CSS3转换属性—transform之translate、rotate、scale函数详解
目录
translate位移函数
translateX
translateY
translate()和translate3d()
rotate旋转函数
rotate()
rotateX()
rotate3D
scale缩放函数
scaleX() 和 scaleY()
scale()
scale3d()
translate位移函数
translate的作用很简单,就是平移,参考自己的位置来平移
transform:translate()
translateX()
translateY()
translateZ()
translate3d()
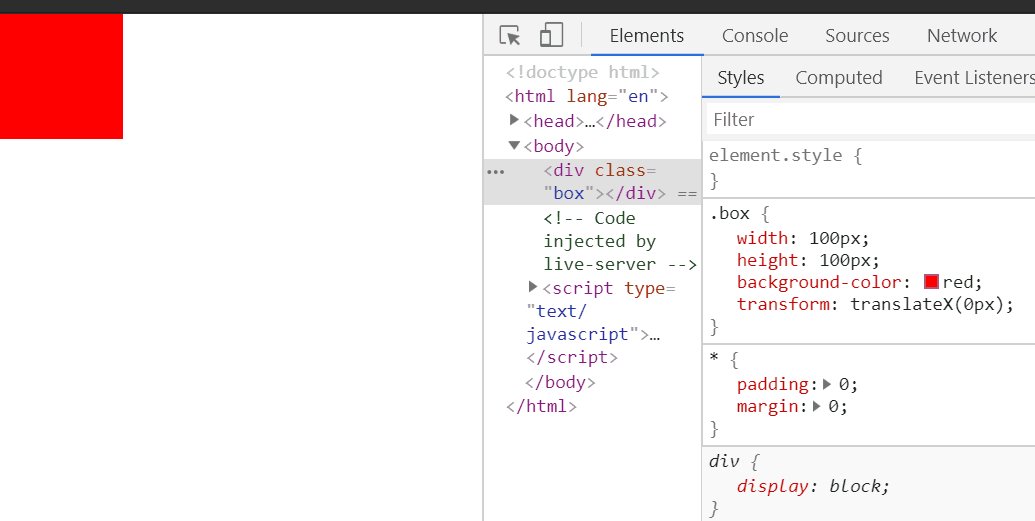
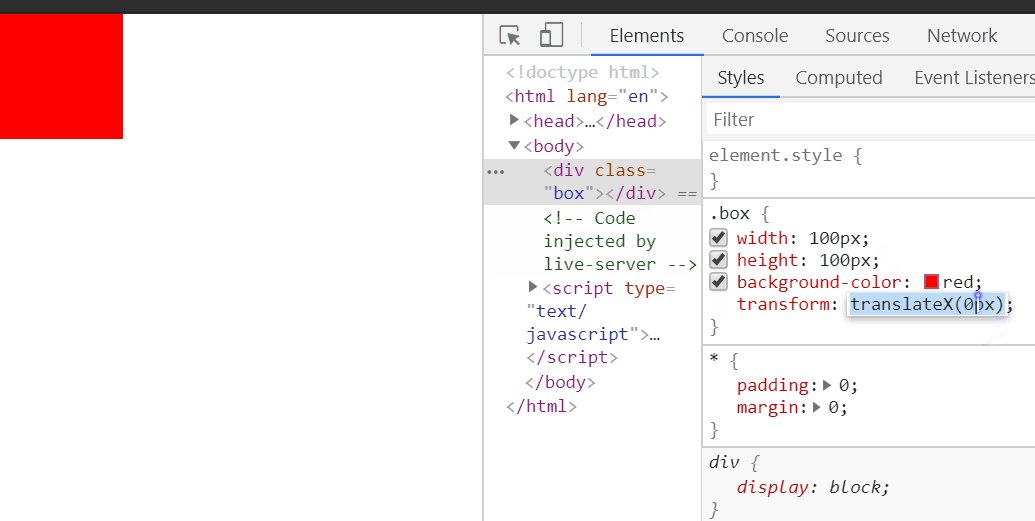
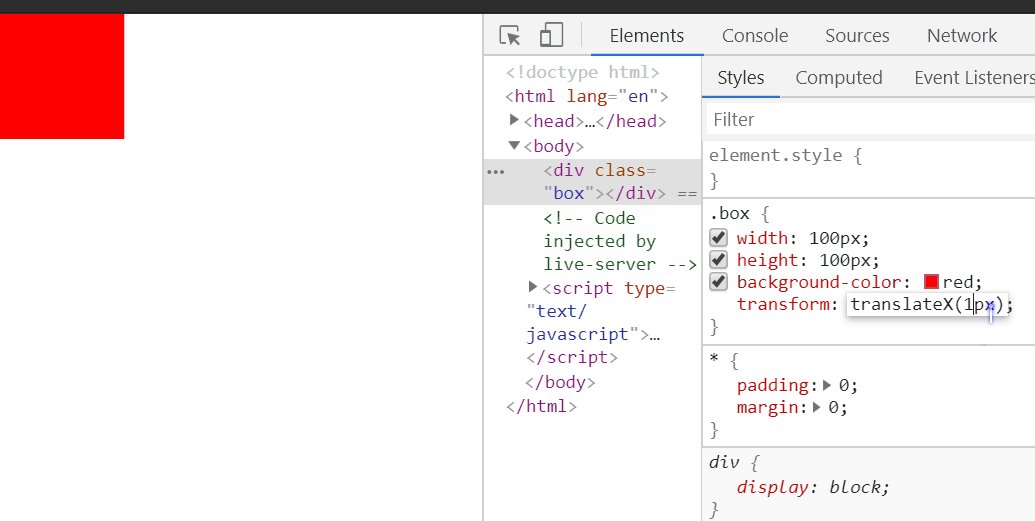
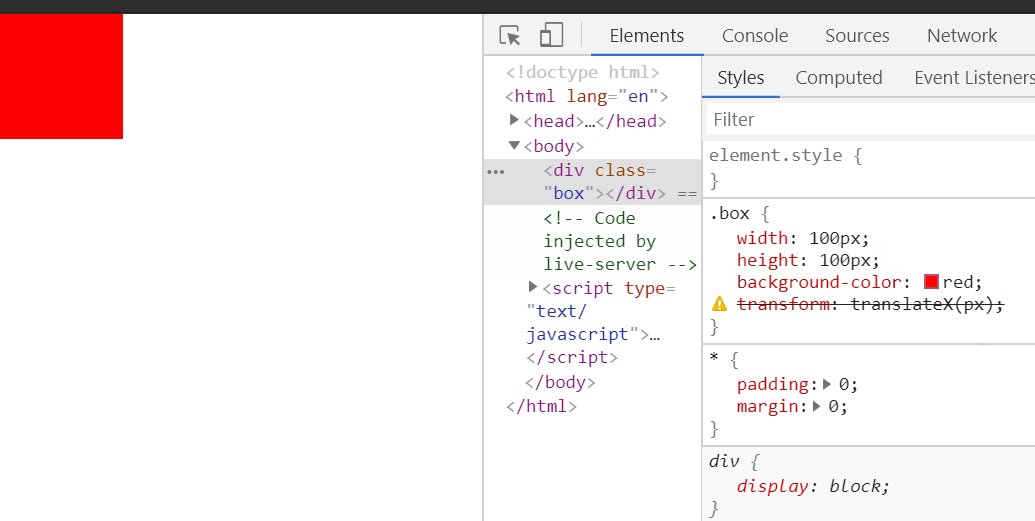
translateX
向X轴平移,v1为正数,往右平移,v1为负数,往左平移
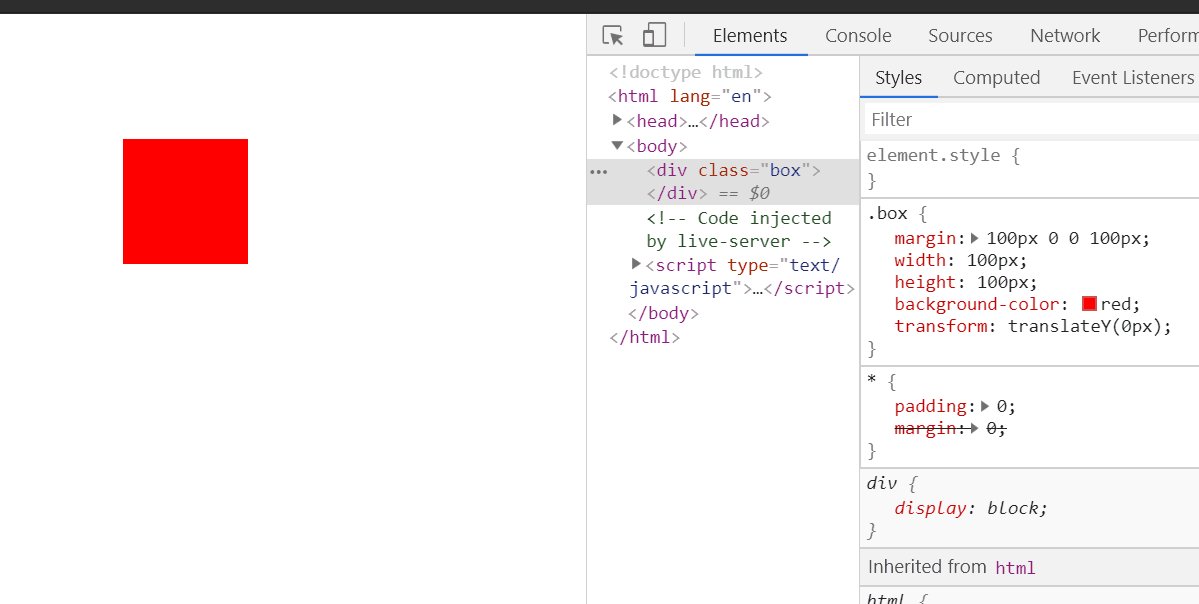
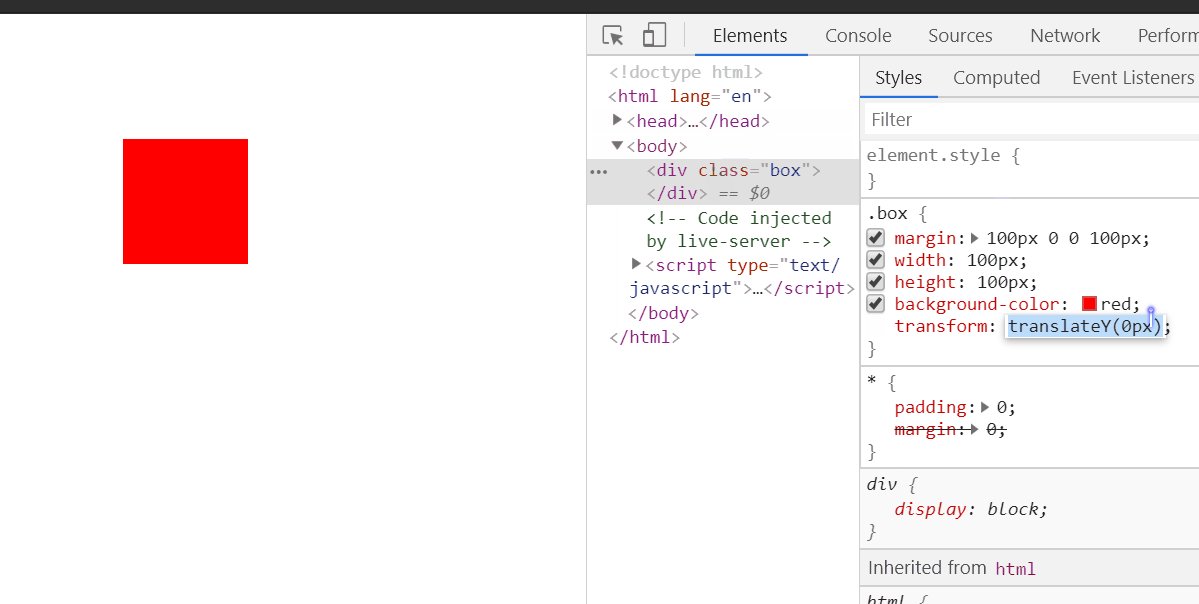
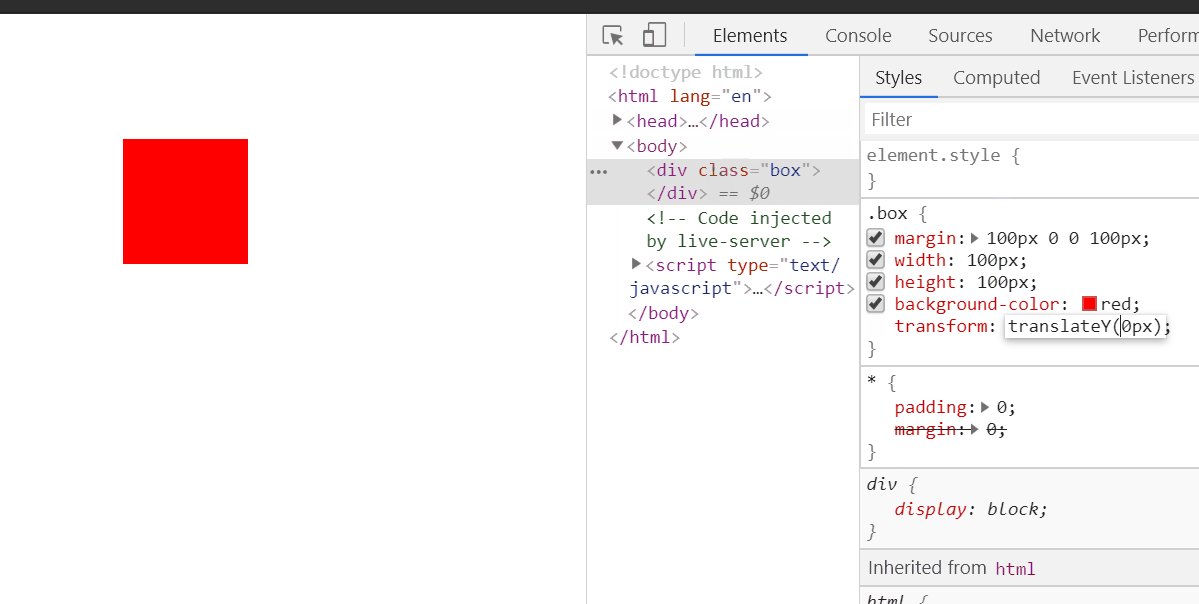
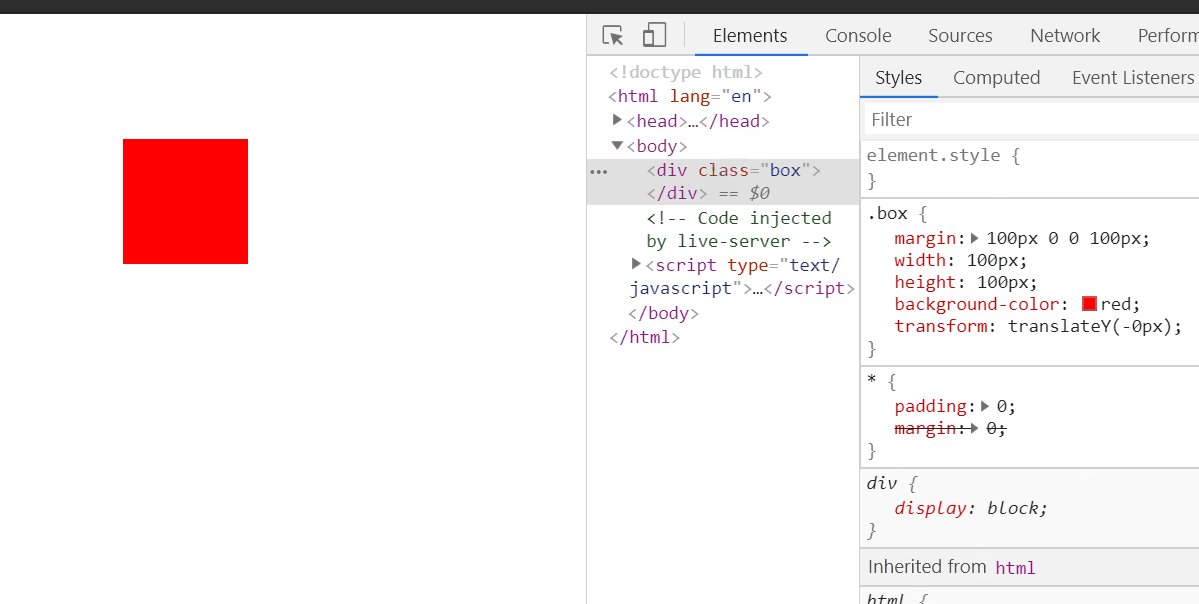
translateY
向Y轴平移,v1为正数,往下平移,v1为负数,往上平移
translateZ
向Z轴平移,这个可能有点难理解,想像一个场景,你现在和电脑屏幕的距离,这就是Z轴的距离,电脑屏幕离你越近,那么translateZ() 里面的值 越大, 电脑屏幕离你越远, translateZ() 的值就越小。 所以说,Z 增加,那么这个电脑屏幕,离你就越近,
下面要用到旋转——rotate,关于rotate详情,请参看下面rotate知识点详解
首先Z 轴是朝向我们的,所以 看不出效果,但是,我们把它转个身,让Z轴 面对 右边,就可以了。
translate()和translate3d()
translate是同时设置translateX和translateY,所以里面可以填两个参数,第一个值X 第二个Y。
translate3d 是同时设置 translateX ,translateY 和 translateZ 所以里面可以填三个参数。
只不过有点不同的是, translate如果第二个参数不填的话,默认是0, 不过translate3d的话,人家就不同意你不填了,你三个参数,必须都给我填。
rotate旋转函数
rotate(ndeg) 定义2D旋转
rotateX(xdeg) 元素围绕X轴进行旋转
rotateY(ydeg) 元素围绕Y轴进行旋转
rotateZ(zdeg) 元素围绕Z轴进行旋转
rotate3d((x,y,z,ndeg) 定义 3D 旋转
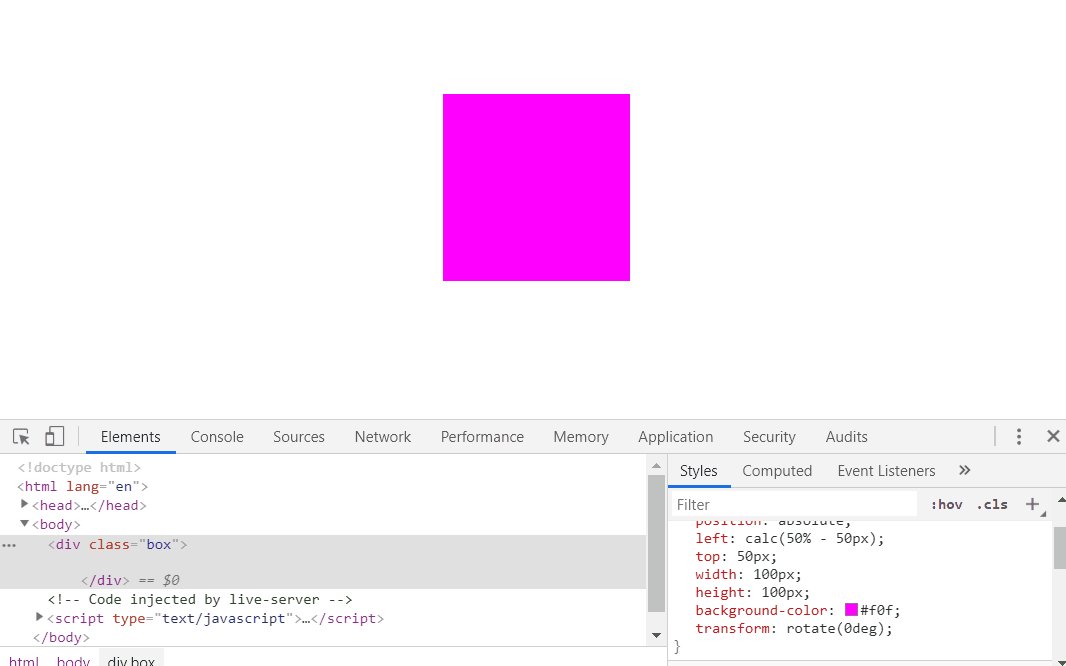
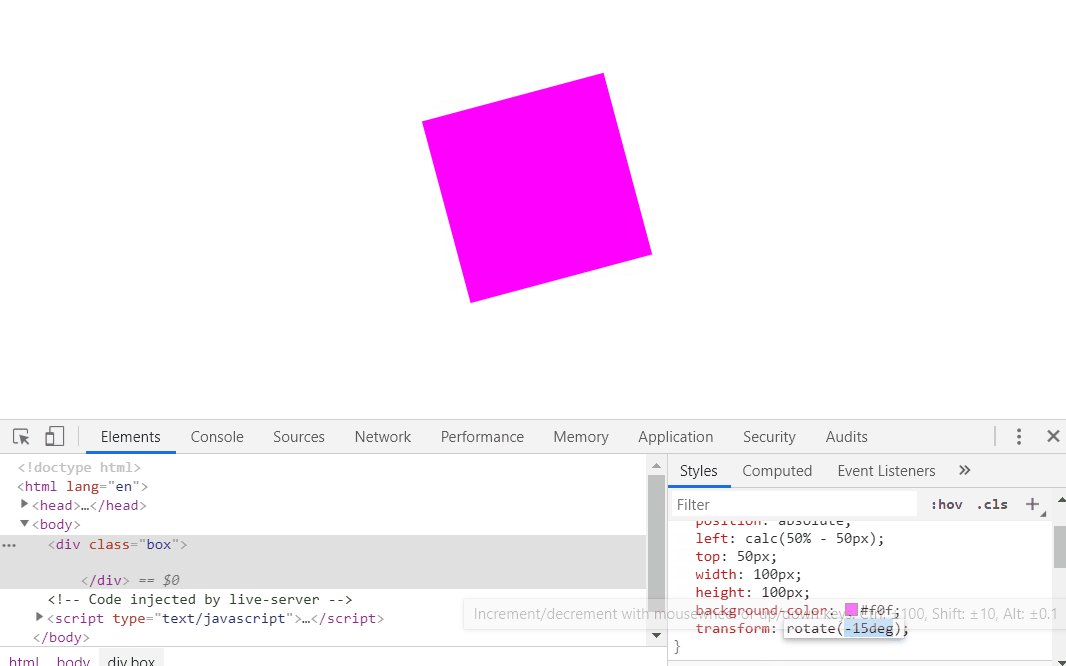
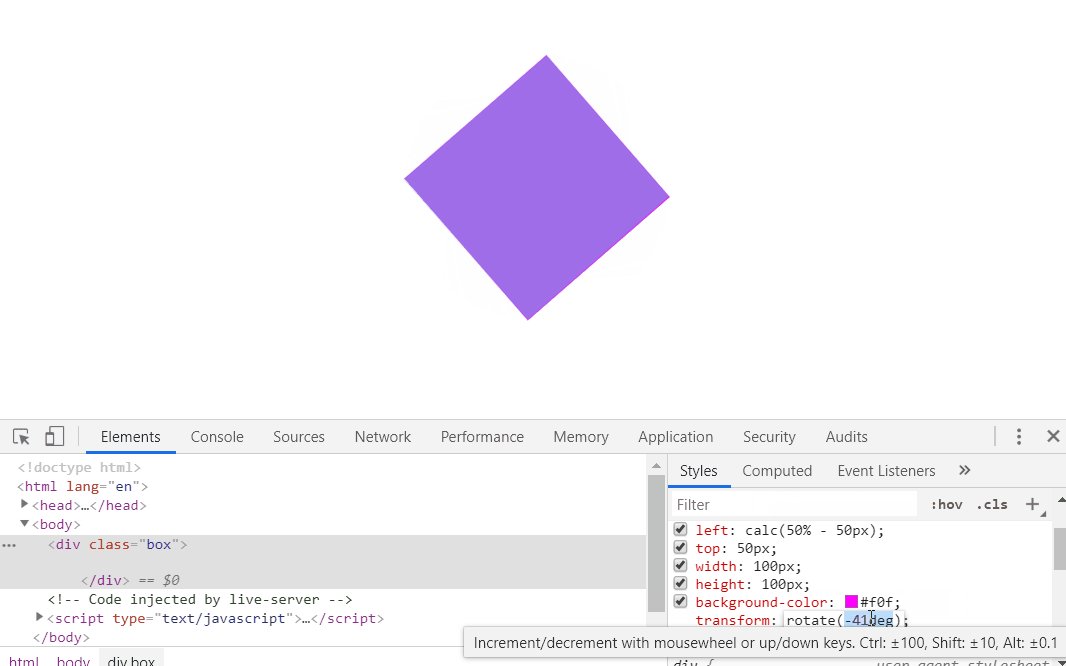
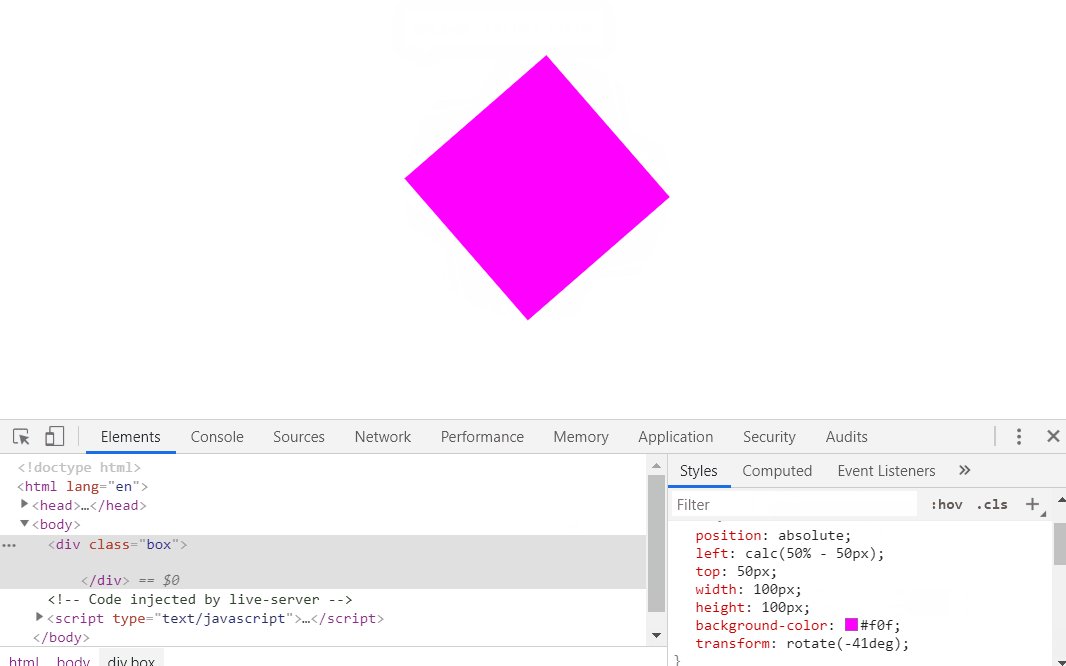
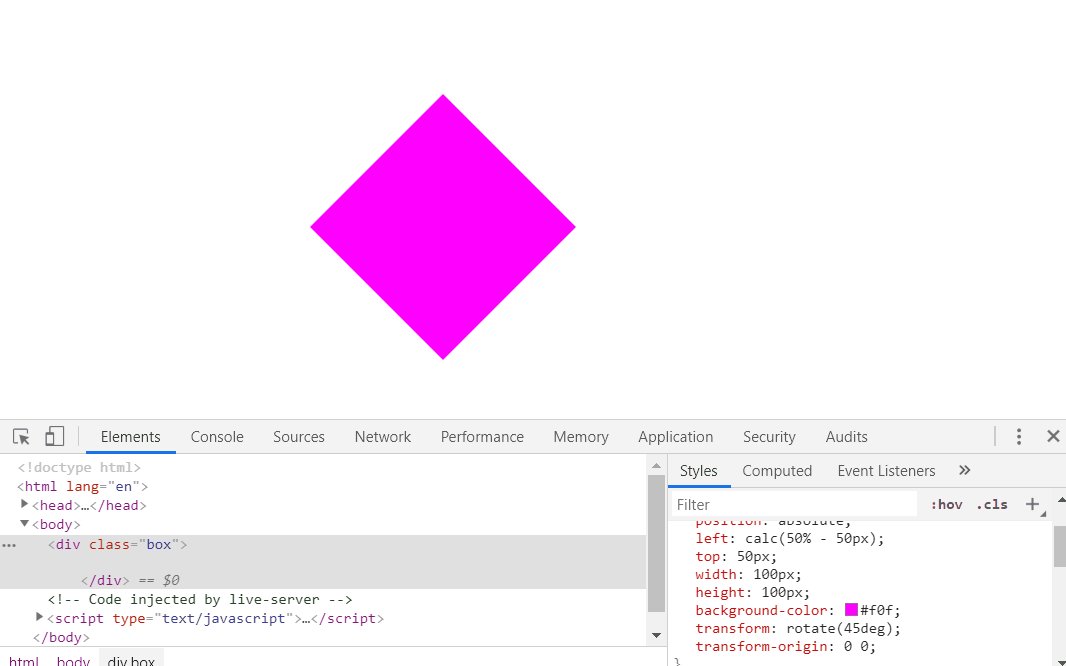
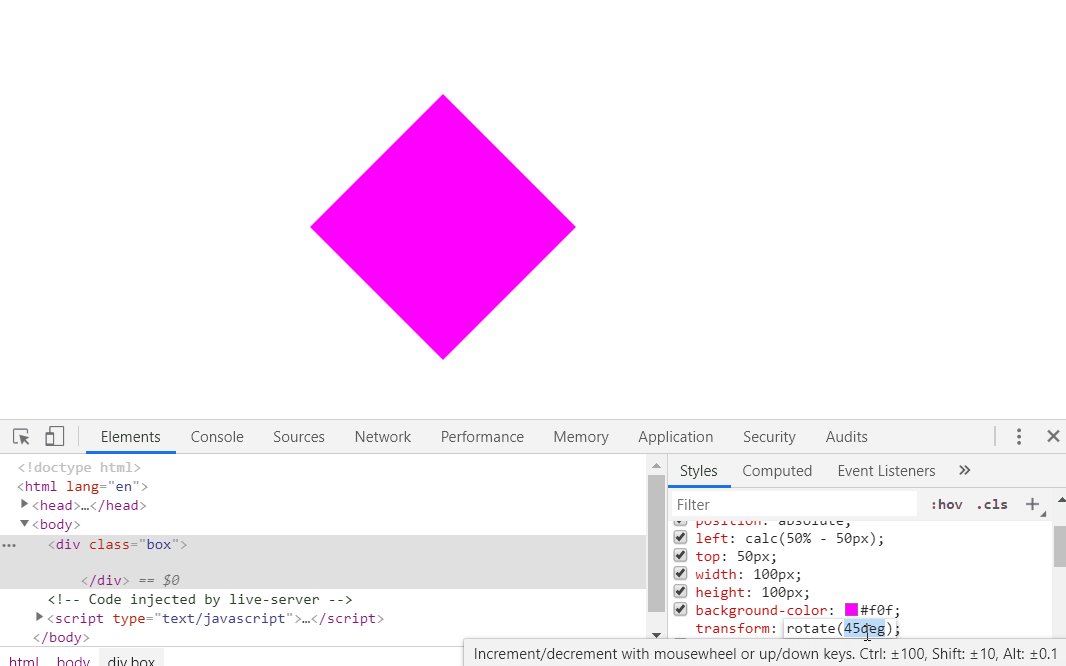
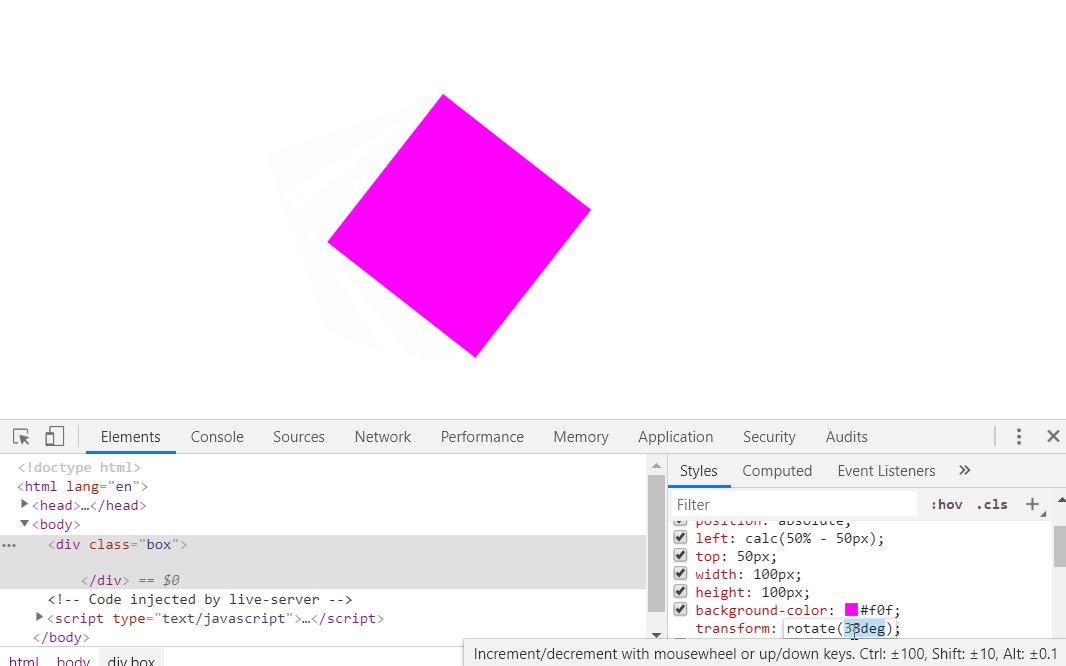
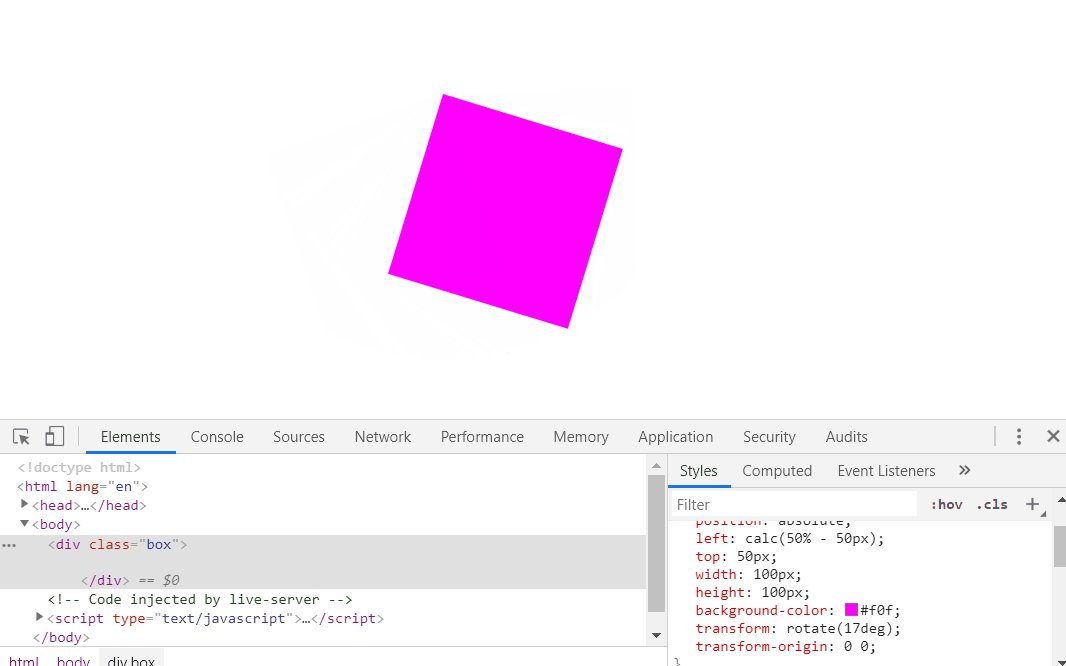
rotate()
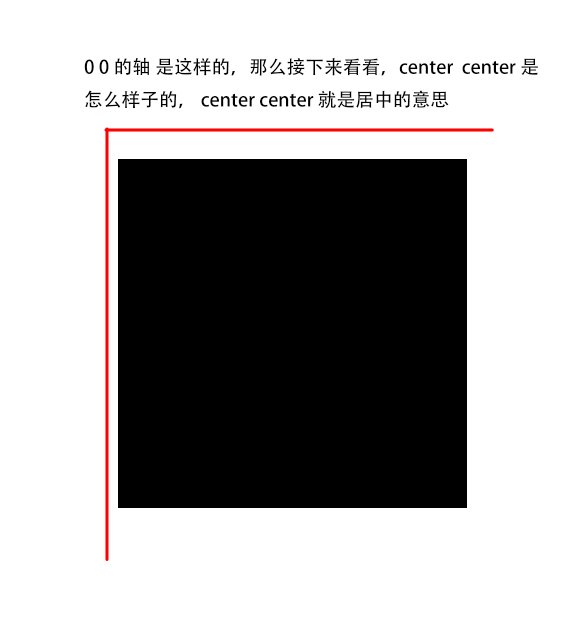
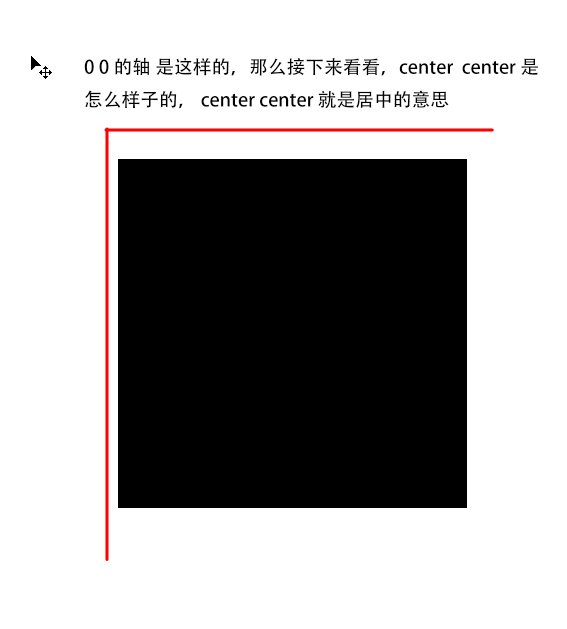
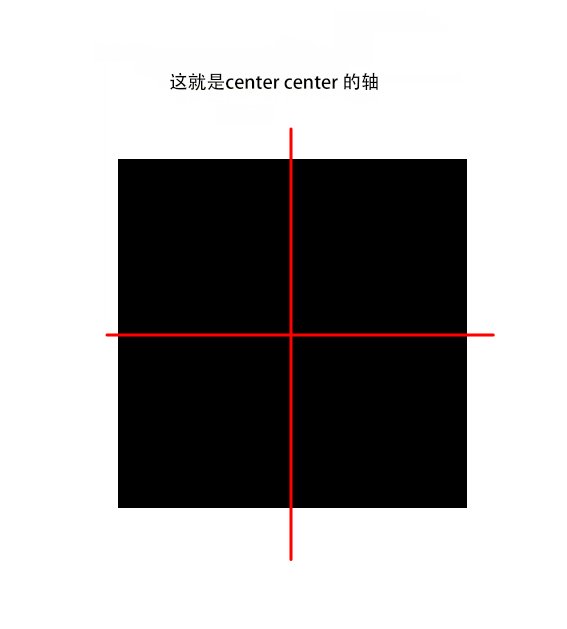
旋转该元素,配合着transform-origin属性,transform-origin是设置旋转点的。(没有设置transform-origin 属性也可以,只不过是根据该元素的中心点旋转,也就是center center)
加上 transform-origin设置旋转点。transform-origin是根据自己而定位的,所以 0px 0px 就是左上角那个点。
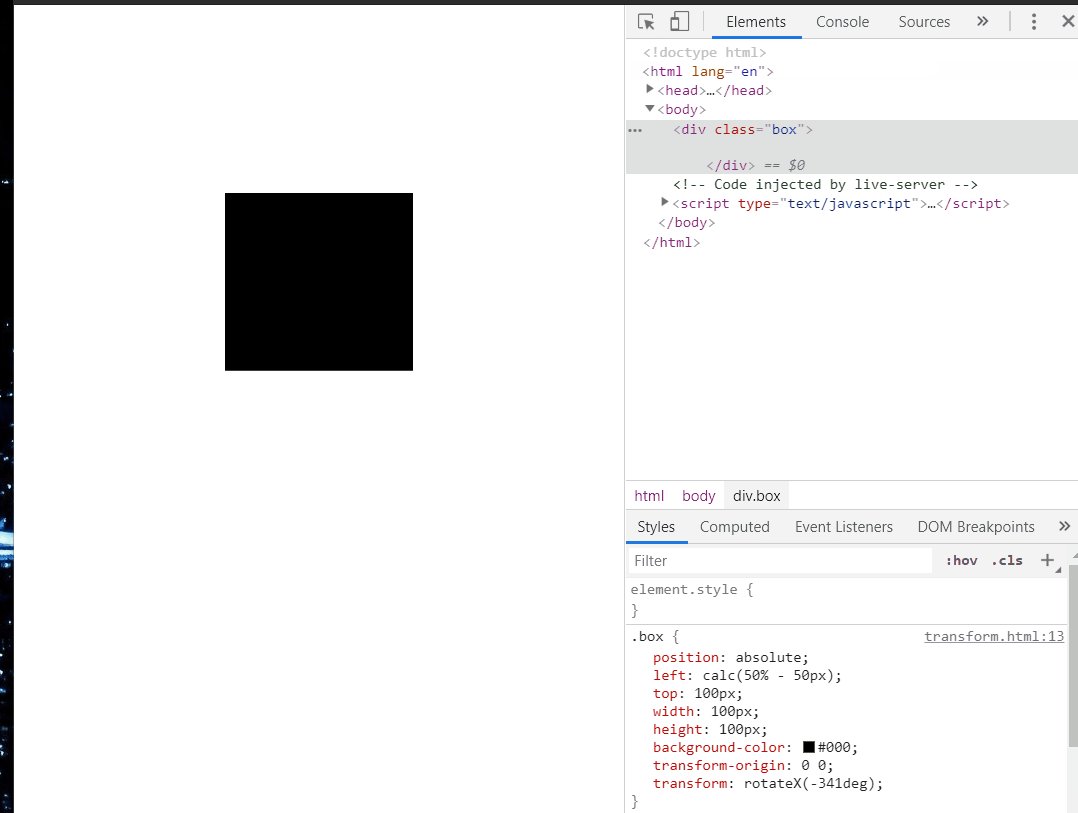
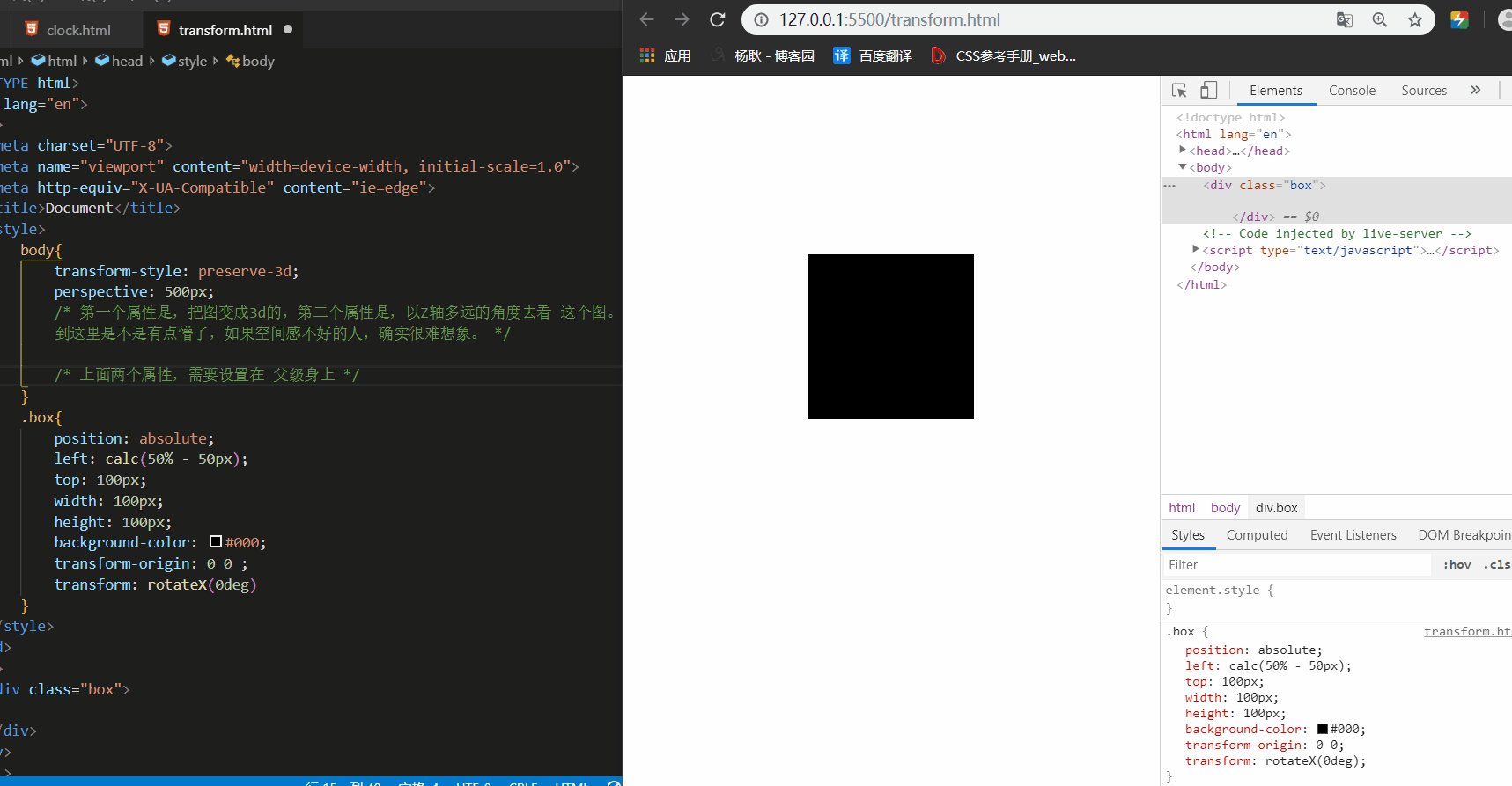
rotateX()
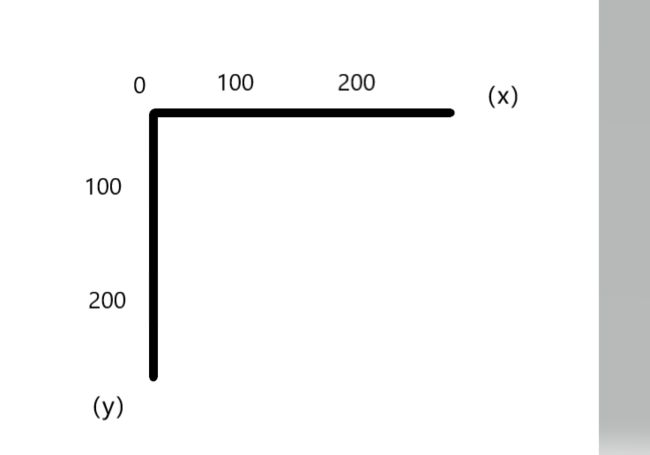
在讲这个之前呢, 先普及一个知识, 在transform里面,x y z 轴,分别是什么样子的,它跟我们平常的 x 和 y 不太一样,因为,它是倒着的。 Z轴呢,在0那个位置,因为它是3D的,看下面的图,转个身就知道在哪里了。
接下来,看看 所谓的Z 轴是什么?
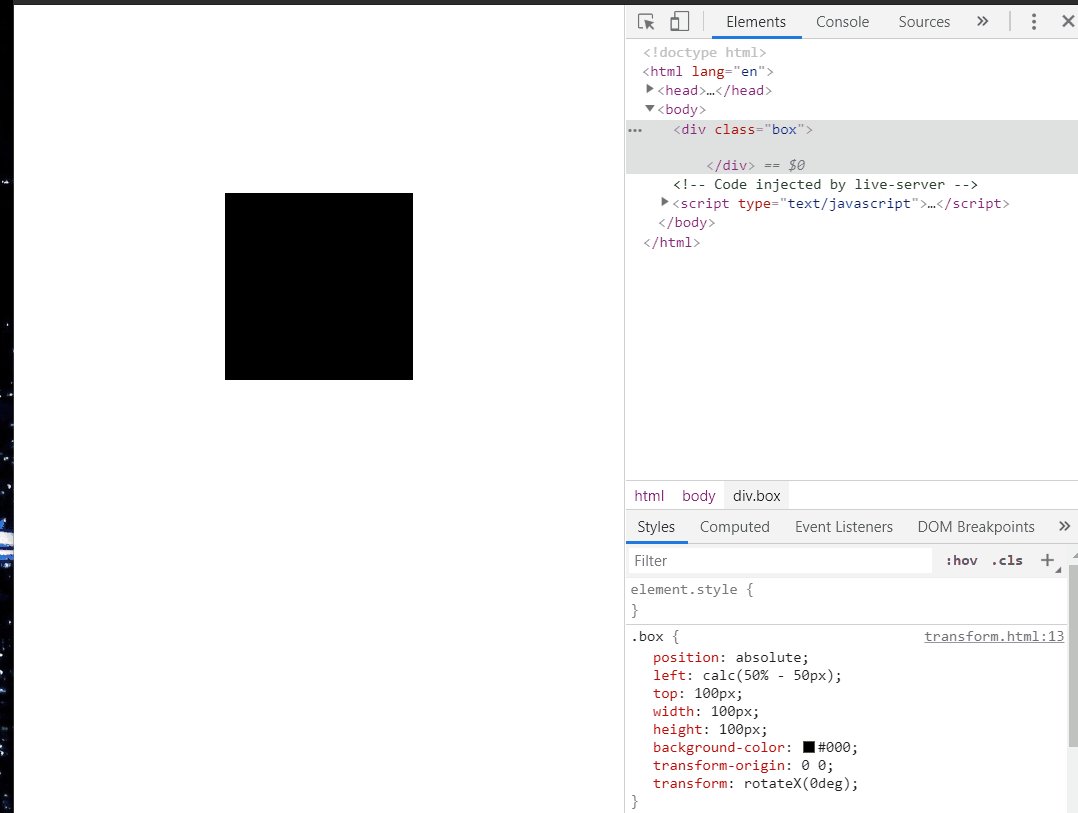
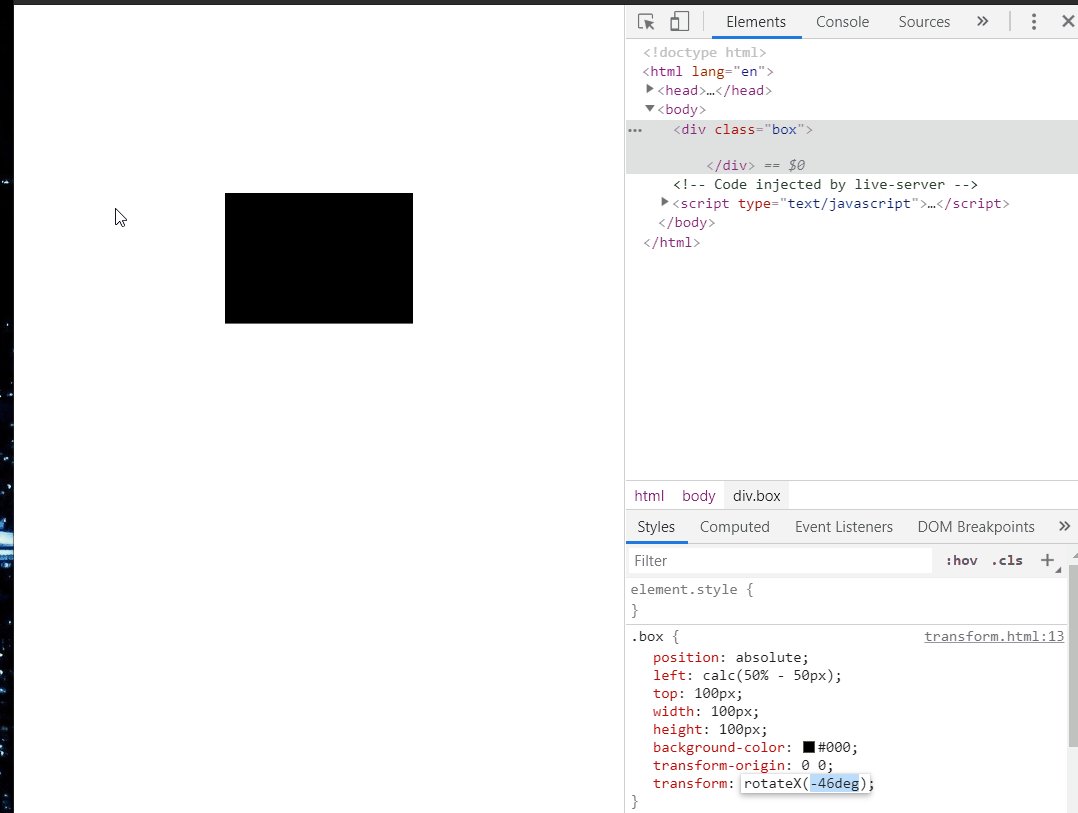
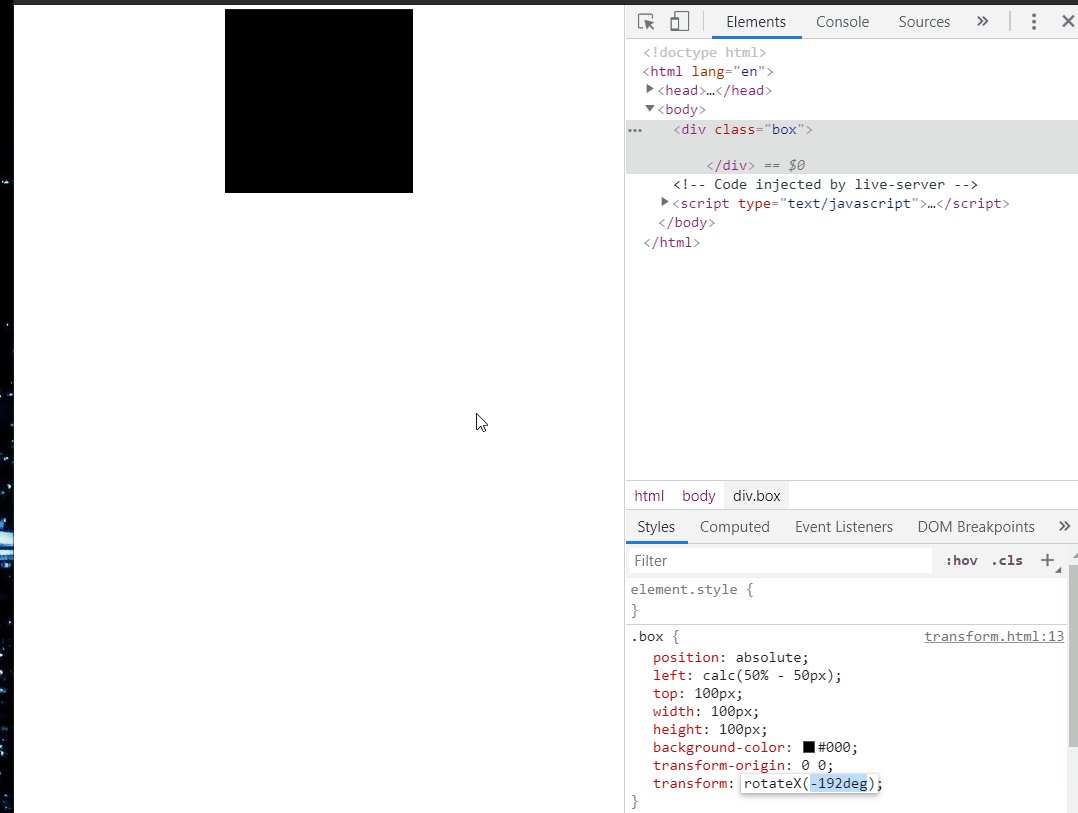
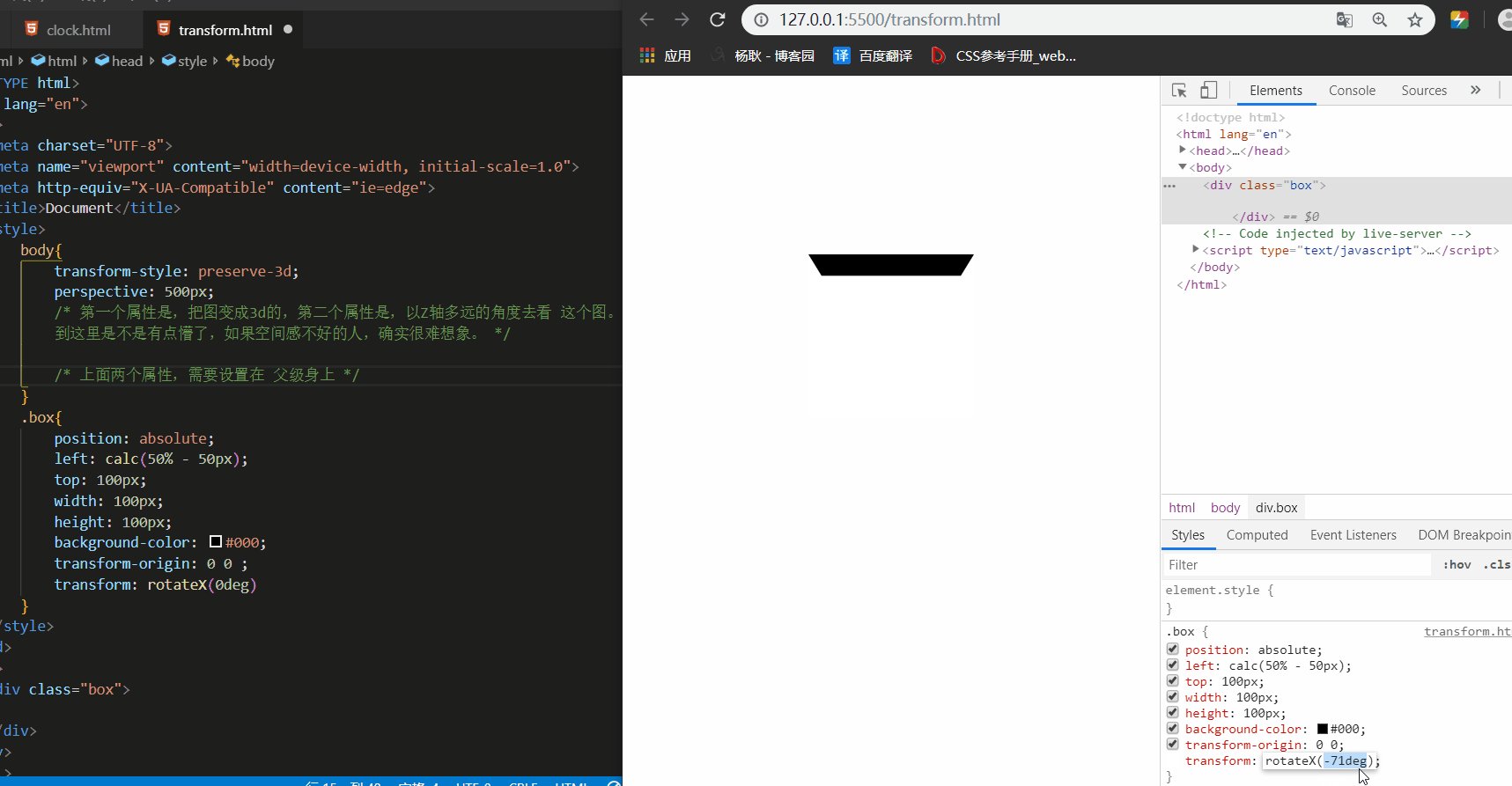
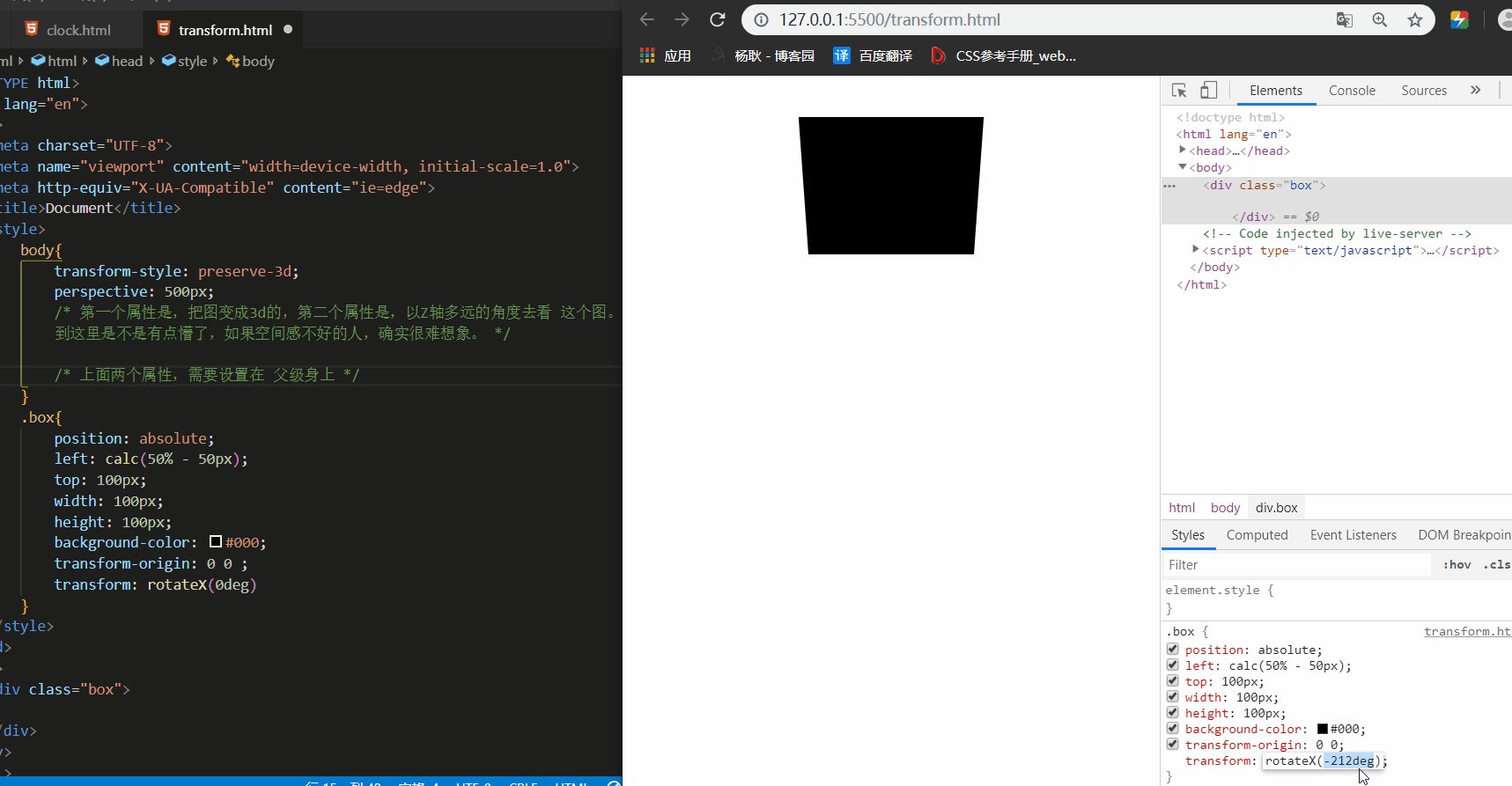
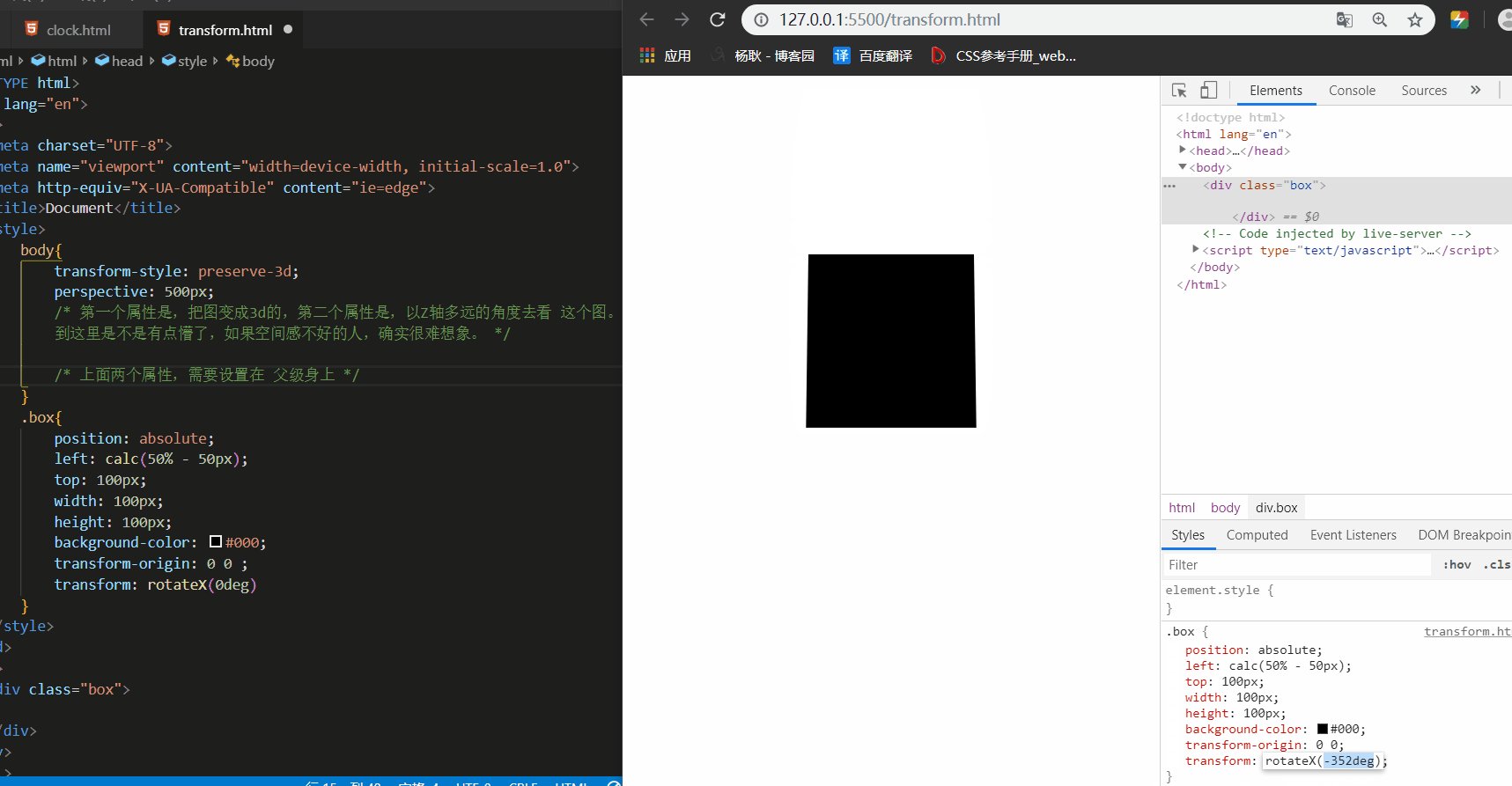
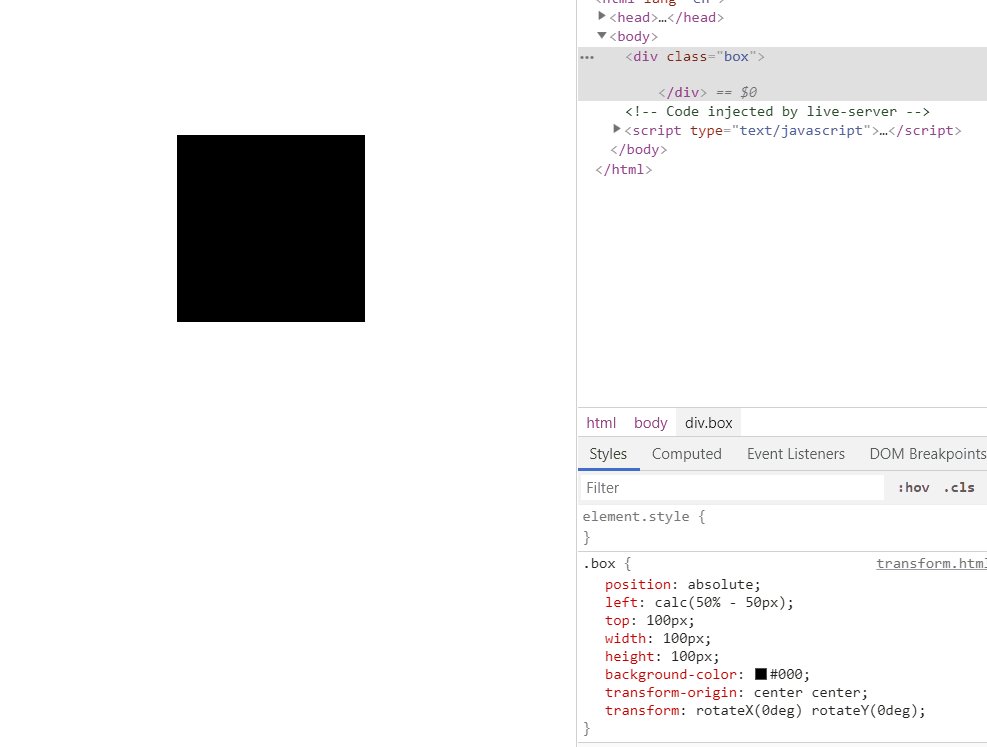
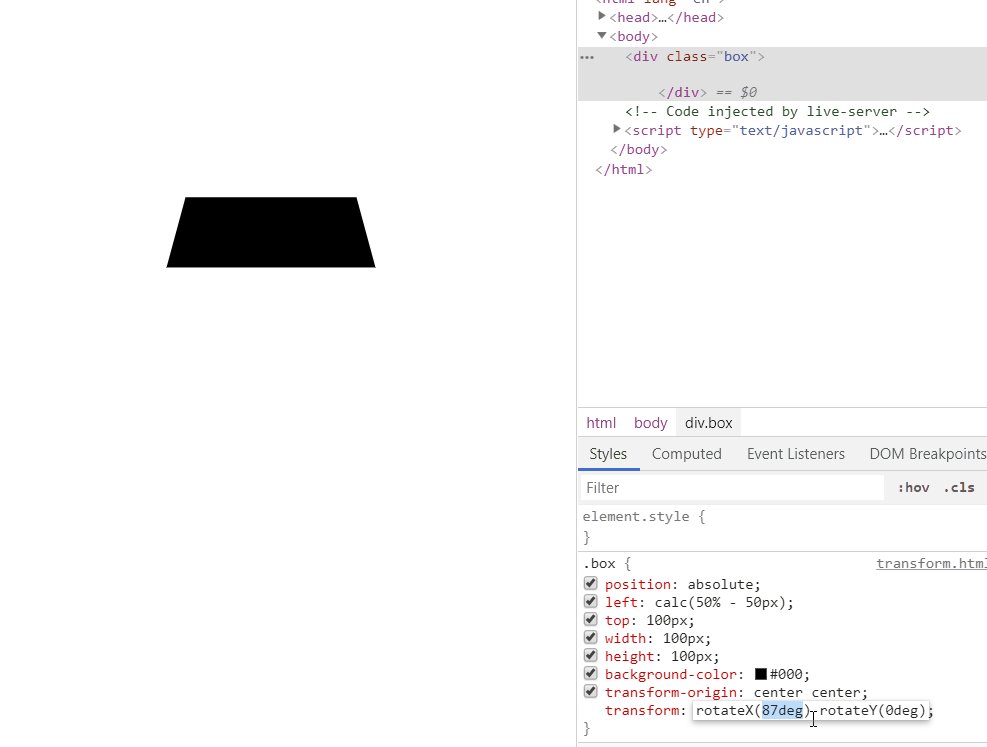
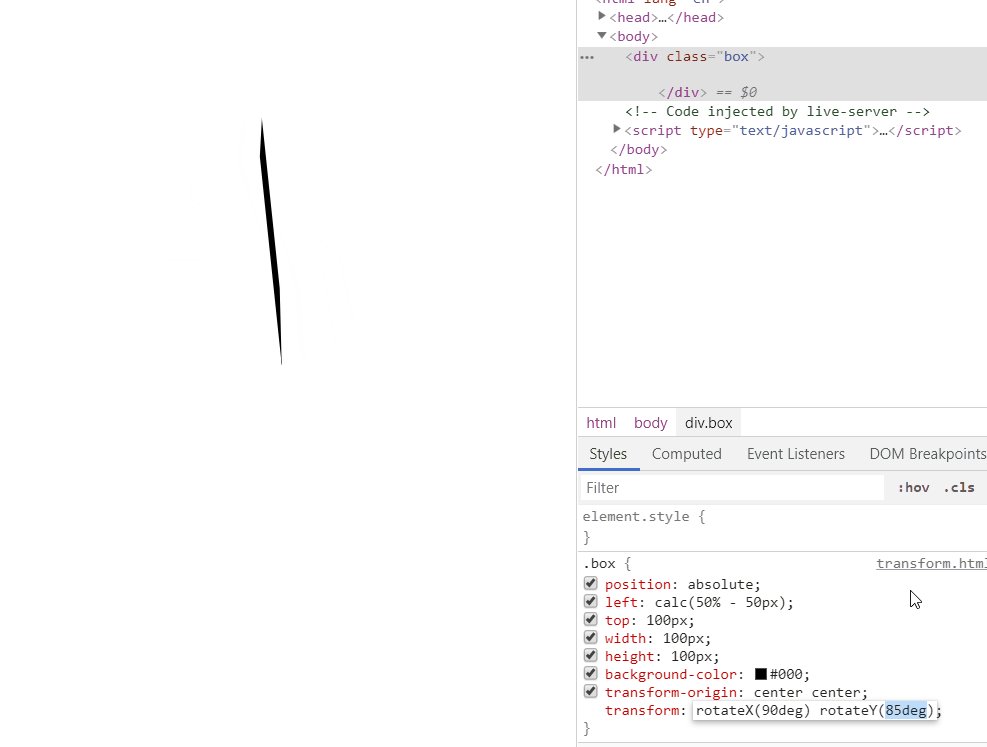
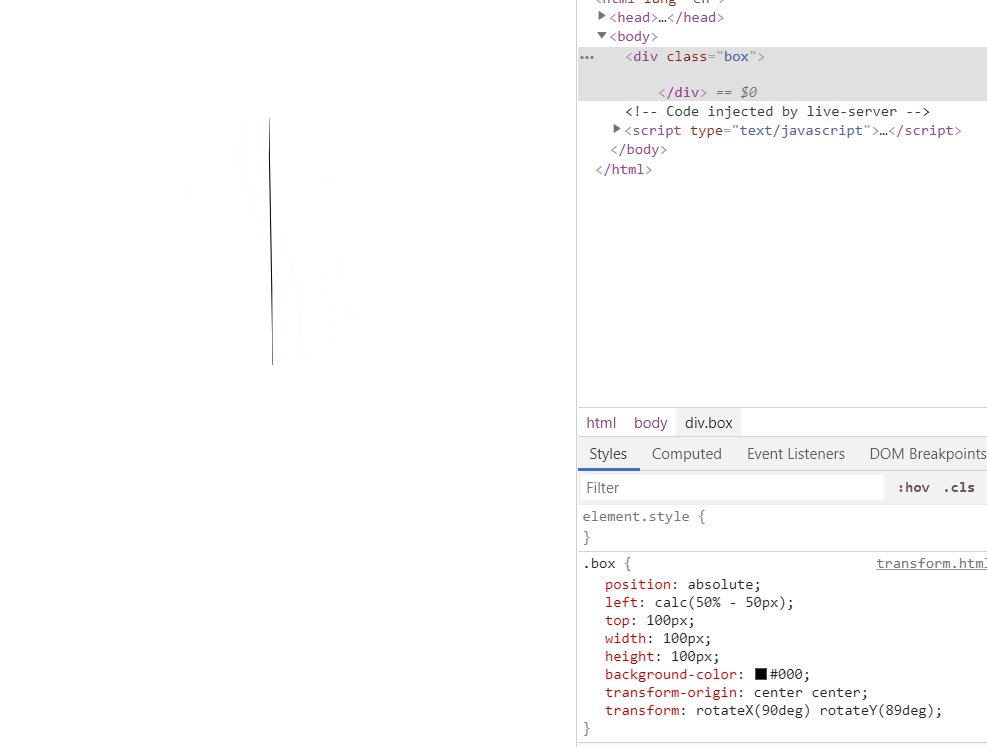
rotateX的X呢,可以写成大写的,也可以写成小写的x, 没有影响,这个属性呢,你加上rotateX 之后,这个元素就会以 X 轴旋转,里面填的是角度(数值+单位deg)。
这样看起来,好像不是那么直观,毕竟是2D 的图,来给他加了3D 的效果看看,(由于设置了 transform-origin: 0 0,所以并不会在元素的中间旋转,而是以 0 0 点的那条x 轴旋转)
上面两个图,第一个图是在 2d的 情况下观看的,第二个图是 3d的时候, 是不是 3d 看起来比较直观。
那么,接下来,加上Y 一起使用,rotateX(45deg) rotateY(45deg),这两个合在一起什么意思呢, 这个元素,先按照 X轴,旋转45度,然后再按照Y轴,旋转45度,那么接下来的结果会是怎么样呢?
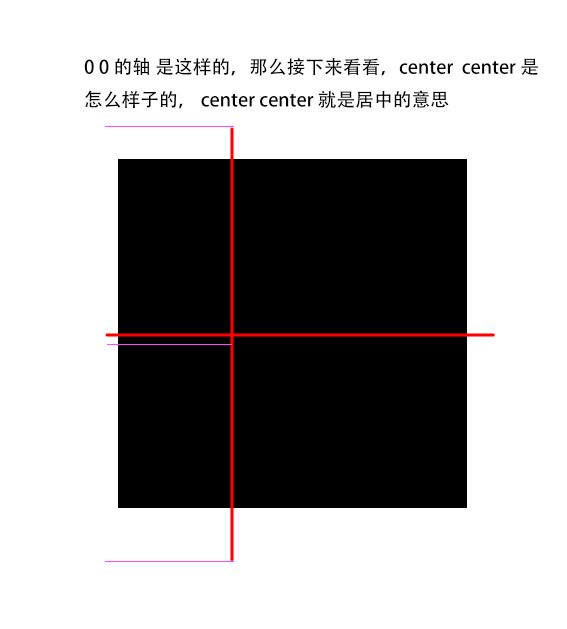
由于我设置的 transform-origin:center center ;定的点在中心,那么两条轴,是会成这样子的。
然后,看下结果,是不是如我们所示?
最后,加上rotateZ
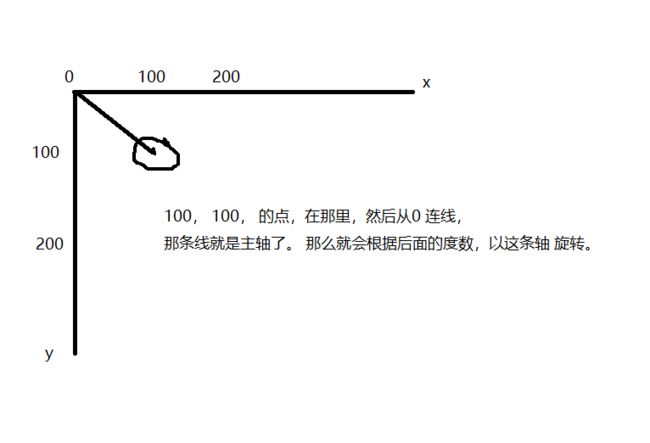
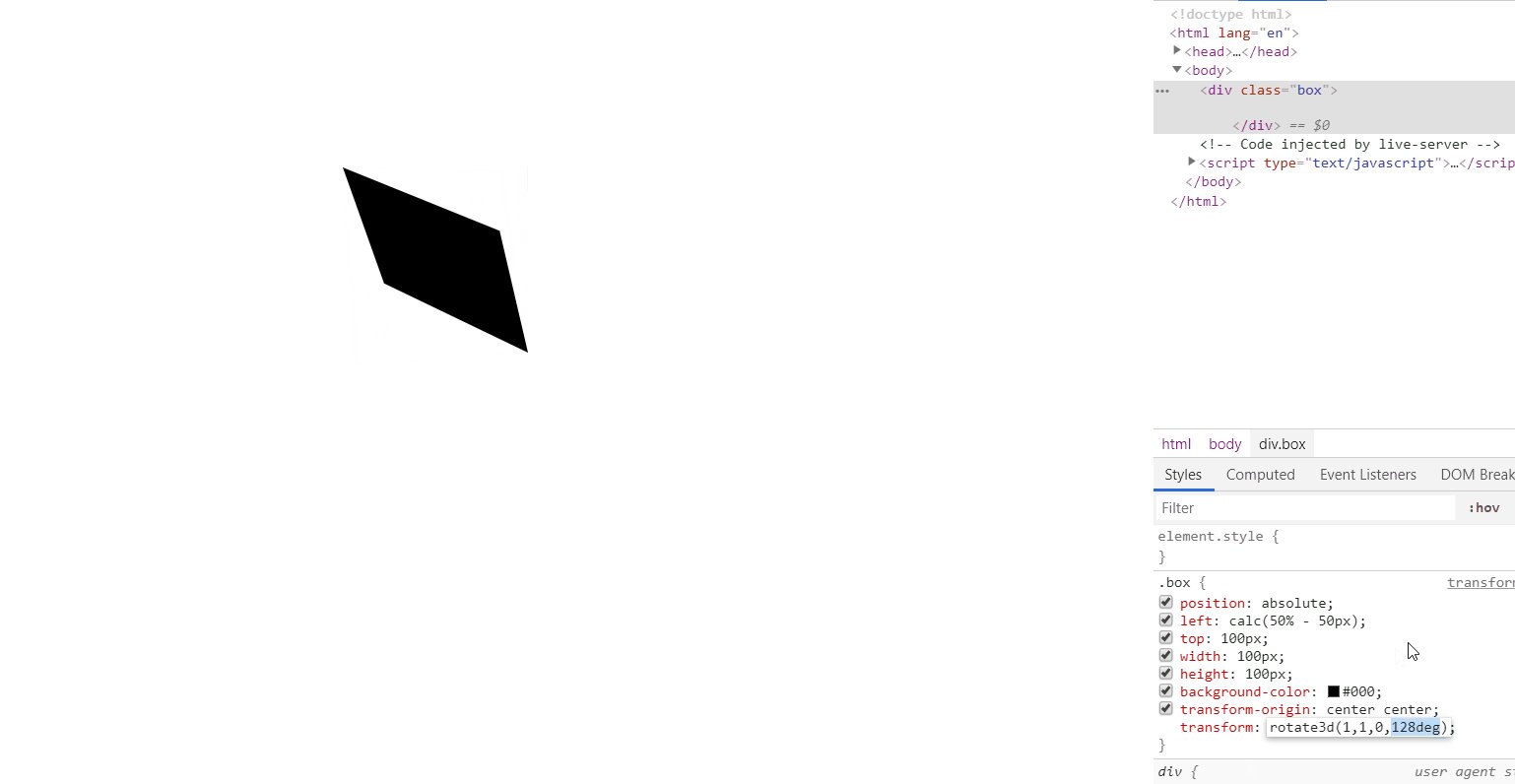
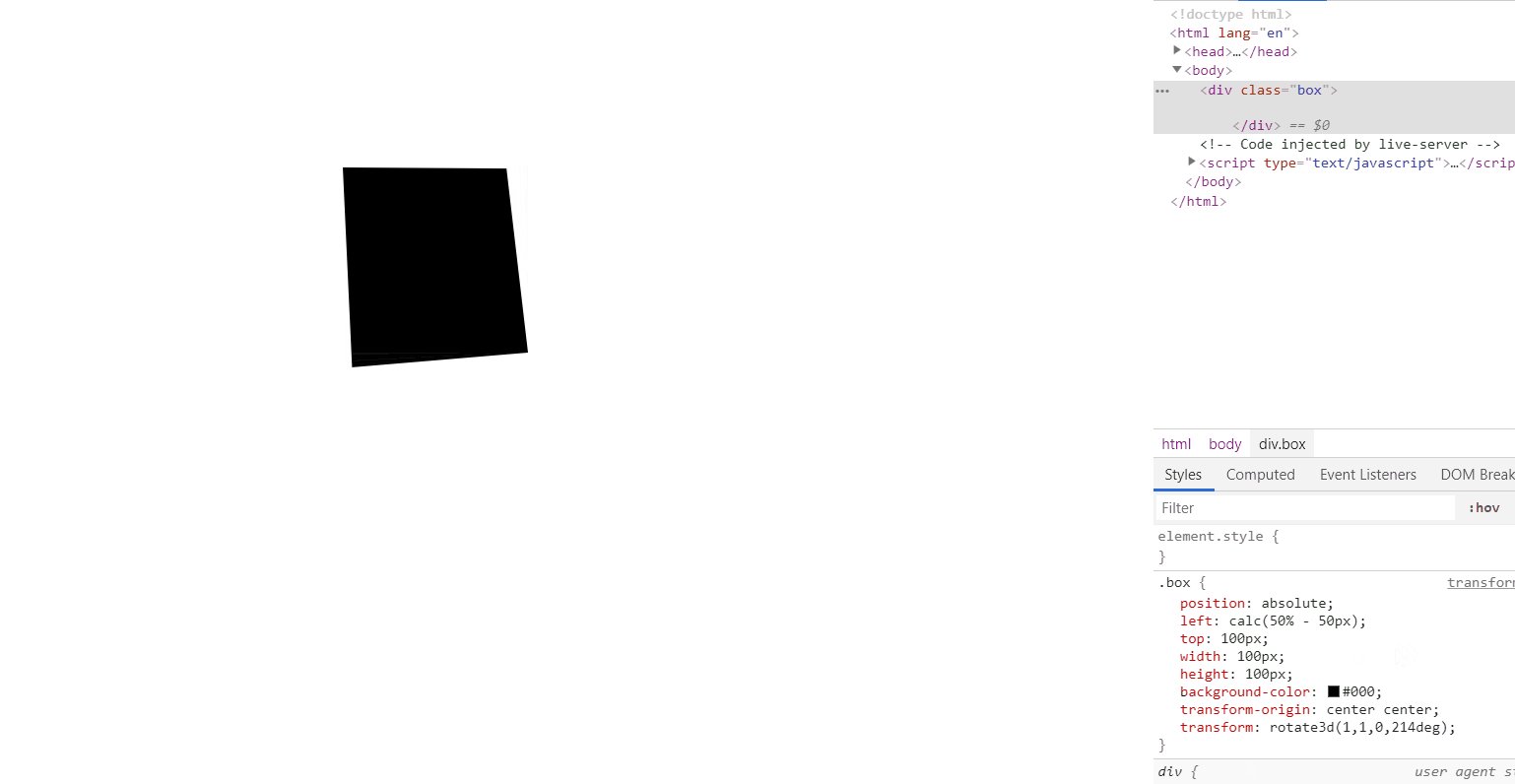
rotate3D
设置一条主轴,然后根据这条轴旋转。
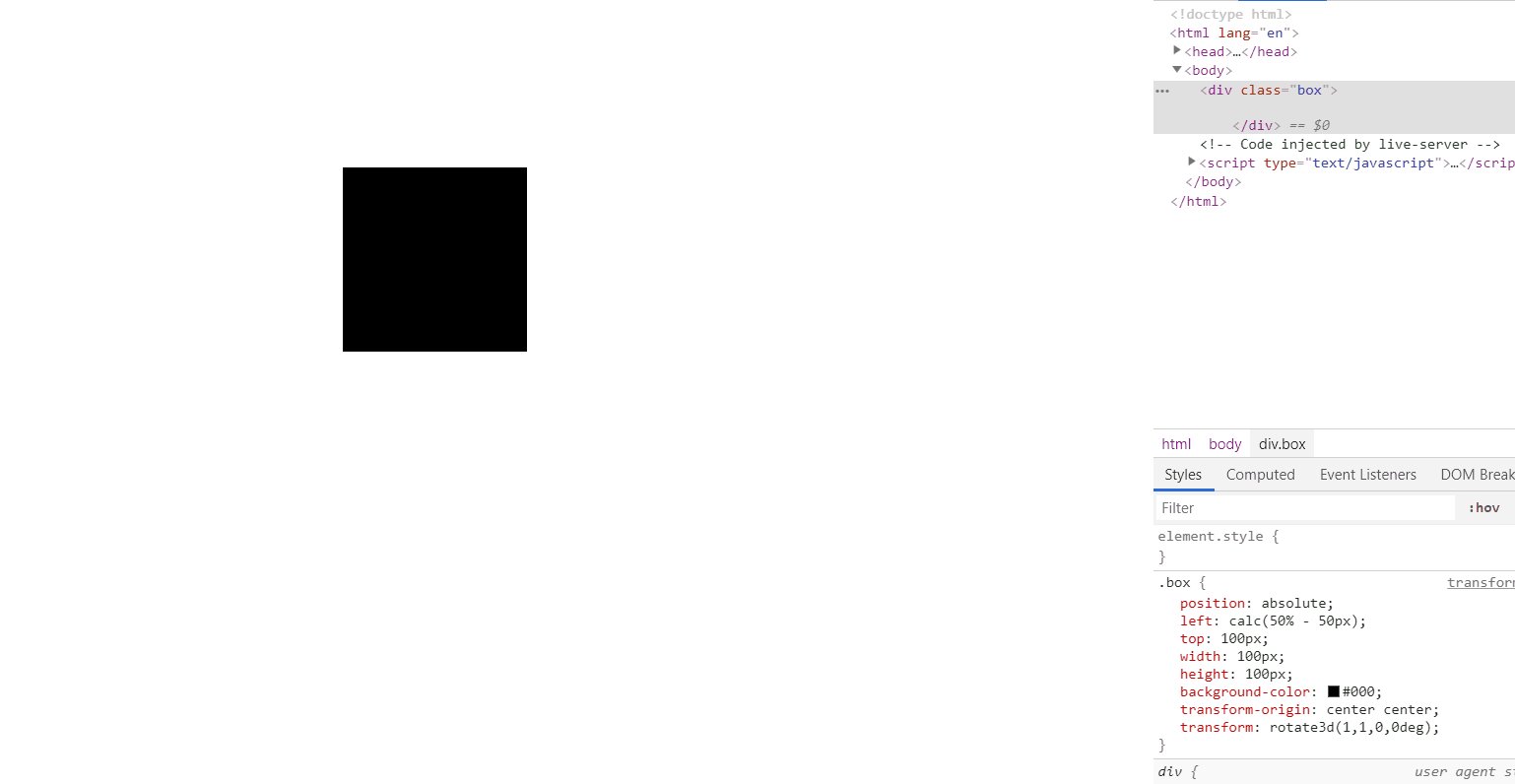
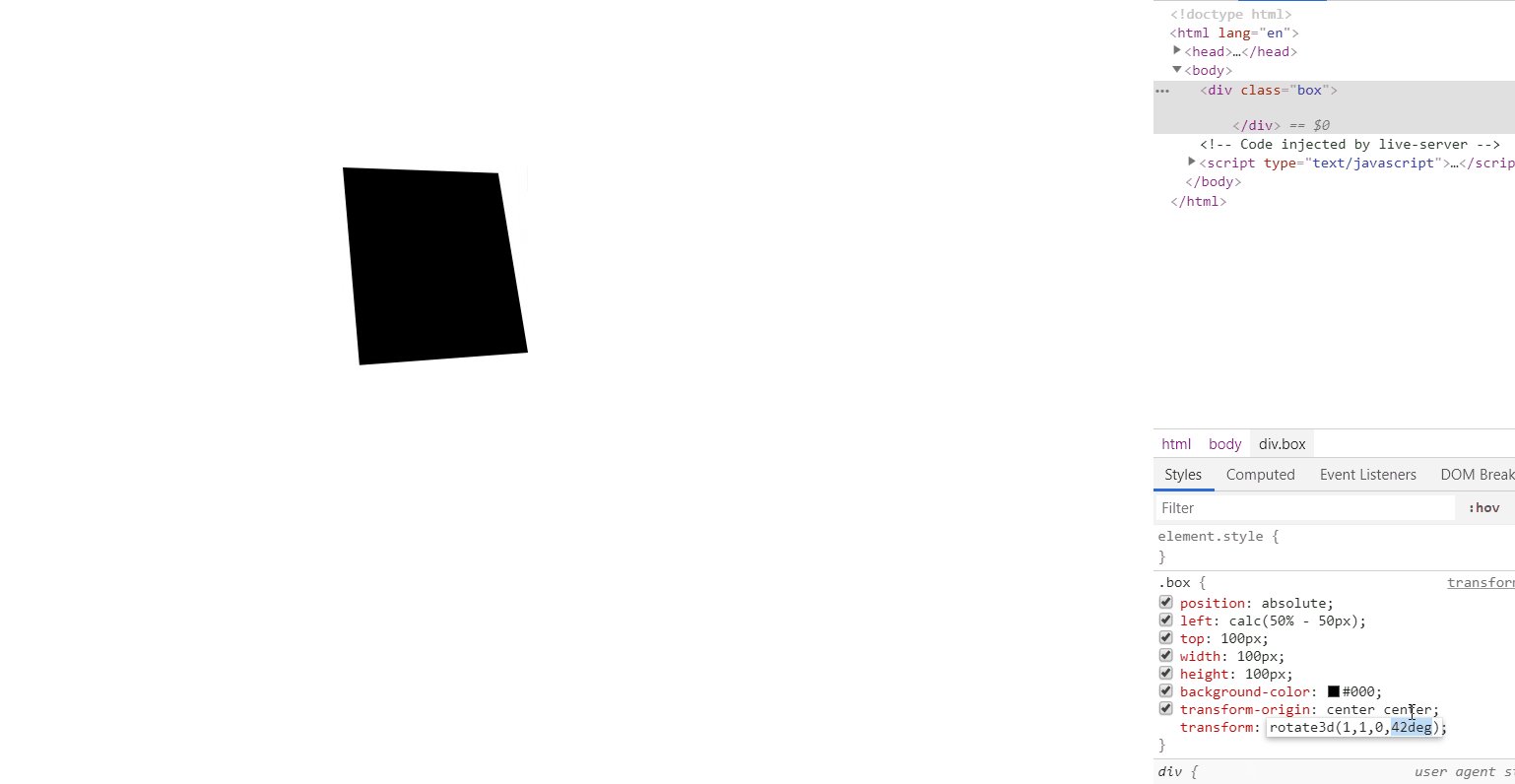
3D旋转可以设置4个参数, 前三个是x y z,最后一个是角度deg 。但是,此 x y z ,可不是上面那几个,是不一样的。这三个值,设置的是矢量的方向,填什么无所谓,主要是比值很重要。举个例子 1,1,0,0deg 那么就是 1:1:0 = 100:100:0 对吧,拿这个值来图解比较好。
scale缩放函数
scale() 定义2D的缩放转换
scaleX() 通过设置 X 轴的值来定义缩放转换
scaleY() 通过设置 X 轴的值来定义缩放转换
scaleZ() 通过设置 X 轴的值来定义缩放转换
scale3d() 定义3D的缩放转换
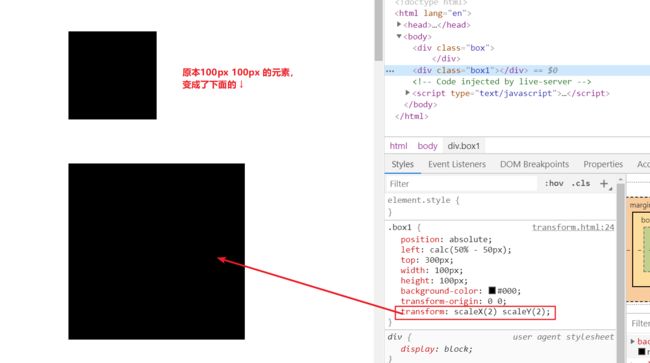
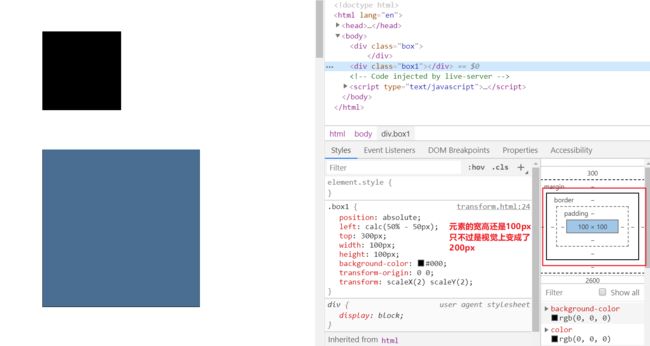
scaleX() 和 scaleY()
缩放该元素,>1 放大, <1 缩小 默认值是 1;
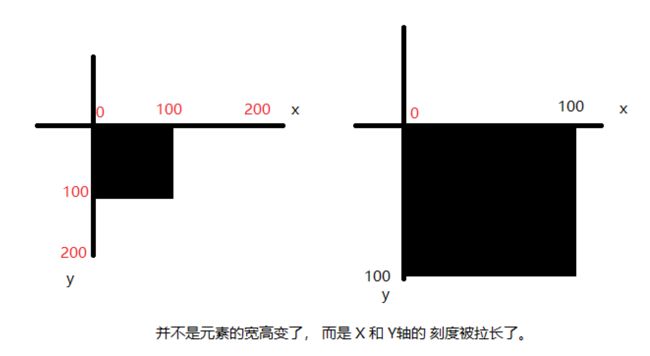
看了上面的图,你可能会觉得,好像是100px 变成了200px 但是实际上,并不是!变的不是元素的宽高。
其实,他改变的不是元素的宽高,而是x 和 y 轴的刻度 ↓
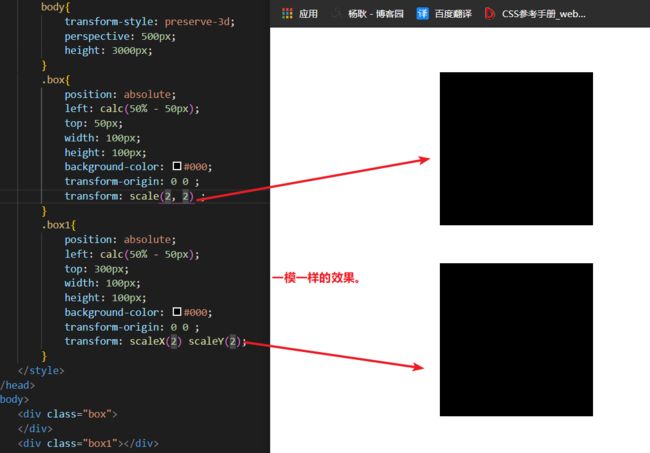
scale()
这个是上面两个的合体,也就是参数第一个是x,第二个是y
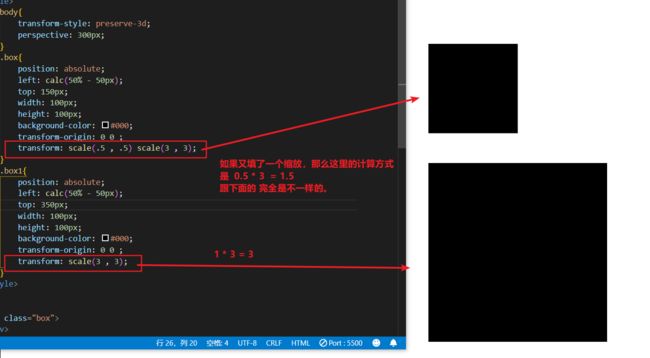
scale3d()
第一个参数是 x 第二个参数是y 第三个参数是z ,也就是scalex scaley scalez 的结合体。
scalez吧,这个值原本就是3D的,所以可能会有点难理解, 像上面这个图, 本来就是2D 的图,你再怎么拉伸他的Z 轴,也是看不出效果的。前提是你的图,是3D的才能拉伸,2D的是拉伸不了的。 如果有不知道Z轴在哪里的朋友,请参看上面关于rotateZ的说明
探索:
首先,我们来思考一个问题,使用rotate进行旋转,那么X和Y轴是会跟着旋转而变化的,那么这个时候加上 scaleX 和 Y,那么旋转的过程中,会不会带上scale 的效果?
先来观察一下, 先rotate 再 scale 的效果:
看完上面的图,是不是觉得,旋转的时候,会带着scale的效果一起旋转。 但是!如果把他俩位置换了,那结果是截然不同的,先scale 再 rotate
对比两张图,你就会发现,第一张的效果,确实是带上了scale的效果一起旋转的,怎么 换了个位置,就不一样呢?
其实呢,先rotate,再scale(先旋转,后缩放) 是会把效果带上旋转的,但是 ,先scale 再 rotate(先缩放,后旋转) 是不会把缩放的效果带上旋转的,缩放的效果,会留在原地,等你经过的时候,就会生效。看下面的图解,缩放的比例,会留在原地,经过的时候,就会恢复比例。