【微信小程序】-- 全局数据共享 - MobX(四十三)
![]()
所属专栏:【微信小程序开发教程】
作 者:我是夜阑的狗
个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信
文章目录
- 前言
- 一、全局数据共享
-
-
- 1、什么是全局数据共享
- 2、小程序中的全局数据共享方案
-
- 二、全局数据共享
-
-
- 1、安装 MobX 相关的包
- 2、创建 MobX 的 Store 实例
- 3、将 Store 中的成员绑定到页面中
- 4、在页面上使用 Store 中的成员
- 5、将 Store 中的成员绑定到组件中
- 6、在组件中使用 Store 中的成员
-
- 总结
前言
大家好,又见面了,我是夜阑的狗,本文是专栏【微信小程序开发教程】专栏的第43篇文章;
今天开始学习微信小程序的第24天,开启新的征程,记录最美好的时刻,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴。
如果文章有什么需要改进的地方还请大佬不吝赐教。
一、全局数据共享
前面已经介绍了WXSS模板语法-rpx & import,通过栗子学习了WXSS模板语法如何导入公共样式。接下来就来讲解一下全局数据共享。话不多说,让我们原文再续,书接上回吧。
![]()
1、什么是全局数据共享
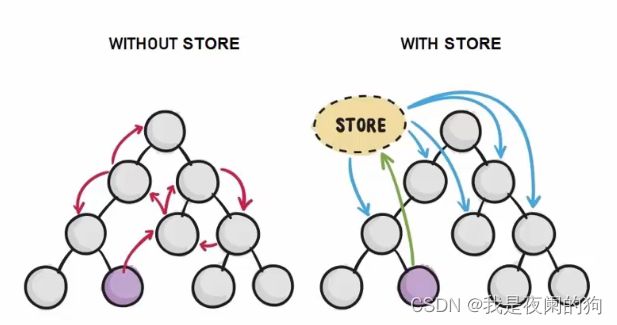
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。基本上学习了一种数据共享方案,再学习其他就会容易很多。

如图所示,当不使用数据共享的时候,节点之间的传值就会特别麻烦。
2、小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
mobx-miniprogram用来创建Store实例对象。mobx-miniprogram-bindings用来把Store中的共享数据或方法,绑定到组件或页面中使用。
二、全局数据共享
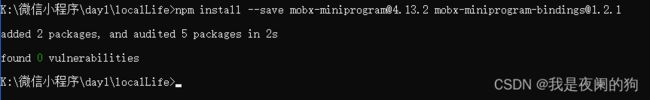
1、安装 MobX 相关的包
在项目中运行如下的命令,安装 MobX 相关的包:
npm install --save [email protected] [email protected]
注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。
2、创建 MobX 的 Store 实例
创建 store 文件,用于存储与 MobX 相关的 js 文件。
接下来就在这个 js 文件中创建 Store 的实时对象,定义 action 方法来修改 store 中的值,在实际开发过程中,是不允许外界直接修改 store 里的值,只能通过 store 定义的函数进行修改。
store.js
import {observable, action} from 'mobx-miniprogram'
// observable 的返回值就是 store 对象
export const store = observable({
// 需要挂载的数据 -- 数据字段
numA: 1,
numB: 3,
name: "我是夜阑的狗",
// 计算属性 -- get为修饰符
get sum(){
return this.numA + this.numB;
},
// actions 函数,专门来修改 store 中数据的值
updateNum1: action(function(step){
this.numA += step;
}),
updateNum2: action(function(step){
this.numB += step;
}),
updateName: action(function(name){
this.name = name;
})
})
3、将 Store 中的成员绑定到页面中
在小程序中,将 store 成员绑定到页面中使用,可分三个步骤:
- Step 1、在页面
js文件导入需要的成员。 - Step 2、在
onLoad开始生命周期进行绑定。 - Step 3、在
onUnload生命周期取消监听。
message.js
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.storeBindings = createStoreBindings(this, {
store,
fields: ['numA', 'numB', 'sum'],
actions: ['updateNum1']
})
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
this.storeBindings.destroyStoreBindings();
},
})
其中 createStoreBindings 中的 this 指向当前调用该函数的实例,也就是 message 页面实例,第二个参数是一个对象,store 代表着数据源,将 store 的属性或者方法绑定到页面实例中。fields 是绑定到页面实例中的数据字段, actions 是绑定到页面实例中的方法。
this.storeBindings 是接收 createStoreBindings 的返回值,并挂载在页面上,当页面卸载时需要进行清空操作。
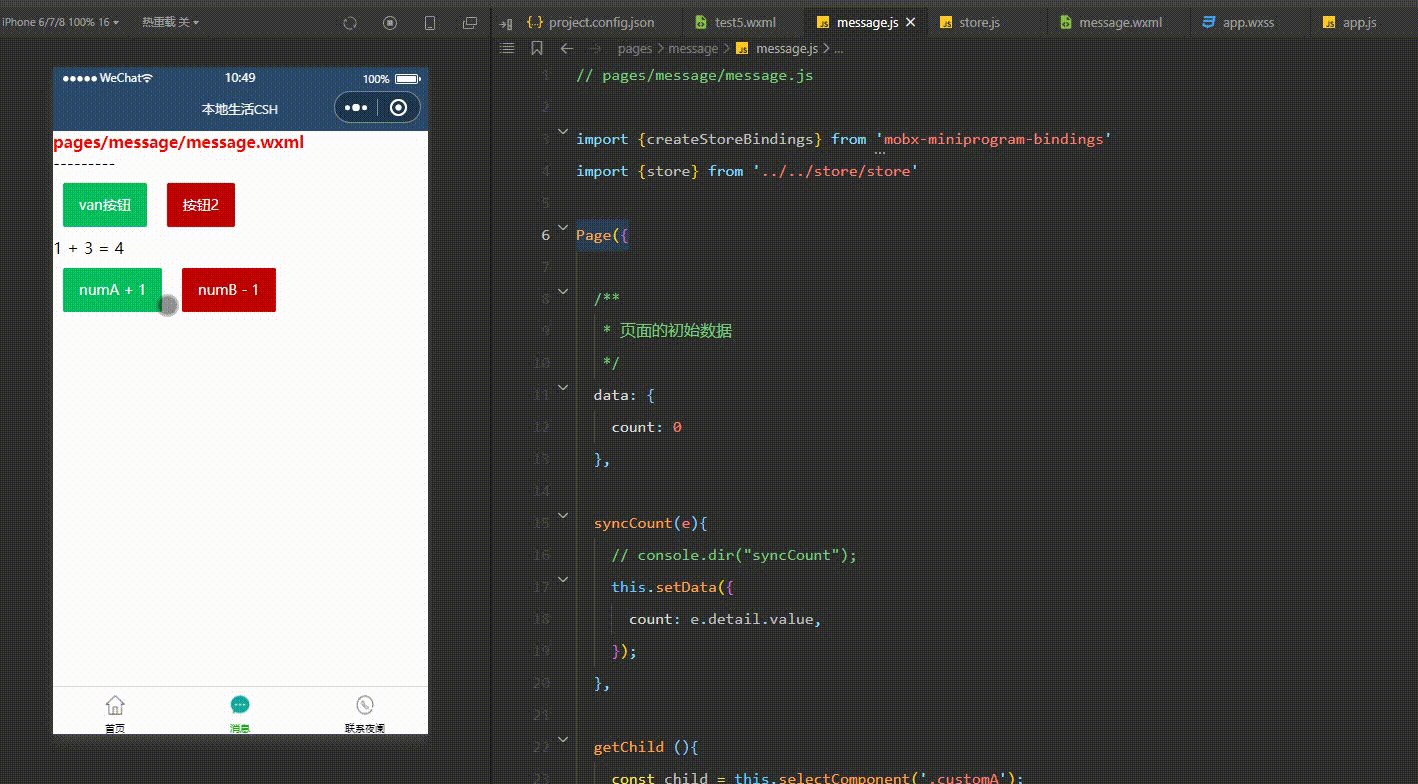
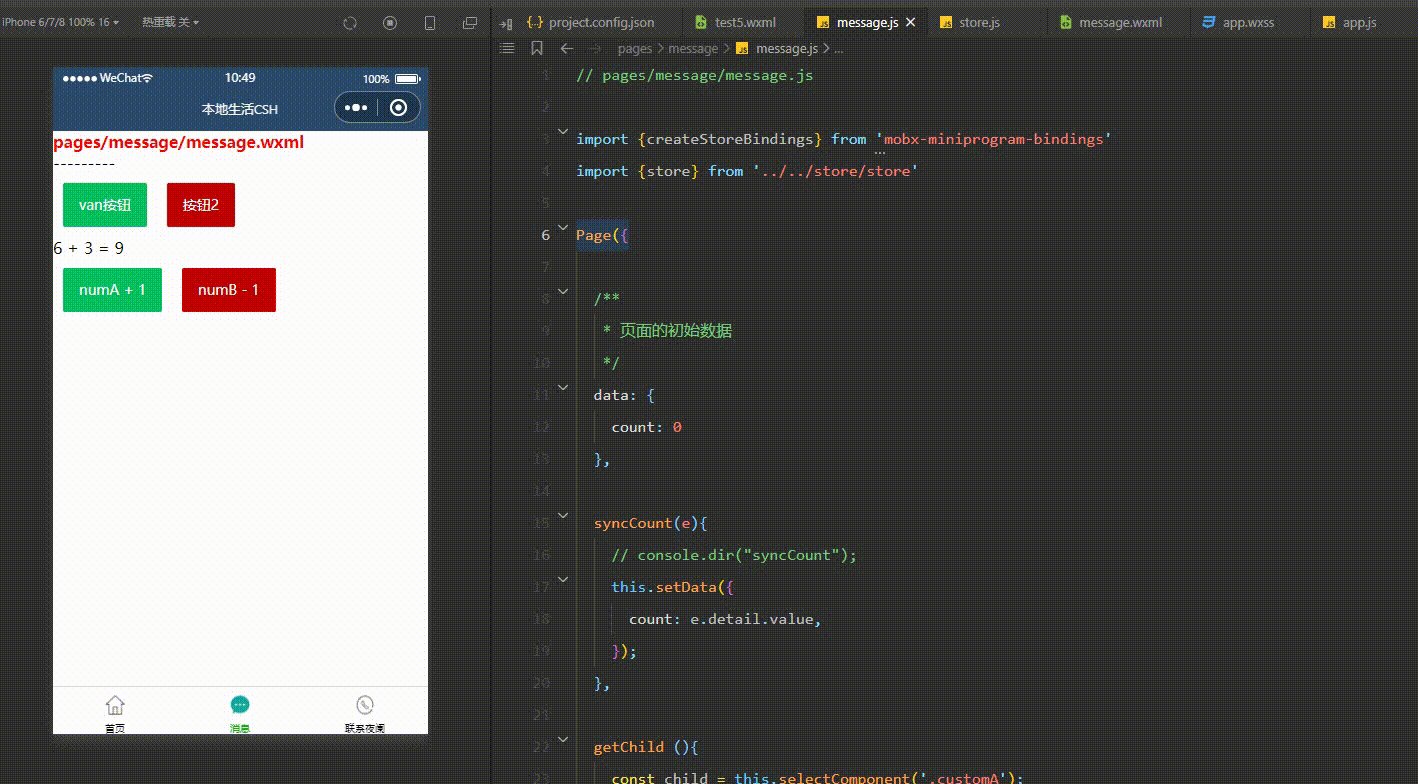
4、在页面上使用 Store 中的成员
接下来通过按钮方式对 Store 的成员进行修改, 具体代码如下所示:
message.wxml
通过 data-step="{{1}}" 的来给页面 data 数据传参。
<view>{{numA}} + {{numB}} = {{sum}}view>
<van-button type="primary" bindtap="btnHandler" data-step="{{1}}">numA + 1van-button>
<van-button type="danger" bindtap="btnHandler" data-step="{{-1}}">numB - 1van-button>
message.js
Page({
btnHandler(e){
this.updateNum1(e.target.dataset.step);
},
})
可以来看一下运行效果:
5、将 Store 中的成员绑定到组件中
前面已经了解了如何将 Store 中的属性方法绑定到页面中,接下来学习如何绑定到组件中,实现步骤可分为三个步骤:
- Step 1、在页面
js文件导入需要的成员。 - Step 2、在 Component 提供 behaviors 节点来存储前面导入的 Behaviors 数组。
- Step 3、在 behaviors 节点平级的位置声明 page 对象接收 store、fields 和 actions 这三个属性。
创建 numbers 组件并进行全局引用。
app.json
{
"usingComponents":{
"my-numbers": "./components/numbers/numbers"
},
}
numbers.js
fields 绑定字段有三种方式。
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Component({
// 通过 storeBindingsBehavior 来实现自动绑定
behaviors:[storeBindingsBehavior],
storeBindings:{
store,
fields:{
// 绑定字段的三种方式
numA: () => store.numA,
numB: (store) => store.numB,
sum: 'sum'
},
actions:{
updateNum2: 'updateNum2'
}
},
})
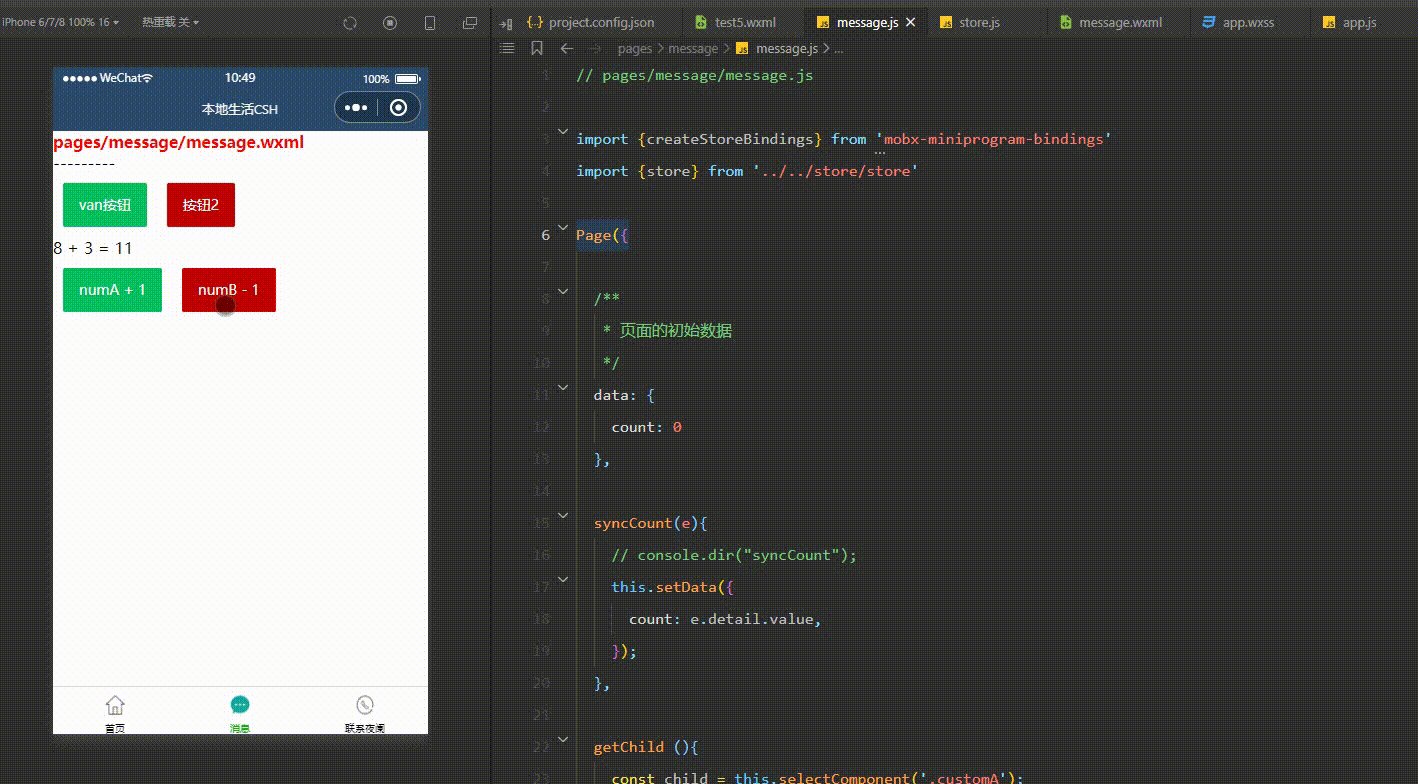
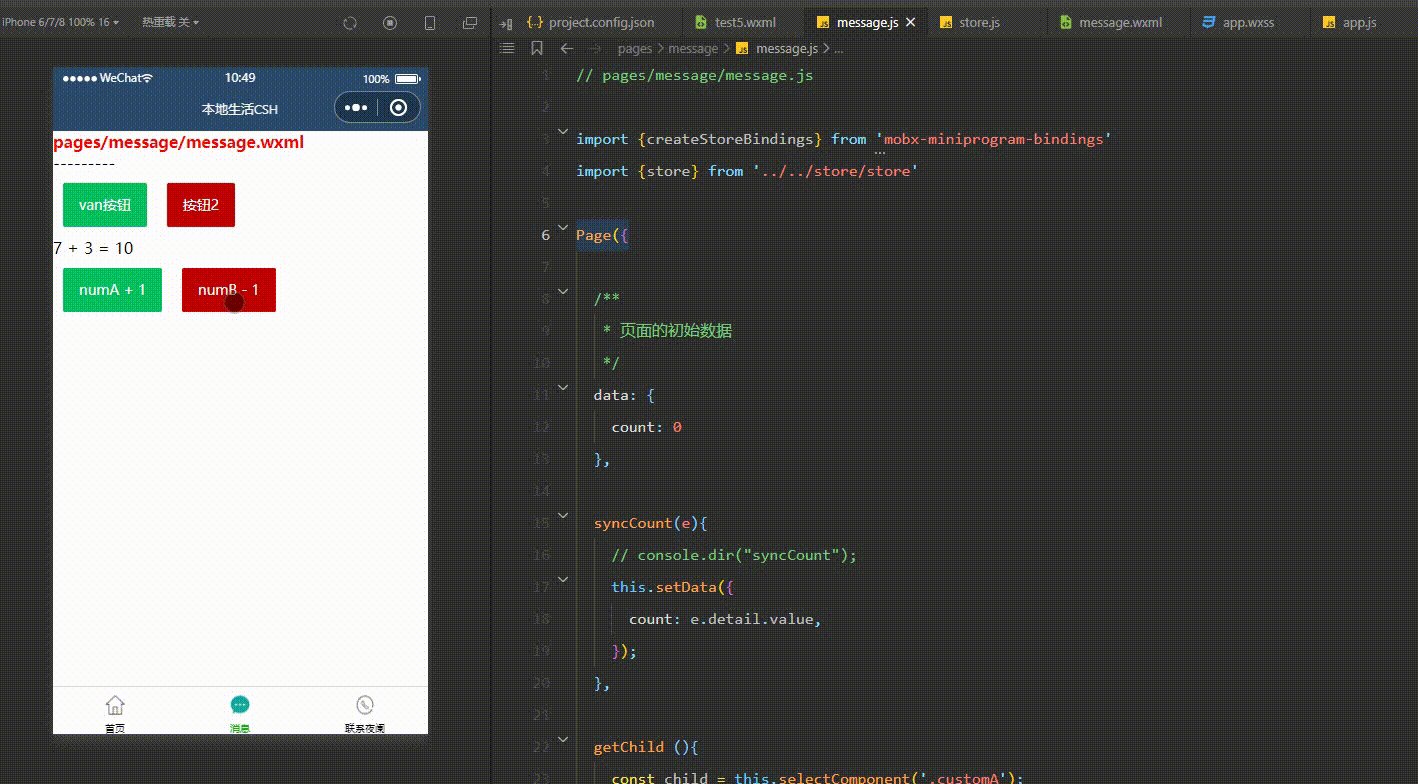
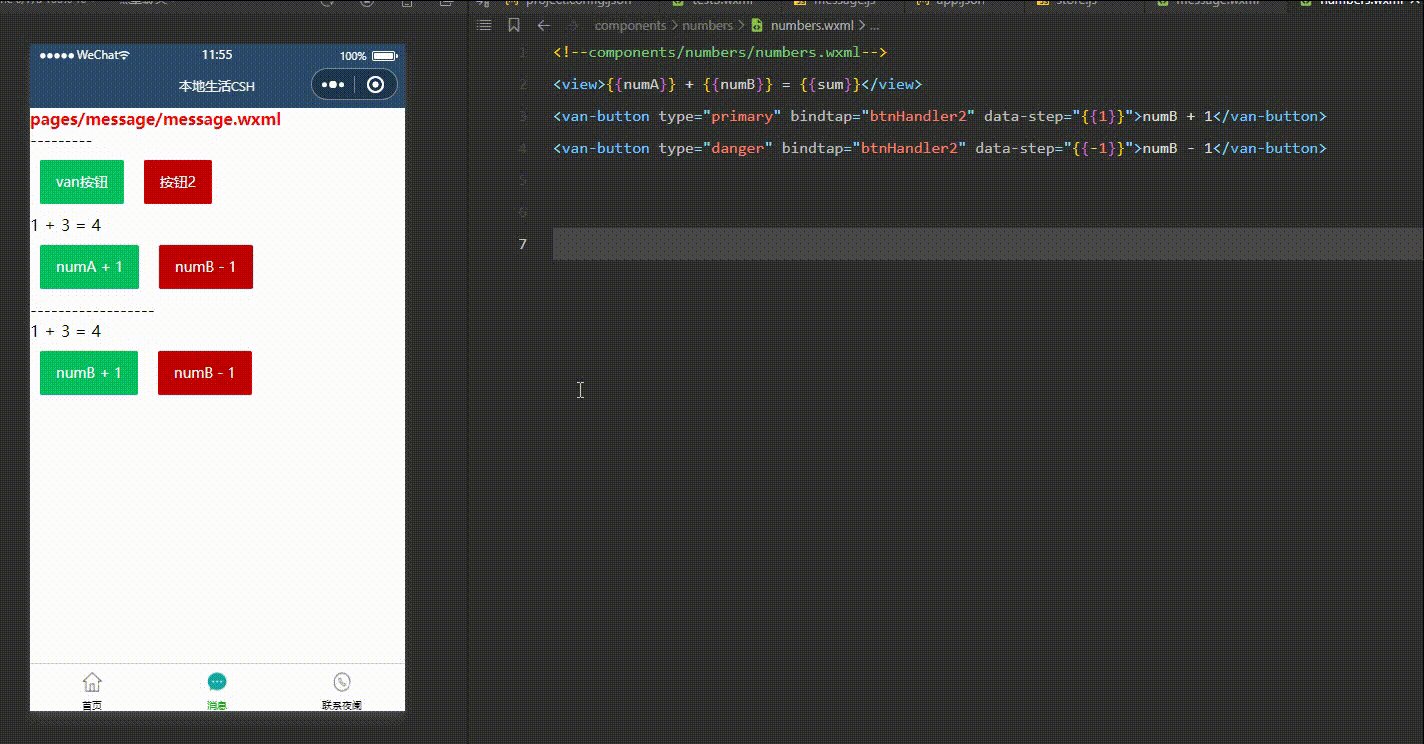
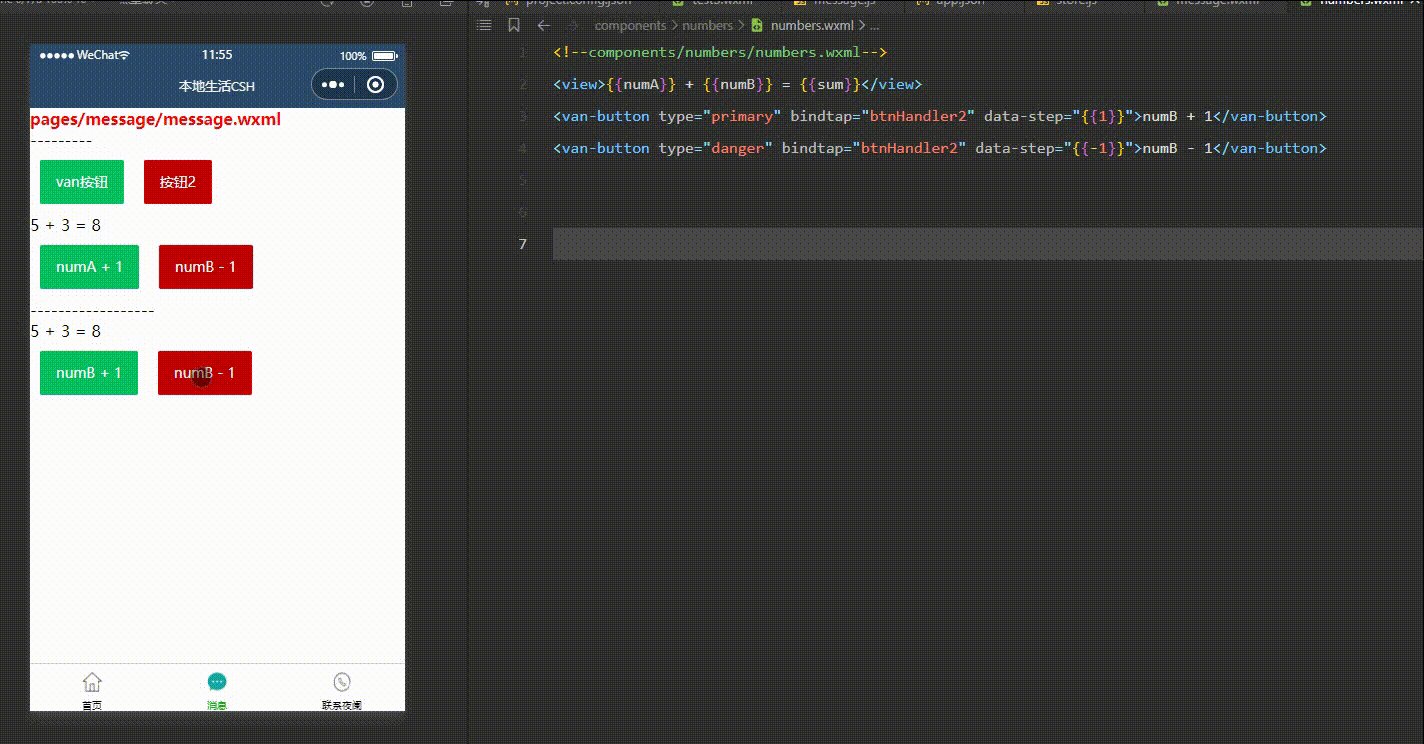
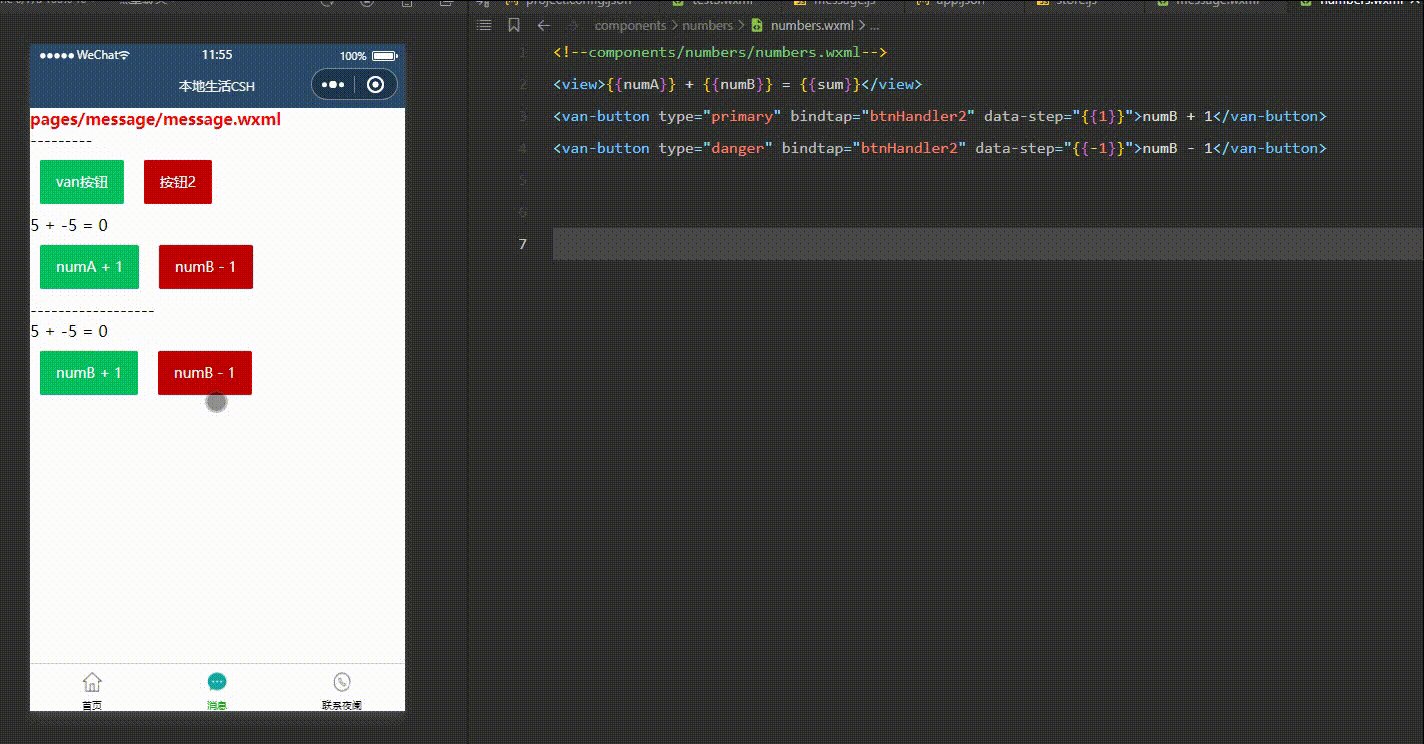
6、在组件中使用 Store 中的成员
最后就是在组件上使用 Store 数据源了,具体代码如下所示:
message.wxml
使用组件。
<view>------------------view>
<my-numbers>my-numbers>
numbers.wxml
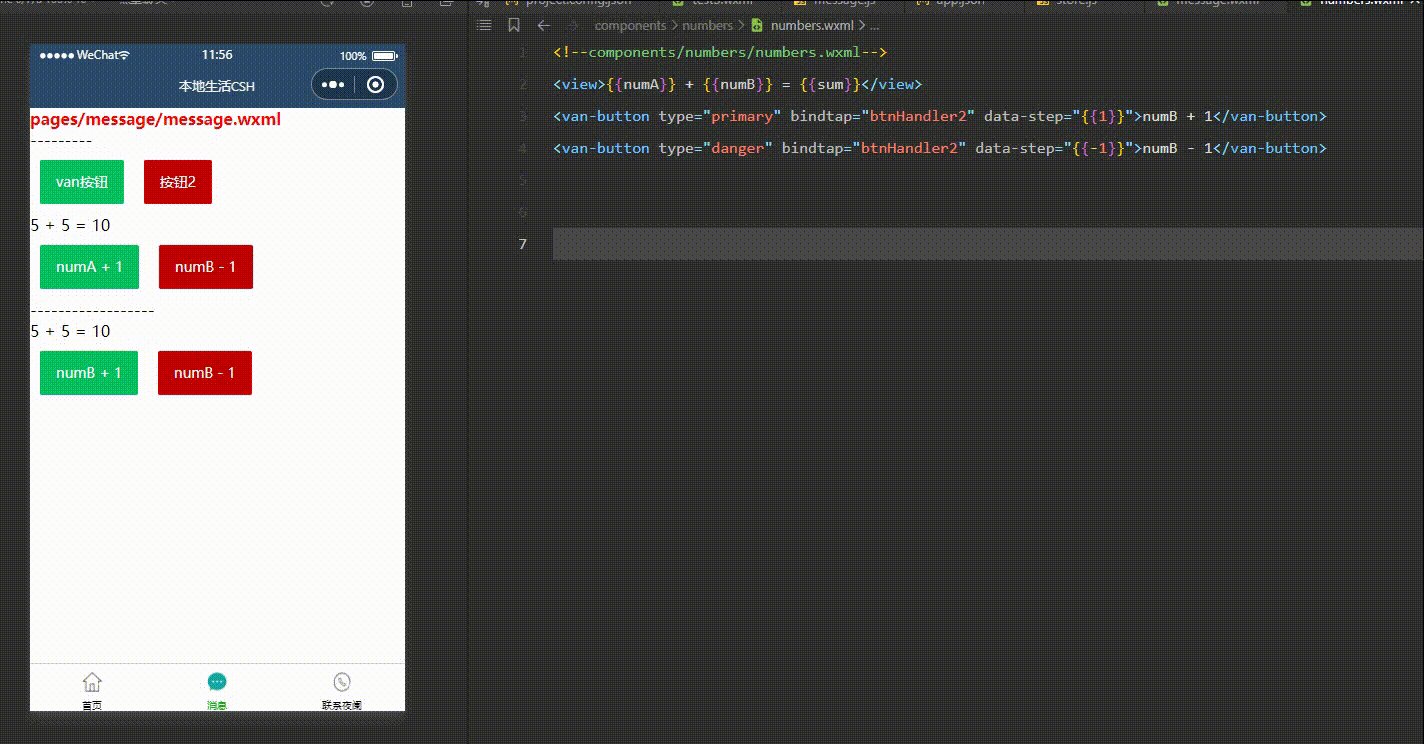
这里对 numB 进行改动。
<view>{{numA}} + {{numB}} = {{sum}}view>
<van-button type="primary" bindtap="btnHandler2" data-step="{{1}}">numB + 1van-button>
<van-button type="danger" bindtap="btnHandler2" data-step="{{-1}}">numB - 1van-button>
numbers.js
Component({
/**
* 组件的方法列表
*/
methods: {
btnHandler2(e){
this.updateNum2(e.target.dataset.step);
}
}
})
到这里基本上完成组件上 store 的使用,可以看到当点击按钮对 numB 进行修改时,上面的数据也是跟着一起修改的,来看一下运行效果:
总结
感谢观看,这里就是全局数据共享 - MobX的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。
![]()
也欢迎你,关注我。
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!! 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。
更多专栏订阅:
- 【LeetCode题解(持续更新中)】
- 【Java Web项目构建过程】
- 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 【大数据学习笔记(华为云)】
- 【程序错误解决方法(建议收藏)】
- 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!