- python视频工具包 ffmpeg 使用示例
pythonffmpeg
1.简介FFMPEG堪称自由软件中最完备的一套多媒体支持库,它几乎实现了所有当下常见的数据封装格式、多媒体传输协议以及音视频编解码器,提供了录制、转换以及流化音视频的完整解决方案。2.ffmpeg的常用方法将某文件下所有ts文件按顺序合并,转换成MP4格式存储:importffmpegdeftest2():ts_folder='path/ts_files/ceshi/'output_mp4="pa
- 在教育领域中,如何通过用户ID跑马灯来对视频进行加密?
菜包eo
音视频容器同态加密
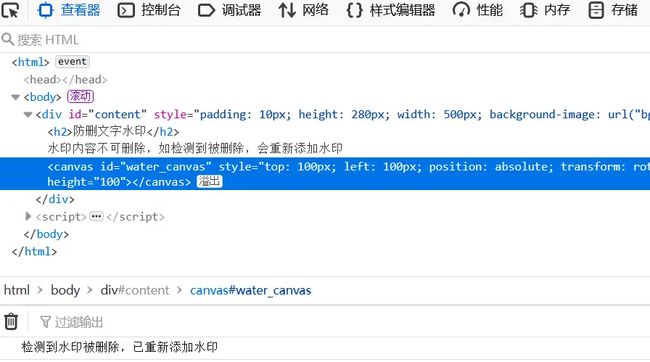
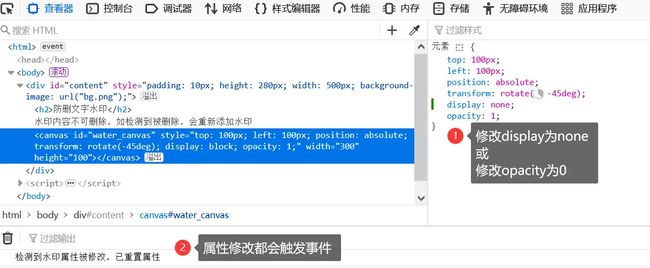
文章目录前言一、什么是用户跑马灯二、用代码如何实现用户ID跑马灯的功能三、如何通过用户ID跑马灯来对视频进行加密?总结前言在教育领域,优质视频课程易遭非法传播。为强化版权保护与责任追溯,引入基于用户ID的跑马灯水印技术成为有效手段。该技术将唯一用户标识动态叠加于视频画面,显著增加盗录难度,并在泄密时可精准溯源,有力保障教学资源安全与知识产权。一、什么是用户跑马灯将用户I的ID、电话号码或其他信息内
- 多模态大模型发展全景:从架构创新到应用突破
陈敬雷-充电了么-CEO兼CTO
python大模型多模态大模型AIGC机器学习深度学习DeepSeek
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《GPT多模态大模型与AIAgent智能体》(跟我一起学人工智能)【陈敬雷编著】【清华大学出版社】《GPT多模态大模型与AIAgent智能体》新出书籍配套视频【陈敬雷】推荐算法系统实战全系列精品课【陈敬雷】文章目录GPT多模态大模型系列四多模态大模型发展全景:从架构创新到应用突破更多技术内容总结GPT多模态大模型系列四多模态大模型
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- 爆燃!《匠起东方·中国骄傲》正式上线,亚马逊带你见证中国产业带的腾飞!
ggtdfgfdg
人工智能
亚马逊收款过去,中国制造实力硬核,却屈身世界大牌背后,关山难越;如今,中国制造业强势崛起,实力强企聚集成“群”,成熟产业带星罗棋布,向世界发出中国制造强音!聚焦中国优质产业带的崛起之路,记录产业带相关企业的出海历程,见证亚马逊与中国卖家的携手同行,亚马逊企业购《匠起东方·中国骄傲》视频,带你领略中国产业带从“海外代工”到“自主转型”,从“野蛮长”到“深耕长远”的蝶变与腾飞。今天,让我们首先走进永康
- MAXCC可编程中控集成音频处理器功能全解析
geffen1688
中控主机3dweb3css3avs3
格芬MAXCC可编程中控集成音频处理器功能全解析一、技术架构与核心功能格芬MAXCC可编程中控矩阵一体机(如GF-MIXCC系列)通过高度集成化设计,将中控系统、音频矩阵、视频矩阵及环境控制功能融为一体,其音频处理能力尤为突出:音频矩阵与混音功能8进8出音频矩阵:支持Dante网络音频传输,采样率达24bit/48KHz,配备高性能A/DD/A转换器和32-bit浮点DSP处理器,确保音频信号的高
- 4K超高清无缝切换与画面分割矩阵
格芬科技4K超高清无缝切换与画面分割矩阵技术解析格芬科技作为音视频传输与控制领域的领先企业,其4K超高清无缝切换与画面分割矩阵产品以高性能、高灵活性和高可靠性为核心优势,广泛应用于会议室、指挥中心、舞台演出、教育培训等场景。以下从产品特性、技术规格、应用场景及选型建议四个维度进行详细解析:一、核心产品与技术特性4K@60Hz超高清支持分辨率与刷新率:格芬科技矩阵产品(如GF-HDMI0404U、G
- HDMI高清矩阵与无缝拼接矩阵 OEM定制控标
geffen08
TPHD141Kvc-1g711es13
HDMI高清矩阵与无缝拼接矩阵:GEFFEN/GF-MIX系列介绍GEFFEN/GF-MIX系列矩阵是一款集成了高性能、高灵活性和高可靠性于一身的音视频处理设备,特别适用于需要高清视频信号切换、拼接和显示的场合。HDMI高清矩阵主要功能与特点:高清视频信号切换:GEFFEN/GF-MIX系列HDMI高清矩阵支持多路HDMI输入和多路HDMI输出,能够轻松实现高清视频信号之间的快速切换。无缝切换技术
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- [硬件接口]HDMI和DP 区别
DisplayPort和HDMI在FPGA应用场景的实现使用与区别概述DisplayPort(DP)和HDMI是两种主流的数字音视频接口,广泛应用于视频传输场景。在FPGA(现场可编程门阵列)应用中,DP和HDMI常用于视频处理、显示驱动和高带宽数据传输。本文档比较两者在FPGA实现中的使用方式、应用场景及主要区别,并以Markdown格式呈现。1.FPGA实现概述1.1DisplayPort在F
- [AXI] AXI Interconnect
AXIInterconnectIP详细介绍概述AXIInterconnect专为AXI4、AXI3和AXI4-Lite协议设计,提供多个AXI主设备(Master)和从设备(Slave)之间的灵活互联功能。它通过模块化架构实现高效的数据路由、协议转换、数据宽度转换和时钟域转换,广泛应用于FPGA和SoC系统设计,特别是在需要复杂AXI总线互联的场景,如多核处理器系统、视频处理、网络通信和硬件加速器
- [FPGA Video IP] Video Processing Subsystem
S&Z3463
FPGAVideoIPfpga开发tcp/ip网络协议Video
XilinxVideoProcessingSubsystemIP(PG231)详细介绍概述XilinxLogiCORE™IPVideoProcessingSubsystem(VPSS)(PG231)是一个高度可配置的视频处理模块,设计用于在单一IP核中集成多种视频处理功能,包括缩放(Scaling)、去隔行(Deinterlacing)、颜色空间转换(ColorSpaceConversion,CS
- 技术面试题,HR面试题
爱莉希雅&&&
学习开发语言面试
#1.技术面试题(1)TCP与UDP的区别是什么?答:TCP面向连接,提供可靠传输,通过序列号、确认应答、重传机制等方法,有流量控制和拥塞控制,传输效率较低,适用于对准确性要求高的场景,如文件传输、HTTP等。UDP无连接,不保证可靠传输,无需建立连接和维护状态,传输效率高,适用于实时性要求高的场景,如视频流、语音通话、DNS。(2)DHCP和DNS的作用是什么?答:DHCP,是动态主机配置协议,
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- 一会通一会不通 一台设备ping_Linux刚开机能ping通网关,一会就ping不通了
毕须喝芮幸冰咖啡
一会通一会不通一台设备ping
{"moduleinfo":{"card_count":[{"count_phone":1,"count":1}],"search_count":[{"count_phone":2,"count":2}]},"card":[{"des":"阿里云云盾基于对海量用户设备、IP、账户行为的画像分析,自动识别虚假账户及盗号,屏蔽垃圾信息及非法广告,同时对图片和视频进行智能鉴黄、鉴恐,降低spam,专注正
- python爬取头条视频_Python爬虫:爬取某日头条某瓜视频,有/无水印两种方法
孤灯苦狗
python爬取头条视频
前言本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理。以下文章来源于青灯编程,作者:清风Python爬虫、数据分析、网站开发等案例教程视频免费在线观看https://space.bilibili.com/523606542基本开发环境Python3.6Pycharm相关模块的使用importtimeimportosimportreimportreq
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- AJAX和CORS通信
Sᴀғᴇᴛʏ.944
笔记ajaxjavascript服务器
AJAX浏览器与服务器之间,采用HTTP协议通信。用户在浏览器地址栏键入一个网址,或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出HTTP请求。1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,直到2004年Gmail发布和2005年GoogleMap发布,才引起广泛重视。2005年2月,AJ
- JavaWeb(苍穹外卖)--学习笔记03(登录生成令牌)
老虎0627
JavaWeb(苍穹外卖)学习笔记java
前言本片文章是学习B站黑马程序员苍穹外卖的学习笔记。在Day01(如果学到登录界面这里卡住了,可以看看这篇文章),登陆界面的后端实现大致可以分为两部分登录功能和登录校验,其中登陆校验的实现是基于令牌JWT技术来实现会话追踪(校验部分还有拦截器Interceptor这个我没太学懂视频也没提,以后在更)JWT令牌基本概念JWT是一种在Web应用程序,简单且安全地处理用户身份验证和信息交换的技术,首先我
- 大一小白初学51单片机——安装开发软件Keil5C51
老虎0627
51单片机嵌入式硬件单片机
前言本文主要是结合B站上江科大的51单片机入门教程进行的经验总结,希望能帮助大家能快速入手单片机,快速安装使用开发软件Keil5C51。Keil5C51的安装软件获取首先我们先根据视频,把软件安装包提取下载到电脑上文件解压缩后要注意,使用视频中提供下载好的软件包,其内部含有如下图所示的两个文件。但是因为windows自带的保护系统,往往会把keygen软件当成病毒清理掉,因此我们需要在弹出病毒隔离
- 视频讲解:ARIMA-LSTM注意力融合模型跨行业股价预测应用
全文链接:https://tecdat.cn/?p=42866原文出处:拓端数据部落公众号分析师:ChengchengLi在协助券商构建股价预测系统时,团队曾面临高频波动市场的建模困境。传统ARIMA模型对极端行情响应迟滞,单一LSTM模型则存在长期依赖难题。基于该项目实践,我们提出ARIMA-LSTM注意力融合框架,通过双轨协同机制实现预测精度突破。视频讲解:ARIMA-LSTM注意力融合模型跨
- 智慧城市大脑解决方案
智慧城市大脑背景与意义智慧城市大脑作为城市管理的创新模式,通过集成大数据、人工智能等技术,实现了对城市运行的全面感知与智能决策。它不仅提升了城市管理效率,还为市民带来了更加便捷、安全的生活体验。智慧城市大脑建设历程某城市作为智慧城市大脑的创新策源地,自2016年起便与阿里巴巴集团深度合作,投入巨资自主研发城市数据大脑“交通小脑”平台。该平台成功接入了大量视频和数据,实现了对道路和时间资源的再分配,
- H3初识——入门介绍之serveStatic、cookie
简介H3是一个轻量、快速、可组合的服务器框架,适用于现代JavaScript运行时。它基于网页标准原语,如Request、Response、URL和Headers。你可以将H3集成到任何兼容的运行时,或者将其他支持web的处理器挂载到H3,几乎不会带来额外延迟。主要特性极简、快速、无依赖支持中间件和自定义路由兼容Node.jsHTTP服务安装npmih3@beta快速开始下面是一个使用H3创建简单
- 微信小程序下载视频功能
weixin_30241919
1.在标签里传递ID下载2.js下载方法//下载handleDownload(e){letlink=e.currentTarget.dataset.link;letfileName=newDate().valueOf();wx.downloadFile({url:link,filePath:wx.env.USER_DATA_PATH+'/'+fileName+'.mp4',success:res=
- 【小白入门必看】一文读懂深度学习计算机视觉技术及学习路线
一、什么是计算机视觉?计算机视觉,其实就是教机器怎么像我们人一样,用摄像头看看周围的世界,然后理解它。比如说,它能认出这是个苹果,或者那边有辆车。除此之外,还能把拍到的照片或者视频转换成有用的信息,帮我们做决定。整个过程就是为了让机器能看懂图像,然后根据这些图像来做出聪明的选择。二、计算机视觉实现起来难吗?人类依赖视觉,找辆汽车轻而易举,毕竟汽车那么大,一眼就能看出来,所以常误以为计算机视觉简单,
- BossKey:高效办公护盾——一键隐藏窗口&静音的多功能工具
Boss-Key老板键是一款开源、免费、简洁的老板键程序,仅需一键即可隐藏并静音当前活动窗口,是一款上班摸鱼神器。支持多窗口隐藏、多进程隐藏、自定义热键、隐藏活动窗口、静音窗口、暂停视频播放等超多功能。核心功能一键隐身:支持隐藏多个活动窗口及关联进程,快速响应老板突袭。静音与暂停:隐藏时自动静音应用、暂停视频播放,杜绝声音泄露风险。多进程管理:可绑定多窗口进程,自定义热键(含鼠标中键/侧键),灵活
- 白杨SEO:微信视频号直播功能怎么开通?视频号有什么价值?
微信视频号直播是什么?微信视频号直播是什么?它就是微信视频号最新推出的可以在视频号上进行直播。目前仅在内测阶段,只有部分人获得。如何查看自己是否获得视频号直播功能呢?打开微信-发现里【视频号】-然后进入个人视频号界面,如果有发起直播即代表有了,如图:微信视频号直播与抖音、快手、淘宝、B站等直播有什么区别呢?目前根据据白杨SEO个人体验过来看,仅从直播功能来说,目前视频号直播还是新生儿,不管从直播各
- 开通微信视频号直播需要满足哪些条件?
1.微信视频号直播步骤1.打开微信:点击“发现”。2.进入视频号:选择“视频号”,进入推流页面。3.进入创作中心:点击右上角的头像,进入视频号创作中心。4.发起直播:点击“发起直播”,即可开始直播。5.查看直播数据:在创作者中心,可以查看直播后的数据统计。2.微信视频号直播条件开通微信视频号直播功能,主要需要满足以下条件:实名认证与年龄要求:直播发布者必须年满18周岁。需要完成微信支付实名认证,以
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- 计算机网络(王道考研)笔记个人整理——第六章:应用层
onlyTonight
计算机网络计算机网络考研笔记
第六章:应用层点击上方专栏查看六章全部笔记个人笔记整理位置:个人笔记完整版b站视频:王道考研(2019版)概述应用层对应用程序的通信提供服务。应用层协议定义:应用程序交换的报文类型(请求or响应);各个报文类型的语法,如报文中的各个字段及其详细描述;字段的语义,即包含在字段中的信息的含义;进程何时、如何发送报文,以及对报文进行响应的规则。功能:文件传输、访问和管理;电子邮件;虚拟终端;查询服务和远
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。