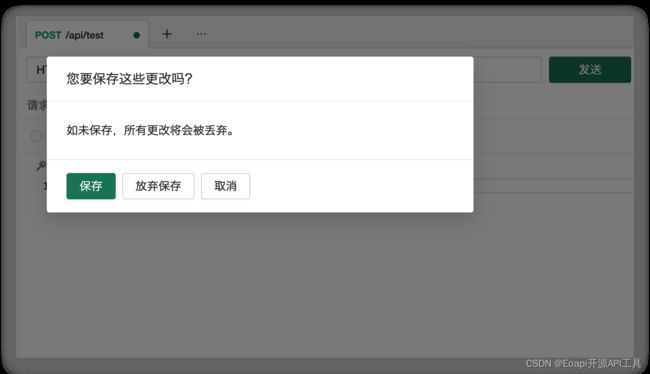
如果没有保存就关闭 Tab,页面会有相应的提示。
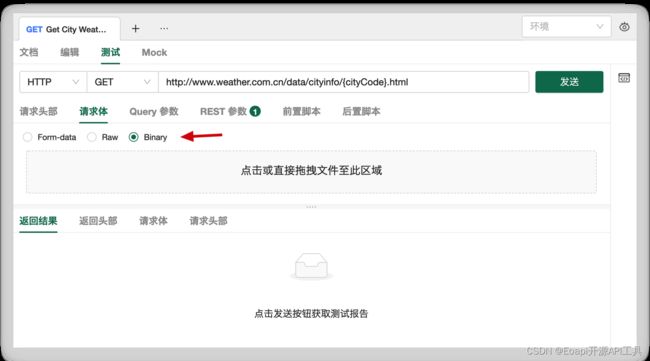
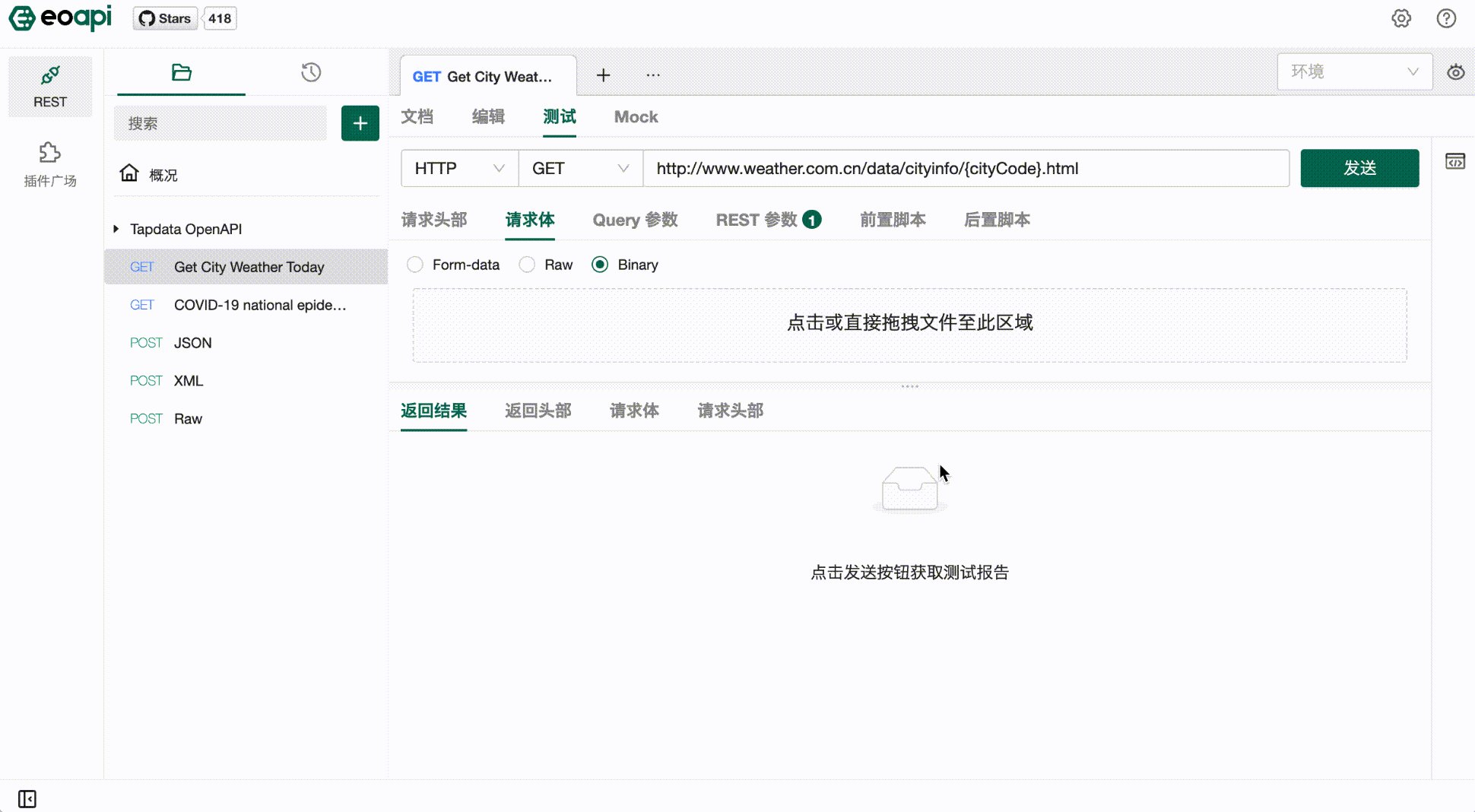
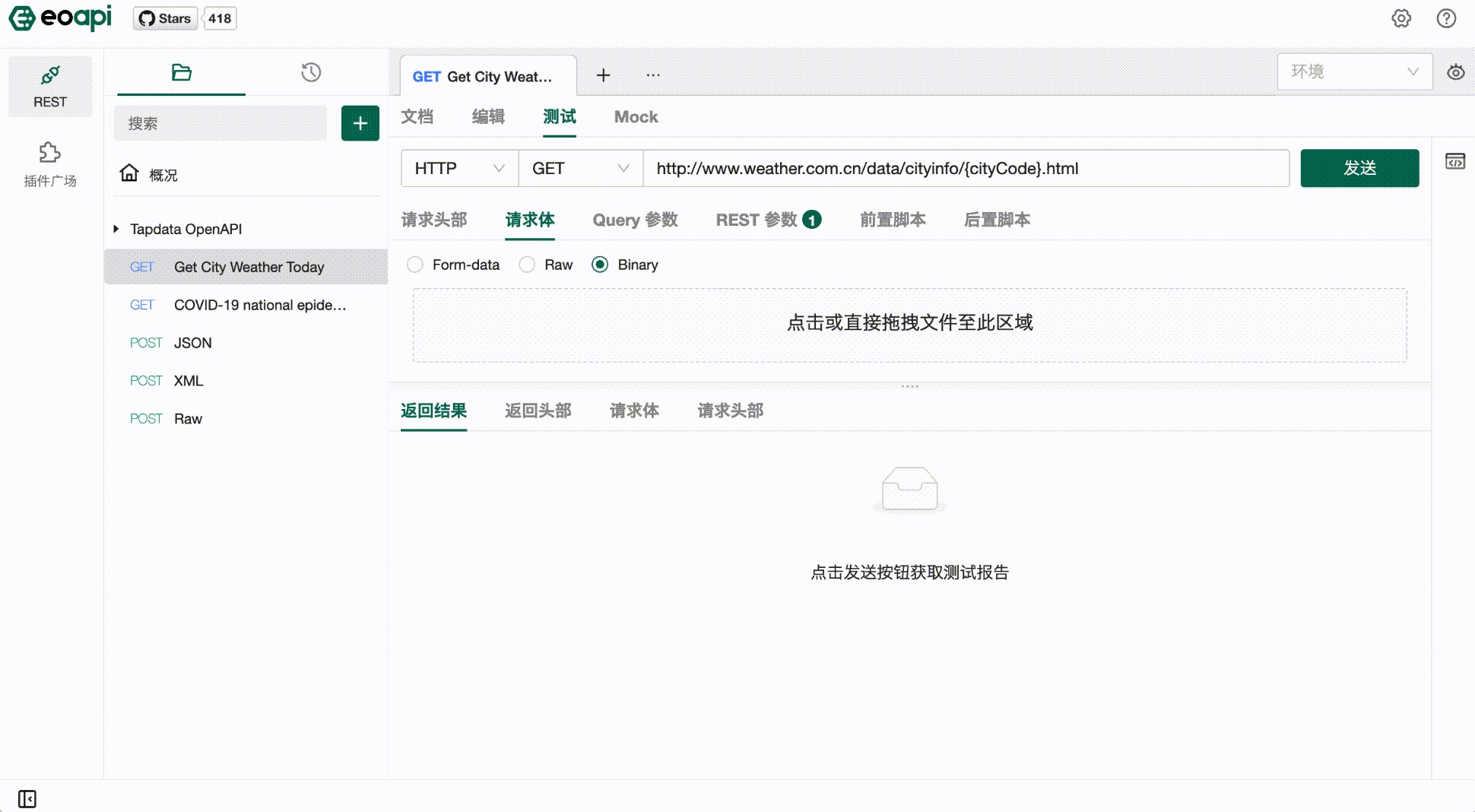
测试支持 bianry,预览图片响应
支持 HTTP 请求体格式为 Binary 文件的形式
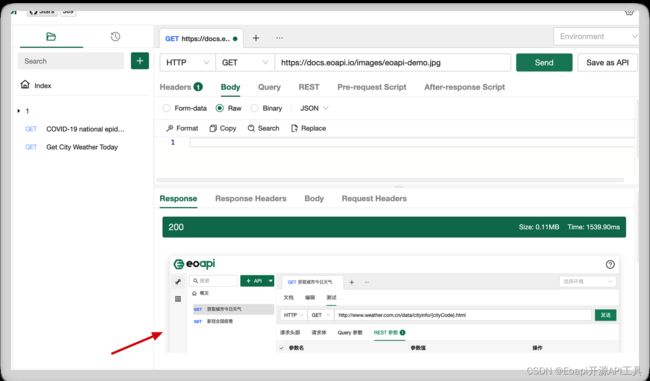
支持直接预览图片的响应体
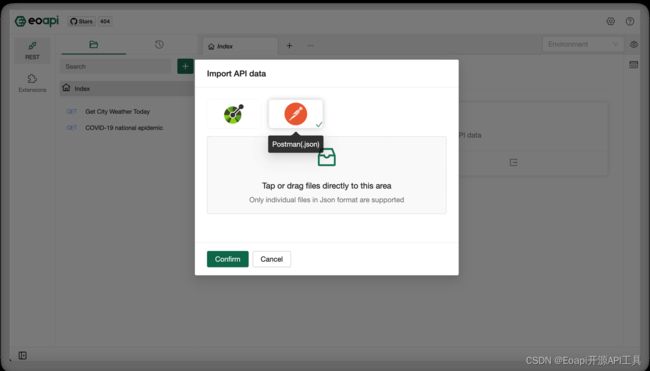
上线导入 Postman 插件
支持将 Postman 的 Collection 导入到我们平台,也丰富了导入拓展的功能支持,之前只能导入 API,现在可以导入环境、API 等信息。
发更新日志到用户群的时候,有小伙伴说我们开始挖墙角了,哈哈,自主选择喜欢的产品啦~
说实话我并不觉得 Postmnan 是我们的竞品,产品的理念并不一样,我们想通过 Eoapi 让 API 在各种工具中流动起来,他们想吸收 API 到自己的平台打造 API 网络。
有时候我们为了让大家快速的理解我们产品,会提到是一款类 Postman 的工具,大家就能马上理解。
好希望有一天大家问 Postman 是什么,有人回答这是一款类 Eoapi 的工具。
咳咳扯远了,继续功能介绍。
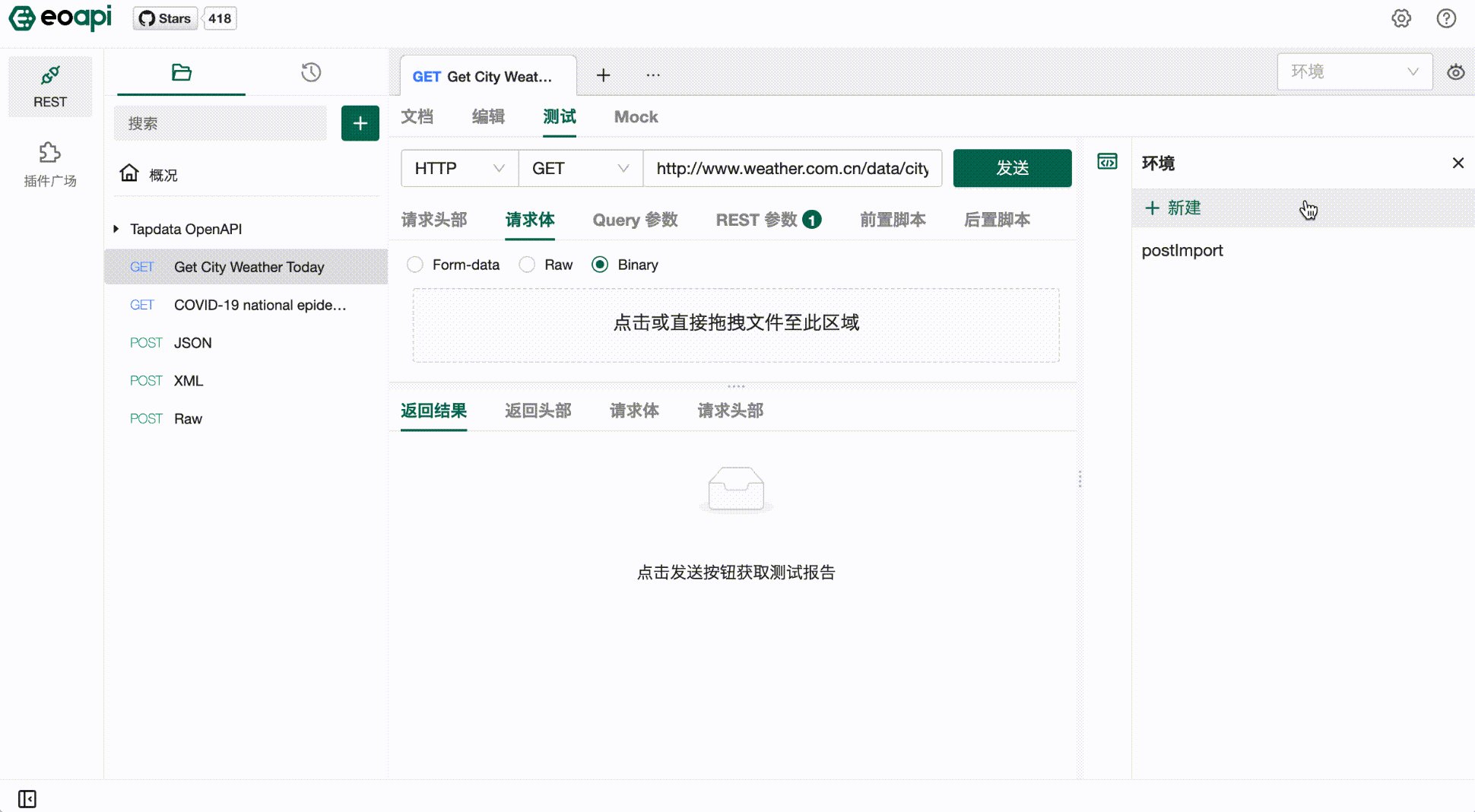
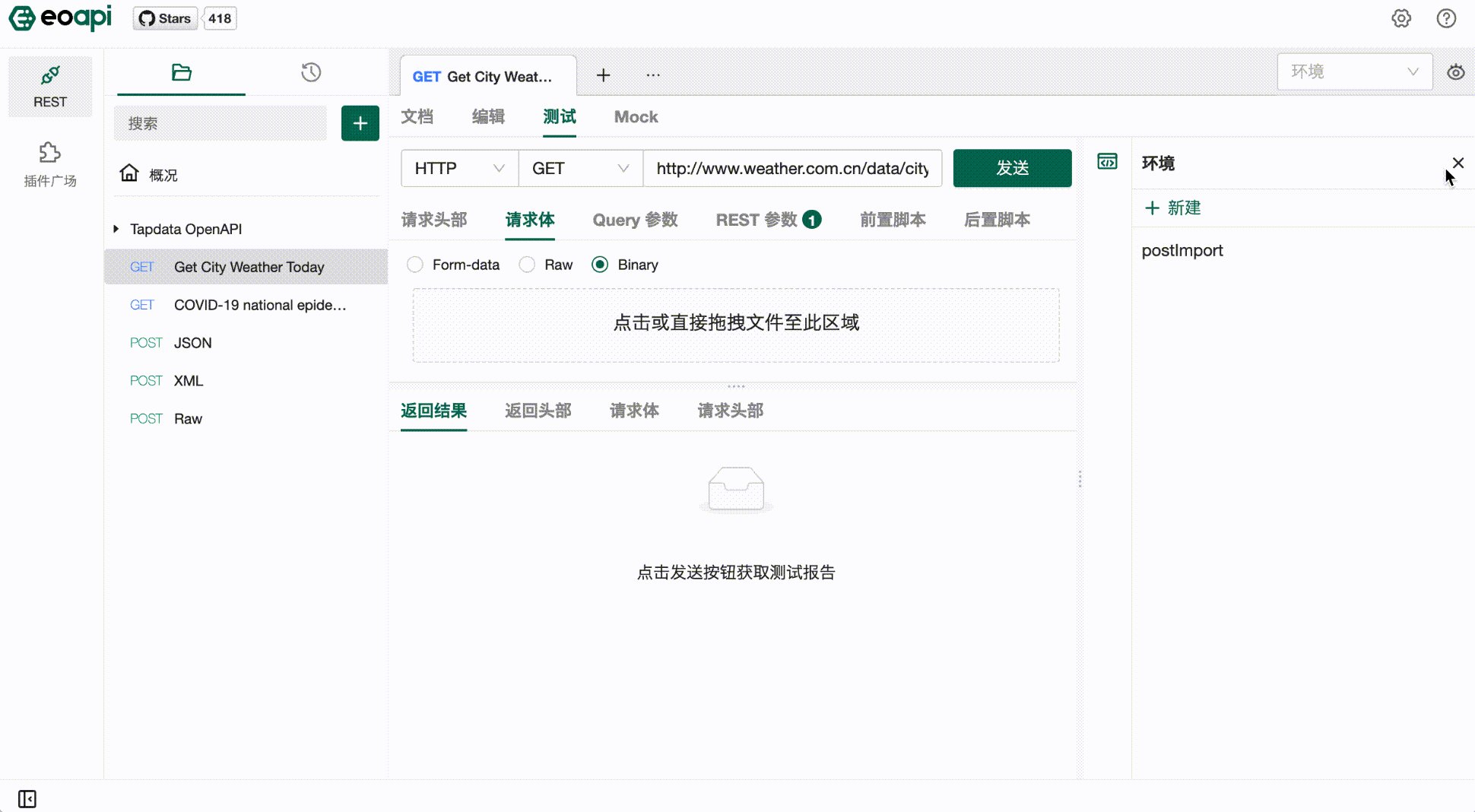
优化环境管理的位置
之前环境的入口有点深,现在把它提到了页面的右边展示,用户可以更便捷地操作环境
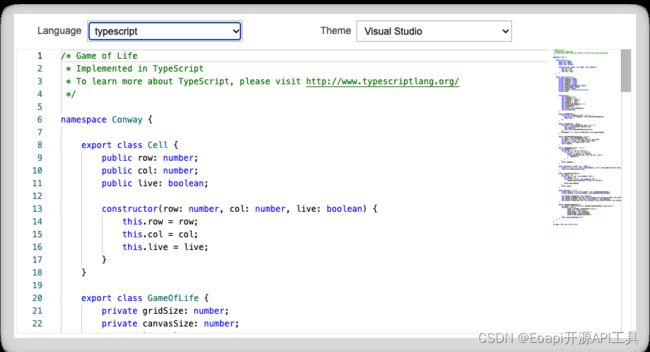
全新的代码编辑器
之前的代码编辑器用户的使用体验不够友好,仅作为一个文本编辑器可能是够用的,但我们希望它更智能。
同时改造起来有些麻烦,暴露的 API 比较底层并不适合快速实现我们的一些特性。
所以使用了全新的代码编辑器 monaco-editor,作为一个兼职前端开发,我很喜欢 VSCode,它使用的也是这款编辑器~
它针对桌面端(Electron 环境)还借用了底层 API 进行了优化,很适合 Electron 项目。
布局支持动态拖动
之前有用户说响应体显示内容太小了,能不能高一点?
当然可以,如果只增加高度那其实治标不治本,因为总有不够的时候,那就支持拖动吧!
想怎么布局就怎么布局,Tab 以下都可以是返回内容~
效率工具
又细心的小伙伴可能发现,为什么我们的 E2E 脚本是一种从来没有见过的语言?
没错,这是我们团队里面一个热爱机器编程技术的小伙伴设计的语言,通过它你可以用人类的语言表述 UI 布局进行 E2E 测试。
表达力强、语法简单,学习成本不高,减少了我们写 E2E 的成本~
仓库地址:https://github.com/kungfuboy/ark
功能预告
我们的迭代计划里面很重要的一环是支持 API 多协议,Websocket、GraphQL、gRPC 等等,可以让我们后续可以更好地对接各个平台或者应用。
多协议的设计和开发已经开始了,预计在 9 月中旬能够发布 1.7.0 版本~
优先实现:
-
Websocket
-
GraphQL
-
gRPC
如果你对其他协议有迫切的需求,请在 Github 告诉我们~
Eoapi 是一款类 Postman 的开源 API 工具,它更轻量,同时可拓展。
项目地址: https://github.com/eolinker/eoapi
文档地址:https://docs.eoapi.io/?utm_source=CSDN0901
官网地址:https://www.eoapi.io/?utm_source=CSDN0901
如果你对于 Eoapi 有任何疑问或者建议,都可以去 Github 或者来这里找我,提个 Issue ,我看到了都会及时回复的。