UI--普通控件总结1--控件使用
说明:这个专题,是介绍了一些常用的普通空间的属性和使用,包括:UITextField、UITextView、UILabel、UIButton、UISlider、UIStepper、UIImageView、UISwitch、UISegmentedControl、UIToolBar。
0.UIView常用的属性和操作
这是ios-UI继承关系图

任何控件都继承自UIView,因此UIView里面包装了一些控件的共有属性和通过的方法。
0_1.UIView常见的属性
1.frameframe是一个CGRect类型的成员变量,用来设置控件要显示的位置frame.origin和尺寸frame.size,其中位置是在父控件中的位置,以父控件的左上角为原点。
如果要修改一个控件的frame不可以直接修改内部结构体的值,如frame.origin.x = 100;是不可以的,应该将其取出,修改之后,再重新赋值,看下面的例子:
// 1.先取出frame CGRect tempFrame = self.btn.frame; // 2.修改y值 tempFrame.origin.y -= 50; // 3.重新赋值按钮的frame self.btn.frame = tempFrame;2.bounds
bounds也是一个CGRect类型的成员变量,但是bounds.origin.x和bounds.origin.y始终为0;bounds.size.width和bounds.size.height的值分别等于frame.size.width和frame.size.height。
center是一个CGPoint类型的成员变量,表示控件的中点在父控件中的位置,以父控件的左上角为原点。
tag是NSInteger类型的成员变量,用于标识一个空间,以便操作这个控件,例如:当两个button都设置了同一个方法为点击的处理事件,可以设置两个按钮的tag为1和2,然后在方法中分别处理:
- (IBAction)btnClick:(id)sender
{
switch ([sender tag])
{
case 1:
NSLog(@"点击了按钮1--");
break;
case 2:
NSLog(@"点击了按钮2--");
break;
default:
break;
}
}
下面是一个让按钮可以向上、向下、向左、向右移动的例子,并为移动过程添加了动画
- (void) btnClickWithBlock:(void (^)())block{
// 0.动画(头部--开始动画)
[UIView beginAnimations:nil context:nil];
// 设置动画的执行时间
[UIView setAnimationDuration:1.0];
block();
// 4.动画(尾部--提交动画--执行动画)
[UIView commitAnimations];
}
#pragma mark 控制按钮走动(上下左右)
- (IBAction)run:(id)sender {
[self btnClickWithBlock:^{
// 1.先取出frame
CGRect tempFrame = self.btn.frame;
// 2.修改x,y值
switch ([sender tag]) {
case 1:
tempFrame.origin.y -= kDelta;
break;
case 2:
tempFrame.origin.x += kDelta;
break;
case 3:
tempFrame.origin.y += kDelta;
break;
case 4:
tempFrame.origin.x -= kDelta;
break;
default:
break;
}
// 3.重新赋值按钮的frame
self.btn.frame = tempFrame;
}
如果使用center属性来移动位置,代码又简化了一点,因为center的值是可以直接修改的:(下面仅仅修改移动部分的代码)
#pragma mark 控制按钮走动(上下左右)
- (IBAction)run:(id)sender {
[self btnClickWithBlock:^{
// 使用center的方案
CGPoint tempCenter = self.btn.center;
switch ([sender tag]) {
case 1:
tempCenter.y -= kDelta;
break;
case 2:
tempCenter.x += kDelta;
break;
case 3:
tempCenter.y += kDelta;
break;
case 4:
tempCenter.x -= kDelta;
break;
default:
break;
}
self.btn.center = tempCenter;
}];
}
5.superview
superview是UIView *类型的成员变量,它的值为当前控件的父控件
subviews是NSArray *类型的成员变量,它的值为当前控件的子控件组成的数组,在数组中的顺序与加入到当前控件的顺序一致。
transform是一个CGAffineTransform类型的成员变量,它是一个结构体类型,表示形变的参数(设置这个参数后,控件会按照这个参数进行形变,参数指定了变形后的终态),形变的类型有多种,包括旋转、放缩等,默认的值为CGAffineTransformIdentity。下面是一些该属性的使用示例,为了使用动画,用到了前面的btnClickWithBlock:方法
- (IBAction)leftRotate:(id)sender {
// 弧度制 角度 以顺时针为正向,负数为左旋转
[self btnClickWithBlock:^{
self.btn.transform = CGAffineTransformRotate(self.btn.transform, -M_PI_4);// 向左旋转45度 这个函数的第一个参数为形变初态,第二个参数指定了终态 注意和下面的区别
// self.btn.transform = CGAffineTransformMakeRotation(-M_PI_4);// 控件内部会记录形变初态,若执行一次这句代码会旋转一次,若再次执行不会再旋转,因为旋转一次后已经和指定的终态相同。而上面的代码,会将上次旋转后的状态设置为本次旋转的初态,因而每次执行都会旋转
}];
}
#pragma mark - 放大
- (IBAction)big:(id)sender {
[self btnClickWithBlock:^{
self.btn.transform = CGAffineTransformScale(self.btn.transform, 1.2, 1.2);// 宽和高放大为1.2倍
}];
}
#pragma mark - 重置为默认的状态
- (IBAction)reset:(id)sender {
[self btnClickWithBlock:^{
self.btn.transform = CGAffineTransformIdentity;
}];
}
0_2.UIView状态
UIView有不同的状态:以按钮UIButton为例就有这样几种状态:默认Default,高亮Highlighted,选中Selected,不可用Disabled。不同的状态下有相同的属性,例如上面提到的几种属性,在编码时千万注意不可将不同的状态下的属性混用了。UIView通常包含上面四中状态,很多人对高亮状态和选中状态不易区分:高亮Highlighted是正在选择时(触摸到时,或者长按时)的状态,而选中Selected则是点选后的状态,官方有下面的解释:
UIControlStateHighlighted Highlighted state of a control. A control enters this state when a touch enters and exits during tracking and when there is a touch up event. You can retrieve and set this value through the highlighted property. Available in iOS 2.0 and later. Declared in UIControl.h. UIControlStateSelected Selected state of a control. For many controls, this state has no effect on behavior or appearance. But other subclasses (for example, the UISegmentedControl class) may have different appearance depending on their selected state. You can retrieve and set this value through the selected property. Available in iOS 2.0 and later. Declared in UIControl.h.
0_3.UIView常用的方法
这部分将使用代码创建一些控件的方式展示一些UIView的常用方法。首先要明确一点代码应该添加到什么地方,通常控制器负责界面的初始化,控制器首先会加载storyboard中的界面然后执行viewDidLoad方法,因此可以在viewDidLoad方法中添加一些其他的控件
@implementation ViewController
#pragma mark 控制器的view加载完毕的时候会调用一次
- (void)viewDidLoad
{
[super viewDidLoad];
// 1. 创建一个按钮
// 1.1创建
UIButton *btn = [[UIButton alloc] init];
// 1.2设置按钮的尺寸和位置
btn.frame = CGRectMake(0, 0, 100, 100);
// 1.3设置按钮的普通状态下的属性
// 1.3.1设置背景图片
UIImage *normal = [UIImage imageNamed:@"btn_01.png"];
[btn setBackgroundImage:normal forState:UIControlStateNormal];
// 1.3.2 设置文字
[btn setTitle:@"normal" forState:UIControlStateNormal];
// 1.3.3 设置文字颜色
[btn setTitleColor:[UIColor greenColor] forState:UIControlStateNormal];
// 1.4设置按钮的高亮状态下的属性
// 1.4.1设置背景图片
UIImage *high = [UIImage imageNamed:@"btn_02.png"];
[btn setBackgroundImage:high forState:UIControlStateHighlighted];
// 1.4.2 设置文字
[btn setTitle:@"highlighted" forState:UIControlStateHighlighted];
// 1.4.3 设置文字颜色
[btn setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
// 1.5 监听按钮点击
[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
// 2.添加按钮到控制器的view中
[self.view addSubview:btn];
// 3.添加文本输入框
UITextField *txtField = [[UITextField alloc] init];
txtField.backgroundColor = [UIColor redColor];
txtField.frame = CGRectMake(0, 0, 100, 100);
txtField.center = CGPointMake(self.view.frame.size.width * 0.5, self.view.frame.size.height * 0.5);
// txtField.center = self.view.center; // 这种方法不行**************为什么
// 设置字体
txtField.font = [UIFont systemFontOfSize:30];
[self.view addSubview:txtField];
}
#pragma mark 监听按钮点击
- (void)btnClick:(id)sender
{
NSLog(@"按钮%p被点击", sender);
}
@end
在写上面的例子的时候,发现txtField.center = self.view.center;这句代码并不能使txtField居中,进行如下的测试
NSLog(@"%f,%f", self.view.frame.size.width, self.view.frame.size.height); NSLog(@"%f,%f", self.view.center.x, self.view.center.y);其结果为:
2015-02-13 17:44:13.135 02-代码创建按钮[1674:907] 320.000000,460.000000 2015-02-13 17:44:13.136 02-代码创建按钮[1674:907] 160.000000,250.000000
center是代表当前控件的中点在父控件中的位置,仔细思考后推测应该是这个原因:手机屏幕最上方电池电量一栏占用了20高度,而self.view的父控件是整个手机屏幕,于是会有上面的输出结果,于是我继续添加一个scrollView到storyboard,调整尺寸为320*460并且刚好占满view,于是再进行测试:
NSLog(@"%f,%f", self.view.frame.size.width, self.view.frame.size.height); NSLog(@"%f,%f", self.view.center.x, self.view.center.y); NSLog(@"%f,%f", self.scroll.center.x, self.scroll.center.y);
这次的结果为:
2015-02-13 18:03:20.151 02-代码创建按钮[1777:907] 320.000000,460.000000 2015-02-13 18:03:20.152 02-代码创建按钮[1777:907] 160.000000,250.000000 2015-02-13 18:03:20.152 02-代码创建按钮[1777:907] 160.000000,230.000000
但是当我要用
NSLog(@"%f,%f", self.view.superview.frame.size.width, self.view.superview.frame.size.height);
输出self.view父控件的宽高时,其结果竟然是0和0,虽然无法通过代码得出self.view父控件的宽高,但是已经有了如下的结论:
1.self.view父控件的宽高为:320*480, 其center属性为x=160,y=250,占去的高度20为电池电量栏高度
2.一定注意center属性是当前控件中心在父控件中的位置
回过神来,继续说说UIView的常用方法,在刚才的示例程序中,有几个方法要着重说明一下:
1.在设置控件的背景颜色、文字、和文字颜色的时候需要传递控件状态的参数,表示该状态下的背景颜色、文字和文字颜色。
2.要为控件添加事件处理的方法
- (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
action参数是事件的处理方法名;target参数是已经实现了action方法的类的实例;参数forControlEvents为事件名称。
1.文本框UITextField和文本视图UITextView
UI控件中最基本的两个用于输入的控件UITextFiled和UITextView,其中UITextField是单行的UITextView是多行的。1_1.文本框UITextField
在iOS应用中,文本框UITextField是一种常见的信息输入控件,类似于Web表单中的表单字段。当在文本框中输入数据时,可以使用各种iOS键盘将其输入限制为数字或者文本。和按钮一样,文本框也能相应事件,但是通常将其实现为被动(passive)界面元素,这意味着视图控制器可随时通过text属性读取其内容。
UITextField控件的常用属性(几乎包含了iOS控件的所有的通用属性)如下:
1.borderStyle属性:设置输入框的边框线样式。主要有以下4种取值:
typedef NS_ENUM(NSInteger, UITextBorderStyle) {
UITextBorderStyleNone, // 无样式
UITextBorderStyleLine, // 直线
UITextBorderStyleBezel, // 上边框和左边框加重
UITextBorderStyleRoundedRect // 圆角
};
分别使用每个UITextBorderStyle样式创建4个控件:
- (void)viewDidLoad
{
[super viewDidLoad];
UITextField *textField1 = [[UITextField alloc] initWithFrame:CGRectMake(20, 30, 200, 40)];
textField1.borderStyle = UITextBorderStyleNone;
UITextField *textField2 = [[UITextField alloc] initWithFrame:CGRectMake(20, 80, 200, 40)];
textField2.borderStyle = UITextBorderStyleLine;
UITextField *textField3 = [[UITextField alloc] initWithFrame:CGRectMake(20, 130, 200, 40)];
textField3.borderStyle = UITextBorderStyleBezel;
UITextField *textField4 = [[UITextField alloc] initWithFrame:CGRectMake(20, 180, 200, 40)];
textField4.borderStyle = UITextBorderStyleRoundedRect;
[self.view addSubview:textField1];
[self.view addSubview:textField2];
[self.view addSubview:textField3];
[self.view addSubview:textField4];
}
演示效果如下:
2.backgroundColor属性:设置输入框的背景颜色。
3.
font属性:设置输入字体。
4.
textColor属性:设置字体颜色。
5.
placeholder属性:设置输入框内默认的文字。alpha为0.7
6.
textAlignment属性:设置输入框内内容的对齐方式。取值为以下几种:
typedef NS_ENUM(NSInteger, NSTextAlignment) {
NSTextAlignmentLeft = 0, // Visually left aligned
#if TARGET_OS_IPHONE
NSTextAlignmentCenter = 1, // Visually centered
NSTextAlignmentRight = 2, // Visually right aligned
#else /* !TARGET_OS_IPHONE */
NSTextAlignmentRight = 1, // Visually right aligned
NSTextAlignmentCenter = 2, // Visually centered
#endif
NSTextAlignmentJustified = 3, // Fully-justified. The last line in a paragraph is natural-aligned.
NSTextAlignmentNatural = 4, // Indicates the default alignment for script
} NS_ENUM_AVAILABLE_IOS(6_0);
可以看到这是一个iOS和mac开发的通用属性,枚举字面量相同但是值不同。
7.contentVerticalAlignment属性:设置内容的垂直对齐方式。UITextField继承自UIControl,此类中有一个属性contentVerticalAlignment,其取值为以下三种:
typedef NS_ENUM(NSInteger, UIControlContentHorizontalAlignment) {
UIControlContentHorizontalAlignmentCenter = 0,
UIControlContentHorizontalAlignmentLeft = 1,
UIControlContentHorizontalAlignmentRight = 2,
UIControlContentHorizontalAlignmentFill = 3,
};
8.
background属性:设置一个背景图片。注意:当UITextBorderStyle的值为UITextBorderStyleRoundedRect时,无法设置。
9.
disabledBackground属性:设置一个在不可用状态下(textField.enabled = NO;)的背景图片。注意:如果background的值没有设置,则会让这个值失效。
10.
clearButtonMode属性:设置一个清空按钮,通过设置clearButtonMode可以指定是否以及何时显示清除按钮。取值主要有如下几种类型:
- ∆
UITextFieldViewModeAlways:不为空,一直都显示清空按钮; - ∆
UITextFieldViewModeNever:不显示清空按钮; - ∆
UITextFieldViewModeWhileEditing:不为空,且在编辑状态时(即获得焦点)显示清空按钮; - ∆
UITextFieldViewModeUnlessEditing:不为空,不在编辑状态时,显示清空按钮;
text属性:设置输入框一开始就有的文字。
12.
secureTextEntry属性:每输入一个字符就变成点,用于密码输入。
13.
autocorrectionType属性:设置是否纠错。取值有以下几种
typedef NS_ENUM(NSInteger, UITextAutocorrectionType) {
UITextAutocorrectionTypeDefault,
UITextAutocorrectionTypeNo,
UITextAutocorrectionTypeYes,
};
14.
clearsOnBeginEditing属性:设置再次编辑是否清空。
15.
adjustsFontSizeToFitWidth属性:设置为YES时文本会自动缩小以适应文本窗口大小.默认是保持原来大小,而让长文本滚动。
16.
minimumFontSize属性:设置自动缩小显示的最小字体大小。
17.
keyboardType属性:设置键盘的样式。其取值有以下几种:
typedef NS_ENUM(NSInteger, UIKeyboardType) {
UIKeyboardTypeDefault, // Default type for the current input method.
UIKeyboardTypeASCIICapable, // Displays a keyboard which can enter ASCII characters, non-ASCII keyboards remain active
UIKeyboardTypeNumbersAndPunctuation, // Numbers and assorted punctuation.
UIKeyboardTypeURL, // A type optimized for URL entry (shows . / .com prominently).
UIKeyboardTypeNumberPad, // A number pad (0-9). Suitable for PIN entry.
UIKeyboardTypePhonePad, // A phone pad (1-9, *, 0, #, with letters under the numbers).
UIKeyboardTypeNamePhonePad, // A type optimized for entering a person's name or phone number.
UIKeyboardTypeEmailAddress, // A type optimized for multiple email address entry (shows space @ . prominently).
#if __IPHONE_4_1 <= __IPHONE_OS_VERSION_MAX_ALLOWED
UIKeyboardTypeDecimalPad, // A number pad with a decimal point.
#endif
#if __IPHONE_5_0 <= __IPHONE_OS_VERSION_MAX_ALLOWED
UIKeyboardTypeTwitter, // A type optimized for twitter text entry (easy access to @ #)
#endif
UIKeyboardTypeAlphabet = UIKeyboardTypeASCIICapable, // Deprecated
};
18.
autocapitalizationType属性:设置首字母大写的类型。取值有以下几种:
typedef NS_ENUM(NSInteger, UITextAutocapitalizationType) {
UITextAutocapitalizationTypeNone, // 不大写
UITextAutocapitalizationTypeWords, // 单词首字母大写
UITextAutocapitalizationTypeSentences, // 句子首字母大写
UITextAutocapitalizationTypeAllCharacters, // 所有字母大写
};
19.
returnKeyType属性:设置输入完毕,按return键时的操作。
typedef NS_ENUM(NSInteger, UIReturnKeyType) {
UIReturnKeyDefault, // 默认 灰色按钮,标有Return
UIReturnKeyGo, // 标有Go的蓝色按钮
UIReturnKeyGoogle, // 标有Google的蓝色按钮,用于搜索
UIReturnKeyJoin, // 标有Join的蓝色按钮
UIReturnKeyNext, // 标有Next的蓝色按钮
UIReturnKeyRoute, // 标有Route的蓝色按钮
UIReturnKeySearch, // 标有Search的蓝色按钮
UIReturnKeySend, // 标有Send的蓝色按钮
UIReturnKeyYahoo, // 标有Yahoo的蓝色按钮
UIReturnKeyDone, // 标有Done的蓝色按钮
UIReturnKeyEmergencyCall, // 紧急呼叫按钮
};
这里仅仅演示UIReturnKeyGo样式:
20.
keyboardAppearance属性:设置键盘外观,取值有以下几种:
typedef NS_ENUM(NSInteger, UIKeyboardAppearance) {
UIKeyboardAppearanceDefault,
// Default apperance for the current input method. 默认外观,浅灰色
UIKeyboardAppearanceAlert
// Appearance suitable for use in "alert" scenarios. 深灰 石墨色
};
21.
delegate属性:设置代理,其值为
id<UITextViewDelegate>类型,其中包含对UITextField操作的以下方法:
@protocol UITextViewDelegate <NSObject, UIScrollViewDelegate> @optional - (BOOL)textViewShouldBeginEditing:(UITextView *)textView; - (BOOL)textViewShouldEndEditing:(UITextView *)textView; - (void)textViewDidBeginEditing:(UITextView *)textView; - (void)textViewDidEndEditing:(UITextView *)textView; - (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text; - (void)textViewDidChange:(UITextView *)textView; - (void)textViewDidChangeSelection:(UITextView *)textView; @end22.
rightView和
leftView属性:设置最右侧\左侧加图片。
23.
rightViewMode和
leftViewMode属性:设置最右侧\左侧加图片显示类型,这里有个设置右侧图片的例子,左侧的类似:
UIImageView *image=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"010.png"]]; textField.rightView=image; textField.rightViewMode = UITextFieldViewModeAlways; [self.view addSubview:textField];24.
inputView属性:设置一个UIView类型的自定义键盘。
25.
inputAccessoryView属性:设置一个键盘的自定义工具条。
UITextField控件的常用方法
这一部分包括UITextField的类\对象方法和委托方法:UITextField的类\对象方法
UITextField的常用方法主要是重写绘制行为的一些方法,除了UITextField对象的风格选项,你还可以定制化UITextField对象,为他添加许多不同的重写方法,来改变文本字段的显示行为。这些方法都会返回一个CGRect结构,制定了文本字段每个部件的边界范围。以下方法都可以重写。
// drawing and positioning overrides - (CGRect)borderRectForBounds:(CGRect)bounds; // 重写来重置边缘区域 - (CGRect)textRectForBounds:(CGRect)bounds; // 重写来重置文字区域 - (CGRect)placeholderRectForBounds:(CGRect)bounds; // 重写来重置占位符区域 - (CGRect)editingRectForBounds:(CGRect)bounds; // 重写来重置编辑区域 - (CGRect)clearButtonRectForBounds:(CGRect)bounds; // 重写来重置clearButton位置,改变size可能导致button的图片失真 - (CGRect)leftViewRectForBounds:(CGRect)bounds; - (CGRect)rightViewRectForBounds:(CGRect)bounds; - (void)drawTextInRect:(CGRect)rect; // 改变绘文字属性.重写时调用super可以按默认图形属性绘制,若自己完全重写绘制函数,就不用调用super了. - (void)drawPlaceholderInRect:(CGRect)rect; // 重写改变绘制占位符属性.重写时调用super可以按默认图形属性绘制,若自己完全重写绘制函数,就不用调用super了.
UITextField的委托方法
UITextField的委托方法主要是用于键盘的输入处理的@protocol UITextFieldDelegate @optional - (BOOL)textFieldShouldBeginEditing:(UITextField *)textField; // return NO to disallow editing. - (void)textFieldDidBeginEditing:(UITextField *)textField; // became first responder - (BOOL)textFieldShouldEndEditing:(UITextField *)textField; // return YES to allow editing to stop and to resign first responder status. NO to disallow the editing session to end - (void)textFieldDidEndEditing:(UITextField *)textField; // may be called if forced even if shouldEndEditing returns NO (e.g. view removed from window) or endEditing:YES called - (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string; // return NO to not change text - (BOOL)textFieldShouldClear:(UITextField *)textField; // called when clear button pressed. return NO to ignore (no notifications) - (BOOL)textFieldShouldReturn:(UITextField *)textField; // called when 'return' key pressed. return NO to ignore. @end
UITextField支持的事件
UITextField派生自UIControl,所以UIControl类中的通知系统在文本字段中也可以使用。 除了UIControl类的标准事件,还可以使用下列UITextField类特有的事件
UIKIT_EXTERN NSString *const UITextFieldTextDidBeginEditingNotification; UIKIT_EXTERN NSString *const UITextFieldTextDidEndEditingNotification; UIKIT_EXTERN NSString *const UITextFieldTextDidChangeNotification;
当文本字段退出编辑模式时触发。通知的object属性存储了最终文本。 因为文本字段要使用键盘输入文字,所以下面这些事件发生时,也会发送动作通知
UIKeyboardWillShowNotification //键盘显示之前发送 UIKeyboardDidShowNotification //键盘显示之后发送 UIKeyboardWillHideNotification //键盘隐藏之前发送 UIKeyboardDidHideNotification //键盘隐藏之后发送
1_2.文本视图UITextView
文本视图UITextView与文本框类似,差别在于文本视图可现实一个可滚动的文本块。仅当需要的输入内容很多时,才使用文本视图。UITextView常用的属性
在刚才使用的大篇幅介绍的UITextField的属性大部分与UITextView是通用的,下面是一些UITextView的特有的属性: 1.selectedRange属性:设置被选中的字符的Range,一般在编辑功能代码中使用。
2.
editable属性:设置是否可编辑。
3.
dataDetectorTypes属性:设置数据检测类型。其值为以下几种:
typedef NS_OPTIONS(NSUInteger, UIDataDetectorTypes) {
UIDataDetectorTypePhoneNumber = 1 << 0, // Phone number detection
UIDataDetectorTypeLink = 1 << 1, // URL detection
#if __IPHONE_4_0 <= __IPHONE_OS_VERSION_MAX_ALLOWED
UIDataDetectorTypeAddress = 1 << 2, // Street address detection
UIDataDetectorTypeCalendarEvent = 1 << 3, // Event detection
#endif
UIDataDetectorTypeNone = 0, // No detection at all
UIDataDetectorTypeAll = NSUIntegerMax // All types
};
4.
allowsEditingTextAttributes属性:设置。。。??。
5.
attributedText属性:设置。。。??。
6.
typingAttributes属性:设置。。。??。
7.
delegate属性:是
id<UITextViewDelegate>类型。
UITextView常用的方法
UITextView的类\对象方法
UITextView继承了UIScrollView,并且遵守UITextInput协议,因而具有它们中包含的方法,但还有一些特有的方法:- (BOOL)hasText; - (void)scrollRangeToVisible:(NSRange)range;
UITextView的委托方法
UITextView委托遵守了UITextViewDelegate协议,UITextViewDelegate协议又遵守了UIScrollViewDelegate协议,它具有以下方法:
@protocol UITextViewDelegate <NSObject, UIScrollViewDelegate> @optional - (BOOL)textViewShouldBeginEditing:(UITextView *)textView; - (BOOL)textViewShouldEndEditing:(UITextView *)textView; - (void)textViewDidBeginEditing:(UITextView *)textView; - (void)textViewDidEndEditing:(UITextView *)textView; - (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text; - (void)textViewDidChange:(UITextView *)textView; - (void)textViewDidChangeSelection:(UITextView *)textView; @end
UITextView支持的事件
UITextView支持UIControl中定义的事件。1_3.键盘输入的处理程序
2.标签UILabel和按钮UIButton
UILabel标签控件常用于标识一些信息,UIButton常用于完成一些动作。2_1.标签UILabel
UILabel常见的属性
1.shadowColor属性:设置阴影颜色 。
2.
shadowOffset属性:设置阴影偏移量。
3.
lineBreakMode属性:设置文字过长时的显示格式。取值有以下几种:
typedef NS_ENUM(NSInteger, NSLineBreakMode) { /* What to do with long lines */
NSLineBreakByWordWrapping = 0, /* 单词为显示单位显示,后面部分省略不显示。 */
NSLineBreakByCharWrapping, /* 以字符为显示单位显示,后面部分省略不显示。 */
NSLineBreakByClipping, /* 剪切与文本宽度相同的内容长度,后半部分被删除。*/
NSLineBreakByTruncatingHead, /* 前面部分文字以……方式省略,显示尾部文字内容。 */
NSLineBreakByTruncatingTail, /* 结尾部分的内容以……方式省略,显示头的文字内容。 */
NSLineBreakByTruncatingMiddle /* 中间的内容以……方式省略,显示头尾的文字内容 */
} NS_ENUM_AVAILABLE_IOS(6_0);
4.
attributedText属性:设置标签属性文本。
5.
highlightedTextColor属性:设置高亮显示时的文本颜色。
6.
highlighted属性:设置是否高亮显示。
7.
userInteractionEnabled属性:设置是否能与用户交互。
8.
enabled属性:只是决定了Label的绘制方式,将它设置为NO将会使文本变暗,表示它没有激活,这时向它设置颜色值是无效的。
9.
numberOfLines属性:设置文本最多行数,为0时没有最大行数限制。
10.
adjustsLetterSpacingToFitWidth属性:设置改变字母之间的间距来适应Label大小。
// default is NO, adjust letter spacing to make text fit. Note: setting this property to YES will cause the value of -[NSParagraphStyle tighteningFactorForTruncation] to be disgregarded.11.
minimumFontSize属性:设置最小收缩字号,如果Label宽度小于文字长度时,文字字号减小,低于设定字号后,不再减小。6.0以后不再使用了。
12.
baselineAdjustment属性:设置文本的基线位置,只有文本行数为1是有效。取值有以下几种:
typedef NS_ENUM(NSInteger, UIBaselineAdjustment) {
UIBaselineAdjustmentAlignBaselines = 0, // 默认值文本最上端于label中线对齐
UIBaselineAdjustmentAlignCenters, // 文本中线于label中线对齐
UIBaselineAdjustmentNone, // 文本最低端与label中线对齐
};
13.
minimumScaleFactor属性:设置最小收缩比例,如果Label宽度小于文字长度时,文字进行收缩,收缩超过比例后,停止收缩。
14.
preferredMaxLayoutWidth属性:设置preferredMaxLayoutWidth,autolayout才会判断到折行的位置。知道一个确切的width当然是最好的,那么直接设置即可,但是如果UILabel的宽度是自适应的,不确定,那么可以使用如下的代码设置
- (void)layoutSubViews
{
[super layoutSubViews];
self.label.preferredMaxLayoutWidth = self.label.bounds.size.width;
}
15.
autoShrink属性:设置是否自动收缩。Fixed Font Size 默认,如果Label宽度小于文字长度时时,文字大小不自动缩放minimumScaleFactor 设置最小收缩比例,如果Label宽度小于文字长度时,文字进行收缩,收缩超过比例后,停止收缩。minimumFontSize设置最小收缩字号,如果Label宽度小于文字长度时,文字字号 减小,低于设定字号后,不再减小。6.0以后不再使用了。
UILabel常用的方法
UILabel的类\对象方法
UILabel继承自UIView并且遵守<NSCoding>协议,包含来自他们的方法,还有一些独有方法:- (CGRect)textRectForBounds:(CGRect)bounds limitedToNumberOfLines:(NSInteger)numberOfLines; // 计算numberOfLines行后的Label的Frame - (void)drawTextInRect:(CGRect)rect; //改变绘文字属性.重写时调用super可以按默认图形属性绘制,若自己完全重写绘制函数,就不用调用super了.
UILabel的委托方法(不存在delegate属性,无委托方法)
UILabel不存在delegate属性,无委托方法。
UILabel支持的事件
。。UILabel开发中常见的功能
UILabel 多行文字自动换行 (自动折行)
UIView *footerView = [[UIView alloc] initWithFrame:CGRectMake(10, 100, 300, 180)]; UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 100, 300, 150)]; label.text = @"where are you? where are you? where are you? where are you? where are you? where are you? where are you? where are you? where are you? where are you?"; //清空背景颜色 label.backgroundColor = [UIColor clearColor]; //设置字体颜色为白色 label.textColor = [UIColor whiteColor]; //文字居中显示 label.textAlignment = UITextAlignmentCenter; //自动折行设置 label.lineBreakMode = UILineBreakModeWordWrap; label.numberOfLines = 0;
2_2.按钮UIButton
UIButton的常见属性
1.contentEdgeInsets属性:设置调整按钮的边间距---整个内容的边间距。其取值有以下几种:
typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} UIEdgeInsets;
2.
titleEdgeInsets属性:设置调整按钮的边间距---标题设置。
3.
imageEdgeInsets属性:设置调整按钮的边间距---图片设置。
4.
reversesTitleShadowWhenHighlighted属性:设置按钮高亮时是否改变阴影.默认时NO,当为YES时,阴影在雕刻与浮雕感之间变化。
5.
adjustsImageWhenHighlighted属性:设置当按钮高亮时图片是否改变,为真时图片随按钮高亮而高亮。
6.
adjustsImageWhenDisabled属性:设置当按钮高亮时图片是否改变,为真时图片随按钮失效而变暗。
7.
showsTouchWhenHighlighted属性:设置当按钮按下时是否闪光.默认NO,YES时按下会有白色光点.图片和按钮事件的不会因闪光改变。
8.
tintColor属性:非公开的按钮风格,改变按钮颜色。
9.
buttonType属性:只读,获得按钮类型。
10.
currentTitle属性:只读,获得当前title。
11.
currentTitleColor属性:只读,获得当前title的颜色,默认white(1,1)。
12.
currentTitleShadowColor属性:只读,获得标题的阴影颜色,默认white(0,0.5)。
13.
currentImage属性:只读,获得当前按钮上的图片,可以是nil。
14.
currentBackgroundImage属性:只读,当前按钮背景图片,可以是nil。
15.
currentAttributedTitle属性:只读,当前属性标题。
16.
titleLabel属性:只读,显示按钮当前标题的视图,虽然它是只读的,但是它的属性是可读写的.它的属性在按钮还没有显示之前就有返回值.系统按钮这些值为nil。。
17.
imageView属性:只读, 按钮上的图片视图(只读).虽然它是只读的,但是他的属性是可读写的.imageView的属性在按钮还没有显示前就有值了.系统按钮这些值是nil。。
18.
lineBreakMode属性:property Deprecated in iOS 3.0。
19.
titleShadowOffset属性:property Deprecated in iOS 3.0。
UIButton常用的方法
UIButton的类\对象方法
快速创建方法:+ (id)buttonWithType:(UIButtonType)buttonType;参数buttonType的取值有以下几种:
typedef NS_ENUM(NSInteger, UIButtonType) {
UIButtonTypeCustom = 0, // no button type
UIButtonTypeRoundedRect, // rounded rect, flat white button, like in address card
UIButtonTypeDetailDisclosure, // 一个详细披露按钮
UIButtonTypeInfoLight, // 浅色背景的信息按钮
UIButtonTypeInfoDark, // 黑暗背景的信息按钮
UIButtonTypeContactAdd, // 一个联系人添加“按钮
};
setter:
- (void)setTitle:(NSString *)title forState:(UIControlState)state; // default is nil. title is assumed to be single line - (void)setTitleColor:(UIColor *)color forState:(UIControlState)state; // default if nil. use opaque white - (void)setTitleShadowColor:(UIColor *)color forState:(UIControlState)state; // default is nil. use 50% black - (void)setImage:(UIImage *)image forState:(UIControlState)state; // default is nil. should be same size if different for different states - (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state; // default is nil - (void)setAttributedTitle:(NSAttributedString *)title forState:(UIControlState)state NS_AVAILABLE_IOS(6_0); // default is nil. title is assumed to be single linegetter:
- (NSString *)titleForState:(UIControlState)state; // these getters only take a single state value - (UIColor *)titleColorForState:(UIControlState)state; - (UIColor *)titleShadowColorForState:(UIControlState)state; - (UIImage *)imageForState:(UIControlState)state; - (UIImage *)backgroundImageForState:(UIControlState)state; - (NSAttributedString *)attributedTitleForState:(UIControlState)state NS_AVAILABLE_IOS(6_0);重写绘制行为:
- (CGRect)backgroundRectForBounds:(CGRect)bounds; // 指定背景边界 - (CGRect)contentRectForBounds:(CGRect)bounds; // 指定内容边界 - (CGRect)titleRectForContentRect:(CGRect)contentRect; // 指定文字标题边界 - (CGRect)imageRectForContentRect:(CGRect)contentRect; // 指定按钮图像边界
UIButton的委托方法(UIButton没有delegate属性,无委托方法)
UIButton没有delegate属性,无委托方法
UIButton支持的事件
除了UIControl中继承的事件,无其他事件。
UIButton在开发中常见的功能
。。。。。。。3.滑块UISlider、步进UIStepper和图像UIImageView
。。。。。。。。。。。。。。3_1.滑块UISlider
UISlider的常见属性
1.value属性:设置/读取滑块的值。
2.
minimumValue属性:设置可变的最小值。
3.
maximumValue属性:设置可变的最大值。
4.
minimumValueImage属性:设置最小值的图片。
5.
maximumValueImage属性:设置最大值的图片。
6.
continuous属性:默认为YES,设置为YES时,只要滑轮滚动机会触发change方法;设置为NO时,只有滑轮停止移动时,才会触发change方法。
7.
minimumTrackTintColor属性:设置已经滑过一端滑动条(滑轮左边)颜色。如果设置了,左边的图片就不会显示.
8.
maximumTrackTintColor属性:设置未滑过一端滑动条(滑轮右边)颜色。如果设置了,右边的图片就不会显示
9.
thumbTintColor属性:设置滑轮的颜色,如果设置了,滑轮的样式图片就不会显示。
10.
currentThumbImage属性:只读,获得当前换轮的图片。
11.
currentMinimumTrackImage属性:只读,获得当前滑块左边的图片。
12.
currentMaximumTrackImage属性:只读,获得当前滑块右边的图片。
UISlider的常用方法
UISlider的类\对象方法
setter:
- (void)setValue:(float)value animated:(BOOL)animated; // move slider at fixed velocity (i.e. duration depends on distance). does not send action // set the images for the slider. there are 3, the thumb which is centered by default and the track. You can specify different left and right track // e.g blue on the left as you increase and white to the right of the thumb. The track images should be 3 part resizable (via UIImage's resizableImage methods) along the direction that is longer - (void)setThumbImage:(UIImage *)image forState:(UIControlState)state; - (void)setMinimumTrackImage:(UIImage *)image forState:(UIControlState)state; - (void)setMaximumTrackImage:(UIImage *)image forState:(UIControlState)state;
getter:
- (UIImage *)thumbImageForState:(UIControlState)state; - (UIImage *)minimumTrackImageForState:(UIControlState)state; - (UIImage *)maximumTrackImageForState:(UIControlState)state;
重写绘图行为:
// lets a subclass lay out the track and thumb as needed - (CGRect)minimumValueImageRectForBounds:(CGRect)bounds; - (CGRect)maximumValueImageRectForBounds:(CGRect)bounds; - (CGRect)trackRectForBounds:(CGRect)bounds; - (CGRect)thumbRectForBounds:(CGRect)bounds trackRect:(CGRect)rect value:(float)value;
UISlider的委托方法(UISlider没有delegate属性,无委托方法)
UISlider没有delegate属性,无委托方法
UISlider支持的事件
支持的所有事件来自UIControl,常用的有UIControlEventValueChanged事件。3_2.步进UIStepper
UIStepper的常见属性
1.continuous属性:设置是否立刻发送ValueChange事件。默认YES,YES时表示当用户交互时会立刻发送ValueChange事件,NO则是只有等用户交互结束时
2.
autorepeat属性:默认YES,YES时表示按住加号或减号不松手,数值会持续变化。
3.
wraps属性:设置值是否在[minimumValue,maximumValue]区间内循环。默认NO,设置YES时,当value加的超过maximumValue,value将变成minimumValue的值
4.
value属性:设置当前值,默认是0,上限是maximumValue,下限是minimumValue,当数值改变时,会发送UIControlValueEventChanged给目标。
5.
minimumValue属性:设置最小值。
6.
maximumValue属性:设置最大值。
7.
stepValue属性:设置步长。
8.
tintColor属性:设置控件颜色,注意tintColor是控件的颜色,而backGroundColor是空间背景(frame)的颜色。
UIStepper的常用方法
UIStepper的类\对象方法
setter and getter:
// a background image which will be 3-way stretched over the whole of the control. Each half of the stepper will paint the image appropriate for its state - (void)setBackgroundImage:(UIImage*)image forState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR; - (UIImage*)backgroundImageForState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR; // an image which will be painted in between the two stepper segments. The image is selected depending both segments' state - (void)setDividerImage:(UIImage*)image forLeftSegmentState:(UIControlState)leftState rightSegmentState:(UIControlState)rightState NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR; - (UIImage*)dividerImageForLeftSegmentState:(UIControlState)state rightSegmentState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR; // the glyph image for the plus/increase button - (void)setIncrementImage:(UIImage *)image forState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR; - (UIImage *)incrementImageForState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR; // the glyph image for the minus/decrease button - (void)setDecrementImage:(UIImage *)image forState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR; - (UIImage *)decrementImageForState:(UIControlState)state NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR;
UIStepper委托方法(UIStepper没有delegate属性,无委托方法)
UIStepper支持的事件
UIStepper支持的事件来自UIControl,常用的事件是UIControlEventValueChanged。3_3.图像UIImageView
UIImageView的常见属性
1.image属性:设置图片,默认显示。
2.
highlightedImage属性:设置高亮状态下显示的图片。
3.
userInteractionEnabled属性:设置是否允许用户交互,默认不允许。
4.
highlighted属性:设置是否为高亮状态,默认为普通状态。
5.
animationImages属性:设置序列帧动画的图片数组NSArray*。
6.
highlightedAnimationImages属性:设置高亮状态下序列帧动画的图片数组。
7.
animationDuration属性:设置序列帧动画播放的时长。
8.
animationRepeatCount属性:设置序列帧动画播放的次数。
UIImageView的常用方法
UIImageView的类\对象方法
构造方法:- (id)initWithImage:(UIImage *)image; - (id)initWithImage:(UIImage *)image highlightedImage:(UIImage *)highlightedImage NS_AVAILABLE_IOS(3_0);图片帧动画控制方法:
- (void)startAnimating; - (void)stopAnimating; - (BOOL)isAnimating;
UIImageView的委托方法(UIImageView没有delegate属性,无委托方法)
UIImageView支持的事件
UIImageView不支持任何事件UIImageView开发中常用的功能
将图片数组按照顺序播放形成序列帧动画
NSArray *magesArray = [NSArray arrayWithObjects:
[UIImage imageNamed:@"image1.png"],
[UIImage imageNamed:@"image2.png"],
[UIImage imageNamed:@"image3.png"],
[UIImage imageNamed:@"image4.png"],
[UIImage imageNamed:@"image5.png"],nil];
UIImageView *animationImageView = [UIImageView alloc]init];
[animationImageView initWithFrame:CGRectMake(0, 0, 131, 125)];
animationImageView.animationImages = imagesArray;//将序列帧数组赋给UIImageView的animationImages属性
animationImageView.animationDuration = 0.25;//设置动画时间
animationImageView.animationRepeatCount = 0;//设置动画次数 0 表示无限
[animationImageView startAnimating];//开始播放动画
3_4.图片浏览器
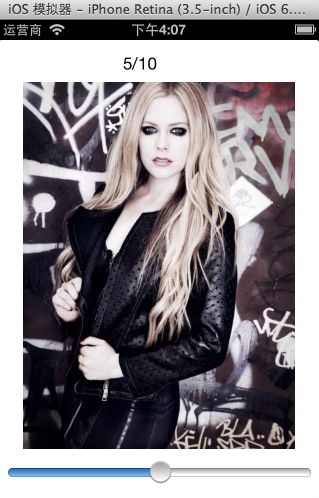
本例是做一个界面如下的图片浏览器:当滑动滑动时图片会变化,在图集中的顺序(5/10)也相应的变化.过程如下:
首先向storyboard的view中添加一个UIlabel控件、一个UIImageView控件、一个UISlider控件并调整好位置。
然后将三个空间connect为ViewController的三个属性:lbl、imgView和slider.为UISlider控件connect方法sliderChange
在ViewController.h中
@interface ViewController : UIViewController @property (weak, nonatomic) IBOutlet UILabel *lbl; @property (weak, nonatomic) IBOutlet UIImageView *imgView; @property (weak, nonatomic) IBOutlet UISlider *slider; - (IBAction)sliderChange; @end
在ViewController.m中
#import "ViewController.h"
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
_slider.minimumValue = 1;
_slider.maximumValue = 10;
}
- (IBAction)sliderChange{
int curIndex = (int)_slider.value;
_lbl.text = [NSString stringWithFormat:@"%d/10", curIndex];
_imgView.image = [UIImage imageNamed:[NSString stringWithFormat:@"%02d.png", curIndex]]; // 图片序列为01.png 02.png......10.png
}
@end
4.开关控件UISwitch和分段控件UISegmentedControl
4_1.开关控件UISwitch
.....
UISwitch的常见属性
1.onTintColor属性:设置ON一边的背景颜色,默认是绿色。
2.
tintColor属性:设置OFF一边的背景颜色,默认是灰色,发现OFF背景颜色其实也是控件”边框“颜色。
3.
thumbTintColor属性:设置滑块颜色。
4.
onImage属性:设置ON的image。
5.
offImage属性:设置OFF的image。
6.
on属性:是否处于ON状态。
UISwitch的常用方法
UISwitch的类\对象方法
构造方法:
- (id)initWithFrame:(CGRect)frame;
其他方法:
- (void)setOn:(BOOL)on animated:(BOOL)animated; // does not send action 设置ON/OFF状态
UISwitch的委托方法(UISwitch没有delegate属性,无委托方法)
UISwitch支持的事件
事件来自UIControl,常用的事件为UIControlEventValueChanged。
UISwitch在开发中常用的功能
4_2.分段控件UISegmentedControl
UISegmentedControl常见的属性/span>
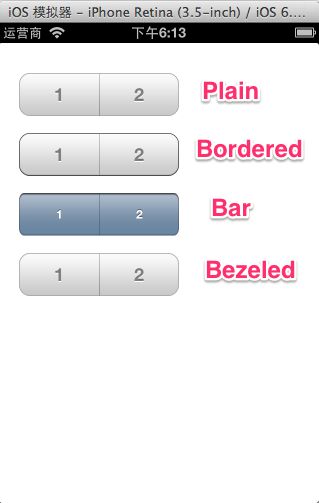
1.segmentedControlStyle属性:设置基本的样式。取值有下面几种:
typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
UISegmentedControlStylePlain, // large plain
UISegmentedControlStyleBordered, // large bordered
UISegmentedControlStyleBar, // small button/nav bar style. tintable
UISegmentedControlStyleBezeled, // DEPRECATED. Do not use this style.
};
演示效果如下:
2.
momentary属性:设置在点击后是否恢复原样 。
3.
numberOfSegments属性:只读,获取总选项数。
4.
apportionsSegmentWidthsByContent属性:设置是否根据segment的内容改变segment的宽度,默认为NO,宽度相同。
5.
selectedSegmentIndex属性:设置选中第几个segment,一般用于初始化时选中。
6.
tintColor属性:设置控件颜色,当为Bordered和Bar时tintColor才有效。
UISegmentedControl常用的方法
UISegmentedControl的类\对象方法
构造方法:
- (id)initWithItems:(NSArray *)items; // items can be NSStrings or UIImages. control is automatically sized to fit content
功能方法:
- (void)insertSegmentWithTitle:(NSString *)title atIndex:(NSUInteger)segment animated:(BOOL)animated; // insert before segment number. 0..#segments. value pinned - (void)insertSegmentWithImage:(UIImage *)image atIndex:(NSUInteger)segment animated:(BOOL)animated; - (void)removeSegmentAtIndex:(NSUInteger)segment animated:(BOOL)animated; - (void)removeAllSegments;
setter和getter:
- (void)setTitle:(NSString *)title forSegmentAtIndex:(NSUInteger)segment; // default is nil - (NSString *)titleForSegmentAtIndex:(NSUInteger)segment; - (void)setImage:(UIImage *)image forSegmentAtIndex:(NSUInteger)segment; // default is nil - (UIImage *)imageForSegmentAtIndex:(NSUInteger)segment; - (void)setWidth:(CGFloat)width forSegmentAtIndex:(NSUInteger)segment; // set to 0.0 width to autosize. default is 0.0 - (CGFloat)widthForSegmentAtIndex:(NSUInteger)segment; - (void)setContentOffset:(CGSize)offset forSegmentAtIndex:(NSUInteger)segment; // adjust offset of image or text.default is (0,0) - (CGSize)contentOffsetForSegmentAtIndex:(NSUInteger)segment; - (void)setEnabled:(BOOL)enabled forSegmentAtIndex:(NSUInteger)segment; // default is YES - (BOOL)isEnabledForSegmentAtIndex:(NSUInteger)segment; - (void)setBackgroundImage:(UIImage *)backgroundImage forState:(UIControlState)state barMetrics:(UIBarMetrics)barMetrics; - (UIImage *)backgroundImageForState:(UIControlState)state barMetrics:(UIBarMetrics)barMetrics; - (void)setDividerImage:(UIImage *)dividerImage forLeftSegmentState:(UIControlState)leftState rightSegmentState:(UIControlState)rightState barMetrics:(UIBarMetrics)barMetrics; - (UIImage *)dividerImageForLeftSegmentState:(UIControlState)leftState rightSegmentState:(UIControlState)rightState barMetrics:(UIBarMetrics)barMetrics; - (void)setTitleTextAttributes:(NSDictionary *)attributes forState:(UIControlState)state; - (NSDictionary *)titleTextAttributesForState:(UIControlState)state; - (void)setContentPositionAdjustment:(UIOffset)adjustment forSegmentType:(UISegmentedControlSegment)leftCenterRightOrAlone barMetrics:(UIBarMetrics)barMetrics; - (UIOffset)contentPositionAdjustmentForSegmentType:(UISegmentedControlSegment)leftCenterRightOrAlone barMetrics:(UIBarMetrics)barMetrics;
UISegmentedControl的委托方法(UISegmentControl没有delegate属性,无委托方法)
UISegmentedControl支持的事件
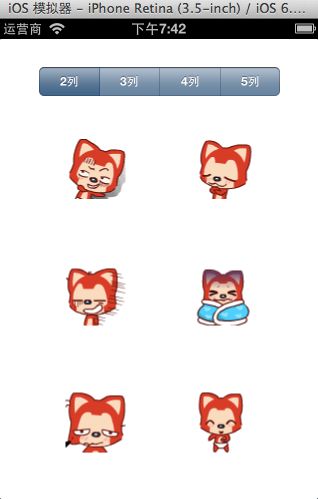
常用的事件为UIControlEventValueChanged。4_3.图片排序
有这样的场景,程序运行后的界面如下: 当点击了UISegmentedControl的第二个item(3列)是,图片顺序不变,但是以每行3列排列,如下图: 当点击了4列、5列功能类推。过程如下:先搭建界面连接UISegmentedControl的UIControlEventValueChanged事件处理为方法indexChange:(UISegmentedControl *)sender
ViewController.m中的代码如下:
#import "ViewController.h"
#define kImgW 60
#define kImgH 60
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
[self adjustImagePosWithColumns:2 initFlag:YES]; // 界面初始化
}
#pragma mark Method:点击了segment 更改图片的列数
- (IBAction)indexChange:(UISegmentedControl *)sender {
int columns = sender.selectedSegmentIndex + 2;
[UIView beginAnimations:nil context:nil];
[self adjustImagePosWithColumns:columns initFlag:NO]; // 调整图片的排列位置
[UIView commitAnimations];
}
#pragma mark Method:调整位置
- (void) adjustImagePosWithColumns:(int)columns initFlag:(BOOL)initFlag
{
// 1. 定义列数和间距
// 每个图片之间的间距 = (控制器view的宽度 - 列数 * 表情的宽度) / (列数 + 1)
CGFloat margin = (self.view.frame.size.width - columns * kImgW) / (columns + 1);
// 2.定义第一个图片的位置
// 第一个图片的Y值
CGFloat oneY = 100;
// 第一个图片的X值
CGFloat oneX = margin;
// 3.调整所有的图片
for (int i = 0; i < 9; i++)
{
// 取出i位置的ImageView
int row = i / columns;
int col = i % columns;
CGFloat x = oneX + (kImgH + margin) * col; // 新的x
CGFloat y = oneY + (kImgH + margin) * row; // 新的y
if (initFlag){ // 如果是initFlag == YES 则进行界面的初始化,将所有的图片添加到view
[self addImage:[NSString stringWithFormat:@"01%d.gif", i] x:x y:y];
}else{ // initFlag == NO 进行调整位置、重新排列
UIView *child = self.view.subviews[i+1]; // i+1 去掉第一个控件UISegmentedControl
CGRect tempFrame = child.frame;
tempFrame.origin.x = x;
tempFrame.origin.y = y;
child.frame = tempFrame;
}
}
}
#pragma mark Method:添加图片
- (void)addImage:(NSString *)icon x:(CGFloat)x y:(CGFloat)y{
UIImageView *img = [[UIImageView alloc] init];
img.image = [UIImage imageNamed:icon];
img.frame = CGRectMake(x, y, kImgW, kImgH);
[self.view addSubview:img];
}
@end
5.工具栏UIToolBar
5_1.工具栏UIToolBar的使用
UIToolBar的常见属性
1.barStyle属性:设置toolbar的外观风格。取值有以下几种:
typedef NS_ENUM(NSInteger, UIBarStyle) {
UIBarStyleDefault = 0,
UIBarStyleBlack = 1,
UIBarStyleBlackOpaque = 1, // Deprecated. Use UIBarStyleBlack
UIBarStyleBlackTranslucent = 2, // Deprecated. Use UIBarStyleBlack and set the translucent property to YES
};
2.
items属性:设置/获取所有的UIBarButtonItem组成的数组。
3.
translucent属性:设置是否为半透明。默认的值是NO,如果barStyle设置为UIBarStyleBlackTranslucent,其值始终是YES。
4.
tintColor属性:设置。。。。默认值为nil。
UIToolBar的常用方法
UIToolBar的类\对象方法
setter和getter
- (void)setItems:(NSArray *)items animated:(BOOL)animated; - (void)setBackgroundImage:(UIImage *)backgroundImage forToolbarPosition:(UIToolbarPosition)topOrBottom barMetrics:(UIBarMetrics)barMetrics NS_AVAILABLE_IOS(5_0) UI_APPEARANCE_SELECTOR; - (UIImage *)backgroundImageForToolbarPosition:(UIToolbarPosition)topOrBottom barMetrics:(UIBarMetrics)barMetrics NS_AVAILABLE_IOS(5_0) UI_APPEARANCE_SELECTOR; - (void)setShadowImage:(UIImage *)shadowImage forToolbarPosition:(UIToolbarPosition)topOrBottom NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR; - (UIImage *)shadowImageForToolbarPosition:(UIToolbarPosition)topOrBottom NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR;
UIToolBar的委托方法(UIToolBar没有delegate属性,无委托方法)
UIToolBar支持的事件(UIToolBar事件依赖于它的内部控件BarButtonItem,它自己不支持任何事件)
5_2.UIBarButtonItem
UIToolBar内部的控件都被包装成了UIBarButtonItem类型,因此UIBarButtonItem也就具有较多的属性和功能:UIBarButtonItem的常见属性
1.style属性:设置UIBarButtonItem外观风格。其值有以下几种:
typedef NS_ENUM(NSInteger, UIBarButtonItemStyle) {
UIBarButtonItemStylePlain, // 显示为纯文本 但是shows glow when pressed
UIBarButtonItemStyleBordered, // 默认样式
UIBarButtonItemStyleDone, // 深蓝色的选中颜色
};
2.
possibleTitles属性:设置(暂时不知它的用法)。
3.
customView属性:设置自定义的item视图,一般传递一个UIButton。
4.
action属性:设置进行事件处理的方法。
5.
target属性:设置进行事件处理的控制器实例。
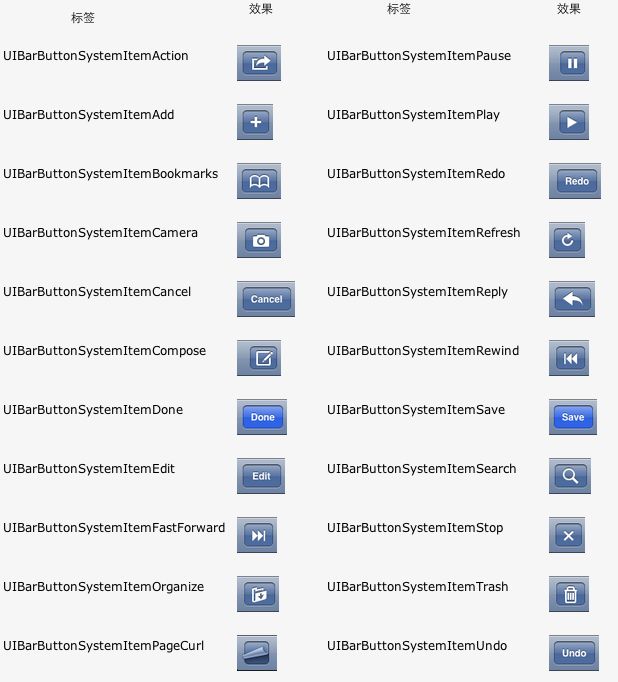
在开发中经常会设置UIBarButtonSystemItem,使item有不同的图标它的取值有以下几种: 需要注意的是在storyboard中设置了这些图标的item不能再设置文字title,如果设置了将会变成了custom类型,也就是说只有custom类型的item才能用有title;另外,还有两种可以设置的类型。
1.
UIBarButtonSystemItemFlexibleSpace:灵活的空间。将toolbar中剩余的空间充满,但是不会有图标,效果为透明色。
2.
UIBarButtonSystemItemFixedSpace:填充的空间。通过拉伸该类型的item自由分配toolbar的剩余空间,但是不会有图标,效果为透明色。
UIBarButtonItem的常用方法
UIBarButtonItem的类\对象方法
构造方法:
- (id)initWithImage:(UIImage *)image style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action; - (id)initWithImage:(UIImage *)image landscapeImagePhone:(UIImage *)landscapeImagePhone style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action NS_AVAILABLE_IOS(5_0); - (id)initWithTitle:(NSString *)title style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action; - (id)initWithBarButtonSystemItem:(UIBarButtonSystemItem)systemItem target:(id)target action:(SEL)action; - (id)initWithCustomView:(UIView *)customView;
setter和getter:
- (void)setBackgroundImage:(UIImage *)backgroundImage forState:(UIControlState)state barMetrics:(UIBarMetrics)barMetrics; - (UIImage *)backgroundImageForState:(UIControlState)state barMetrics:(UIBarMetrics)barMetrics; /* This sets the background image for buttons with a specific style. When calling this on a UIBarButtonItem instance, the style argument must match the button's style; when calling on the UIAppearance proxy, any style may be passed. */ - (void)setBackgroundImage:(UIImage *)backgroundImage forState:(UIControlState)state style:(UIBarButtonItemStyle)style barMetrics:(UIBarMetrics)barMetrics; - (UIImage *)backgroundImageForState:(UIControlState)state style:(UIBarButtonItemStyle)style barMetrics:(UIBarMetrics)barMetrics; /* For adjusting the vertical centering of bordered bar buttons within the bar */ - (void)setBackgroundVerticalPositionAdjustment:(CGFloat)adjustment forBarMetrics:(UIBarMetrics)barMetrics NS_AVAILABLE_IOS(5_0) UI_APPEARANCE_SELECTOR; - (CGFloat)backgroundVerticalPositionAdjustmentForBarMetrics:(UIBarMetrics)barMetrics NS_AVAILABLE_IOS(5_0) UI_APPEARANCE_SELECTOR; /* For adjusting the position of a title (if any) within a bordered bar button */ - (void)setTitlePositionAdjustment:(UIOffset)adjustment forBarMetrics:(UIBarMetrics)barMetrics; - (UIOffset)titlePositionAdjustmentForBarMetrics:(UIBarMetrics)barMetrics; /* The remaining appearance modifiers apply solely to UINavigationBar back buttons and are ignored by other buttons. */ /* backgroundImage must be a resizable image for good results. */ - (void)setBackButtonBackgroundImage:(UIImage *)backgroundImage forState:(UIControlState)state barMetrics:(UIBarMetrics)barMetrics; - (UIImage *)backButtonBackgroundImageForState:(UIControlState)state barMetrics:(UIBarMetrics)barMetrics; - (void)setBackButtonTitlePositionAdjustment:(UIOffset)adjustment forBarMetrics:(UIBarMetrics)barMetrics; - (UIOffset)backButtonTitlePositionAdjustmentForBarMetrics:(UIBarMetrics)barMetrics; /* For adjusting the vertical centering of bordered bar buttons within the bar */ - (void)setBackButtonBackgroundVerticalPositionAdjustment:(CGFloat)adjustment forBarMetrics:(UIBarMetrics)barMetrics; - (CGFloat)backButtonBackgroundVerticalPositionAdjustmentForBarMetrics:(UIBarMetrics)barMetrics;