页面导航,页面事件,生命周期,wxs脚本
页面导航
1、什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
- < a >链接
- location.href
2、小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个 < navigator > 导航组件。
- 通过点击 < navigator > 组件实现页面跳转。
- 编程式导航。
- 调用小程序的导航 API,实现页面的跳转。
3、声明式导航
3.1、导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面navigator>
3.2、导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头。
- open-type 表示跳转的方式,必须为 navigate。
示例代码如下:
<navigator url="/pages/info/info">导航到info页面navigator>
注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
3.3、后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:
<navigator open-type="navigateBack" delta="1">上一级navigator>
4、编程式导航
4.1、导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:

示例代码如下:
<button bindtap="gotoMessage">跳转到消息页面button>
// 跳转消息页面
gotoMessage(){
wx.switchTab({
url: '/pages/message/message',
})
},
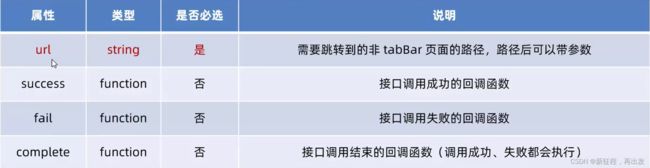
4.2、导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表
如下:

示例代码如下:
<button bindtap="gotoInfo">跳转到info页面button>
// 跳转info页面
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},
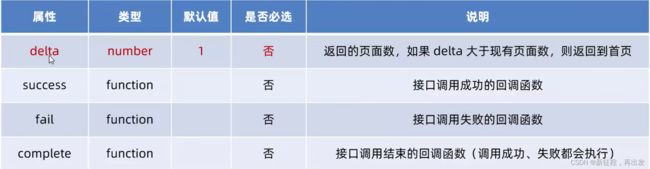
4.3、后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:

示例代码如下:
<button bindtap="gotoHome">编程式上一级button>
gotoHome(){
wx.navigateBack();
},
5、导航传参
5.1、声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如下:
<navigator url="/pages/info/info?name=zs&age=22">跳转info页面navigator>
5.2、编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
<button bindtap="gotoInfo2">跳转info页面button>
gotoInfo2(){
wx.navigateTo({
url: '/pages/info/info?name=zs&age=22',
})
},
5.3、在 onLoad 中接收导航参数
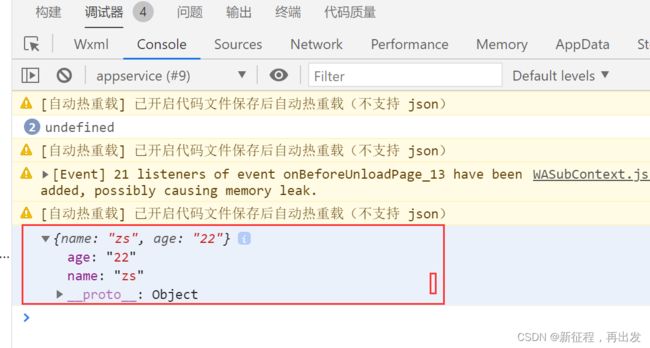
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options);
},
页面事件
1、下拉刷新事件
1.1、什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
1.2、启用下拉刷新
启用下拉刷新有两种方式:
- 全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
- 局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
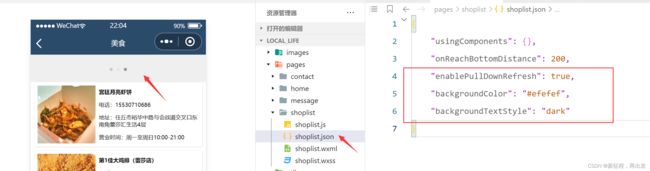
1.3、配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值。
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light。
1.4、监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
- 例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:
<view>count的值为:{{count}}view>
<button bindtap="addCount">+1button>
data: {
count: 0
},
// +1
addCount(){
this.setData({
count: this.data.count + 1
})
},
- 在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({
count: 0
});
},
1.5、停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。
示例代码如下:
onPullDownRefresh() {
this.setData({
count: 0
});
// 关闭刷新
wx.stopPullDownRefresh();
},
2、上拉触底事件
2.1、什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2.2、监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log("触动了上啦事件");
},
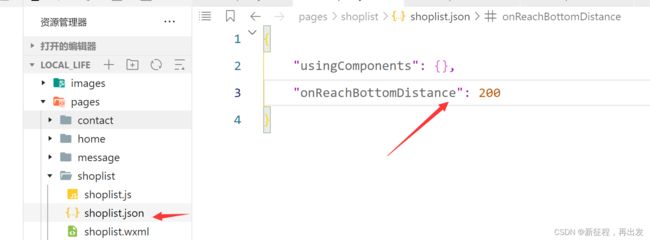
2.3、配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
2.4、上拉触底案例
- 案例效果展示
- 步骤1 - 定义获取随机颜色的方法
/**
* 页面的初始数据
*/
data: {
// 颜色数组
colorList: []
},
// 随机获取颜色
getColor(){
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({data:res})=>{
this.setData({
colorList: [...this.data.colorList,...res.data]
})
console.log(res);
}
})
},
- 步骤2 - 在页面加载时获取初始数据
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColor();
},
- 步骤3 - 渲染 UI 结构并美化页面效果
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">{{item}}view>
.num-item{
border: 1rpx solid #efefef;
/* 圆角 */
border-radius: 8rpx;
/* 行高 */
line-height: 200rpx;
margin: 15rpx;
text-align: center;
/* 文本添加阴影 */
text-shadow: 0rpx 0rpx 5rpx #fff;
/* 用于在元素的框架上添加阴影效果 */
box-shadow: 1rpx 1rpx 6rpx #aaa;
}
- 步骤4 - 上拉触底时获取随机颜色
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
this.getColor();
},
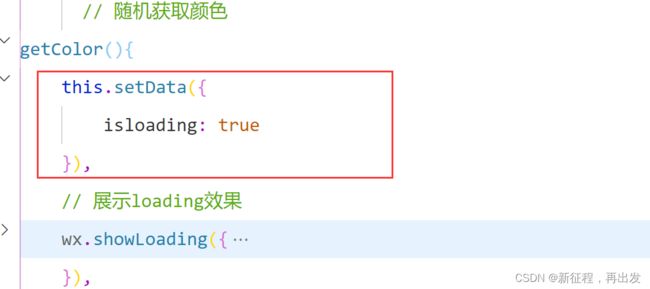
- 步骤5 - 添加 loading 提示效果
// 随机获取颜色
getColor(){
// 展示loading效果
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({data:res})=>{
this.setData({
colorList: [...this.data.colorList,...res.data]
})
console.log(res);
},
// 关闭提示
complete:()=>{
// 关闭loading效果
wx.hideLoading()
}
})
},
- 步骤6 - 对上拉触底进行节流处理(现在的版本已经做处理,不需要我们配置)
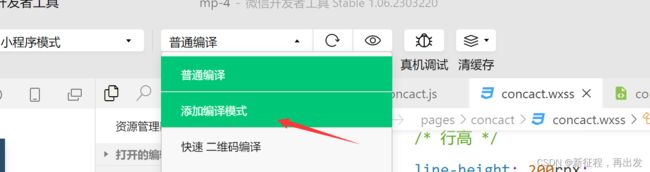
3、自定义编译模式
每次修改代码时刷新都会回到首页,然后点击到修改的页面查看效果,很麻烦。
可以设置一下几种模式。
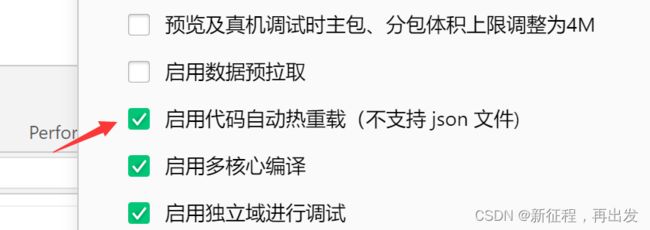
3.1、方式一:开启代码热重载
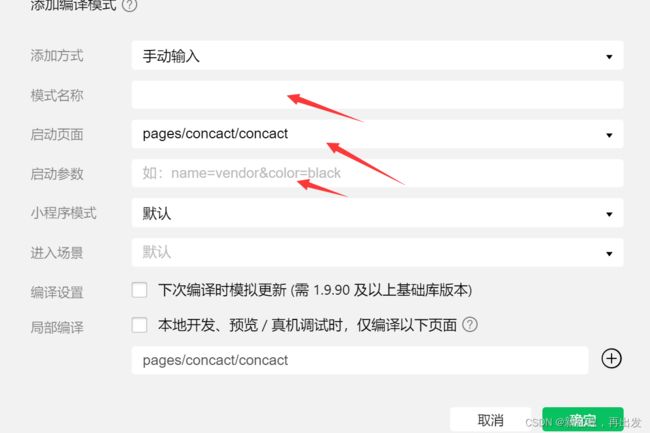
3.2、方式二:设置编译模式
生命周期
1、什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
2、生命周期的分类
在小程序中,生命周期分为两类,分别是:
- 应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
- 页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

3、 什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4、生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
- 应用的生命周期函数
- 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
- 页面的生命周期函数
- 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
5、应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:
// 小程序初始化完成时,执行此函数,全局只触发一次。可以做一些初始化的工作。
onLaunch() {}
// 小程序启动,或从后台进入前台显示时触发。
onShow:function(options){},
// 小程序从前台进入后台时触发。
onHide:function(){}
6、 页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {},
/**
* 生命周期函数--监听页面显示
*/
onShow() {},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {},
wxs脚本
1、概述
1.1、什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
1.2、wxs 的应用场景(过滤器)
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中wxs 的典型应用场景就是“过滤器”。
1.3、wxs 和 JavaScript 的关系*
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
- wxs 有自己的数据类型
- number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
- function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
- wxs 不支持类似于 ES6 及以上的语法形式(注意:这里是wxs,不是小程序中的js文件)
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
- wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
2、基础语法
2.1、内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 < wxs > 标签内,就像 Javascript 代码可以编写在 html 文件中的 < script > 标签内一样。
wxml 文件中的每个 < wxs >< /wxs > 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在wxml 中访问模块中的成员:
<view>{{w1.toUpper(username)}}view>
<wxs module="w1">
// 将文本转化为大写 me->ME
module.exports.toUpper = function(str){
return str.toUpperCase();
}
wxs>
/**
* 页面的初始数据
*/
data: {
username: 'me'
},
2.2、定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:
tools.wxs文件
function toLower(str){
return str.toLowerCase();
}
module.exports = {
toLower: toLower
}
2.3、使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 < wxs > 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
<view>{{w2.toLower(country)}}view>
<wxs src="../../utils/tools.wxs" module="w2">wxs>
data: {
country: 'BELIEF'
},
3、WXS 的特点
3.1、与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
3.2、不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:
<view>{{w2.toLower(country)}}view>
但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:
<button bindtap="w2.toLower">button>
3.3、隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
- wxs 不能调用 js 中定义的函数
- wxs 不能调用小程序提供的 API
3.4、性能好
- 在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。
- 在 android 设备上,二者的运行效率无差异。
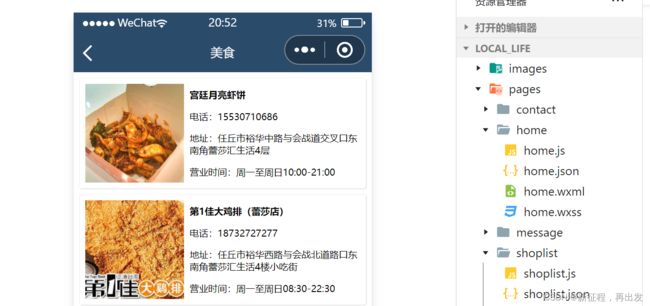
案例 - 本地生活(列表页面)
1、主要功能
- 页面导航并传参
- 上拉触底时加载下一页数据
- 下拉刷新列表数据
2、 列表页面的 API 接口
以分页的形式,加载指定分类下商铺列表的数据:
- 接口地址
- https://www.escook.cn/categories/:cate_id/shops
- URL 地址中的 :cate_id 是动态参数,表示分类的 Id
- 请求方式
- GET 请求
- 请求参数
- _page 表示请求第几页的数据
- _limit 表示每页请求几条数据
3、判断是否还有下一页数据
如果下面的公式成立,则证明没有下一页数据了:
- 页码值 * 每页显示多少条数据 >= 总数据条数
- page * pageSize >= total
4、实现步骤
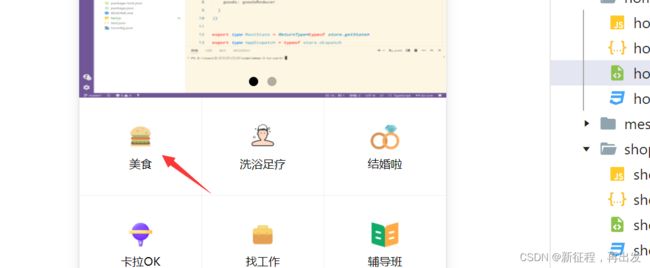
4.1、实现导航跳转
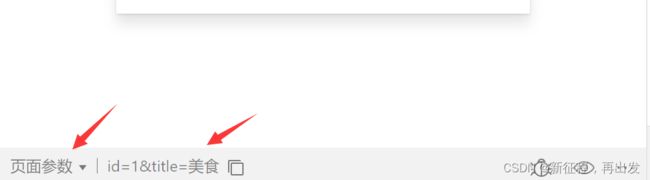
跳转页面并传参
<view class="grid-list">
<navigator class="grid-item" wx:for="{{gridList}}"
wx:key="id"
url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}">
<image src="{{item.icon}}">image>
<text>{{item.name}}text>
navigator>
view>
4.2、动态设置标题列表功能
/**
* 页面的初始数据
*/
data: {
// 定义参数
query: {}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//接收页面参数
this.setData({
query: options
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
// 设置页面标题
wx.setNavigationBarTitle({
title: this.data.query.title
})
},
4.3、请求列表数据,展示列表数据
请求数据
data: {
// 定义参数
query: {},
// 商品数据
shopList: [],
page: 1,
pageSize: 10,
total: 0
},
onLoad(options) {
//接收页面参数
this.setData({
query: options
}),
//请求商品数据接口
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'GET',
data:{
_page: this.data.page,
_limit: this.data.pageSize
},
success: (res)=>{
console.log(res);
this.setData({
shopList: [...this.data.shopList,...res.data],
total: res.header['X-Total-Count'] - 0,
})
}
})
},
展示数据
<view class="shop-item" wx:for="{{shopList}}" wx:key="{{id}}">
<view class="thumb">
<image src="{{item.images[0]}}"/>
view>
<view class="info">
<text class="shop-title">{{item.name}}text>
<text>电话:{{item.phone}}text>
<text>地址:{{item.address}}text>
<text>营业时间:{{item.businessHours}}text>
view>
view>
.shop-item{
display: flex;
/* 内边距 */
padding: 15rpx;
/* 边框 */
border: 1rpx solid #efefef;
/* 圆角 */
border-radius: 8rpx;
/* 外边距 */
margin: 15rpx;
/* 背影 */
box-shadow: 1rpx 1rpx 1rpx #ddd;
}
.thumb image{
width: 250rpx;
height: 250rpx;
display: block;
/* 图片外边距 */
margin-right: 15rpx;
}
.info{
display: flex;
/* 纵向对齐 */
flex-direction: column;
justify-content: space-around;
/* 字体大小 */
font-size: 24rpx;
}
.shop-title{
/* 标题加粗 */
font-weight: bold;
}
4.4、下拉触底事件
设置数据加载样式
/**
* 生命周期函数--监听页面显示
*/
onShow() {
wx.showLoading({
title: '数据加载中...',
})
},
getShopList(){
// 请求改为true
this.setData({
isLoading: true
}),
//请求商品数据接口
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'GET',
data:{
_page: this.data.page,
_limit: this.data.pageSize
},
success: (res)=>{
console.log(res);
this.setData({
shopList: [...this.data.shopList,...res.data],
total: res.header['X-Total-Count'] - 0,
})
},
complete: ()=>{
// 关闭加载效果
wx.hideLoading();
// 加载完改为false
this.setData({
isLoading: false
})
}
})
},
设置节流,防止连续多次加载形成叠加
data: {
//节流标识
isLoading: false
},
getShopList(){
// 请求改为true
this.setData({
isLoading: true
}),
}
complete: ()=>{
// 关闭加载效果
wx.hideLoading();
// 加载完改为false
this.setData({
isLoading: false
})
}
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
// 页码 +1
this.setData({
page: this.data.page + 1
})
// 如果还在请求中
if(this.data.isLoading){
return;
}
this.getShopList()
},
4.5、判断是否已加载全部数据
页码值 * 每页显示多少条数据 >= 总数据条数
onReachBottom() {
// 判断是否已加载全部数据
if(this.data.page * this.data.pageSize >= this.data.total){
// 当前页 * 每页条数 >= 总条数,已加载全部数据
return wx.showToast({
title: '数据加载完毕!!!',
//不显示图标
icon: 'none'
})
}
}
4.6、下拉刷新
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({
page: 1,
shopList: [],
total: 0
}),
//重新发起请求
this.getShopList();
},
- 设置下拉刷新后关闭刷新效果,加参数判断是否有参数来执行
getShopList(cb){
complete: ()=>{
// 关闭加载效果
wx.hideLoading();
// 加载完改为false
this.setData({
isLoading: false
});
//关闭刷新效果,只在下拉刷新的请求时才执行
cb && cb()
}
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({
page: 1,
shopList: [],
total: 0
}),
//重新发起请求
this.getShopList(()=>{
// 关闭刷新效果
wx.stopPullDownRefresh();
});
},
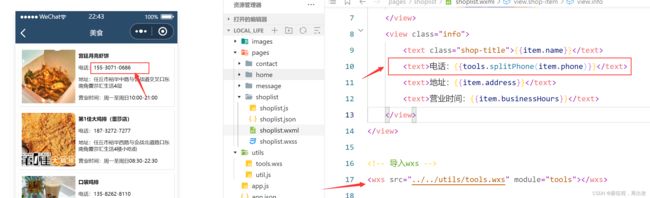
4.7、处理手机号
tools.wxs代码
function splitPhone(str){
if(str.length !== 11){
return str;
}
var arr = str.split("")
arr.splice(3,0,'-')
arr.splice(8,0,'-')
return arr.join('')
}
// 开放显示
module.exports = {
splitPhone: splitPhone
}
结束!!!!
成功和失败不过是空洞的回声,重要的是改变自己,承认自己的虚伪与虚荣。---罗翔老是