Ajax
一,AJAX的工作原理
Ajax的核心是一个JavaScript对象:XMLHttpRequest对象。该对象在IE5中首次引用,他是一种支持异步请求的技术。简而言之,XMLHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
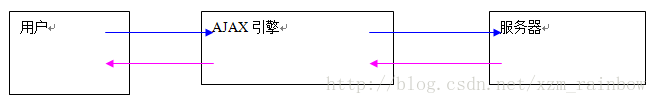
l AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。
l 用户的浏览器在执行任务时即装载了AJAX引擎(即浏览器底层封装了AJAX引擎)。AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。
l AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。现在,可以用Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行。
使用AJAX,可以为JSP、开发人员、终端用户带来可见的便捷。
三,Ajax包含的技术
AJAX:(Asynchronous JavaScript and XML)并不是一项新技术,其实是多种技术的综合,包括Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest。
• 服务器端语言:服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器端语言无关。
• XML (eXtensible Markup Language,可扩展标记语言) 是一种描述数据的格式。AJAX 程序需要某种格式化的格式来在服务器和客户端之间传递信息,XML 是其中的一种选择
• XHTML(eXtended HypertextMarkup Language,使用扩展超媒体标记语言)和 CSS(Cascading Style Sheet,级联样式单)标准化呈现;
• DOM(Document ObjectModel,文档对象模型)实现动态显示和交互;
• 使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取
• 使用JavaScript绑定和处理所有数据
四,Ajax的缺陷
AJAX不是完美的技术。也存在缺陷:
1,AJAX大量使用了Javascript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。
2,AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
3,对流媒体的支持没有FLASH、JavaApplet好。
4,一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax。但现在这个问题基本已经解决,因为js已经可以开发移动设备,而js中首当其冲就是Ajax。
五,Ajax的实现步骤
1,关于XMLHttpRequest对象:
l XMLHttpRequest对象
XMLHttpRequest是XMLHTTP组件的对象,通过这个对象,AJAX可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新界面,也不用每次将数据处理的工作都交给服务器来做;这样既减轻了服务器负担又加快了响应速度、缩短了用户等待的时间。
l XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准.
l 创建XMLHttpRequest对象(由于非标准所以实现方法不统一)
• Internet Explorer把XMLHttpRequest实现为一个ActiveX对象
• 其他浏览器(Firefox、Safari、Opera…)把它实现为一个本地的JavaScript对象。
• XMLHttpRequest在不同浏览器上的实现是兼容的,所以可以用同样的方式访问XMLHttpRequest实例的属性和方法,而不论这个实例创建的方法是什么。
2,XMLHttpRequest对象的初始化代码
由于考虑浏览器兼容问题,可以通过如下方式获取XMLHttpRequest对象。代码如下(固定,直接copy可用):
function createXmlHttpRequest(){
var xmlHttp;
try{ //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{ //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttp;
}
3,XMLHttpRequest对象的方法:
| 方法 |
描述 |
| abort() |
停止当前请求 |
| getAllResponseHeaders() |
把http请求的所有响应首部作为键/值对返回 |
| getResponseHeader("headerLabel") |
返回指定首部的串值 |
| open(“method”,”url”) |
建立对服务器的调用,method参数可以是GET,POST。url参数可以是相对URL或绝对URL。这个方法还包括3个可选参数。 |
| send(content) |
向服务器发送请求 |
| setRequestHeader("label", "value") |
把指定首部设置为所提供的值。在设置任何首部之前必须先调用open() |
5,XMLHttpRequest发送请求的关键部分:
l 利用XMLHttpRequest 实例与服务器进行通信包含以下3个关键部分:
• onreadystatechange 事件处理函数
• open 方法
• send 方法
l onreadystatechange:
• 该事件处理函数由服务器触发,而不是用户
• 在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接操作的一种方式。
• 每次 readyState 属性的改变都会触发 readystatechange事件
l open(method, url, asynch)
• XMLHttpRequest对象的 open 方法允许程序员用一个Ajax调用向服务器发送请求。
• method:请求类型,类似 “GET”或”POST”的字符串。若只想从服务器检索一个文件,而不需要发送任何数据,使用GET(可以在GET请求里通过附加在URL上的查询字符串来发送数据,不过数据大小限制为2000个字符)。若需要向服务器发送数据,用POST。
• 在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个URL。如果对每个请求的响应不同,这就会带来不好的结果。把当前时间戳追加到URL的最后,就能确保URL的惟一性,从而避免浏览器缓存结果。
• url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
• asynch:表示请求是否要异步传输,默认值为true(异步)。指定true,在读取后面的脚本之前,不需要等待服务器的相应。指定false,当脚本处理过程经过这点时,会停下来,一直等到Ajax请求执行完毕再继续执行。
• send(data):
• open 方法定义了 Ajax 请求的一些细节。send 方法可为已经待命的请求发送指令
• data:将要传递给服务器的字符串。
• 若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可:request.send(null);
• 当向send()方法提供参数时,要确保open()中指定的方法是POST,如果没有数据作为请求体的一部分发送,则使用null.
完整的 Ajax 的GET 请求示例:
使用get请求时send方法参数时null,如果传值的话,服务器也接受不到
l setRequestHeader(header,value)
• 当浏览器向服务器请求页面时,它会伴随这个请求发送一组首部信息。这些首部信息是一系列描述请求的元数据(metadata)。首部信息用来声明一个请求是 GET 还是 POST。
• Ajax 请求中,发送首部信息的工作可以由 setRequestHeader完成
• 参数header: 首部的名字; 参数value:首部的值。
• 如果用 POST 请求向服务器发送数据,需要将 “Content-type” 的首部设置为“application/x-www-form-urlencoded”.它会告知服务器正在发送数据,并且数据已经符合URL编码了。
• 该方法必须在open()之后才能调用
• 完整的 Ajax 的 POST 请求示例:

6,接收方法、属性介绍:
l 用 XMLHttpRequest 的方法可向服务器发送请求。在 Ajax 处理过程中,XMLHttpRequest 的如下属性可被服务器更改:
• readyState
• status
• responseText
• responseXML
l readyState
• readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
l 0 代表未初始化。 还没有调用 open 方法
l 1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
l 2 代表已加载完毕。send 已被调用。请求已经开始
l 3 代表交互中。服务器正在发送响应
l 4 代表完成。响应发送完毕
• 每次 readyState 值的改变,都会触发readystatechange 事件。如果把 onreadystatechange 事件处理函数赋给一个函数,那么每次 readyState 值的改变都会引发该函数的执行。
• readyState 值的变化会因浏览器的不同而有所差异。但是,当请求结束的时候,每个浏览器都会把 readyState 的值统一设为 4
l status
• 服务器发送的每一个响应也都带有首部信息。三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。
• 常用状态码及其含义:
l 404 没找到页面(not found)
l 403 禁止访问(forbidden)
l 500 内部服务器出错(internalservice error)
l 200 一切正常(ok)
l 304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
• 在 XMLHttpRequest 对象中,服务器发送的状态码都保存在 status 属性里。通过把这个值和 200 或 304 比较,可以确保服务器是否已发送了一个成功的响应
l responseText
• XMLHttpRequest 的 responseText 属性包含了从服务器发送的数据。它是一个HTML,XML或普通文本,这取决于服务器发送的内容。
• 当 readyState 属性值变成 4 时, responseText 属性才可用,表明 Ajax 请求已经结束。
l responseXML
• 如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
• 只用服务器发送了带有正确首部信息的数据时,responseXML 属性才是可用的。 MIME 类型必须为text/xml
7,Ajax开发基本流程:
AJAX实质上也是遵循Request/Server模式,所以这个框架基本的流程是:
l 对象初始化
l 发送请求
l 服务器接收
l 服务器返回
l 客户端接收
l 修改客户端页面内容。
只不过这个过程是异步的。
(1)初始化对象:通过一下方法获取XMLHttpRequest对象(之前已经提到过):
function createXmlHttpRequest(){
var xmlHttp;
try{ //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{ //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttp;
}
(2)指定响应处理函数
l 指定当服务器返回信息时客户端的处理方式。只要将相应的处理函数名称赋给XMLHttpRequest对象的onreadystatechange属性就可以了.比如:
XMLHttpReq.onreadystatechange =processResponse;
l 注意:这个函数名称不加括号,不指定参数。也可以用Javascript函数直接量方式定义响应函数。比如:
XMLHttpReq.onreadystatechange =function() { };
// 处理返回信息的函数
function processResponse() {
}
(3)发出HTTP请求:
l 向服务器发出HTTP请求了。这一步调用XMLHttpRequest对象的open和send方法。
http_request.open('GET','http://www.example.org/some.file', true);
http_request.send(null)
l 按照顺序,open调用完毕之后要调用send方法。send的参数如果是以Post方式发出的话,可以是任何想传给服务器的内容。
l 注意:如果要传文件或者Post内容给服务器,必须先调用setRequestHeader方法,修改MIME类别。如下:
l http_request.setRequestHeader(“Content-Type”,”application/x-www-form-urlencoded”);
这时资料则以查询字符串的形式列出,作为send的参数,例如:
name=value&anothername=othervalue&so=on
示例代码:POST方式
//发送请求
function sendRequest(){
//获取文本框的值
var chatMsg=input.value;
var url="chatServlet.do?charMsg="+chatMsg;
//建立对服务器的调用
XMLHttpReq.open("POST",url,true);
//设置MiME类别,如果用 POST 请求向服务器发送数据,
//需要将"Content-type" 的首部设置为 "application/x-www-form-urlencoded".
//它会告知服务器正在发送数据,并且数据已经符合URL编码了。
XMLHttpReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//状态改变的事件触发器,客户端的状态改变会触发readystatechange事件,
//onreadystatechange会调用相应的事件处理函数
XMLHttpReq.onreadystatechange=processResponse;
//发送数据
XMLHttpReq.send(null);
}
(4)处理服务器返回的信息:
处理响应处理函数都应该做什么。
首先,它要检查XMLHttpRequest对象的readyState值,判断请求目前的状态。参照前文的属性表可以知道,readyState值为4的时候,代表服务器已经传回所有的信息,可以开始处理信息并更新页面内容了。如下:
if (http_request.readyState == 4) {
// 信息已经返回,可以开始处理
} else {
// 信息还没有返回,等待
}
服务器返回信息后,还需要判断返回的HTTP状态码,确定返回的页面没有错误。所有的状态码都可以在 W3C的官方网站上查到。其中,200代表页面正常。
if (http_request.status == 200) {
// 页面正常,可以开始处理信息
} else {
// 页面有问题
}
XMLHttpRequest对成功返回的信息有两种处理方式:
l responseText:将传回的信息当字符串使用;
l responseXML:将传回的信息当XML文档使用,可以用DOM处理。
代码示例:
//处理返回信息的函数
function processResponse(){
if(XMLHttpReq.readyState==4){ //判断对象状态 4代表完成
if(XMLHttpReq.status==200){ //信息已经成功返回,开始处理信息
document.getElementById("chatArea").value=XMLHttpReq.responseText;
}
}
}