实战项目——小王优品铺
- 1 本节目标
- 2 项目规划
-
- 2.1 网站制作流程
- 2.2 项目整体介绍
- 2.3 开发工具以及技术栈
-
- 2.4 项目搭建工作
- 2.5 网站favicon图标
-
- 2.5.1 制作favicon图标
- 2.5.2 favicon图标放到网站根目录下
- 2.5.3 HTML页面引入favicon图标
- 2.6 网站TDK三大标签SEO优化
-
- 2.6.1 title网站标题
- 2.6.2 description网站说明
- 2.6.3 keywords关键词
- 3 项目首页制作
-
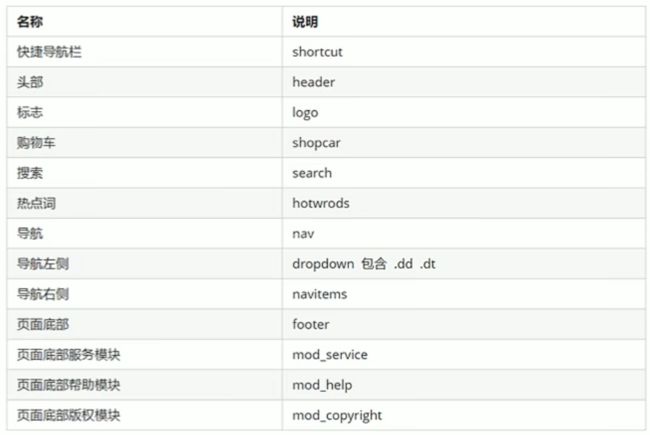
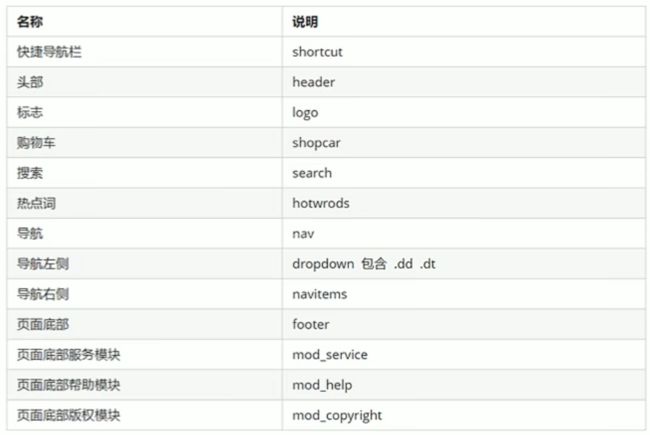
- 3.1 常用模块类名命名
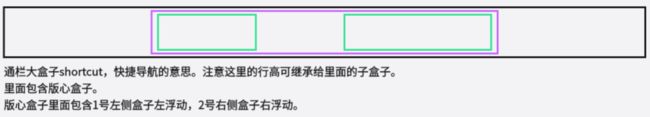
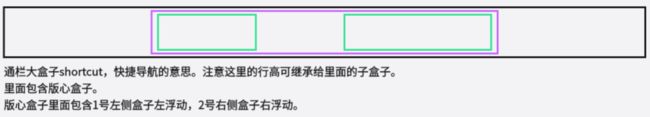
- 3.2 项目首页快捷导航shortcut制作
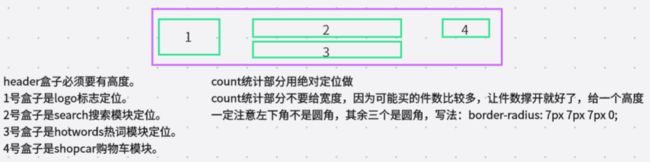
- 3.3 项目首页header制作
-
- 3.4 项目首页nav导航制作
- 3.5 项目首页footer底部制作
- 3.6 项目首页main主体模块制作
- 3.7 项目首页recom推荐模块制作
- 3.8 项目首页guess猜你喜欢模块制作
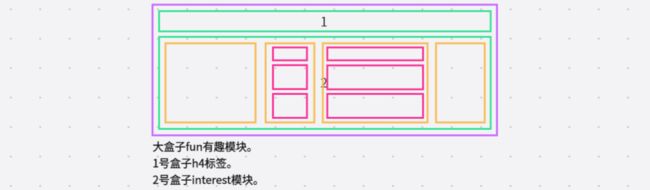
- 3.9 项目首页fun有趣模块制作
- 3.10 项目首页floor楼层区制作
-
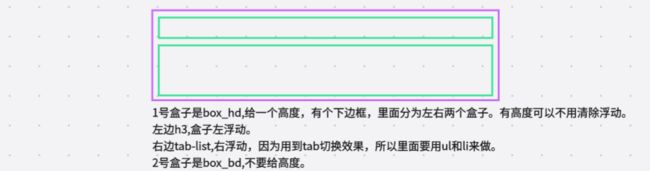
- 3.10.1 项目首页家用电器模块制作
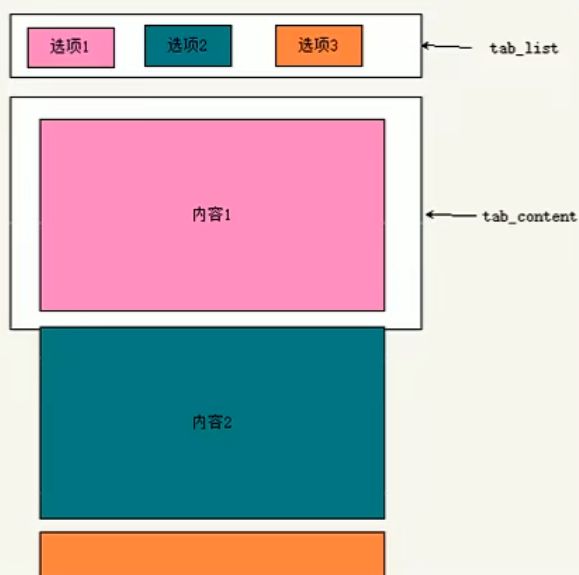
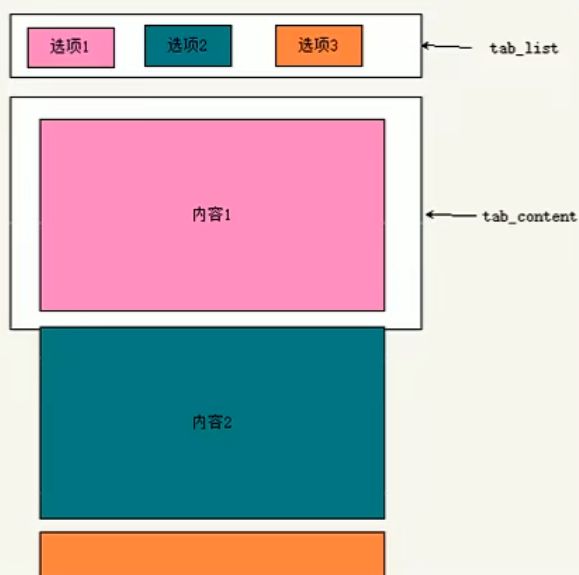
- 3.10.2 Tab栏原理——布局需求
- 3.11 项目base.css代码
- 3.12 项目common.css代码
- 3.13 项目首页代码
-
- 3.13.1 项目index.html代码
- 3.13.2 项目index.css代码
- 4 项目列表页制作
-
- 4.1 项目列表页制作准备工作
- 4.2 项目列表页header和nav修改
- 4.3 项目列表页sk_container主体制作
- 4.4 项目列表页代码
-
- 4.4.1 项目list.html代码
- 4.4.2 项目list.css代码
- 5 项目注册页制作
-
- 5.1 项目注册页类名命名
- 5.2 项目注册页header头部制作
- 5.3 项目注册页registerarea制作
- 5.4 项目注册页footer制作
- 5.5 项目注册页代码
-
- 5.5.1 项目register.html代码
- 5.5.2 项目register.css代码
- 6 域名注册与网站上传
-
- 6.1 什么是web服务器
- 6.2 本地服务器
- 6.3 远程服务器
- 6.4 将自己的网站上传到远程服务器
1 本节目标
- 独立完成项目首页制作
- 独立完成项目列表页制作
- 独立完成项目注册页制作
- 将项目网站部署上线
2 项目规划
2.1 网站制作流程

2.2 项目整体介绍
- 项目名称:小王优品铺
- 项目描述:小王优品铺是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作。
2.3 开发工具以及技术栈
2.3.1 开发工具
- VScode、Photoshop、Microsoft Edge。
2.3.2 技术栈
- 利用HTML5+CSS3手动布局,可大量使用H5新增标签和样式。
- 采取结构与样式相分离,模块化开发。
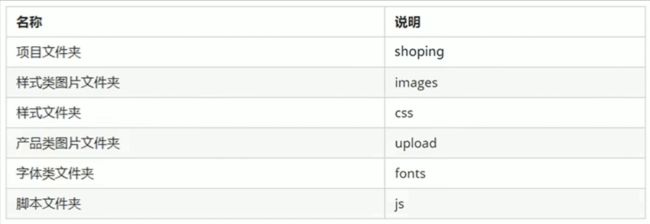
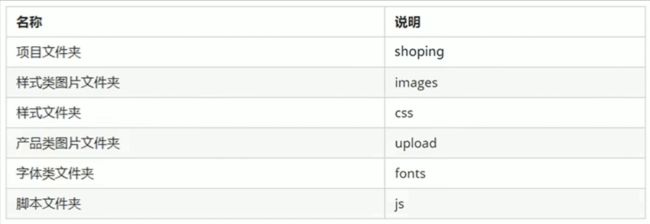
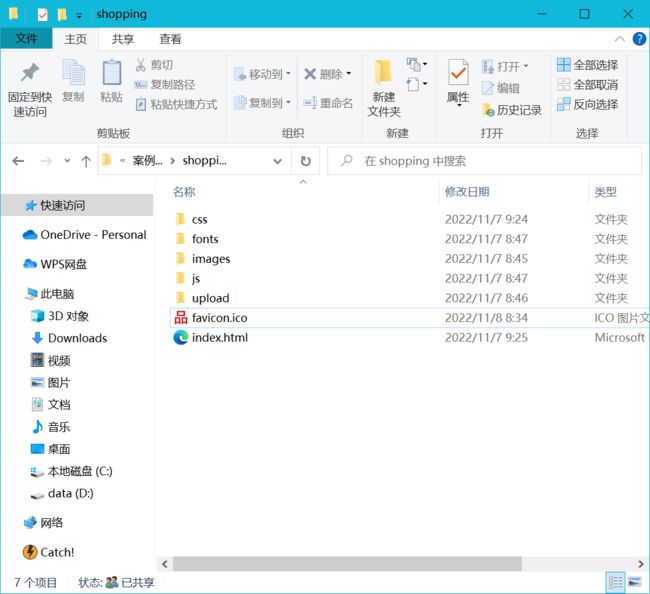
2.4 项目搭建工作
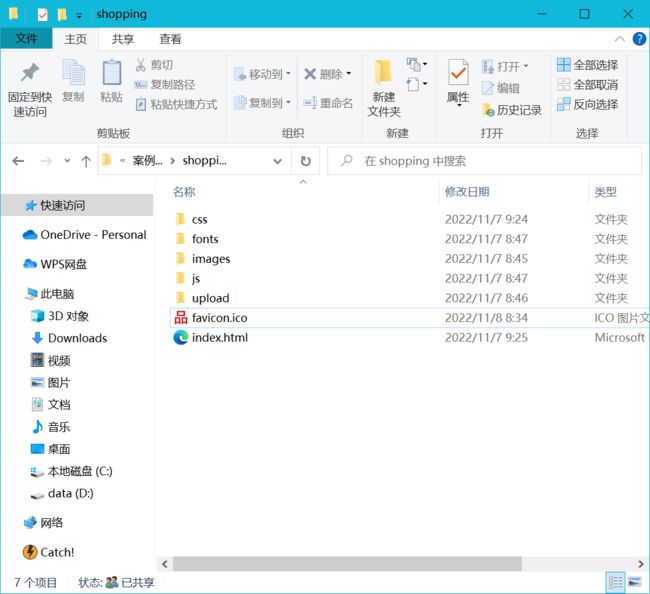
- 创建如下文件夹:

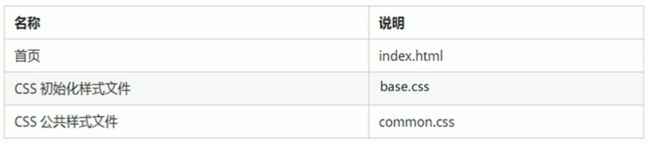
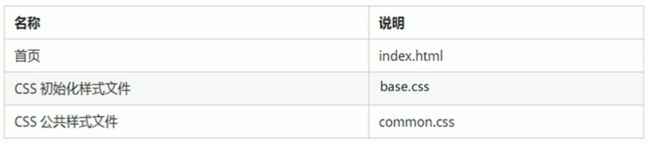
- 创建如下文件:

- 模块化开发:将一个项目按照功能划分。具有重复使用、更换方便等优点。
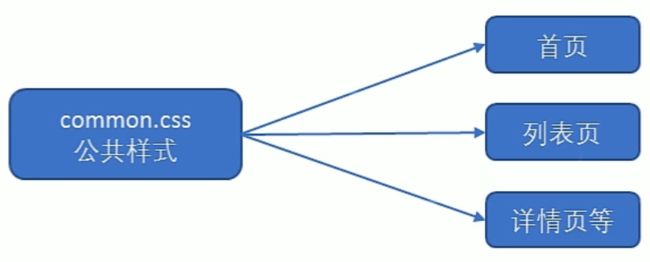
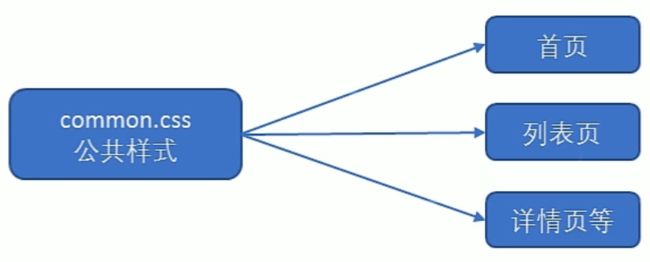
- 有些样式和结构在很多页面都会出现,比如页面头部和底部,可以把这些结构和样式单独作为一个模块,然后重复使用,最典型的应用是common.css公共样式。
- common.css公共样式里面包含版心宽度、清除浮动、页面文字颜色等公共样式。

2.5 网站favicon图标
- favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
2.5.1 制作favicon图标
- 将项目图标切成png。
- 利用第三方网站把png图片转换为ico图标,比如比特虫
2.5.2 favicon图标放到网站根目录下

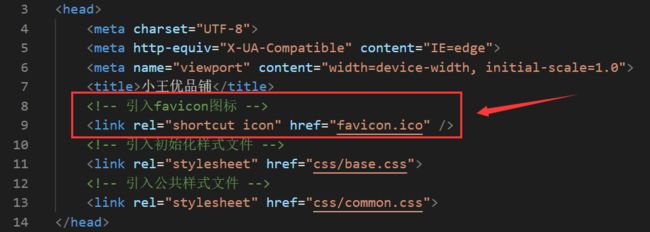
2.5.3 HTML页面引入favicon图标
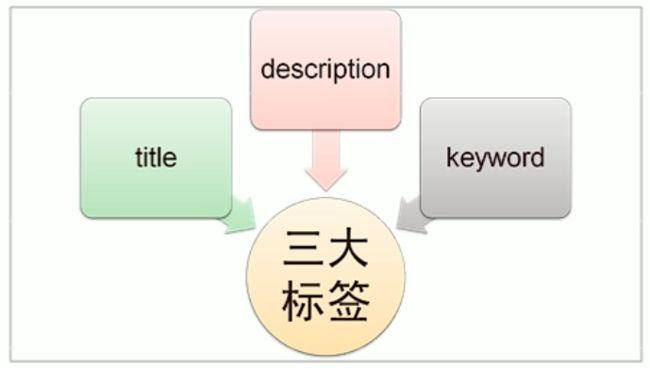
2.6 网站TDK三大标签SEO优化
- SEO优化汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
- 目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
- 页面必须有三个标签用来符合SEO优化。

2.6.1 title网站标题
- 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
- 建议:网站名(产品名)+网站的介绍(尽量不要超过30个汉字)
2.6.2 description网站说明
- 简要说明我们网站是做什么的。

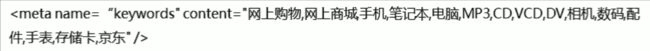
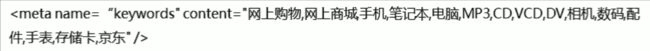
2.6.3 keywords关键词
- keywords是页面关键词,是搜索引擎的关注点之一。
- 最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用
关键词1,关键词2的形式。

3 项目首页制作
- 开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。

3.1 常用模块类名命名

3.2 项目首页快捷导航shortcut制作

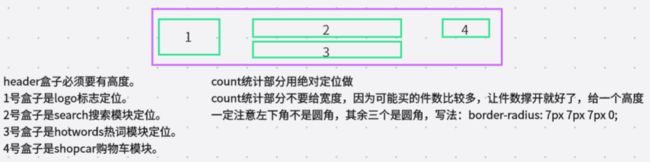
3.3 项目首页header制作

3.3.1 LOGO SEO优化
- logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
- h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。
- 为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
方法一:text-indent(文本缩进)移到盒子外面(text-indent:-9999px),然后overflow:hidden(溢出隐藏和清除浮动)。(淘宝的做法)
方法二:直接给font-size: 0;就看不到文字了。(京东的做法)
- 最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了。
3.4 项目首页nav导航制作

3.5 项目首页footer底部制作

3.6 项目首页main主体模块制作
- main主体模块是index里面专有的,注意需要新的样式文件index.css。

3.7 项目首页recom推荐模块制作

3.8 项目首页guess猜你喜欢模块制作

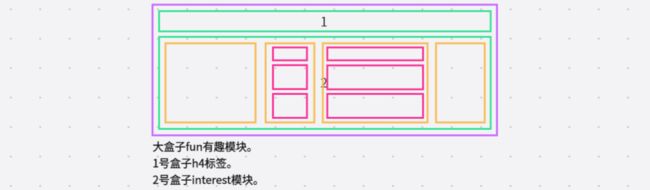
3.9 项目首页fun有趣模块制作

3.10 项目首页floor楼层区制作
- 注意这个floor,不要给高度,内容有多少,算多少。
- 第一楼是家用电器模块:里面包含两个盒子。
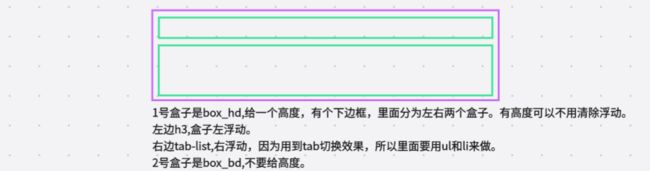
3.10.1 项目首页家用电器模块制作

3.10.2 Tab栏原理——布局需求

3.11 项目base.css代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
em,
i {
font-style: normal;
}
li {
list-style: none;
}
img {
border: 0;
vertical-align: middle;
}
button {
cursor: pointer;
}
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #c81623;
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
border: 0;
outline: none;
}
body {
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666;
}
.hide,
.none {
display: none;
}
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0;
}
.clearfix {
*zoom: 1;
}
3.12 项目common.css代码
@font-face {
font-family: "iconfont";
src: url('../fonts/iconfont.woff2?t=1667895447697') format('woff2'),
url('../fonts/iconfont.woff?t=1667895447697') format('woff'),
url('../fonts/iconfont.ttf?t=1667895447697') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
.shortcut {
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
content: '';
font-family: "iconfont";
margin-left: 6px;
}
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
width: 254px;
height: 65px;
}
.logo a{
display: block;
width: 254px;
height: 65px;
background: url(../images/logo.png) no-repeat;
font-size: 0;
}
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
top: 25px;
right: 60px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content: '\eeba';
font-family: "iconfont";
margin-right: 3px;
color: #b1191a;
font-size: 13px;
}
.shopcar::after {
content: '\e9ed';
font-family: "iconfont";
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #b1191a;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
.dropdown .dd {
width: 210px;
height: 465px;
color: #fff;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
content:'\e9ed';
font-family: "iconfont";
color: #fff;
font-size: 14px;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
width: 240px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li h5 {
float: left;
width: 50px;
height: 50px;
margin-right: 8px;
}
.mod_service ul li:first-child h5 {
background: url(../images/icons.png) no-repeat -252px -3px;
}
.mod_service ul li:nth-child(2) h5 {
background: url(../images/icons.png) no-repeat -254px -53px;
}
.mod_service ul li:nth-child(3) h5 {
background: url(../images/icons.png) no-repeat -256px -105px;
}
.mod_service ul li:nth-child(4) h5 {
background: url(../images/icons.png) no-repeat -257px -156px;
}
.mod_service ul li:last-child h5 {
background: url(../images/icons.png) no-repeat -256px -208px;
}
.service_txt h4 {
font-size: 14px;
margin-top: 3px;
}
.service_txt p {
font-size: 12px;
}
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 110px;
text-align: center;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
line-height: 20px;
}
3.13 项目首页代码
3.13.1 项目index.html代码
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小王优品铺-正品低价、品质保障!title>
<meta name="description"content="小王优品铺-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品。便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content="网上购物,网上商城手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表存储卡,京东" />
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css">
head>
<body>
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>小王优品铺欢迎您! li>
<li>
<a href="#">请登录a> <a href="register.html" class="style_red">免费注册a>
li>
ul>
div>
<div class="fr">
<ul>
<li>我的订单li>
<li>li>
<li class="arrow-icon">我的优品铺li>
<li>li>
<li>优品铺会员li>
<li>li>
<li>企业采购li>
<li>li>
<li class="arrow-icon">关注优品铺li>
<li>li>
<li class="arrow-icon">客户服务li>
<li>li>
<li class="arrow-icon">网站导航li>
ul>
div>
div>
section>
<header class="header w">
<div class="logo">
<h1>
<a href="#index.html" title="小王优品铺">小王优品铺a>
h1>
div>
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索button>
div>
<div class="hotwords">
<a href="" class="style_red">优惠购首发a>
<a href="">亿元优惠a>
<a href="">9.9元团购a>
<a href="">每满99减30a>
<a href="">办公用品a>
<a href="">电脑a>
<a href="">通信a>
div>
<div class="shopcar">
我的购物车
<i class="count">8i>
div>
header>
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类div>
<div class="dd">
<ul>
<li><a href="list.html">家用电器a>li>
<li><a href="list.html">手机a>、<a href="list.html">数码a>、<a href="list.html">通信a>li>
<li><a href="list.html">电脑a>、<a href="list.html">办公a>li>
<li><a href="list.html">家居a>、<a href="list.html">家具a>、<a href="list.html">家装a>、<a href="list.html">厨具a>li>
<li><a href="list.html">男装a>、<a href="list.html">女装a>、<a href="list.html">童装a>、<a href="list.html">内衣a>li>
<li><a href="list.html">个护化妆a>、<a href="list.html">清洁用品a>、<a href="list.html">宠物a>li>
<li><a href="list.html">鞋靴a>、<a href="list.html">箱包a>、<a href="list.html">珠宝a>、<a href="list.html">奢侈品a>li>
<li><a href="list.html">运动户外a>、<a href="list.html">钟表a>li>
<li><a href="list.html">汽车a>、<a href="list.html">汽车用品a>li>
<li><a href="list.html">母婴a>、<a href="list.html">玩具乐器a>li>
<li><a href="list.html">食品a>、<a href="list.html">酒类a>、<a href="list.html">生鲜a>、<a href="list.html">特产a>li>
<li><a href="list.html">医药保健a>li>
<li><a href="list.html">图书a>、<a href="list.html">音像a>、<a href="list.html">电子书a>li>
<li><a href="list.html">彩票a>、<a href="list.html">旅行a>、<a href="list.html">充值a>、<a href="list.html">票务a>li>
<li><a href="list.html">理财a>、<a href="list.html">众筹a>、<a href="list.html">白条a>、<a href="list.html">保险a>li>
ul>
div>
div>
<div class="navitems">
<ul>
<li><a href="#">服装城a>li>
<li><a href="#">美妆馆a>li>
<li><a href="#">小王超市a>li>
<li><a href="#">全球购a>li>
<li><a href="#">闪购a>li>
<li><a href="#">团购a>li>
<li><a href="#">拍卖a>li>
<li><a href="#">有趣a>li>
ul>
div>
div>
nav>
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/focus1.png" alt="">
li>
ul>
div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>优品铺快报h5>
<a href="#" class="more">更多a>
div>
<div class="news-bd">
<ul>
<li><a href="#"><strong>[特惠]strong> 备战开学季 全民半价购数码啦啦啦a>li>
<li><a href="#"><strong>[公告]strong> 优品铺稳占家电网购六成份额a>li>
<li><a href="#"><strong>[特惠]strong> 百元中秋全品类礼券限量领a>li>
<li><a href="#"><strong>[公告]strong> 上品优生鲜 享阳澄湖大闸蟹a>li>
<li><a href="#"><strong>[特惠]strong> 每日享折扣优品 品质游a>li>
ul>
div>
div>
<div class="lifeservice">
<ul>
<li>
<i>i>
<p>话费p>
li>
<li>
<i>i>
<span class="jian"><img src="images/jian.png" alt="">span>
<p>机票p>
li>
<li>
<i>i>
<p>电影票p>
li>
<li>
<i>i>
<p>游戏p>
li>
<li>
<i>i>
<p>彩票p>
li>
<li>
<i>i>
<p>加油卡p>
li>
<li>
<i>i>
<p>酒店p>
li>
<li>
<i>i>
<p>火车票p>
li>
<li>
<i>i>
<p>众筹p>
li>
<li>
<i>i>
<p>理财p>
li>
<li>
<i>i>
<p>礼品卡p>
li>
<li>
<i>i>
<p>白条p>
li>
ul>
div>
<div class="bargain">
<img src="upload/bargain.png" alt="">
div>
div>
div>
div>
<div class="w recom">
<div class="recom-hd">
<img src="images/recom.png" alt="">
div>
<div class="recom-bd">
<ul>
<li><img src="upload/recom_01.jpg" alt="">li>
<li><img src="upload/recom_02.jpg" alt="">li>
<li><img src="upload/recom_03.jpg" alt="">li>
<li><img src="upload/recom_04.jpg" alt="">li>
ul>
div>
div>
<div class=" w guess">
<div class="guess-hd">
<h4>猜你喜欢h4>
<a href="#">换一批a>
div>
<div class="guess-bd">
<ul>
<li>
<a href="#">
<img src="upload/guess-bd1.png" alt="">
<p>阳光美包新款单肩包女包时尚子母包四件套女p>
<span class="price">¥116.00span>
a>
li>
<li>
<a href="#">
<img src="upload/guess-bd2.png" alt="">
<p>爱仕达 30CM炒锅不粘锅NWG8330E电磁炉炒p>
<span class="price">¥99.00span>
a>
li>
<li>
<a href="#">
<img src="upload/guess-bd3.png" alt="">
<p>捷波朗 <br/>(jabra)BOOSI劲步p>
<span class="price">¥245.00span>
a>
li>
<li>
<a href="#">
<img src="upload/guess-bd4.png" alt="">
<p>欧普 <br /> JYLZ08面板灯平板灯铝p>
<span class="price">¥238.00span>
a>
li>
<li>
<a href="#">
<img src="upload/guess-bd5.png" alt="">
<p>三星 <br />(G5500)移动联p>
<span class="price">¥6490.00span>
a>
li>
<li>
<a href="#">
<img src="upload/guess-bd6.png" alt="">
<p>韩国所望 <br /> 紧致湿润精华露400mlp>
<span class="price">¥649.00span>
a>
li>
ul>
div>
div>
<div class="w fun">
<h4>小王博客-有趣区h4>
<div class="interest">
<div class="interest-conver">
<img src="upload/interest.png" alt="">
div>
<div class="interest-things">
<h5>好物推荐h5>
<div class="thing1">
<a href="#"><img src="upload/thing1.jpg" alt="">a>
div>
<div class="interest-thing2">
<a href="#"><img src="upload/thing2.jpg" alt="">a>
div>
div>
<div class="interest-brands">
<h5>品牌小铺h5>
<div class="brand1">
<a href="#"><img src="upload/brand1.jpg" alt="">a>
div>
<div class="brand2">
<a href="#"><img src="upload/brand2.jpg" alt="">a>