Docker部署JAVA项目
一、 Docker安装
1、yum 包更新到最新
yum update
2、安装需要的软件包, yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的
yum install yum-utils device-mapper-persistent-data lvm2 -y
3、 设置yum源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
4、 安装docker,出现输入的界面都按 y
yum install -y docker-ce
5、 查看docker版本,验证是否验证成功
6、启动docker
systemctl start docker
![]()
7、拉取docker镜像
docker镜像可以理解为普通的镜像,利用docker镜像来创建我们的docker容器。
依旧是在命令窗口输入以下指令
docker pull nginx
docker pull redis:5.0.3
docker pull openjdk:8
docker pull mysql:8.0.16
二、docker配置mysql
思路:构建一个docker来配置MySQL;并将mysql数据文件布置到宿主机中,稍微麻烦一些,但是安全性得以提高
配置mysql之前,希望大家先在自己的宿主机上安装MySQL,linux上保姆级的mysql安装教程,跟着做就可以了。
之所以这么做,是因为我希望将mysql数据存储在宿主机上,docker中只是配置一个mysql环境,如果将数据库文件存储在docker上,一旦删除容器(通过rm指令),所有的数据文件都会消失,很不安全。
建立宿主机上的MySQL目录(创建文件夹指令mkdir,cd是切换目录指令)
继续在命令窗口运行以下指令
其中run有着[创建并运行]mysql容器的作用
-p是建立宿主机3307端口与容器3306端口的映射
-v是生成挂载目录,挂载可以理解为共享/同步一个文件目录,冒号前的目录是宿主机目录,冒号后为docker中的MySQL数据目录,即使docker被删除,数据仍然可以保留到宿主机的目录中
值得一提的是 码神的笔记中挂载了三个目录,分别是配置文件,日志,数据文件。我在实际操作中日志一直出错,所以干脆只配置最重要的数据文件
下一步则是指定宿主机MySQL的默认密码,不设置默认密码可能会报错。
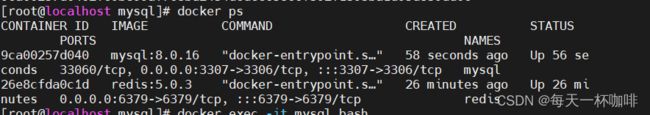
docker ps 查看容器是否已经运行

应该可以看到mysql8.0.16的容器已经在运行
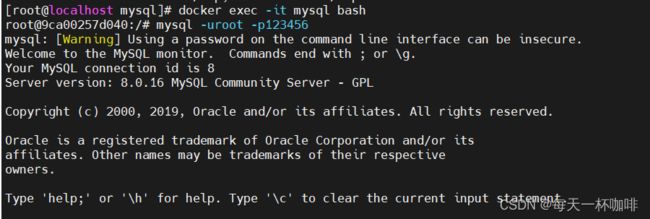
进入容器docker exec -it mysql bash
进入容器中的mysql

输入密码,如上,我设置的为123456,直接输入就可以。(界面上显示空白,但其实密码已经输入了,按回车键确定。)
接下来的步骤和上面安装宿主机mysql的第10步类似

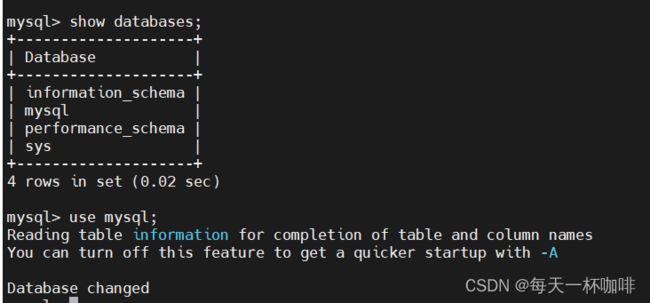
show databases;
use mysql;
show tables;
select user,host from user;(可能会报sql错误,加上``包裹字段即可)
可以看到root用户对应的host并不是%,我们要改为%以开放权限。
update user set host =‘%’ where user =‘root’;
update user set host =‘%’ where user =‘root’ and host=‘localhost’;
最好两句都执行下,我当时的情况是有两个root用户,执行的结果是一个root对应host为空,另一个host为%。
(甚至可以开放高级权限grant all privileges on . to root@‘%’ identified by ‘root’ with grant option;)
刷新权限flush privileges;
exit 退出MySQL,再exit退出MySQL的容器

环境无误后我们需要导入我们的数据库文件blog.sql
cd /mnt/docker/mysql/data
将blog.sql上传至这里
拷贝SQL文件到mysql容器中
docker cp blog.sql mysql:/blog.sql
进入容器docker exec -it mysql bash
mysql -uroot -p123456
mysql> use blog;
Database changed
mysql> source blog.sql;
结果检查
use blog; show tables; select * from ms_admin;
如果能查出来结果(如下图),那就说明我们的部署成功了。
三、docker 配置redis
这个很简单,一条指令搞定
docker run -id --name=redis -p 6379:6379 redis:5.0.3
检查
docker ps 查看当前正在运行的容器,理论上现在可以看到mysql和redis都在运行中了。
docker ps -a 查看所有容器(包括未在运行的)
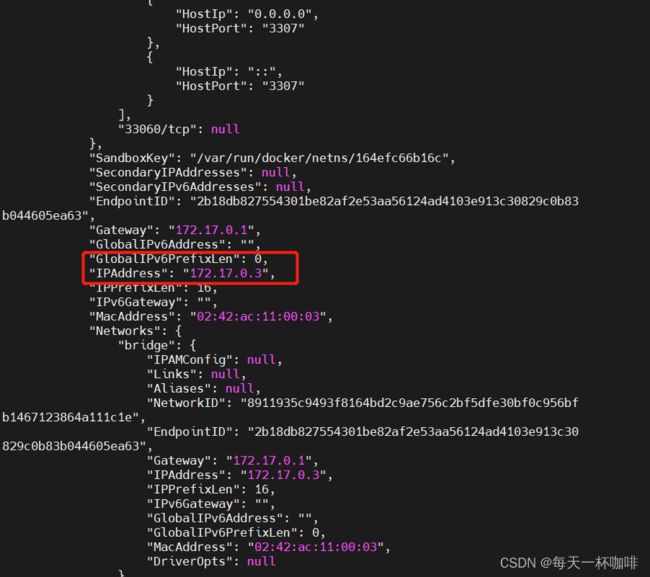
我们要查看一下redis docker所对应的ip地址docker inspect redis,后面打包项目时要用,我这里就是172.17.0.2
四、Dockerfile构建后端镜像
诸如MySQL ,redis的镜像我们可以直接拉取,但后端项目的镜像需要我们自己打包,构建。
码神对于Dockerfile的解释如下
Dockerfile 是一个文本文件
包含了一条条的指令
每一条指令构建一层,基于基础镜像,最终构建出一个新的镜像
对于开发人员:可以为开发团队提供一个完全一致的开发环境
对于测试人员:可以直接拿开发时所构建的镜像或者通过Dockerfile文件
构建一个新的镜像开始工作了
对于运维人员:在部署时,可以实现应用的无缝移植
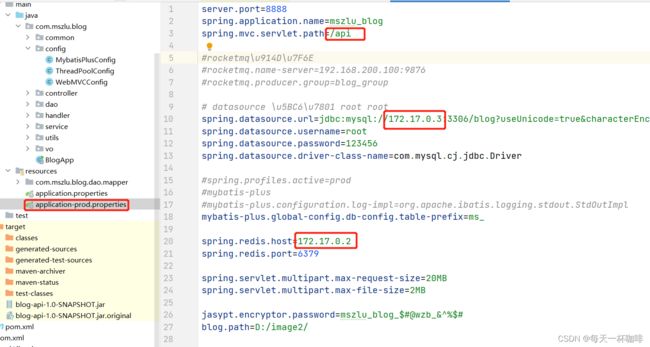
1.首先,我们需要在idea上配置参数并且打包

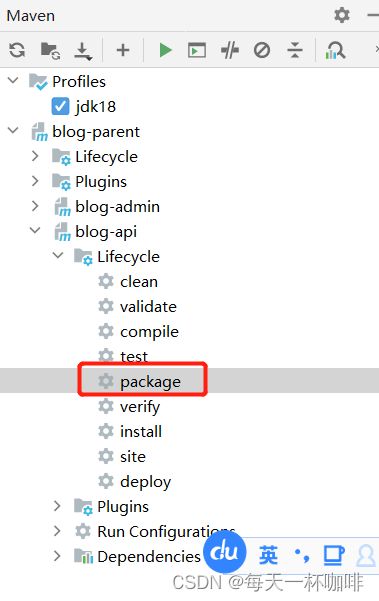
2.使用maven打包

接下来,我们需要在 /mnt/docker/app目录下导入jar包,构建镜像的配置文件并运行镜像。
先新建目录 mkdir /mnt/docker/app
可以使用上传功能的配置yum -y install lrzsz
切换到该目录下cd /mnt/docker/app
上传文件rz
修改名字 mv blog-api-1.0-SNAPSHOT.jar blog_api.jar
配置构建镜像的配置文件
新建文件 touch blog_dockerfile
修改文件内容vim blog_dockerfile
将以下内容粘贴进入即可(个人参数自己修改一下)
FROM java:8
ADD ./blog_api.jar /app.jar
CMD java -jar /app.jar --spring.profiles.active=prod
运行镜像docker build -f ./blog_dockerfile -t app .
检查,docker images应该可以看到app的docker已经在运行了
五、构建前端镜像
修改前端的配置,打包,上传,并微调文件位置。
创建对应的文件夹
[root@localhost app]# mkdir -p /mnt/jia/blog
[root@localhost app]# cd /mnt/jia/blog/
切换到blog目录下cd /mnt/zhang/blog
-上传rz ,把我们的前端dist压缩包上传上去
解压unzip dist.zip
然后移动文件位置,在/mnt/zhang/blog下ls,应该是以下三个文件:dist.zip,index.html,static,其实有用的应该就是index.html以及static
六、Docker-compose服务编排
服务编排主要是利用Docker Compose将springboot和nginx分批启动
Springboot就是我们自己打包的项目
而nginx的作用:①将服务器上的静态文件(如HTML、图片)通过HTTP协议展现给客户端。②反向代理服务器,这里nginx代理的就是前端资源客户端本来可以直接通过HTTP协议访问某网站应用服务器,网站管理员可以在中间加上一个Nginx,客户端请求Nginx,Nginx请求应用服务器,然后将结果返回给客户端。加一层代理可以实现负载均衡、虚拟主机等效果。(具体请看)
首选,我们安装Docker Compose
Compose目前已经完全支持Linux、Mac OS和Windows,在我们安装Compose之前,需要先安装Docker。下面我 们以编译好的二进制包方式安装在Linux系统中。
curl -L https://github.com/docker/compose/releases/download/1.22.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
设置文件可执行权限
[root@localhost blog]# chmod +x /usr/local/bin/docker-compose
[root@localhost blog]# docker-compose -version
docker-compose version 1.22.0, build f46880fe
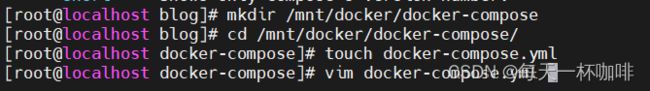
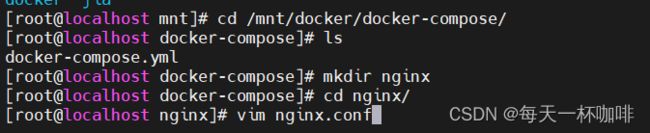
创建对应的目录,并且把docker-compose.yml配置文件写好

把以下内容复制到docker-compose.yml中,写完之后先按Esc退出编辑模式,然后输入:wq,就可以保存并退出~
version: '3'
services:
nginx:
image: nginx
container_name: nginx
ports:
- 80:80
- 443:443
links:
- app
depends_on:
- app
volumes:
- /mnt/docker/docker-compose/nginx/:/etc/nginx/
- /mnt/jia/web:/jia/web
- /mnt/jia/blog:/jia/blog
network_mode: "bridge"
app:
image: app
container_name: app
expose:
- "8888"
network_mode: "bridge"
接下来,我们需要配置nginx的文件目录以及内部的相关配置文件

user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
新建conf.d文件夹,然后新建blog.conf文件

修改配置,将以下文件放入到blog.conf中
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_vary off;
upstream appstream{
server app:8888;
}
server{
# 监听端口
listen 80;
# 主机名称/地址
server_name www.mszl.blog mszl.blog;
index index.html;
# 前端服务
location / {
root /jia/blog/;
# 刷新页面后跳转到当前页面
try_files $uri $uri/ /index.html;
index index.html;
}
# 后端api
location /api {
proxy_pass http://appstream;
}
location ~* \.(jpg|jpeg|gif|png|swf|rar|zip|css|js|map|svg|woff|ttf|txt)$ {
root /jia/blog/;
index index.html;
add_header Access-Control-Allow-Origin *;
}
}
大家可以看到还有一个文件叫做mime.types
这个玩意是nginx中必带的东西,我是从网上下载了一个nginx然后拿出mime.types文件然后rz进去的,大家也可以直接新建文件把代码复制进去,代码如下。
types {
text/html html htm shtml;
text/css css;
text/xml xml;
image/gif gif;
image/jpeg jpeg jpg;
application/javascript js;
application/atom+xml atom;
application/rss+xml rss;
text/mathml mml;
text/plain txt;
text/vnd.sun.j2me.app-descriptor jad;
text/vnd.wap.wml wml;
text/x-component htc;
image/png png;
image/svg+xml svg svgz;
image/tiff tif tiff;
image/vnd.wap.wbmp wbmp;
image/webp webp;
image/x-icon ico;
image/x-jng jng;
image/x-ms-bmp bmp;
font/woff woff;
font/woff2 woff2;
application/java-archive jar war ear;
application/json json;
application/mac-binhex40 hqx;
application/msword doc;
application/pdf pdf;
application/postscript ps eps ai;
application/rtf rtf;
application/vnd.apple.mpegurl m3u8;
application/vnd.google-earth.kml+xml kml;
application/vnd.google-earth.kmz kmz;
application/vnd.ms-excel xls;
application/vnd.ms-fontobject eot;
application/vnd.ms-powerpoint ppt;
application/vnd.oasis.opendocument.graphics odg;
application/vnd.oasis.opendocument.presentation odp;
application/vnd.oasis.opendocument.spreadsheet ods;
application/vnd.oasis.opendocument.text odt;
application/vnd.openxmlformats-officedocument.presentationml.presentation
pptx;
application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
xlsx;
application/vnd.openxmlformats-officedocument.wordprocessingml.document
docx;
application/vnd.wap.wmlc wmlc;
application/x-7z-compressed 7z;
application/x-cocoa cco;
application/x-java-archive-diff jardiff;
application/x-java-jnlp-file jnlp;
application/x-makeself run;
application/x-perl pl pm;
application/x-pilot prc pdb;
application/x-rar-compressed rar;
application/x-redhat-package-manager rpm;
application/x-sea sea;
application/x-shockwave-flash swf;
application/x-stuffit sit;
application/x-tcl tcl tk;
application/x-x509-ca-cert der pem crt;
application/x-xpinstall xpi;
application/xhtml+xml xhtml;
application/xspf+xml xspf;
application/zip zip;
application/octet-stream bin exe dll;
application/octet-stream deb;
application/octet-stream dmg;
application/octet-stream iso img;
application/octet-stream msi msp msm;
audio/midi mid midi kar;
audio/mpeg mp3;
audio/ogg ogg;
audio/x-m4a m4a;
audio/x-realaudio ra;
video/3gpp 3gpp 3gp;
video/mp2t ts;
video/mp4 mp4;
video/mpeg mpeg mpg;
video/quicktime mov;
video/webm webm;
video/x-flv flv;
video/x-m4v m4v;
video/x-mng mng;
video/x-ms-asf asx asf;
video/x-ms-wmv wmv;
video/x-msvideo avi;
}
七、运行测试
到这里,我们的部署基本完成了
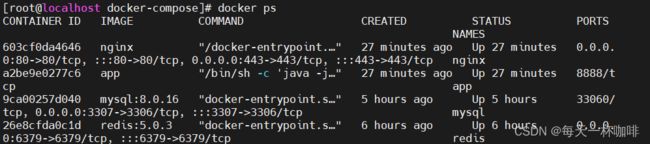
也可以docker ps检查一下,4个容器都在运行了

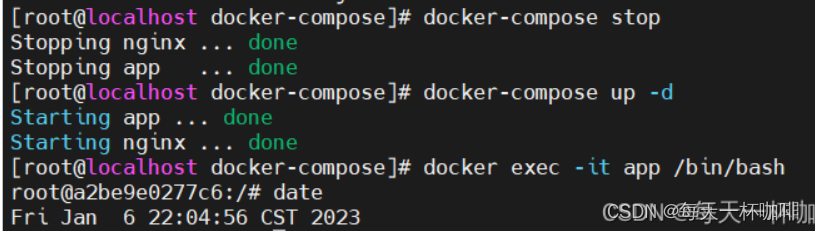
切换到docker-compose目录下,启动容器,下面是一些容器启停的常用指令
docker-compose up #直接启动
docker-compose up -d #代表后台启动
docker-compose down #停止并删除容器
docker-compose start #启动已有容器
docker-compose stop #停止运行的容器
一般来说,我们先docker-compose up直接启动看看网站有没有问题,如果有问题,通过以下两个指令来完善。
查看ngix日志:docker logs nginx
查看后端日志:docker-compose logs
当我们觉得部署完全搞定的时候,就可以docker-compose up -d后台启动,这样的话关掉服务器也能运行了。
八、 修改docker容器的时区
修改mysql容器时区和MySQL数据库时区

1.docker exec -it mysql bash
进去之后,mysql -uroot -p
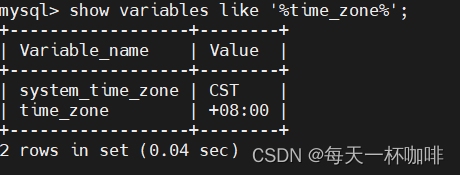
select now();
发现时区差了八小时
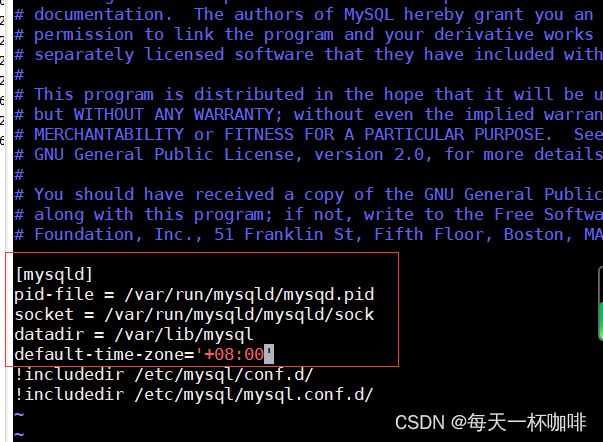
2.在docker容器中,vim /etc/mysql/my.cnf
3.提示vim命令不存在
4.apt-get update
5.apt install vim
然后vim /etc/mysql.my.cnf
在里面添加
6.重启mysql的docker容器
docker restart mysql
7.重新进入mysql容器
docker exec -it mysql bash
mysql -uroot -p


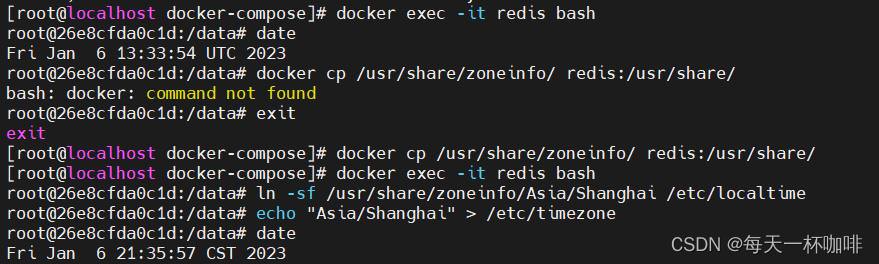
修改redis容器的时区

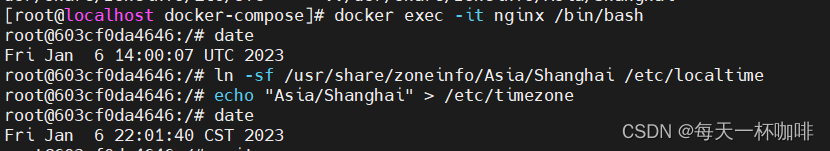
修改nginx时区

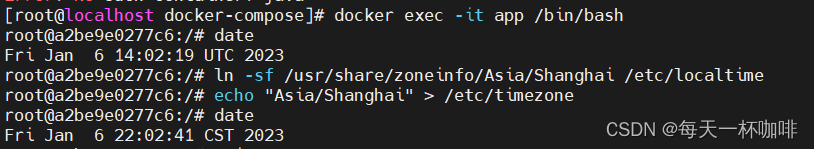
修改app容器的时区

重启nginx和app容器项目的时区才能生效