Node.js安装以及idea配置Vue脚手架
这里写目录标题
- 1 什么是Node.js
- 2 安装Node.js的步骤
-
- 2.1 下载
- 2.2 安装
- 3 测试
- 4 环境配置
- 5 测试
- 6 cmd使用vue脚手架
- 7 idea使用脚手架
1 什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
1 Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境;
2 脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。而对于需要独立运行的JS,nodejs就是一个解析器。
3 每一种解析器都是一个运行环境,不但允许js定义各种数据结构,进行各种计算,还允许js使用允许环境提供的内置对象和方法做一些事情。如运行在浏览器中的js的用途是操作DOM,浏览器就提供了document之类的内置对象。而运行在nodejs中的js的用途是操作磁盘文件或搭建http服务器,nodejs就相应提供了fs,http等内置对象。
4 能做什么?
NodeJS的作者说,他创造NodeJS的目的是为了实现高性能Web服务器,他首先看重的是事件机制和异步IO模型的优越性,而不是JS。但是他需要选择一种编程语言实现他的想法,这种编程语言不能自带IO功能,并且需要能良好支持事件机制。JS没有自带IO功能,天生就用于处理浏览器中的DOM事件,并且拥有一大群程序员,因此就成为了天然的选择。
如他所愿,NodeJS在服务端活跃起来,出现了大批基于NodeJS的Web服务。而另一方面,NodeJS让前端众如获神器,终于可以让自己的能力覆盖范围跳出浏览器窗口,更大批的前端工具如雨后春笋。
因此,对于前端而言,虽然不是人人都要拿NodeJS写一个服务器程序,但简单可至使用命令交互模式调试JS代码片段,复杂可至编写工具提升工作效率。
2 安装Node.js的步骤
《1》下载对应你系统的Node.js版本: https://nodejs.org/en/download/
《2》选安装目录进行安装
《3》环境配置
《4》测试
2.1 下载
(1)进入官网下载地址 下载Node.js

(2)如果要下载指定版本 可选择下方链接

2.2 安装
(1)下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

(2)点击【Next】按钮

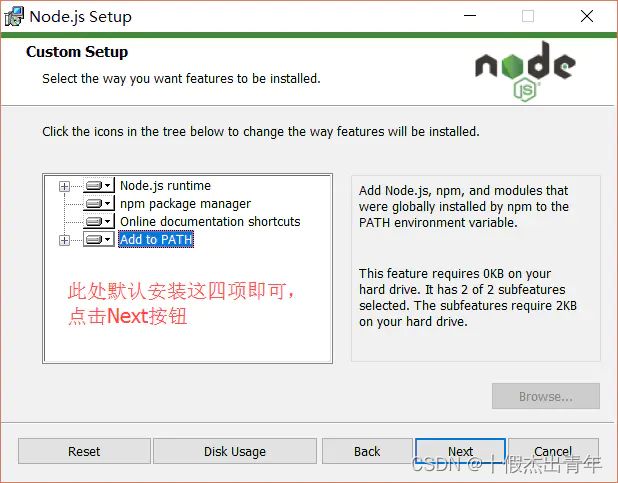
(3)勾选复选框,点击【Next】按钮
3 测试
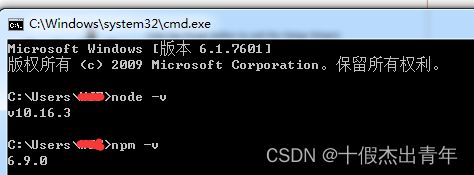
安装成功,测试安装是否成功,win+R键运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图所示:

注意 : 如果查看npm版本,出现以下报错:
npm WARN logfile could not create logs-dir: Error: EPERM: operation not permitted, mkdir ‘地址‘
如图:
。。。。。。。。。。。。。。。。。。。。。。。。。。。。

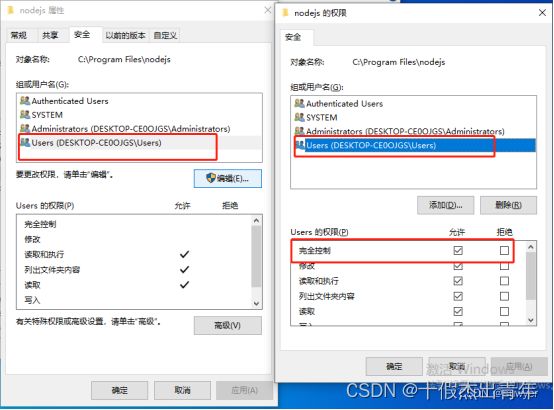
原因:是node目录权限不够;
解决方法:找到node目录,右键属性 => 安全 => 设置users用户完全控制权限
。。。。。。。。。。。。。。。。。。。。。。。。。。。。
安装完成后系统目录如图所示(其中,npm随安装程序自动安装,作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西):

4 环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,分别输入以下命令,按Enter确定
注意:以下路径要根据自己nodejs文件夹的位置自行设置
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
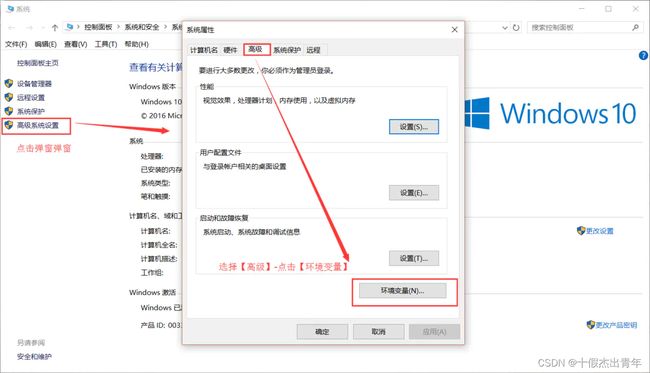
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

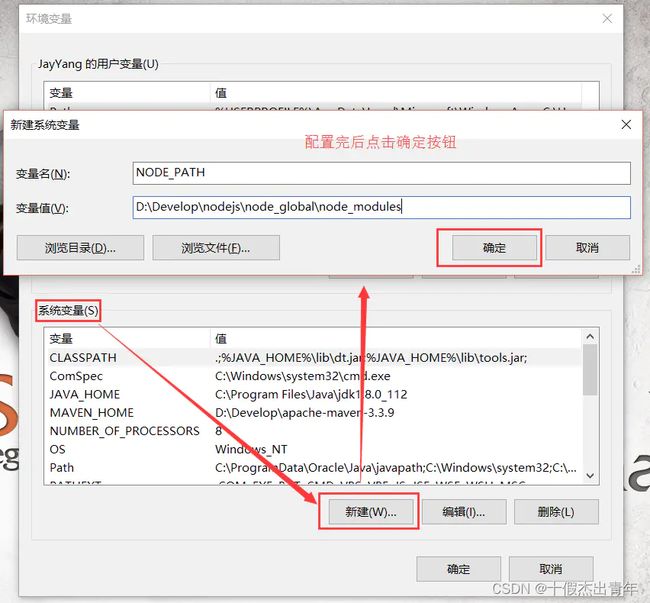
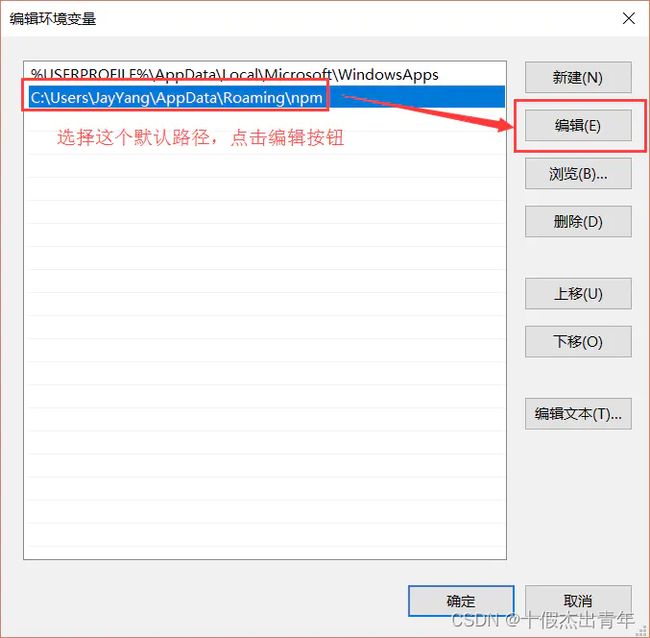
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




5 测试
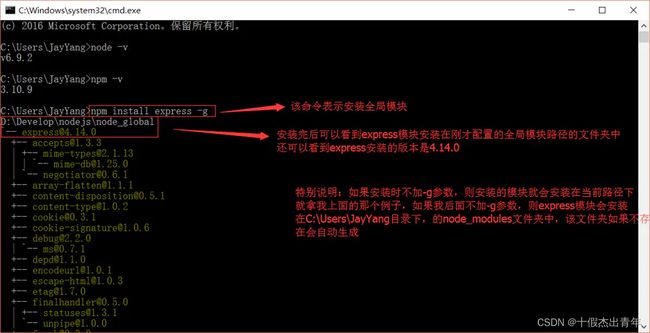
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
阿里镜像cnpm使用
npm install -g cnpm --registry=https://registry.npm.taobao.org
通过npm安装模块时都是去国外的镜像下载的,有的时候由于网络原因会导致安装模块失败,好在阿里有团队维护国内镜像:http://npm.taobao.org/ 上面有使用说明
其实更推荐大家用yarn,因为更快,安装地址:https://yarnpkg.com/zh-Hans/docs/install
6 cmd使用vue脚手架
此时我们就可以用npm下载Vue脚手架
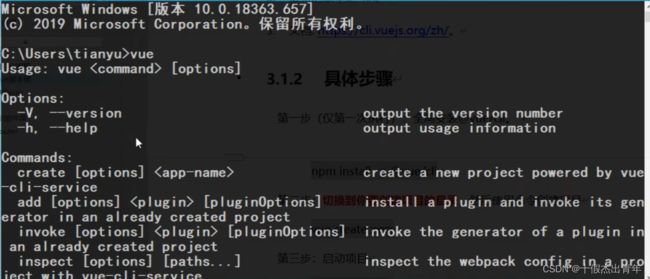
第一步(仅第一次执行):全局安装@vue/ci。
打开cmd输入以下命令:
npm install -g @vue/cli
输入命令可能会出现以下警告,这是开发者的原因。此时关闭cmd,然后再次打开cmd输入vue就可以vue的相关命令介绍


如出现下载缓慢请参照上文配置npm淘宝镜像:
npm config set registry https://registry.npm.taobao.org
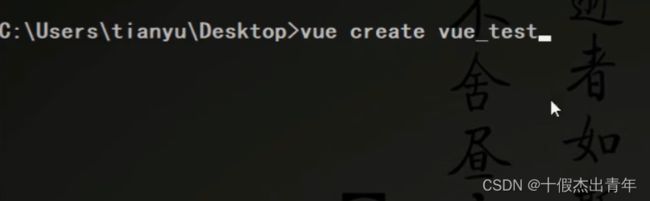
第二步:切换到你要创建项目的目录(如果不切换,就会在cmd当前目录下创建项目),然后使用命令创建项目
vue create xxxxe
创建一个名叫“vue_test”的脚手架项目

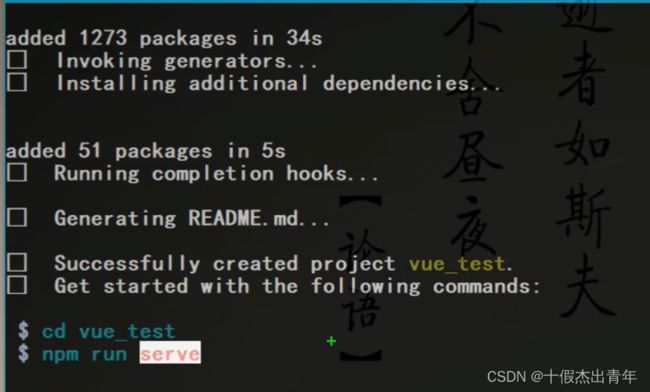
根据自己的vue版本选择对应的vue脚手架


 cd vue_test 代表切换到vue_test所在目录下
cd vue_test 代表切换到vue_test所在目录下
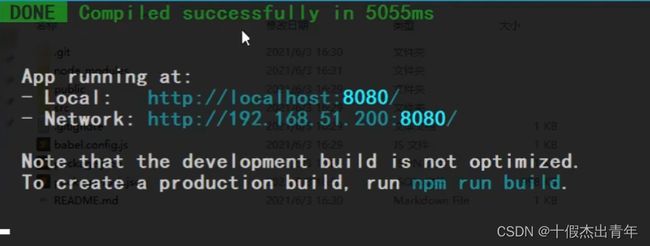
npm run serve 代表运行脚手架项目

此时我们就可以打开默认浏览器输入local后面的网址进入查看项目(默认给我们开了一个端口为8080的本地服务器;下面那个地址是给同局域网下的人使用的)
7 idea使用脚手架
点击之前建好的“vue_test”项目,右键点击open in ,在终端打开

与cmd打开同理

点击链接就可以直接跳转浏览器页面直接访问
按Ctrl+c可以关闭服务器

参考链接:链接